Flutter版本玩Android客户端——搭建主页面
Posted xingfeng_coder
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter版本玩Android客户端——搭建主页面相关的知识,希望对你有一定的参考价值。
最近在学Flutter,想着画点时间做个app,就做玩android,可以利用现有的APi进行操作。
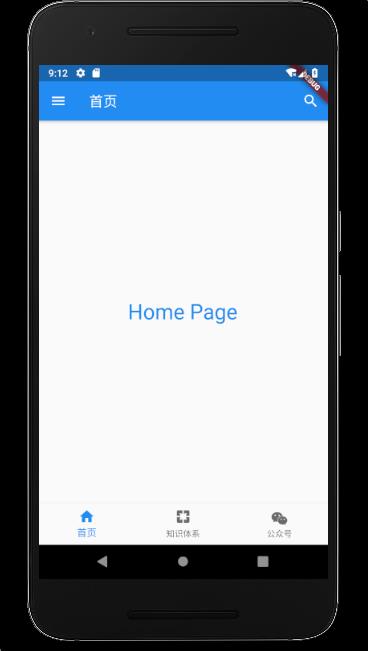
第一步:搭建主页面,如下:

主要包括几部分:
- AppBar,包含Drawaer,可以打开
- BottomNavigationBar:底部导航栏,切换时body内容变换
- 图标第三个使用了三方图标,后面重点说下如何使用第三方Icon;如果使用Image作为Icon,那么点击的变色不会存在,而使用Icon就也会跟着变色。
页面结构
主页面是个StatefulWidget,根据下面的tab点击切换index,body根据index加载不同的内容。
使用三方图标
- 从https://www.iconfont.cn/出下载iconfont.ttf文件,参考后面第一篇文章;
- 在项目中创建fonts目录,将iconfont.ttf置于该目录下;
- 在pubspec.yaml中配置font,如下:
fonts:
- family: AliIcon
fonts:
- asset: fonts/iconfont.ttf
- 在lib目录下创建ali_icon文件,其内容如下:
import 'package:flutter/widgets.dart';
class AliIcons
static const IconData wechat = const _AliIconData(0xe679);
class _AliIconData extends IconData
const _AliIconData(int codePoint)
: super(codePoint, fontFamily: 'AliIcon');
这样就可以像使用Icon(Icons.like)等一样使用Icon了。
5. 使用
BottomNavigationBarItem(icon: Icon(AliIcons.wechat), title: Text('公众号')),
关于微信公众号对应的0xe679怎么得来的,可以参考后面的第一篇文章。
关于代码,参考该分支代码:
https://github.com/wangli135/wan_android/tree/cb81573ee2ff803d12cc3a28fa61af471bb5c4e7
参考
关注我的技术公众号,不定期会有技术文章推送,不敢说优质,但至少是我自己的学习心得。微信扫一扫下方二维码即可关注:
以上是关于Flutter版本玩Android客户端——搭建主页面的主要内容,如果未能解决你的问题,请参考以下文章
