DOM树基础
Posted Al_tair
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM树基础相关的知识,希望对你有一定的参考价值。
DOM
DOM
基本概念
DOM 全称是 Document Object Model 文档对象模型

当网页被加载时,浏览器会创建页面的文档对象模型

document 对象
document 它是一种树结构的文档,有层级关系 在 dom 中把所有的标签都对象化
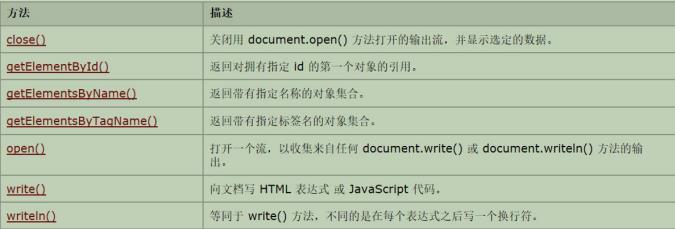
document 常用方法

getElementById

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function()
var name = document.getElementById("name");
name.onclick = function()
console.log(name.innerText); // 罗念笙
console.log(name.innerHTML); // <i>罗念笙</i>
</script>
</head>
<body>
<h1 id="name"><i>罗念笙</i></h1>
</body>
</html>
getElementsByName

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function()
// 注意:getElementsByName中传入的值需要带引号
var btn1 = document.getElementById("btn1");
var btn2 = document.getElementById("btn2");
var btn3 = document.getElementById("btn3");
var sports = document.getElementsByName("sport");
btn1.onclick = function()
for(i = 0;i < sports.length;i++)
sports[i].checked = !sports[i].checked;
btn2.onclick = function()
for(i = 0;i < sports.length;i++)
sports[i].checked = true;
btn3.onclick = function()
for(i = 0;i < sports.length;i++)
sports[i].checked = false;
</script>
</head>
<body>
<input type="checkbox" name="sport" id="" value="soccer" />足球
<input type="checkbox" name="sport" id="" value="basketball" />篮球
<input type="checkbox" name="sport" id="" value="volleyball" />排球
<br/>
<button type="button" id="btn1">反选</button>
<button type="button" id="btn2">全选</button>
<button type="button" id="btn3">全不选</button>
</body>
</html>
createElement

