当CollapsingToolbarLayout与ToolBar如何设置Title居中
Posted 小_源
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了当CollapsingToolbarLayout与ToolBar如何设置Title居中相关的知识,希望对你有一定的参考价值。
一、概述:
CollapsingToolbarLayout是一个可以折叠的Toolbar,继承与FrameLayout,是一个增强型的FrameLayout,给它设置layout_scrollFlags,它可以控制包含在CollapsingToolbarLayout中的控件(如:ImageView、Toolbar)在响应layout_behavior事件时作出相应的scrollFlags滚动事件(移除屏幕或固定在屏幕顶端)
二、使用:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/cdl_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="400dip"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/ctl_title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:layout_width="match_parent"
android:layout_height="400dip"
android:background="@mipmap/i1"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7" />
<android.support.v7.widget.Toolbar
android:id="@+id/tl_title"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView
android:layout_width="match_parent"
android:layout_height="1000dip"
android:text="1000" />
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
我们看到xml里面有个app:layout_scrollFlags属性,这个属性有几个值:
- scroll 想滚动就得设置这个
- enterAlways 快速显示View,也就是当向下滑动时候,立即就显示View
- exitUntilCollapsed 向上滚动收缩View
- enterAlwaysCollapsed 当你的View已经设置minHeight属性又使用此标志时,你的View只能以最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度
还有其他的一些值:比如contentScrim
- contentScrim 收缩后的背景色
在ImageView我们设置app:layout_collapseMode跟app:layout_collapseParallaxMultiplier
layout_collapseMode(折叠模式)有两个值:
- pin 这个模式在Toolbar可以很好的体现,可以看到我们在Toolba就设置了这个模式,就是收缩后,留在屏幕上
- parallax 这个模式让滚动的同事也让ImageView同事滚动,实现双向滚动效果,和视差因子
app:layout_collapseParallaxMultiplier一起使用.视差因子值为0~1;
代码里面还有NestedScrollView,CoordinatorLayout这两个控件都是MD的控件,这个NestedScrollView跟ScrollView,在使用并没有多大区别,但是NestedScrollView提供了一套父View与子View滑动交互机制。
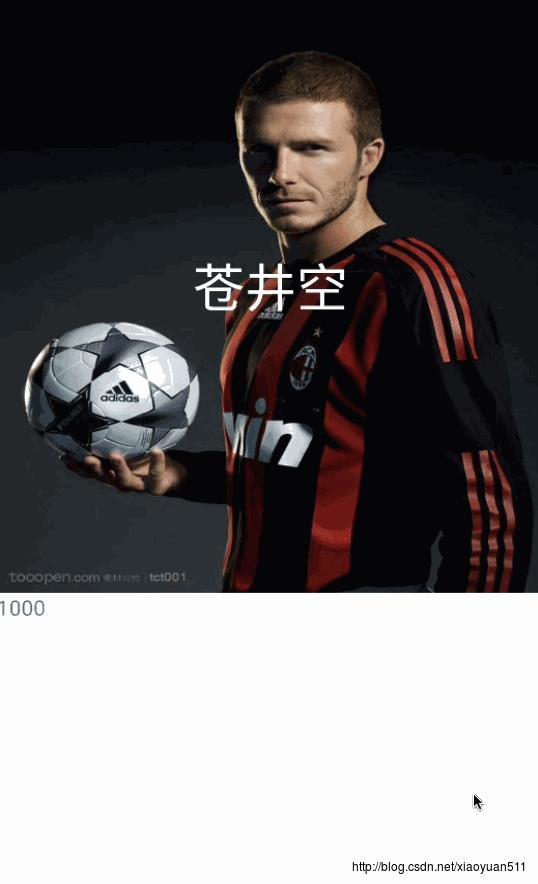
效果大致就像下面:

