Unity 之 UGUI Button按钮组件详解
Posted 陈言必行
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity 之 UGUI Button按钮组件详解相关的知识,希望对你有一定的参考价值。
Unity 之 UGUI Button按钮组件详解
按钮__控件可响应用户的点击并用于启动或确认操作。熟悉的示例包括 Web 表单上使用的 Submit_ 和 Cancel 按钮。
1,属性面板

| 属性名称 | 解释说明 |
|---|---|
| Interactible | 此属性确定该组件是否接受输入。此属性设置为 false 时,交互被禁用,过渡状态也将设置为禁用状态。 |
| Transition | 在可选组件中,有几个过渡选项,具体取决于可选组件的当前状态。不同的状态包括:正常、突出显示、按下和禁用。 |
| Navigation | 还有许多导航选项可用于控制如何实现控件的键盘导航。 |
| 事件 | 😃 |
| On Click | 用户单击按钮再松开时调用指定方法。 |
PS: On Click --> 按钮用于在用户单击再松开时启动某项操作。如果在松开单击之前将鼠标移开按钮控件,则不会执行操作。
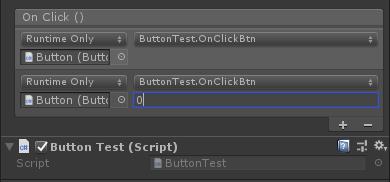
公有(Public)方法,可面板上拖拽监听:

2,代码操作
using UnityEngine;
using UnityEngine.UI;
public class ButtonTest : MonoBehaviour
private Button m_Btn;
void Start()
SetBtnAttr();
void SetBtnAttr()
m_Btn = this.GetComponent<Button>();
// 可交互 --> 点击检测是否可用
m_Btn.interactable = true;
// 设置过渡模式
m_Btn.transition = Selectable.Transition.ColorTint;
// 目标图形 --> 显示颜色过渡的Image (颜色过渡)
m_Btn.targetGraphic = this.GetComponent<Image>();
#region 修改过渡颜色
ColorBlock cb = new ColorBlock();
cb.normalColor = Color.white;
cb.highlightedColor = Color.white;
cb.pressedColor = Color.white;
cb.disabledColor = new Color(1, 0.5f, 0, 1);
cb.colorMultiplier = 1;
cb.fadeDuration = 0.1f;
m_Btn.colors = cb;
#endregion
#region 修改过渡图片
SpriteState ss = new SpriteState();
ss.highlightedSprite = Resources.Load<Sprite>("path1");
ss.pressedSprite = Resources.Load<Sprite>("path2");
ss.disabledSprite = Resources.Load<Sprite>("path3");
m_Btn.spriteState = ss;
#endregion
#region 修改过渡动画
//指定动画
m_Btn.transform.GetComponent<Animator>().runtimeAnimatorController =
Resources.Load<RuntimeAnimatorController>("Button");
//下面的名称对应上面创建的Animator上的状态名称
AnimationTriggers at = new AnimationTriggers();
at.normalTrigger = "Normal";
at.highlightedTrigger = "Highlighted";
at.pressedTrigger = "Pressed";
at.disabledTrigger = "Disabled";
m_Btn.animationTriggers = at;
#endregion
#region Navigation
Navigation navi = new Navigation();
navi.mode = Navigation.Mode.Automatic;
//Explicit --> 设置上下左右指定控件
navi.selectOnDown = this.transform.GetComponent<Button>();
m_Btn.navigation = navi;
//Explicit --> 导航模式选择明确自定义
// 获取上下左右的指向控件 (不是Explicit模式,会返回null)
Selectable select = m_Btn.FindSelectableOnUp();
Button btn = m_Btn.FindSelectableOnDown() as Button;
m_Btn.FindSelectableOnLeft();
m_Btn.FindSelectableOnRight();
#endregion
Unity 内置的Button类
using UnityEngine;
using UnityEngine.Events;
using UnityEngine.EventSystems;
using UnityEngine.UI;
namespace UnityEngine.UI
[AddComponentMenu("UI/Button", 30)]
public class Button : Selectable, IPointerClickHandler, ISubmitHandler, IEventSystemHandler
protected Button();
public ButtonClickedEvent onClick get; set;
public virtual void OnPointerClick(PointerEventData eventData);
public virtual void OnSubmit(BaseEventData eventData);
public class ButtonClickedEvent : UnityEvent
public ButtonClickedEvent();
3,使用实例
暂时还没有遇到需要按钮显示的花里花哨的需求,都是使用点击后执行一段逻辑;若一个按钮需要不同状态,点击时执行不同逻辑,我一般都是按照按钮名称做区分的。
比如多个界面同时使用一个返回按钮:一个返回按钮在三级子界面,点击返回按钮需要回到二级子界面,而不是主界面。大致逻辑:进入子界面是修改按钮名称,点击按钮时根据按钮名称进行逻辑执行。
几种动态按钮事件监听方式:
public class ButtonTest : MonoBehaviour
private Button m_Btn;
void Start()
m_Btn = this.GetComponent<Button>();
//监听无参数函数
m_Btn.onClick.AddListener(OnClickBtn);
//委托监听
m_Btn.onClick.AddListener(delegate ()
OnClickBtn(123);
);
//Lambda形式
m_Btn.onClick.AddListener(() =>
OnClickBtn(m_Btn.name);
);
public void OnClickBtn()
Debug.Log("点击按钮响应方法...");
public void OnClickBtn(int i)
Debug.Log("带参函数响应,参数是:" + i);
void OnClickBtn(string str)
Debug.Log("带参函数响应,参数是:" + str);
相关推荐:
Unity 之 UGUI Button 点击无响应问题汇总
4,相关扩展
1), 过渡选项
-
None:完全没有状态效果。(相当于一个Image有个按钮的功能)
-
Color Tint:根据按钮所处的状态更改按钮的颜色。可为每个单独的状态选择颜色。
| 属性名称 | 解释说明 |
|---|---|
| Target Graphic | 用于交互组件的图形。 |
| Normal Color | 控件的正常颜色 |
| Highlighted Color | 控件突出显示时的颜色 |
| Pressed Color | 控件按下时的颜色 |
| Disabled Color | 控件禁用时的颜色 |
| Color Multiplier | 这会将每个过渡的着色颜色乘以其值。由此可以创建大于 1 的颜色,从而使基色小于白色(或小于完整 Alpha)的图形元素上的颜色(或 Alpha 通道)变亮。 |
| Fade Duration | 从一个状态淡入淡出到另一个状态所需的时间(以秒为单位) |
2-4的属性是不同状态下对1属性的颜色变化,1属性默认为Button组件上Image,
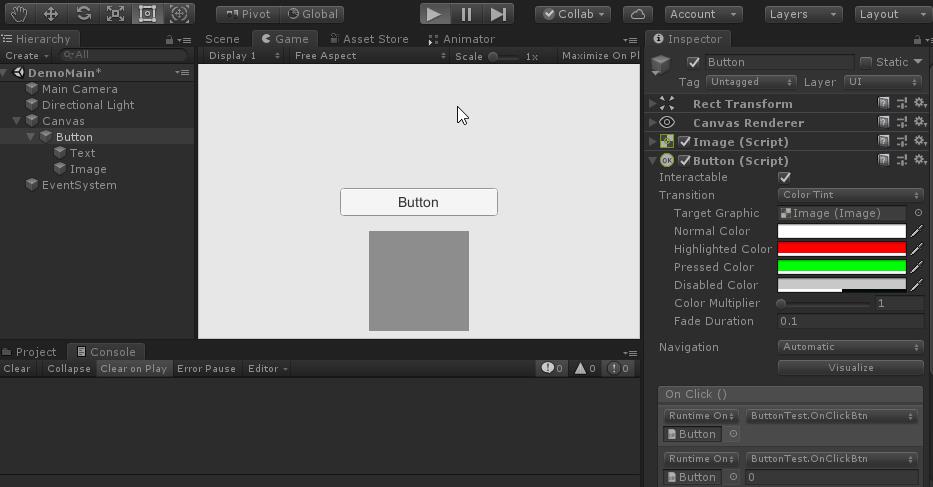
我这里新建Image组件并将其设置为Button的1属性所指(Target Graphic),为方便查看我还改变几种状态下的颜色,如下图:

由上图可以看出,当我点击了新建的Image时,原按钮身上的监听事件也被执行了!
- Sprite Swap:允许根据按钮当前的状态显示不同的精灵,并可自定义精灵。
| 属性名称 | 解释说明 |
|---|---|
| Target Graphic | 要使用的正常精灵 |
| Highlighted Sprite | 控件突出显示时要使用的精灵 |
| Pressed Sprite | 控件按下时要使用的精灵 |
| Disabled Sprite | 控件禁用时要使用的精灵 |
由属性名称和Color Tint中对比可知,只是将Target Graphic的颜色改变,变成了是精灵的改变(换图片),原理相同,就不再赘述了。
- 动画 (Animation):允许根据按钮的状态产生动画,必须存在动画器组件才能使用动画过渡。确保禁用根运动非常重要。
| 属性名称 | 解释说明 |
|---|---|
| Normal Trigger | 要使用的正常动画触发器 |
| Highlighted Trigger | 控件突出显示时要使用的触发器 |
| Pressed Trigger | 控件按下时要使用的触发器 |
| Disabled Trigger | 控件禁用时要使用的触发器 |
这个过渡模式虽然不常用(我开发中没用过),还是简要的描述下,看了属性表格之后感觉和颜色、图片状态差不多。实现如下:
首先:创建动画控制器,请单击Auto Generate Animation,并确保已将动画控制器添加到按钮的动画器组件。