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function()
var btn = document.getElementById("btn01");
btn.onclick = function()
// 添加图片标签
var img = document.createElement("img");
img.src = "./imgs/1.png";
img.width = 100;
document.body.appendChild(img);
</script>
</head>
<body>
<input type="button" id="btn01" value="按钮" />
</body>
</html>
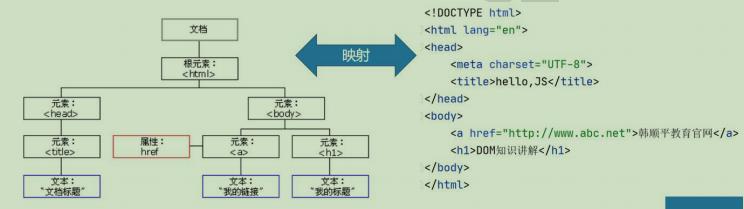
HTML DOM节点
在 HTML DOM(文档对象模型)中,每个部分都是节点
- 文档本身是文档节点
- 所有 HTML 元素是元素节点
- 所有 HTML 属性是属性节点
- HTML 元素内的文本是文本节点
- 注释是注释节点
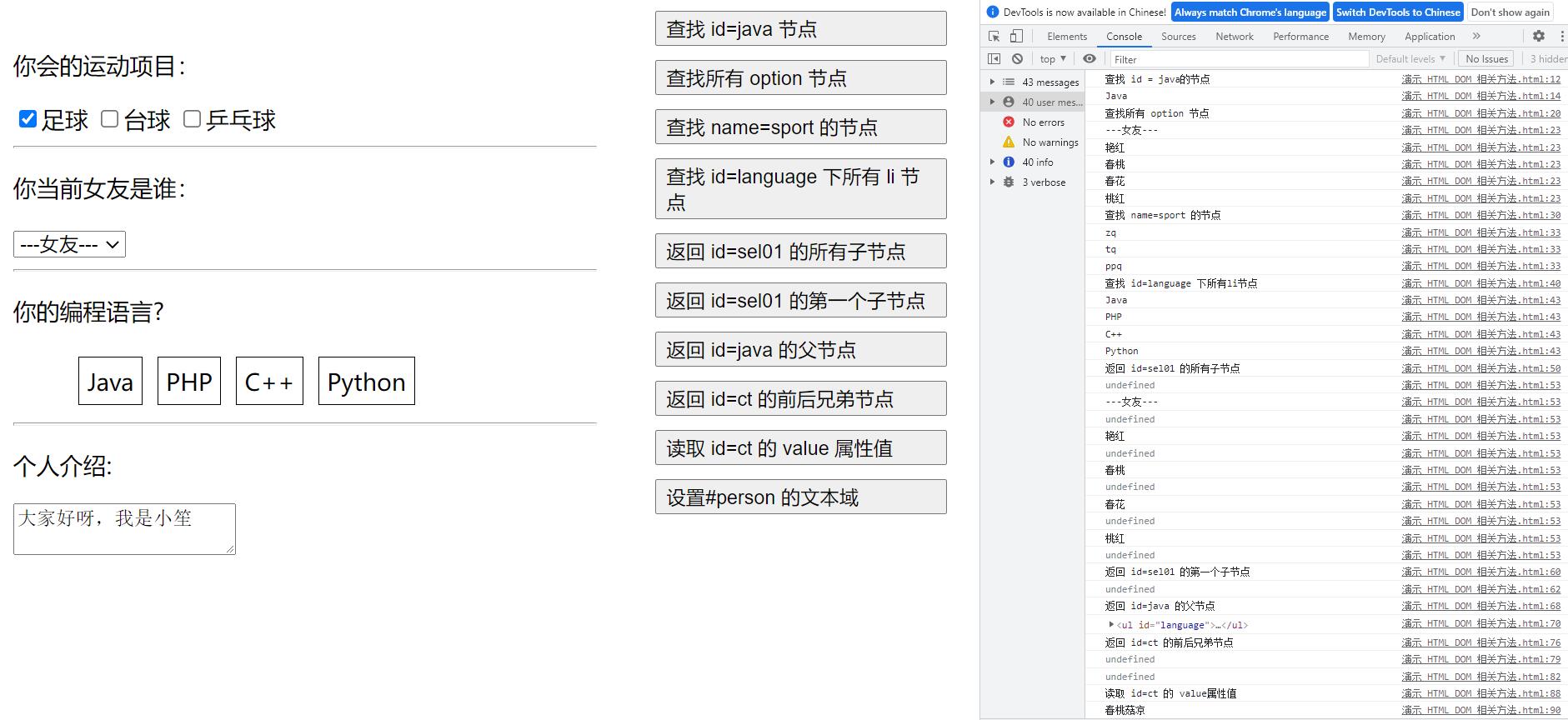
实战练习

