HMI-59-多媒体收音机 2
Posted DreamLife.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HMI-59-多媒体收音机 2相关的知识,希望对你有一定的参考价值。

其实文章更新到这里,我感觉当网友第一次看到这个文章的时候,应该是云里雾里的,但是目前我也没有一个很好的方法来展示当前的逻辑及进度,也没有逻辑,除了4大模块之外,好多东西将受限美术资源,硬件资源等,可能没法开发,所以有兴趣的网友,可以在博文下方联系我,获取源码直接观看。
HMI-59-【多媒体】收音机 2
今天接着搞收音机,今天我们将把控制台的模拟中控旋钮信号引进到收音机里面来,来控制我们收音机调频。

☑当前进度
今天主要工作就是把控制台的模拟中控旋钮信号引入到收音机里面,实现中控旋钮调节收音机频道功能。

文章目录
关键字:
HMI、Multifunction、Qt、QMediaPlayer、收音机
1 界面实现
收音机界面相对简单,上上篇我们已经实现了部分功能,但是在上一篇中,我们重构了部分功能,所以今天这里的代码可能和上上篇有点出入,详细可以看源码内容。
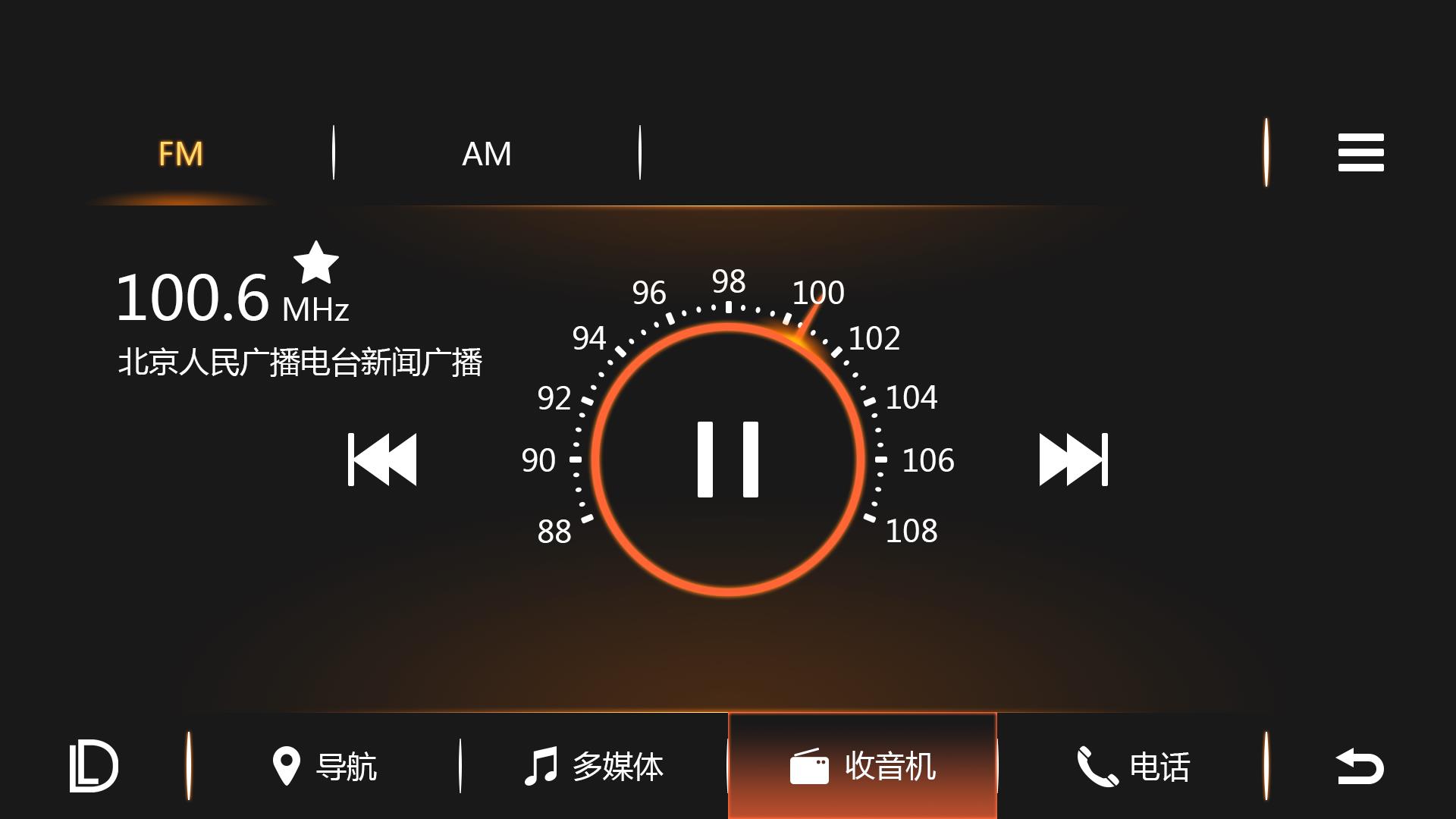
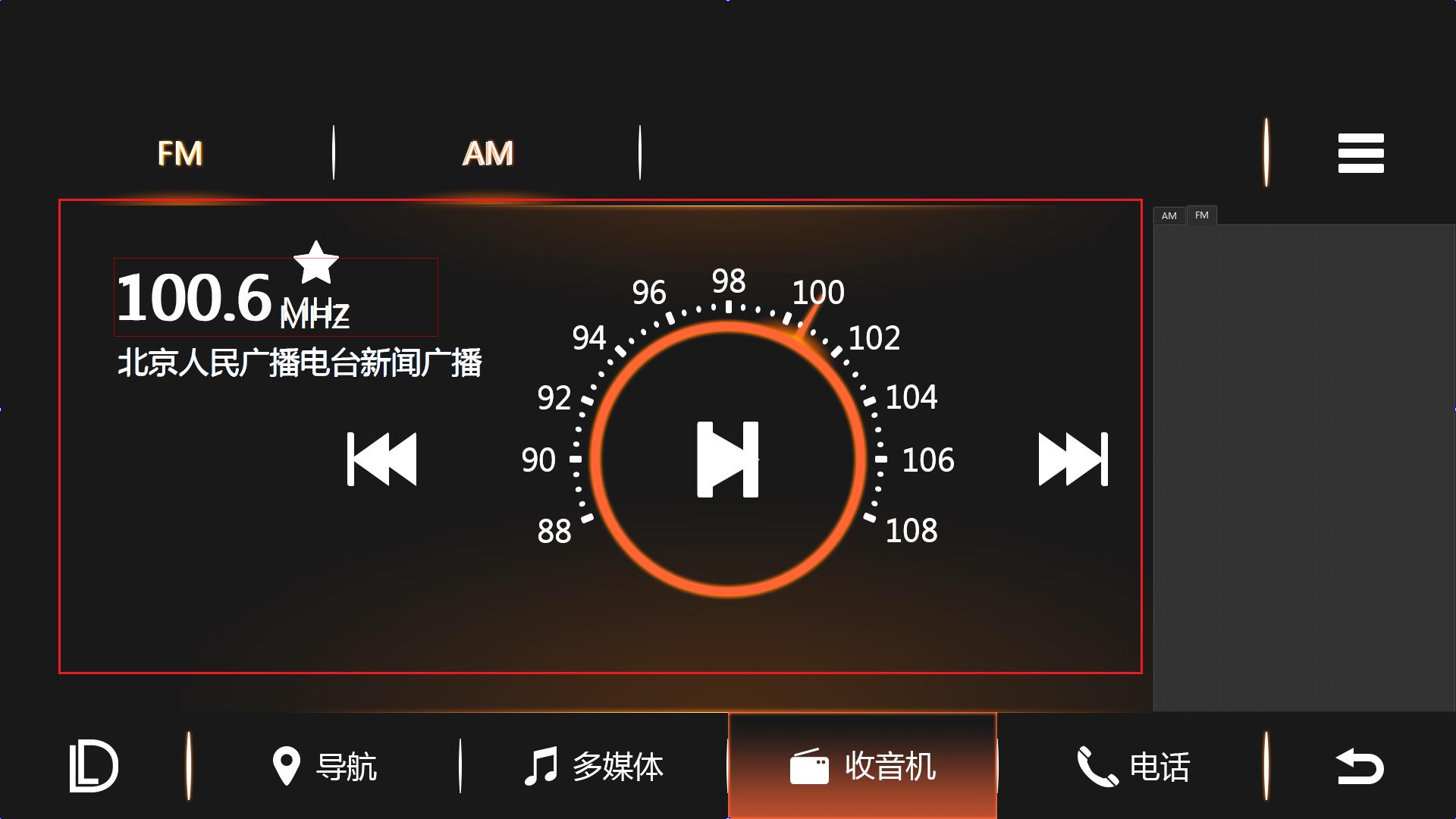
今天主要是实现了 频道数字显示和仪表显示,以及频道信息,是否是搜藏的频道,和上一个频道,下一个频道的界面布局。如下图所示

