微搭低代码零基础入门课(第四课)
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码零基础入门课(第四课)相关的知识,希望对你有一定的参考价值。
我们本节课讲解一下低代码中的变量的概念。
变量的作用域
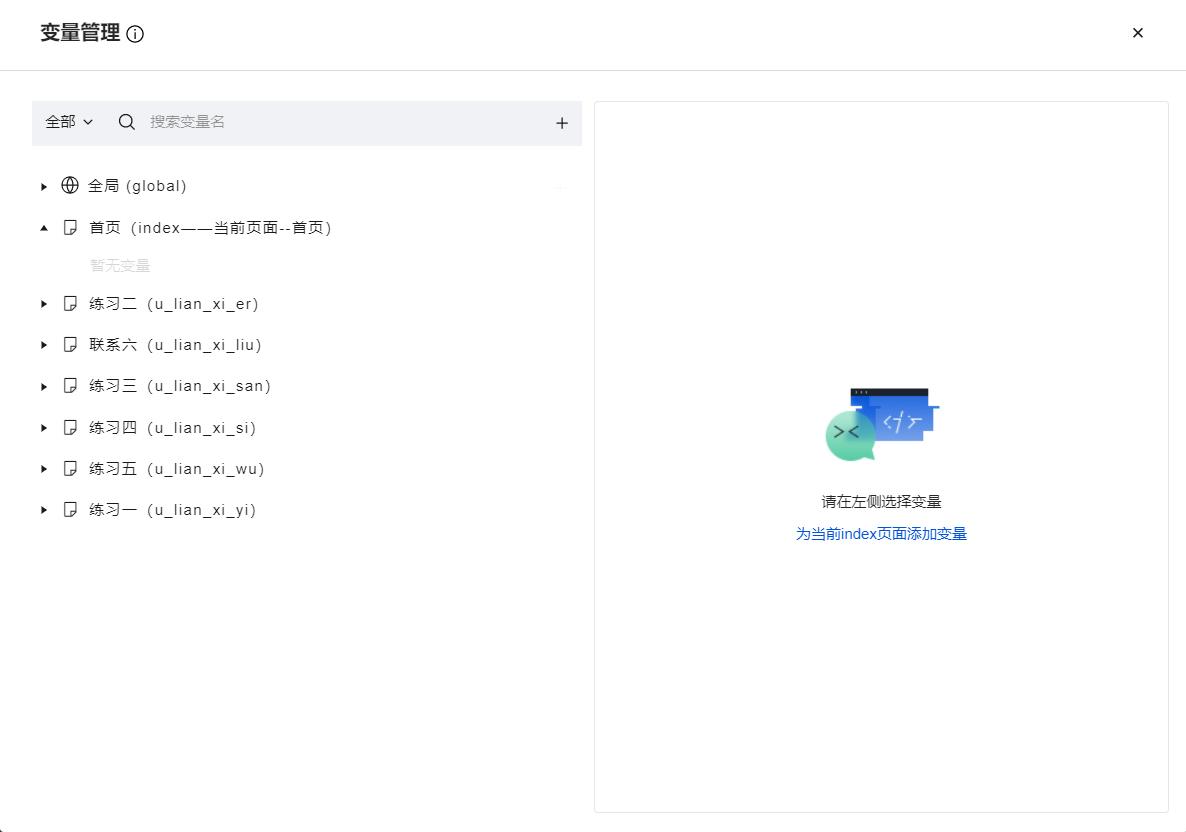
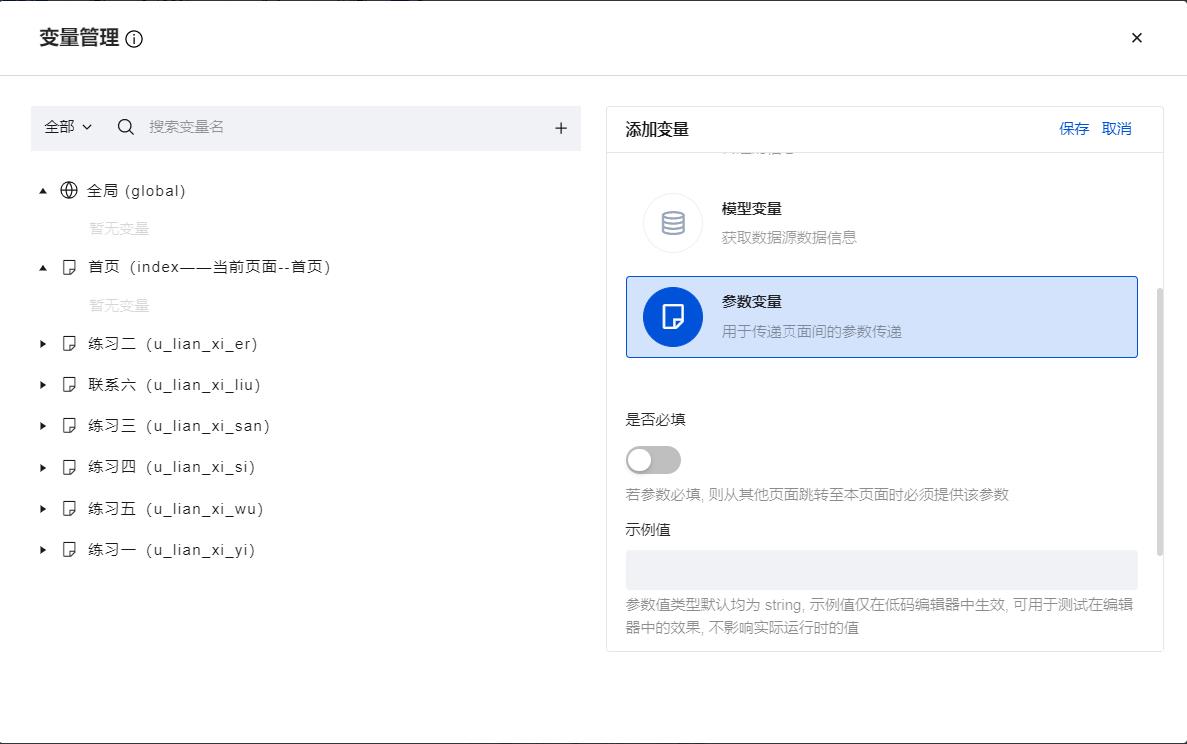
点击导航条上的变量,可以看到变量的作用域分为全局和页面


如果定义为全局变量,在所有页面中都可以使用,如果定义为页面变量,则只在本页面中生效
变量类型
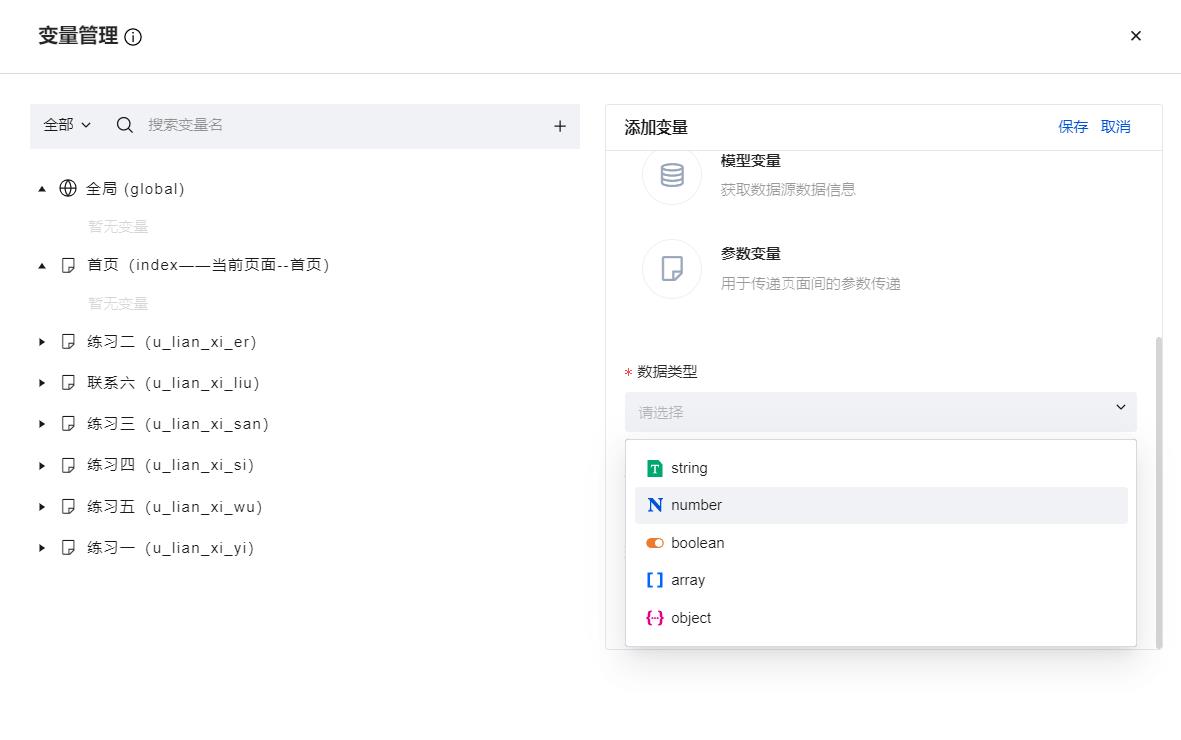
变量分为普通变量、模型变量、参数变量三种。普通变量就是javascript中的变量的概念,类型有字符串(string)、数值(Number)、布尔值(boolean)、数组(array)、对象(object)。