效果还是可以的。在Activity需要写如下代码:
setSupportActionBar(tlTitle);//设置toolbar
ctlTitle.setCollapsedTitleGravity(Gravity.CENTER);//设置收缩后标题的位置
ctlTitle.setExpandedTitleGravity(Gravity.CENTER);设置展开后标题的位置
ctlTitle.setTitle("苍井空");//设置标题的名字
ctlTitle.setExpandedTitleColor(Color.WHITE);//设置展开后标题的颜色
ctlTitle.setCollapsedTitleTextColor(Color.WHITE);//设置收缩后标题的颜色
恩~大致效果就是这样,一般这个做详情页比较实用。
三、问题:
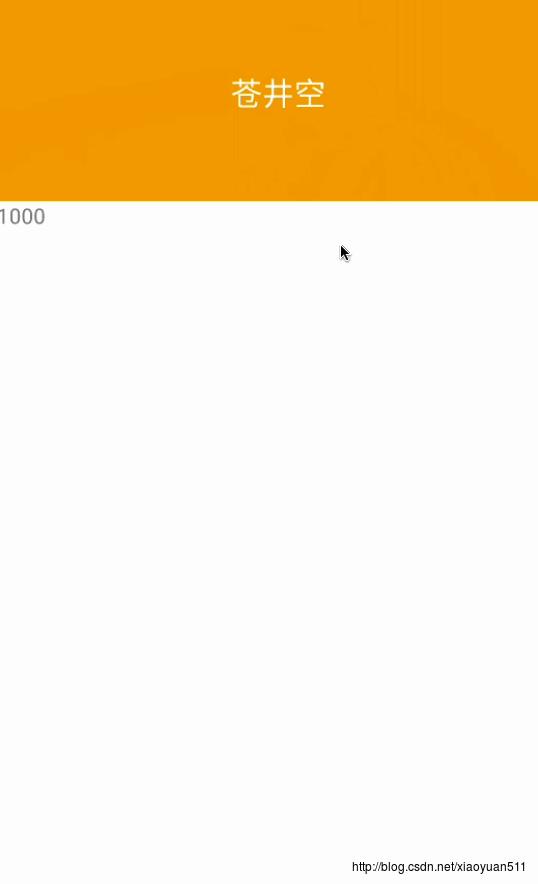
我相信眼睛尖的小伙伴已经发现了一个问题,对,就是那个标题不居中,这个对用户体验很不好。 上面图可能太快了,我给大家发个静态的。

这个问题在stackoverflow有说给CollapsingToolbarLayout设置app:expandedTitleGravity="center_horizontal,但是然并软,没用,后来发现Toolbar有两个这样的属性(切记:是Toolbar属性不是CollapsingToolbarLayout的属性):
- app:contentInsetLeft=”0dp”
- app:contentInsetStart=”0dp”
给这两个都是设置0dp就可以实现标题居中了。
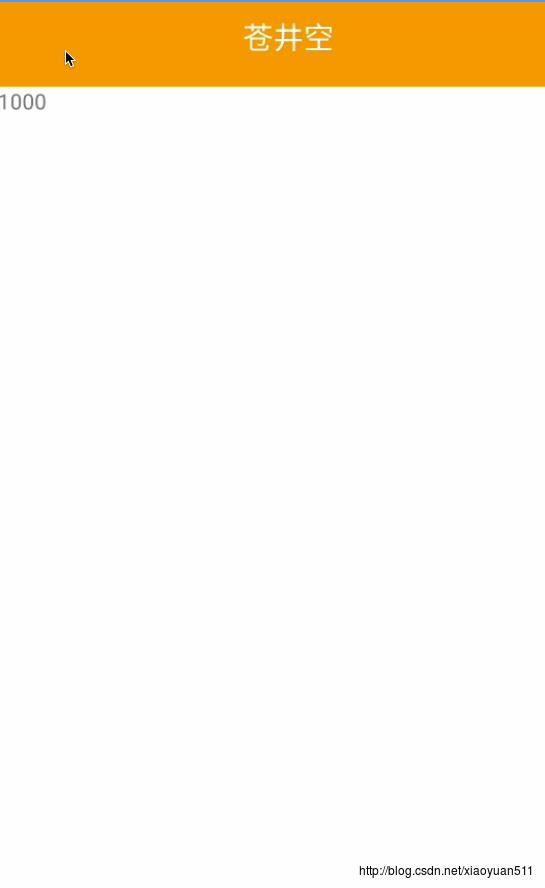
最后的效果:

推荐:
以上是关于当CollapsingToolbarLayout与ToolBar如何设置Title居中的主要内容,如果未能解决你的问题,请参考以下文章