Dart:在循环中使用 Async 和 Await
Posted 大前端之旅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Dart:在循环中使用 Async 和 Await相关的知识,希望对你有一定的参考价值。
Dart:在循环中使用 Async 和 Await

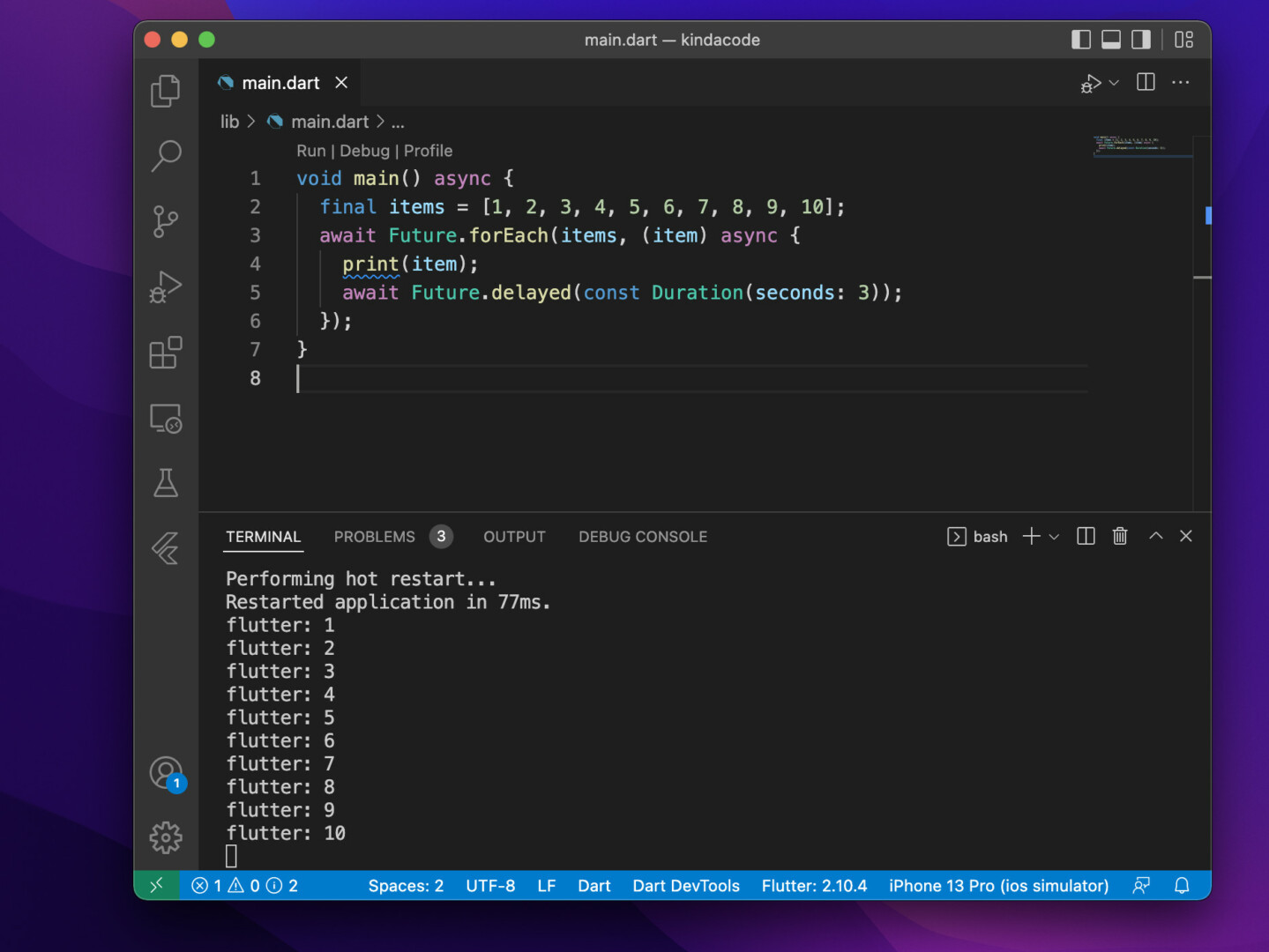
在 Dart(以及 Flutter)中,您可以使用Future.forEach在循环中顺序执行同步操作。下面的示例程序将打印从 1 到 10 的数字。每次打印完一个数字,它会等待 3 秒,然后再打印下一个数字。
//大前端之旅
void main() async
final items = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
await Future.forEach(items, (item) async
print(item);
await Future.delayed(const Duration(seconds: 3));
);
另一种方法是在语法中使用for … ,如下所示:
// 大前端之旅
void main() async
final items = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
for (int item in items)
print(item);
await Future.delayed(const Duration(seconds: 3));
以上是关于Dart:在循环中使用 Async 和 Await的主要内容,如果未能解决你的问题,请参考以下文章