字符串我们一般可以存汉字或者英文,数值一般是存的数字,可以是整数也可以是小数,布尔值的取值是真或者假(true or false),数组是存的一个集合,里边既可以是常规类型如字符串、数值,也可以是复杂类型,比如对象。对象类型是存的键值对,一般按住属性名和属性值成对存储。对象示例
"name":"张三",
"age":35
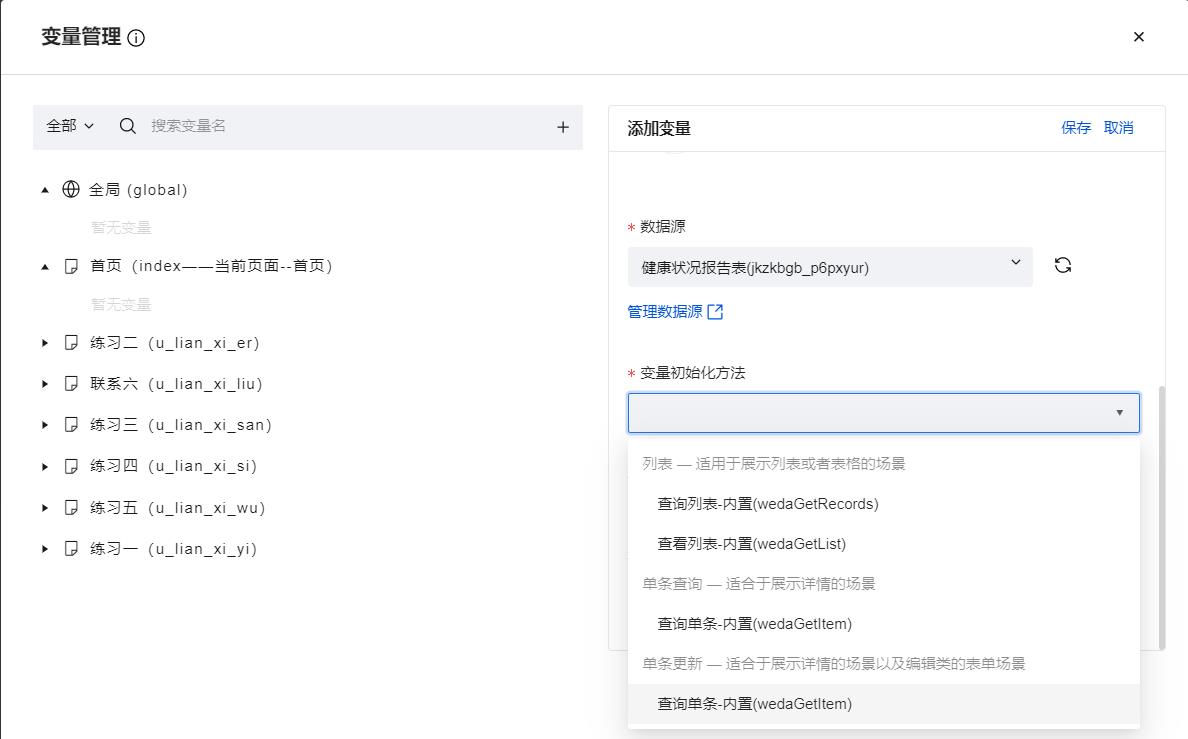
模型变量一般是从数据源获取值,方法可以选择获取列表或者获取单条

获取列表一般是返回一个数组,获取单条返回的是对象。
参数变量一般用来存放页面之间的参数,比如从列表页到详情页需要传递记录的数据标识

从作用上讲,参数变量的用处是在页面之间传参。普通变量和模型变量一般是用在数据绑定上,比如在列表页面绑定数据或者详情页面绑定数据。
变量的初始化
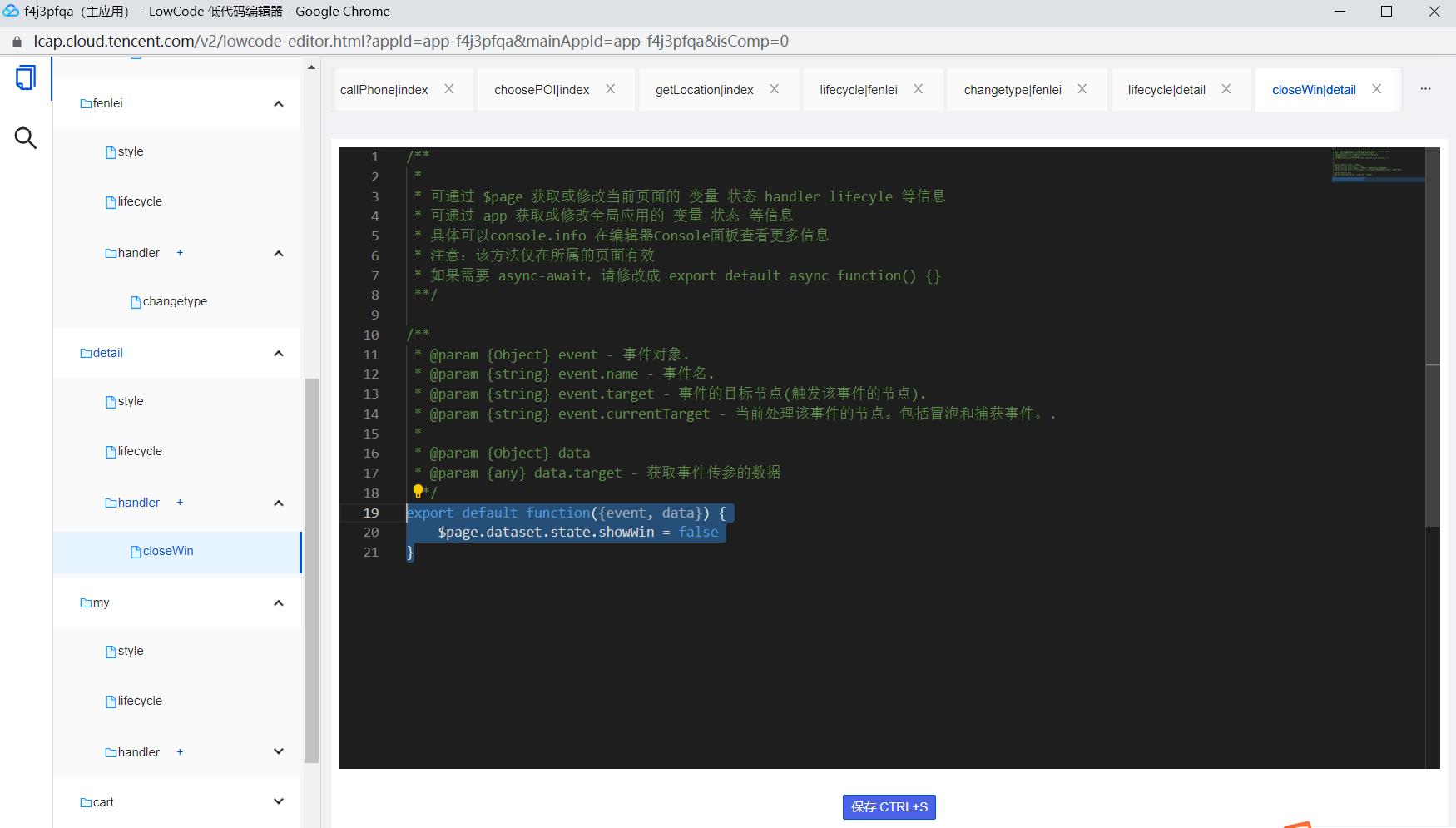
普通变量需要初始化的,我们可以在低代码中进行调用,比如在低代码中通过$page.dataset.state.变量标识来初始化,初始化用赋值语句(=)来进行
export default function(event, data)
