Editor富文本编辑器(图片上传)
Posted 普通网友
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Editor富文本编辑器(图片上传)相关的知识,希望对你有一定的参考价值。

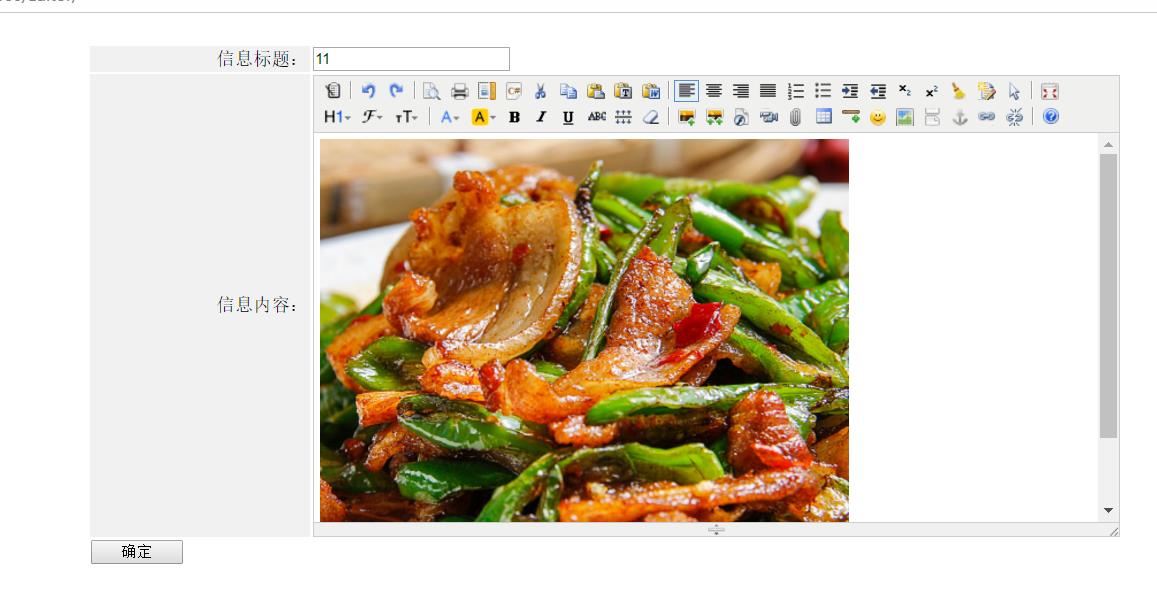
效果图

下面是页面index.jsp
<%@ page language="java" import="java.util.*" contentType="text/html;charset=gb2312"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String htmlData = request.getParameter("content1") != null ? request.getParameter("content1") : "";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="<%=basePath %>editor/themes/default/default.css" />
<link rel="stylesheet" href="<%=basePath %>editor/plugins/code/prettify.css" />
<script charset="utf-8" src="<%=basePath %>editor/kindeditor.js"></script>
<script charset="utf-8" src="<%=basePath %>editor/lang/zh_CN.js"></script>
<script charset="utf-8" src="<%=basePath %>editor/plugins/code/prettify.js"></script>
<script>
KindEditor.ready(function(K)
var editor1 = K.create('textarea[name="content1"]',
cssPath : '<%=basePath %>editor/plugins/code/prettify.css',
uploadJson : '<%=basePath %>editor/jsp/upload_json.jsp',
fileManagerJson : '<%=basePath %>editor/jsp/file_manager_json.jsp',
allowFileManager : true,
afterCreate : function()
var self = this;
K.ctrl(document, 13, function()
self.sync();
document.forms['form1'].submit();
);
K.ctrl(self.edit.doc, 13, function()
self.sync();
document.forms['form1'].submit();
);
);
prettyPrint();
);
</script>
</head>
<body>
<div class="right_cont">
<div class="title_right"><strong>租赁信息管理</strong></div>
<div style="width:900px;margin:auto;">
<form action="<%=basePath %>ComServlet" method="post" name="form1">
<table class="table table-bordered">
<tr><input type="hidden" name="method" value="33" /><input type="hidden" name="id" value="22" />
<td width="40%" align="right" nowrap="nowrap" bgcolor="#f1f1f1">信息标题:</td>
<td><input type="text" name="bt" class="span6" value="11" required/></td>
</tr>
<tr>
<td width="40%" align="right" nowrap="nowrap" bgcolor="#f1f1f1">信息内容:</td>
<td><textarea name="content1" cols="100" rows="8" style="width:700px;height:400px;visibility:hidden;"><%=htmlspecialchars(htmlData)%></textarea></td>
</tr>
<tr>
<td class="text-center" colspan="2"><input type="submit" value="确定" class="btn btn-info " style="width:80px;" /></td>
</tr>
</table>
</form>
</div>
</div>
</body>
<%!
private String htmlspecialchars(String str)
str = str.replaceAll("&", "&");
str = str.replaceAll("<", "<");
str = str.replaceAll(">", ">");
str = str.replaceAll("\\"", """);
return str;
%>下载地址 https://pan.baidu.com/s/1M_MjvpwJhZjlMPH7K5K5UA 提取码 k8mc
以上是关于Editor富文本编辑器(图片上传)的主要内容,如果未能解决你的问题,请参考以下文章