ABP Framework 5.2 RC 版本发布及新增功能介绍
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ABP Framework 5.2 RC 版本发布及新增功能介绍相关的知识,希望对你有一定的参考价值。
本文将介绍 ABP Framework 5.2 RC 版新增的主要功能:
•单层解决方案模板•API 版本控制•源代码控制移除libs文件夹•对 Swagger UI 隐藏 ABP 默认端点•CMS Kit应用模块自定义全局 CSS 和 javascript
关注 ABP Framework 最新开发进度,后面还会陆续发布新功能详解、新功能示例等系列文章,敬请关注! ABP Framework 研习社(QQ群:726299208) 专注 ABP Framework 学习,经验分享、问题讨论、示例源码、电子书共享,欢迎加入!
单层解决方案模板
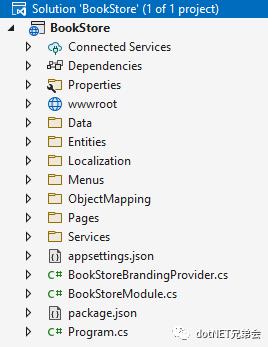
ABP启动模板是一个组织良好的分层解决方案,用于创建可维护的应用程序。然而,一些开发人员发现,对于简单和短期的应用程序来说,它有点复杂。对于这样的应用程序,我们提供一个新的启动模板,没有分层、确保项目结构尽可能简单,但是在运行时功能,特性和模块齐全,一切都包含单个项目(csproj)中,如下图所示:

在创建解决方案时,模板参数使用 -t app-nolayers:
abp new BookStore -t app-nolayers --previewEF Core 数据库迁移
创建项目之后,需要在运行应用程序之前创建数据。我们已经向应用程序添加了一个参数--migrate-database,可以指定该参数用来进行数据库迁移和初始化数据。在命令行终端打开项目目录(包含csproj文件),输入以下命令:
dotnet run --migrate-database将运行数据库迁移并退出,然后就可以正常运行应用程序了。
也可以使用命令 dotnet ef database update (或者 Visual Studio's Package Manager Console 中使用 Update-Database 命令)创建数据库表,但是,不会生成运行应用程序所必需的初始数据。
为了让解决方案保持简单,我们并没有添加其他应用,比如:单独用于迁移数据库的DbMigrator项目。
使用应用程序本身进行迁移数据库不但可以用于开发环境,也可以在生产环境中使用。但是,还有其他迁移数据库的方法。请阅读更多关于微软文档[1]。
UI 和 数据库 选项
单层解决方案模板同样支持 Angular 和 Blazor UI,数据库也支持 MongoDB。对于 UI,可以为 -u 或 --ui 参数设置 mvc(默认)、angular 或 blazor-server 参数以支持不同的UI框架。对于数据库提供程序,可以为-d或--database-provider参数设置 ef(默认)或者mongodb 以支持不同的数据库提供程序。
示例:
abp new BookStore -t app-nolayers -u angular -d mongodb --preview以上命令创建一个单层解决方案,使用 Angular 作为 UI框架,使用 MongoDB 作为数据库提供程序。
API 版本控制
API版本控制在ABP框架中一直是可用的,但是我们还没有提供相应的文档。对于版本 5.2 ,我们创建了一个文档来解释如何为应用程序实现API版本控制,并向您的标准应用程序服务类添加版本控制支持。请参阅文档[2]。
源代码控制移除libs文件夹
注意:对于开发环境和CI/CD管道来说可能是一个破坏改变。因此,请仔细阅读本文档并采取必要的措施。
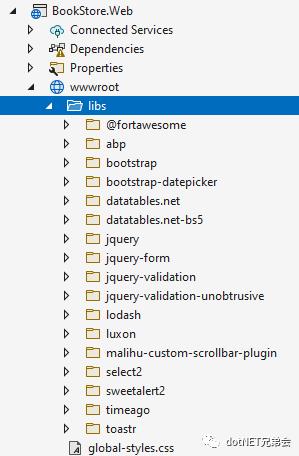
当你创建的解决方案使用 MVC(Razor Pages) 或 Blazor Server UI 框架时,在解决方案的UI项目中包含一个 wwwroot/libs 目录,结构如下:

libs目录包含所有客户端依赖类库(大多数为 JavaScript 和 CSS)。举个例子,在上图中 bootstrap 目录包含 Bootstrap 类库所需的必要文件。该目录中的内容是从 node_modules 目录中复制而来(只复制最小的必需文件,确保类库可用,并不是整个类库),通过 ABP CLI 提供的 abp install-libs 命令完成。
在 5.2 版本之前,libs目录是启动模板中的一部分,并提交到源代码控制系统中,比如:Git。在 5.2 版本之后,该目录默认从源码控制中移除,所以开发者必须在解决方案中UI项目的根目录中运行abp install-libs命令来安装前端依赖库。这种方法为解决方案节省了大量空间。例如,MVC UI应用程序的初始大小从 9.83 MB减少到 0.23 MB。
当你使用 ABP CLI 创建解决方案时,install-libs命令会自动执行,所以你的应用程序可以直接工作。但是,如果你的团队成员(或CI/CD系统)是从源代码控制系统(如Github)获取解决方案源码,那么应该在运行之前执行abp install-libs命令。
如果你想将 libs 目录添加到源代码控制系统中,可以在解决方案根目录中找到 .gitignore 文件,移除 **/wwwroot/libs/* 这一行即可。如果你使用的是 Git 以外的版本控制系统,你应该应用系统提供的设置规则来包含或排除 libs 文件夹。
对 Swagger UI 隐藏 ABP 默认端点
Engincan Veske[3] 写了一篇文章[4]来解释如何从 Swagger UI 中隐藏 ABP默认端点。然后我们认为这可能是ABP框架中的一个很好的内置选项,所以在 AddAbpSwaggerGen 方法中添加了一个HideAbpEndpoints 方法,可以像下面的代码示例使用:
services.AddAbpSwaggerGen(
options =>
//... 其他设置
//在Swagger UI上隐藏ABP相关的端点
options.HideAbpEndpoints();
)这样设置之后,ABP的默认端点仍然存在,但将在 Swagger UI 中隐藏。
CMS Kit 应用模块自定义全局 CSS 和 JavaScript
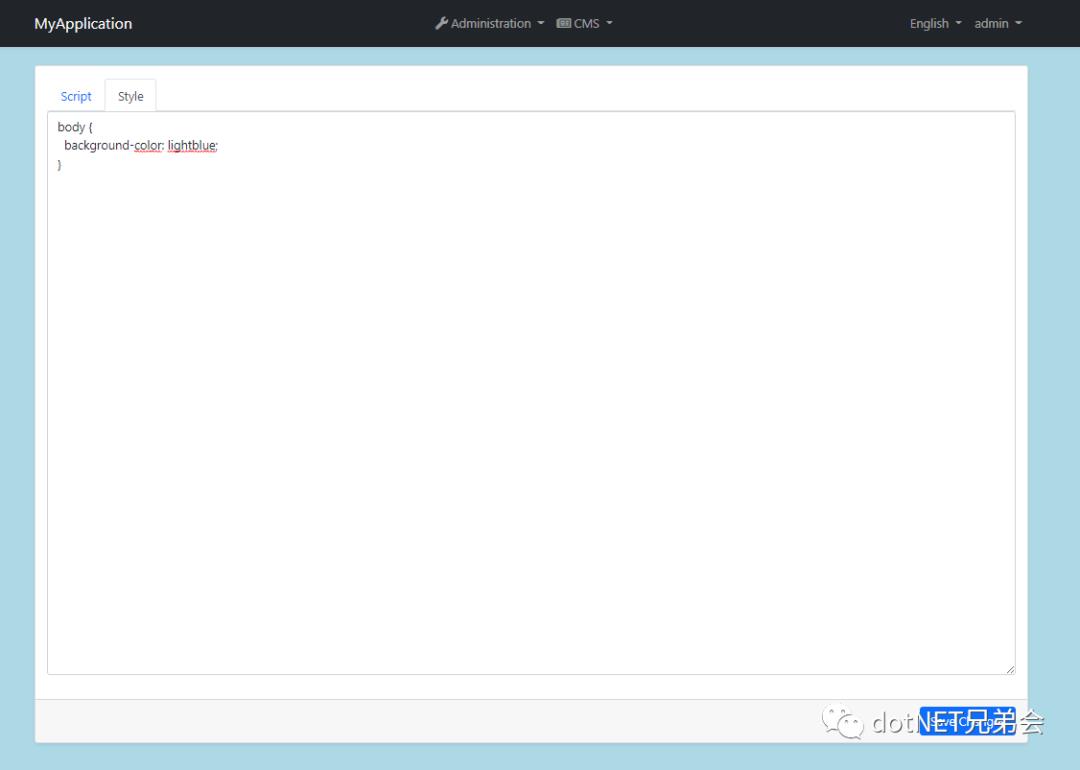
我们一直在改进 CMS Kit 应用模块,并不断添加新功能。在 5.2 版本中新增的特性是:全局资源系统,可以为应用程序编写自定义的全局 JavaScript 或 CSS 代码,并应用于所有应用程序页面中:

通过这种方式,您可以在运行时定制应用程序的外观和行为。有关更多信息,请参阅文档[5]。
请注意,页面[6]功能已经提供作用于页面的脚本/样式编辑器。但是这个新功能允许您编写作用于应用程序所有页面的脚本/样式,二者可以结合使用。
其他
•为 Blazor UI 升级 Blazorise 类库到 v1.0,升级之后确保应用程序中所有依赖 Blazorise 包使用 v1.0
历史版本回顾
ABP Framework 5.0 RC.1 新特性和变更说明
References
[1] 微软文档: https://docs.microsoft.com/en-us/ef/core/managing-schemas/migrations[2] 文档: https://docs.abp.io/en/abp/5.2/API/API-Versioning[3] Engincan Veske: https://twitter.com/EngincanVeske[4] 一篇文章: https://community.abp.io/posts/how-to-hide-abp-related-endpoints-on-swagger-ui-mb2w01fe[5] 文档: https://docs.abp.io/en/abp/5.2/Modules/Cms-Kit/Global-Resources[6] 页面: https://docs.abp.io/en/abp/5.2/Modules/Cms-Kit/Pages

以上是关于ABP Framework 5.2 RC 版本发布及新增功能介绍的主要内容,如果未能解决你的问题,请参考以下文章