$page.dataset.state.showWin = false

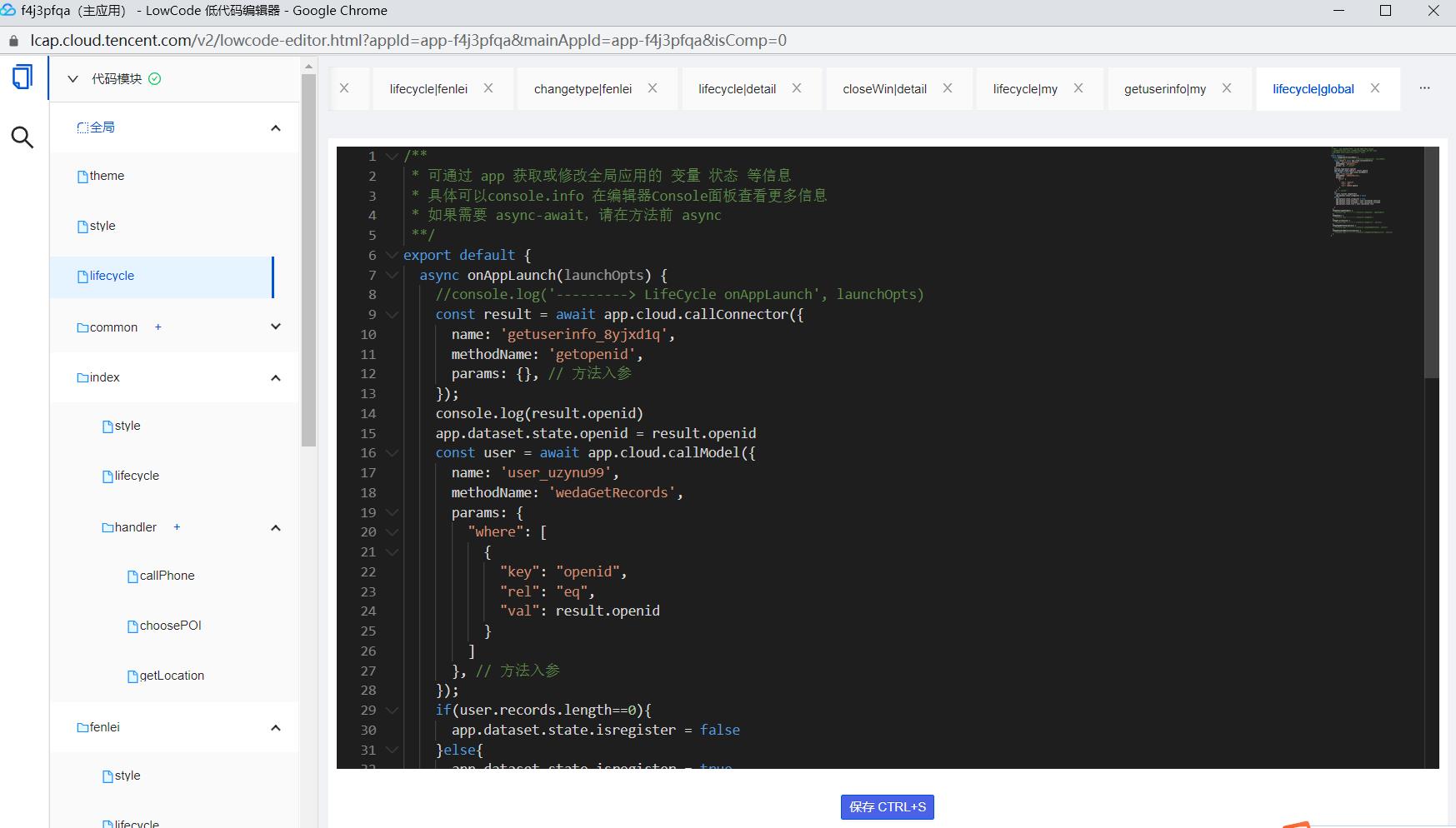
除了用基本变量赋值外,还可以通过调用api来赋值,比如可以在小程序一加载的时候就通过调用自定义连接器来获取用户的openid信息

/**
* 可通过 app 获取或修改全局应用的 变量 状态 等信息
* 具体可以console.info 在编辑器Console面板查看更多信息
* 如果需要 async-await,请在方法前 async
**/
export default
async onAppLaunch(launchOpts)
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
const result = await app.cloud.callConnector(
name: 'getuserinfo_8yjxd1q',
methodName: 'getopenid',
params: , // 方法入参
);
console.log(result.openid)
app.dataset.state.openid = result.openid
const user = await app.cloud.callModel(
name: 'user_uzynu99',
methodName: 'wedaGetRecords',
params:
"where": [
"key": "openid",
"rel": "eq",
"val": result.openid
]
, // 方法入参
);
if(user.records.length==0)
app.dataset.state.isregister = false
else
app.dataset.state.isregister = true
app.dataset.state.usericon = user.records[0].usericon
app.dataset.state.nickname = user.records[0].nickname
app.dataset.state.role = user.records[0].role
,
onAppShow(appShowOpts)
//console.log('---------> LifeCycle onAppShow', appShowOpts)
,
onAppHide()
//console.log('---------> LifeCycle onAppHide')
,
onAppError(options)
//console.log('---------> LifeCycle onAppError', options)
,
onAppPageNotFound(options)
//console.log('---------> LifeCycle onAppPageNotFound', options)
,
onAppUnhandledRejection(options)
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
以上是关于微搭低代码零基础入门课(第四课)的主要内容,如果未能解决你的问题,请参考以下文章