前端css解决z-index 上层元素遮挡下层元素的方法
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端css解决z-index 上层元素遮挡下层元素的方法相关的知识,希望对你有一定的参考价值。

剑阁峥嵘而崔嵬,一夫当关,万夫莫开 🏆 @蜀道难
🔎 了解博主
- 📢 个人简介: 哈喽!小伙伴们,我是水香木鱼,水瓶座一枚 😜 来自于黑龙江 庆安
- 🏡 本站首页: 水香木鱼
- 🚀 博客主页: 陈春波 👉 开源博客【纯前端开发-
Vue3+TS+Ant Design of Vue】,来 Star⭐Gitee吧 ! 拥有属于我们自己的 Blog。 - 🎨 系列专栏:邂逅CSS
- 📖 人生格言: 生活是一面镜子。 你对它笑, 它就对你笑; 你对它哭, 它也对你哭。
- 🌏 小目标: 成为前端布道师
每个人都在路上,为自己的生活各自奋斗!再忙也要注意身体健康!—水香木鱼🙈
📑 文章内容
1、需求分析
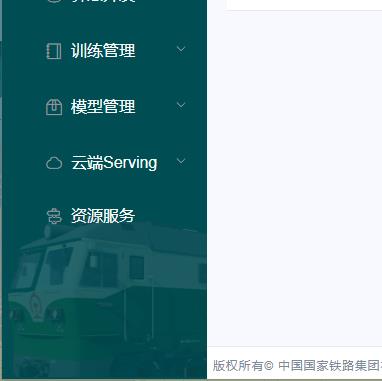
要求在左侧菜单栏【底部】显示 火车的背景图

2、遮挡解决
遮挡问题复现

注意: 我们看上图 中,左侧菜单栏 底部,背景图已经配置好了,但是问题来喽! 👉 就是我去点击菜单栏的时候,尤其是接近背景图的时候,切换菜单 无明显效果。这是为什么呢?
答:这是因为背景图优先显示在上层的原因,是z-index 惹的锅。
解决这一问题,只需要在.bg-lb 内添加pointer-events: none;即可解决!
.bg-lb
display: block;
z-index: 1100;/*元素显示在最上层*/
pointer-events: none;/*解决 z-index 上层元素遮挡下层元素点击事件*/
position: absolute;
left: -199px;
bottom: 1px;
width: 199px;
height: 210px;
background: url(../assets/lightCode/img/bg_lb.png) -1px -1px no-repeat;
background-size: 166% 102%;
opacity: 0.5;
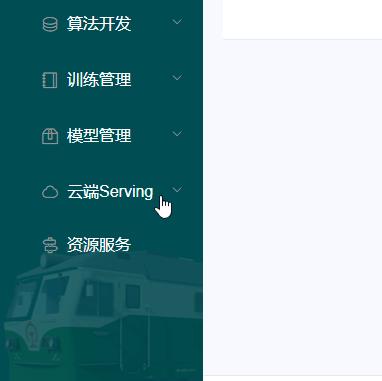
3、演示效果

 博主致谢
博主致谢
非常感谢小伙伴们阅读到结尾,本期的文章就分享到这里,总结了
(前端css解决z-index 上层元素遮挡下层元素的方法),希望可以帮到大家,谢谢。
👉 如果你觉得本篇文章有帮助到您,鼓励一下木鱼吧! 点击【关注+点赞+收藏+评论+转发 】支持一下哟
😛 您的支持就是我更新的最大动力。👇
往期精彩
Visual Studio Code插件-前端工程师开发必备
码云(gitee)配置ssh密钥的步骤?与解决git每次提交用户名的问题
以上是关于前端css解决z-index 上层元素遮挡下层元素的方法的主要内容,如果未能解决你的问题,请参考以下文章