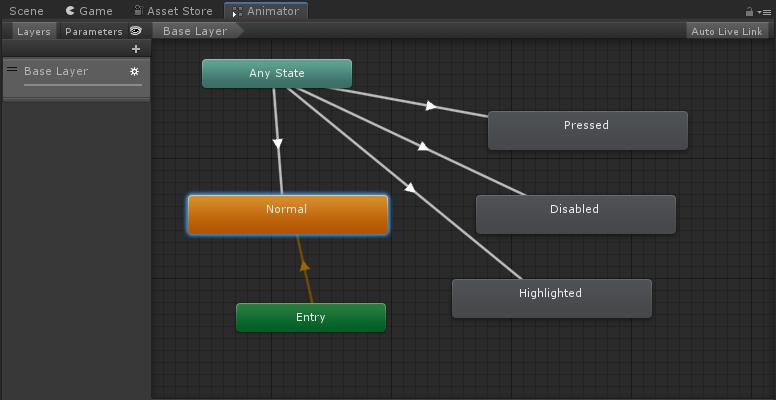
创建出来,双击会自动打开Animator这页,如下图:
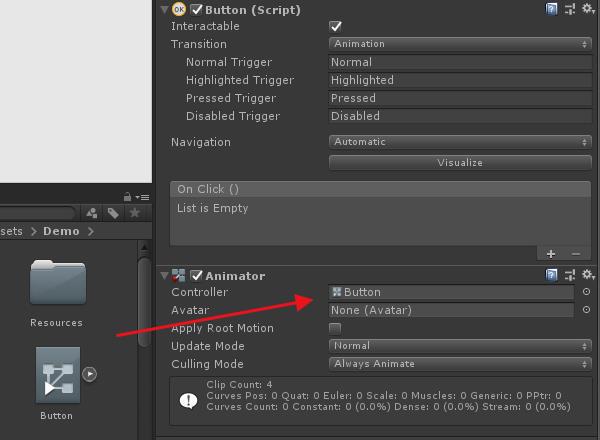
在Button上添加Animator组件,并将状态机赋值,如下图所示:

上述操作完成后运行,则可以看到如下情况,按钮在不同状态是会执行对应动画:

对单一动画的编辑:首先在Window – Animation(Ctrl+6)打开Animation面板,然后选中带有Animator组件的游戏体,选择自己要修改的状态和属性(分别对应下图1,2,3)制作效果即可。【后面的操作属于动画部分,不在就这里写太多了】

2), 导航选项
导航选项是拿来给手柄用的,Scene下黄颜色的细线的指向就对应着手柄的移动方向,所指向的Button则为目的按钮。
| 属性名称 | 解释说明 |
|---|---|
| Navigation | 导航选项表示如何控制 UI 元素在播放模式中的导航。 |
| None | 无键盘导航。还可以确保单击/点击操作不会获得焦点。 |
| Horizontal | 水平导航。 |
| Vertical | 垂直导航。 |
| Automatic | 自动导航。 |
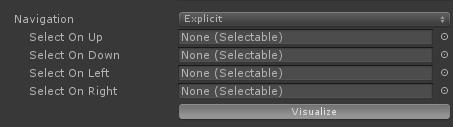
| Explicit | 在此模式下,可显式指定不同箭头键将控件导航到的位置。 |
| Visualize | 选择 Visualize 可以直观显示您在场景窗口中设置的导航 |
选中Button组件下的Visualize属性,则可以看到所有Button组件上的此属性都被选中;
两个按钮均为Automatic(自动导航)模式下,Scene视图下:

Button为Vertical(垂直导航),Button1为Automatic(自动导航),Scene视图:

由上面两图对比可以看出,选择垂直导航的Button少了一个横向的向Button1发出的黄线,【同理可知,选择Horizontal(水平导航),没有垂直线】
选择Explicit:则可以指定不同方向上的控件

系列文章目录:
- Unity 之 UGUI Text文本组件详解
- Unity 之 UGUI Image图像组件详解
- Unity 之 UGUI Raw Image原始图像组件详解
- Unity 之 UGUI TextMeshPro控件详解
- Unity 之 UGUI Button按钮组件详解
- Unity 之 UGUI Toggle开关组件详解
- Unity 之 UGUI Slider滑动条组件详解
- Unity 之 UGUI Scrollbar滚动条组件详解
- Unity 之 UGUI Dropdown下拉选单组件详解
- Unity 之 UGUI Input Field输入组件详解
- Unity 之 UGUI Layout自动布局组件详解
- Unity 之 UGUI Scroll Rect滚动矩形组件详解
- Unity 之 UGUI RectTransform矩形变换组件详解
- Unity 之 UGUI Canvas画布组件详解
- Unity 之 UGUI EventSystem事件系统详解
- Unity 之 UGUI 优化实战经验总结
以上是关于Unity 之 UGUI Button按钮组件详解的主要内容,如果未能解决你的问题,请参考以下文章