VUE项目实战47渲染参数下的可选项
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战47渲染参数下的可选项相关的知识,希望对你有一定的参考价值。
接上篇《46、完成参数的编辑和删除功能》
上一篇我们完成了参数的编辑和删除功能,本篇我们来渲染参数下的可选项。
一、要实现的效果:
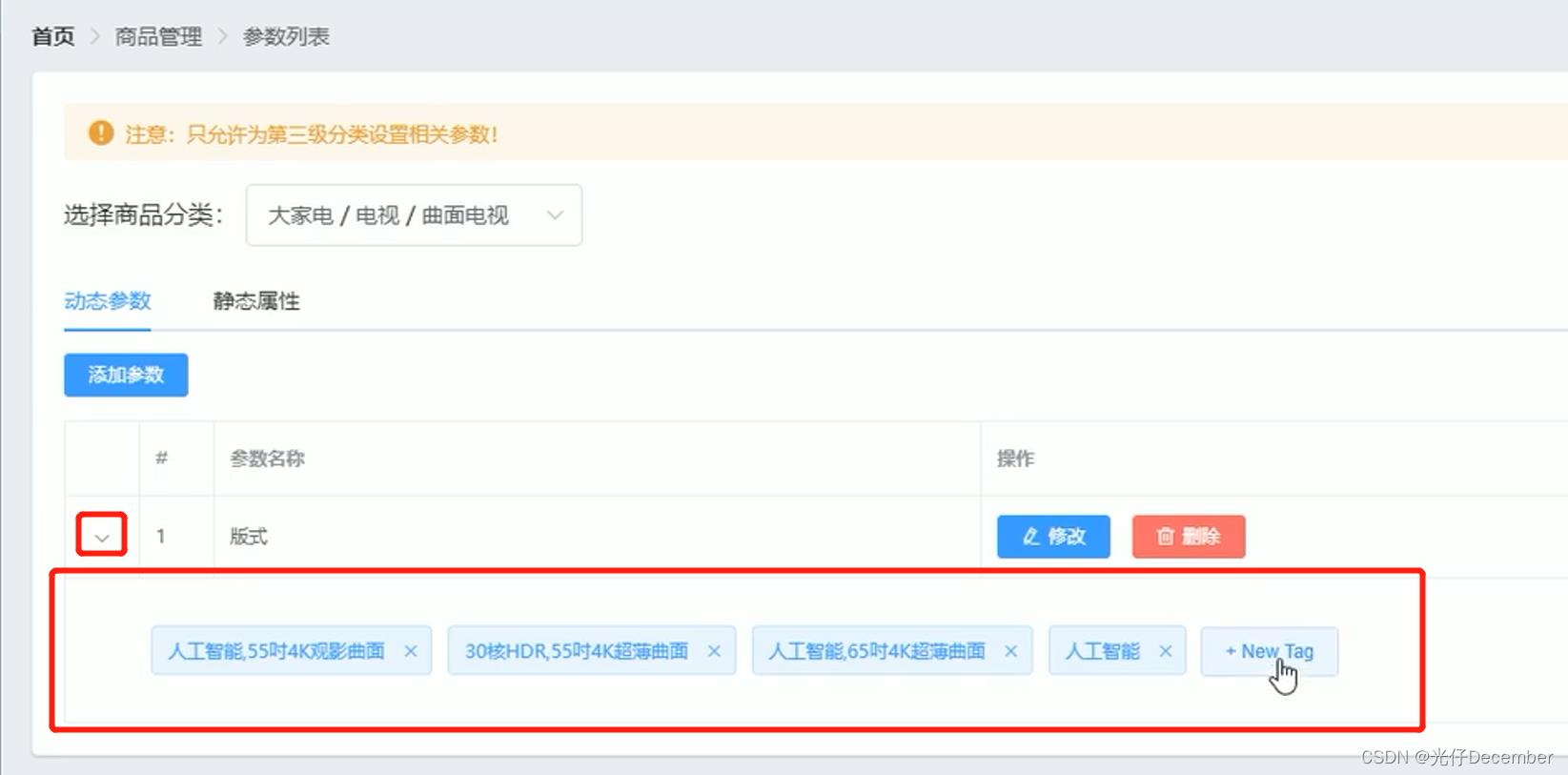
我们要实现的效果就是,点击参数左侧的拓展按钮,在展开行中将参数的所有可选项渲染出一个列表,同时可以点击后面的添加按钮,新增对应的可选项:
新增可选项时,输入可选项按回车就可以新增:
点击选项卡后面的叉叉就可以删除该选项:
二、开发思路
首先我们在开发好的版面上,按F12打开开发者选项,清空控制台,选择好“曲面电视”商品分类,在控制台上可以看到打印出来的对象,其中“attr_vals”就是我们要渲染的该参数下的选项:
此时的attr_vals是一个由空格分隔参数的字符串,我们可以将其按照字符串拆分组成一个数组。
总体思路就是,我们在渲染该商品分类下每一行参数的时候,通过for循环将该参数下的所有选项以选项卡的形式渲染出来即可。
三、获取参数下的选项并渲染
我们之前编写过获取所有参数的方法“getParamsData”,我们在获取到所有参数后即将赋值前,将参数对象里的“attr_vals”属性,修改为一个数组(原来是一个有空格分隔选项的字符串):
// 获取参数的列表数据
async getParamsData()
//选中的不是三级分类就清空选中数组
if(this.selectedKeys.length!==3)
this.selectedKeys = [];
return;
console.log(this.selectedKeys);
//根据选中分类ID,和当前所处的页签,获取对应的参数:
const data: res = await this.$http.get("categories/"+this.cateId+"/attributes",
params:sel:this.activeName=="first"?"many":"only"
);
if(res.meta.status!==200)
return this.$message.error('获取参数列表失败!')
//将“attr_vals”属性修改为一个数组
res.data.forEach(item =>
//将字符串通过空格分割形成一个数组
if(item.attr_vals.length>0)
item.attr_vals = item.attr_vals.split(' ');
else
item.attr_vals = [];
);
console.log(res.data);//打印获取到的参数列表数据
//根据不同的Tab页签分别赋值不同的对象
if(this.activeName==="first")
this.manyTableData = res.data;
else
this.onlyTableData = res.data;
,注:console.log打印放在处理数组的逻辑后,好能看出效果。
我们再点击原来的商品分类,F12查看打印出来的对象,此时“attr_vals”属性已经是一个数组:
接下来我们就要循环上面的数组,给它渲染出下面的选项,编写该逻辑的位置,就在数据表格每一行的第一列“展开行”的“el-table-column”(type="expand")下编写:
<!-- 展开行 -->
<el-table-column type="expand">
<template slot-scope="scope">
<el-tag v-for="(item,i) in scope.row.attr_vals" :key="i" closable>
item
</el-tag>
</template>
</el-table-column>这里我们使用template模板以及作用域插槽slot-scope,进行attr_vals参数的循环,渲染出一组tag标签卡。
然后给el-tag加一些外边距,免得挤在一起:
<style scoped>
.cat_opt
margin: 15px 0px;
.el-tag
margin: 10px;
</style>最终效果:
可以看到版式下面的所有可选项都被渲染出来了。
至此我们完成了渲染参数下的可选项功能。
下一篇我们来完成可选项的增删改功能。
参考:
黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/124525266
以上是关于VUE项目实战47渲染参数下的可选项的主要内容,如果未能解决你的问题,请参考以下文章