2 实现指针绘制
指针绘制没有太多技术含量,还是在QLabel上绘制QPixmap,代码如下:
void MFD_Radio::drawMeterPointer()
QPainter painter (ui->label_meter_pointer);
painter.setRenderHint((QPainter::SmoothPixmapTransform));
painter.setRenderHint(QPainter::HighQualityAntialiasing);
painter.translate(271,251);
painter.save();
painter.rotate(mPointerAngle); //FM最小值 -112.8 最大值112.5
painter.drawPixmap(-63,-264,QPixmap(":/Radio/Resources/MultifunctionDisplay/Radio/pointer.png"));
painter.restore();
3 引入控制台旋钮信号
这里需要说明一点,就是我们的控制天旋钮是在不同的功能模式下,有不同的作用。所以这里就需要根据当前功能类型,来传入多媒体,还记得我们原来这个信号的处理方式吗,看下
3.1 原来旧的信号处理
这里我们由于开始只是对开始菜单有用,所以这里对控制台传入的中控旋钮信号没有做任何处理,直接传给了菜单界面,但是现在我们需要对这个信号做处理,就是到底这个信号需要传给那个模块来处理,是音乐,还是导航,还是收音机。
void MultifunctionDisplay::inputControlDialValue(int value)
if(m_menuDisplay)
m_menuDisplay->inputControlDialValue(value);
3.2 新的信号
这里我们暂时使用switch case来处理输入信号,暂时我们还是只用到了菜单和收音机,所以我们暂时只写了这两个,后面根据开发进度完善,或采用更为合适的方式来处理控制台出入信号,代码如下:
void MultifunctionDisplay::inputControlDialValue(int value)
switch (ui->tabWidget_mainFrame->currentIndex())
case MainType::menu:
if(m_menuDisplay)
m_menuDisplay->inputControlDialValue(value);
break;
case MainType::airConditioner:
break;
case MainType::drivingRecorder:
break;
case MainType::radio:
if(m_Radio)
m_Radio->inputControlDialValue(value);
break;
case MainType::multimedia:
break;
case MainType::navigation:
break;
case MainType::phone:
break;
case MainType::m360Panorama:
break;
case MainType::mobileConnect:
break;
case MainType::internetofVehicles:
break;
case MainType::setUp:
break;
default:
break;
3.3 传入信号处理
在主框架中是初步的信号处理,具体到对应模块中,还应该有更详细的信号处理。这里我们可以先看下收音机模块中,初步的信号处理。
void MFD_Radio::inputControlDialValue(int value)
if(value>0)
mChannel += 0.1;
else
mChannel -= 0.1;
if(mChannel< 87.0)
mChannel = 87.0;
if(mChannel > 108.0)
mChannel = 108.0;
mPointerAngle = -112.8 + (mChannel-87.0) / 21.0 * 225.3;
ui->label_channel_number->setText(QString::number(mChannel,'f',1));
update();
这里我们首先是对信号做了左右旋转判断处理,右转,也就是顺时针旋转,这频道加 0.1 反之则减0.1,然后我们对频道进行阈值判断,保证在FM下频道值在 87.0-108.0 范围内,完成后,我们通过频道值和仪表显示范围,换算成指针角度,完了顺表更新一下频道的文字显示。
这个代码仅仅是当前代码,后期肯定会更改,不过大致逻辑都是一致的。
☞第三阶段成果展示
目前已完成液晶仪表三种模式的初步显示,小模块后期根据精力更新了,主要还得找美术来搞资源,自己能力不够。暂未跟新计划。展示如下:
基于Qt的汽车仪表模拟 3.0
✈B站链接:https://www.bilibili.com/video/BV1WS4y137y1/
视频不足以展示全部,感兴趣联系作者
☞第二阶段成果展示
目前以完成HUD界面及接口开发,液晶仪表舒适模式和运动模式的开发。视频展示如下:
基于Qt的汽车仪表模拟 2.0
✈B站链接:https://www.bilibili.com/video/BV1aq4y1t7H7/
视频不足以展示全部,感兴趣联系作者
☞第一阶段成果展示
目前以完成HUD界面及接口开发,液晶仪表舒适模式开发。展示如下:
基于Qt的汽车仪表模拟 1.0)
✈B站链接:https://www.bilibili.com/video/BV1qJ411X7Gs/
视频不足以展示全部,感兴趣联系作者
✉说明:
本项目中所使借鉴原型来自:[吉利] 博瑞GE | 仪表HMI设计、吉利汽车HMI项目。
多媒体部分是来自吉利博瑞2017旗舰版界面所有权和解释权都归吉利汽车所有。
设计图的所有权和解释权都归吉利汽车所有。
本项目所有资源文件均由**打不死的小海**复刻制作。
本项目代码暂时不会开源,有需要的源码的可与我联系,左上角二维码加微信。
本项目仅限学习交流、禁止商业使用。

 创作打卡挑战赛
创作打卡挑战赛
 赢取流量/现金/CSDN周边激励大奖
赢取流量/现金/CSDN周边激励大奖
以上是关于HMI-59-多媒体收音机 2的主要内容,如果未能解决你的问题,请参考以下文章