/* .css文件 */
@CHARSET "UTF-8";
body
width: 800px;
margin-left: auto;
margin-right: auto;
韩顺平 Java 工程师
button
width: 200px;
margin-bottom: 10px;
text-align: left;
#btnList
float: left;
#total
width: 450px;
float: left;
ul
list-style-type: none;
margin: 0px;
韩顺平 Java 工程师 padding: 0px;
.inner li
border-style: solid;
border-width: 1px;
padding: 5px;
margin: 5px;
float: left;
.inner
width: 400px;
border-width: 1px;
margin-bottom: 10px;
padding: 10px;
float: left;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>演示 HTML DOM 相关方法</title>
<link rel="stylesheet" type="text/css" href="./css/test.css" />
<script type="text/javascript">
window.onload = function()
// 查找 id=java 节点
var btn1 = document.getElementById("btn01");
btn1.onclick = function()
console.log("查找 id = java的节点");
var java = document.getElementById("java");
console.log(java.innerText);
// 查找所有 option 节点
var btn2 = document.getElementById("btn02");
btn2.onclick = function()
console.log("查找所有 option 节点");
var optionAll = document.getElementsByTagName("option");
for(i = 0;i < optionAll.length;i++)
console.log(optionAll[i].innerText);
// 查找 name=sport 的节点
var btn3 = document.getElementById("btn03");
btn3.onclick = function()
console.log("查找 name=sport 的节点");
var sports = document.getElementsByName("sport");
for(i = 0;i < sports.length;i++)
console.log(sports[i].value);
// 查找 id=language 下所有li节点
var btn4 = document.getElementById("btn04");
btn4.onclick = function()
console.log("查找 id=language 下所有li节点");
var liAll = document.getElementById("language").getElementsByTagName("li");
for(i = 0;i < liAll.length;i++)
console.log(liAll[i].innerText);
// 返回 id=sel01 的所有子节点
var btn5 = document.getElementById("btn05");
btn5.onclick = function()
console.log("返回 id=sel01 的所有子节点");
var sel01_Child = document.getElementById("sel01").childNodes;
for(i = 0;i < sel01_Child.length;i++)
console.log(sel01_Child[i].innerText); // 11 个子节点
// 返回 id=sel01 的第一个子节点
var btn6 = document.getElementById("btn06");
btn6.onclick = function()
console.log("返回 id=sel01 的第一个子节点");
var sel01_First_Child = document.getElementById("sel01").childNodes;
console.log(sel01_First_Child.firstChild); // undefined
// 返回 id=java 的父节点
var btn7 = document.getElementById("btn07");
btn7.onclick = function()
console.log("返回 id=java 的父节点");
var java_Parent = document.getElementById("java").parentElement;
console.log(java_Parent);
// 返回 id=ct 的前后兄弟节点
var btn8 = document.getElementById("btn08");
btn8.onclick = function()
console.log("返回 id=ct 的前后兄弟节点");
// previousSibling属性,获取当前节点的上一个节点(前一个)
var ct_Brother = document.getElementById("ct").previousSibling;
console.log(ct_Brother.innerText); // undefined
// nextSibling属性,获取当前节点的下一个节点(后一个)
var ct_Brother = document.getElementById("ct").nextSibling;
console.log(ct_Brother.innerText); // undefined
// 读取 id=ct 的 value 属性值
var btn9 = document.getElementById("btn09");
btn9.onclick = function()
console.log("读取 id=ct 的 value属性值");
var ct_Value = document.getElementById("ct");
console.log(ct_Value.value);
// 设置 #person 的文本域
var btn10 = document.getElementById("btn10");
btn10.onclick = function()
console.log("设置 #person 的文本域");
var person = document.getElementById("person");
person.value = "大家好呀,我是小笙";
console.log(person.value);
</script>
</head>
<body>
<div id="total">
<div class="inner">
<P> 你会的运动项目: </P>
<input type="checkbox" name="sport" value="zq" checked="checked">足球
<input type="checkbox" name="sport" value="tq">台球
<input type="checkbox" name="sport" value="ppq">乒乓球
<br />
<hr />
<P> 你当前女友是谁: </P> <select id="sel01">
<option>---女友---</option>
<option>艳红</option>
<option id="ct" value="春桃菇凉">春桃</option>
<option>春花</option>
<option>桃红</option>
</select>
<hr />
<p> 你的编程语言? </p>
<ul id="language">
<li id="java">Java</li>
<li>php</li>
<li>C++</li>
<li>Python</li>
</ul> <br> <br>
<hr />
<p> 个人介绍: </p> <textarea name="person" id="person">个人介绍</textarea>
</div>
</div>
<div id="btnList">
<div><button id="btn01">查找 id=java 节点</button> </div>
<div><button id="btn02">查找所有 option 节点</button> </div>
<div><button id以上是关于DOM树基础的主要内容,如果未能解决你的问题,请参考以下文章