MarkDown,Animate,Typora插件的集成步骤
Posted I know i am free
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MarkDown,Animate,Typora插件的集成步骤相关的知识,希望对你有一定的参考价值。
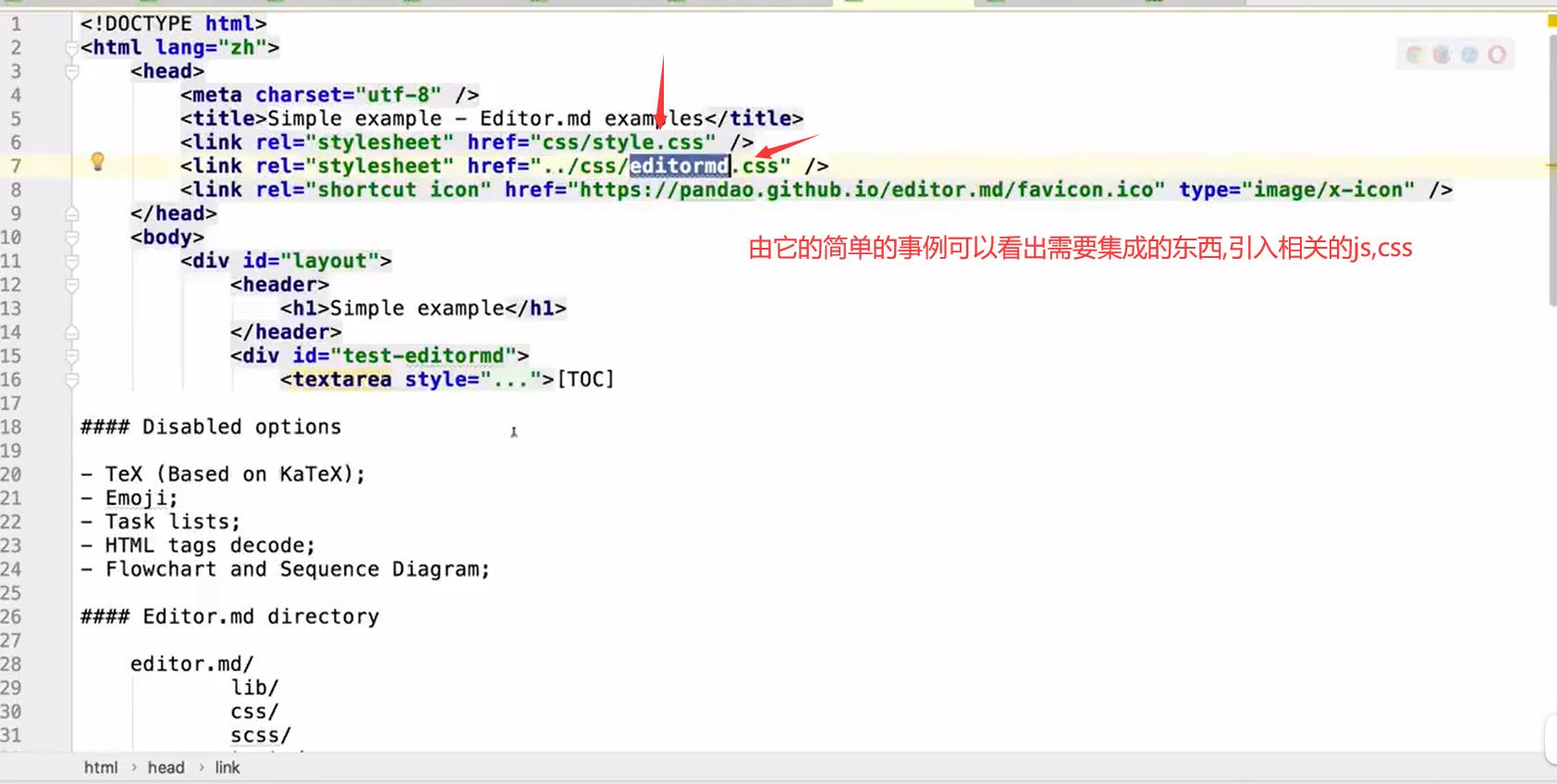
- Markdown插件
- Animate 动画集成
- Typro

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入markDown编辑器的css-->
<link rel="stylesheet" href="../static/lib/editormd/css/editormd.min.css">
<!--引入MarkDown的js-->
<script src="../static/lib/editormd/editormd.min.js"></script>
</head>
<body>
<div id="md-content" style="z-index: 1 !important;">
<textarea style="display:none;">### 关于 Editor.md
**Editor.md** 是一款开源的、可嵌入的 Markdown 在线编辑器(组件),基于 CodeMirror、jQuery 和 Marked 构建。
</textarea>
</div>
<script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!--引入MarkDown的js-->
<script src="../static/lib/editormd/editormd.min.js"></script>
<!--Markdown jquery-->
<script>
$(function()
//md-content是textarea外层div的id属性名
var editor = editormd("md-content",
width : "100%",
height : "100%",
//这个地方一定要写对
path : "../static/lib/editormd/lib/"
);
);
</script>
</body>
</html>
细节问题:点击MarkDown的全屏显示的时候其他的元素以出现在它的上层,可以在MarkDown的最外层的盒子 设置 style=“z-index: 1 !important”.
以上是关于MarkDown,Animate,Typora插件的集成步骤的主要内容,如果未能解决你的问题,请参考以下文章
最强MarkDown编辑器Typora+图床七牛云实现图片自动上传
最强MarkDown编辑器Typora+图床七牛云实现图片自动上传