一webpack的基本使用
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一webpack的基本使用相关的知识,希望对你有一定的参考价值。
一、什么是webpack
概念:webpack是前端项目工程化的具体解决方案。
主要功能:它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端javascript的兼容性、性能优化等强大的功能。
好处:让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
注意:目前Vue、React等前端项目,基本上都是基于webpack进行工程化开发的。
二、创建列表隔行变色项目
2.1、搭建项目
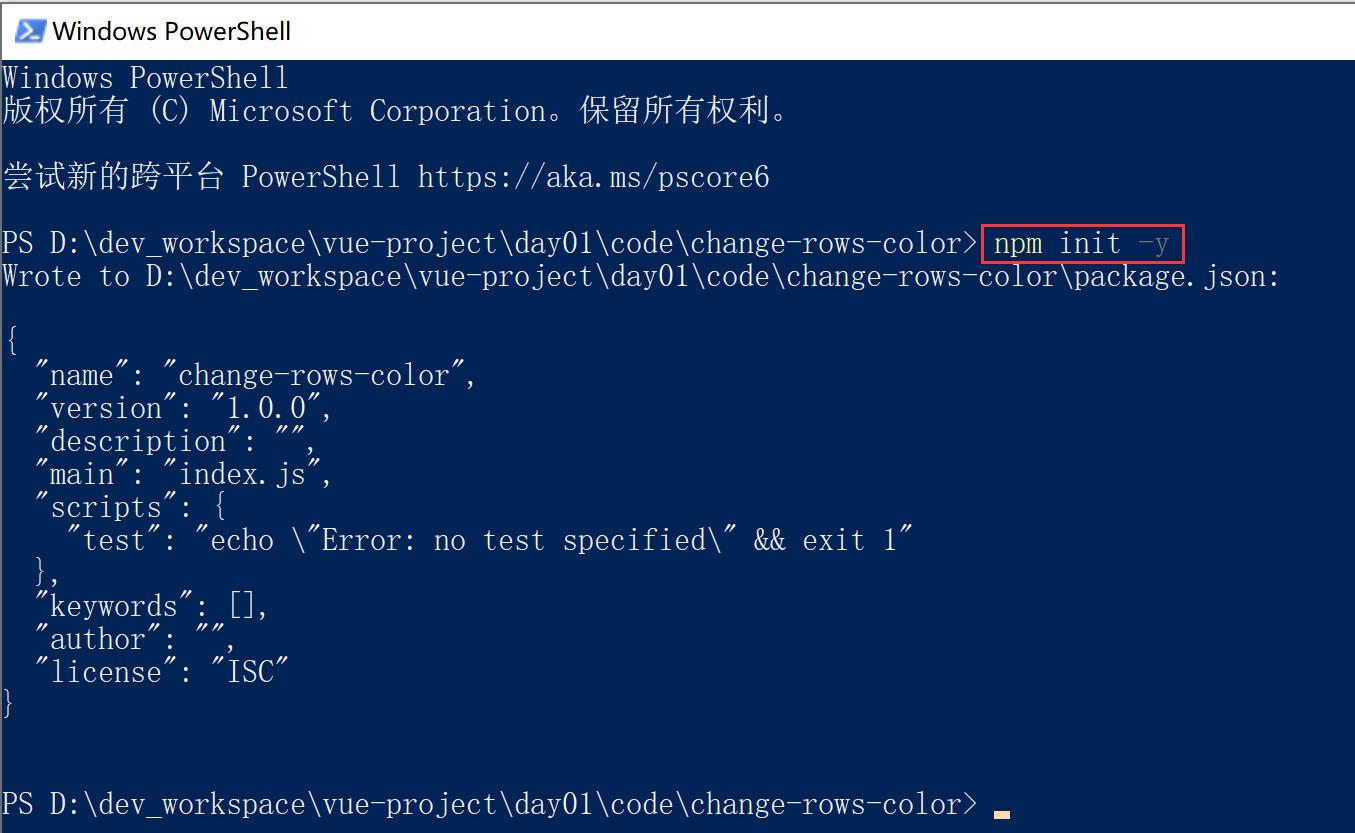
- 新建项目空白目录,并运行
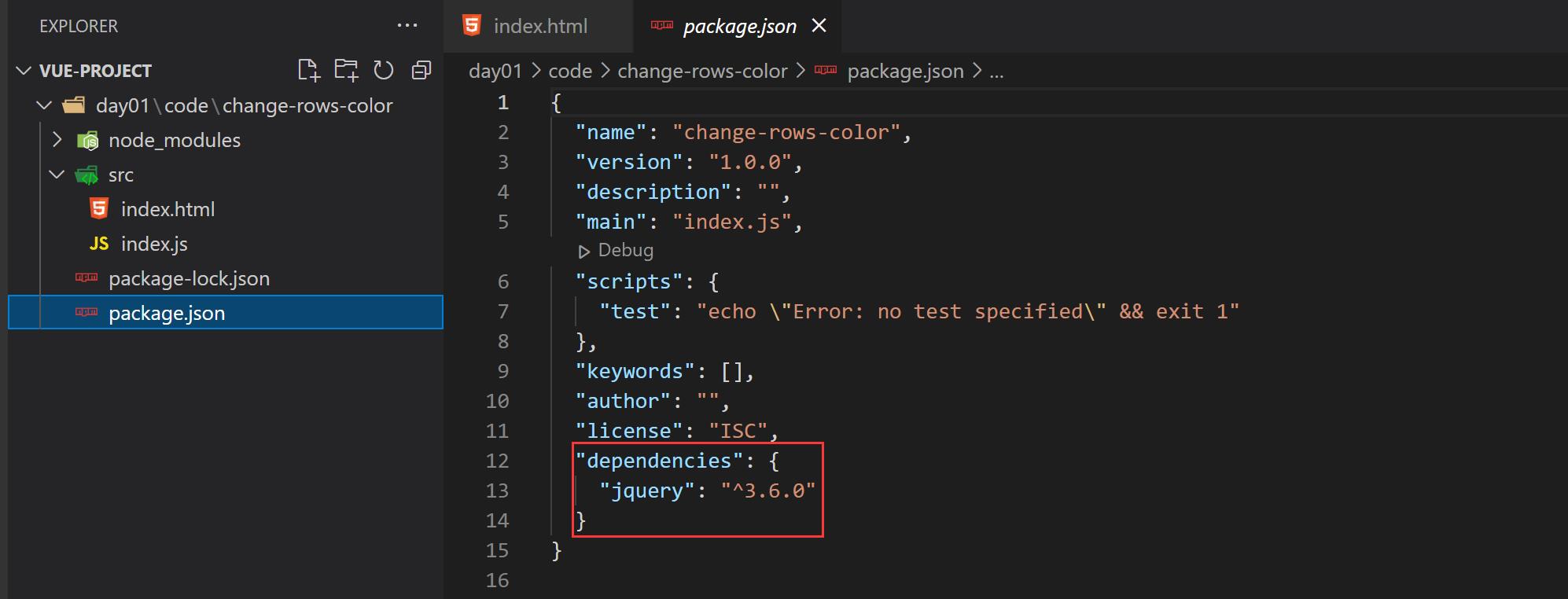
npm init -y命令,初始化包管理配置文件package.json

- 新建
src源代码目录

- 新建
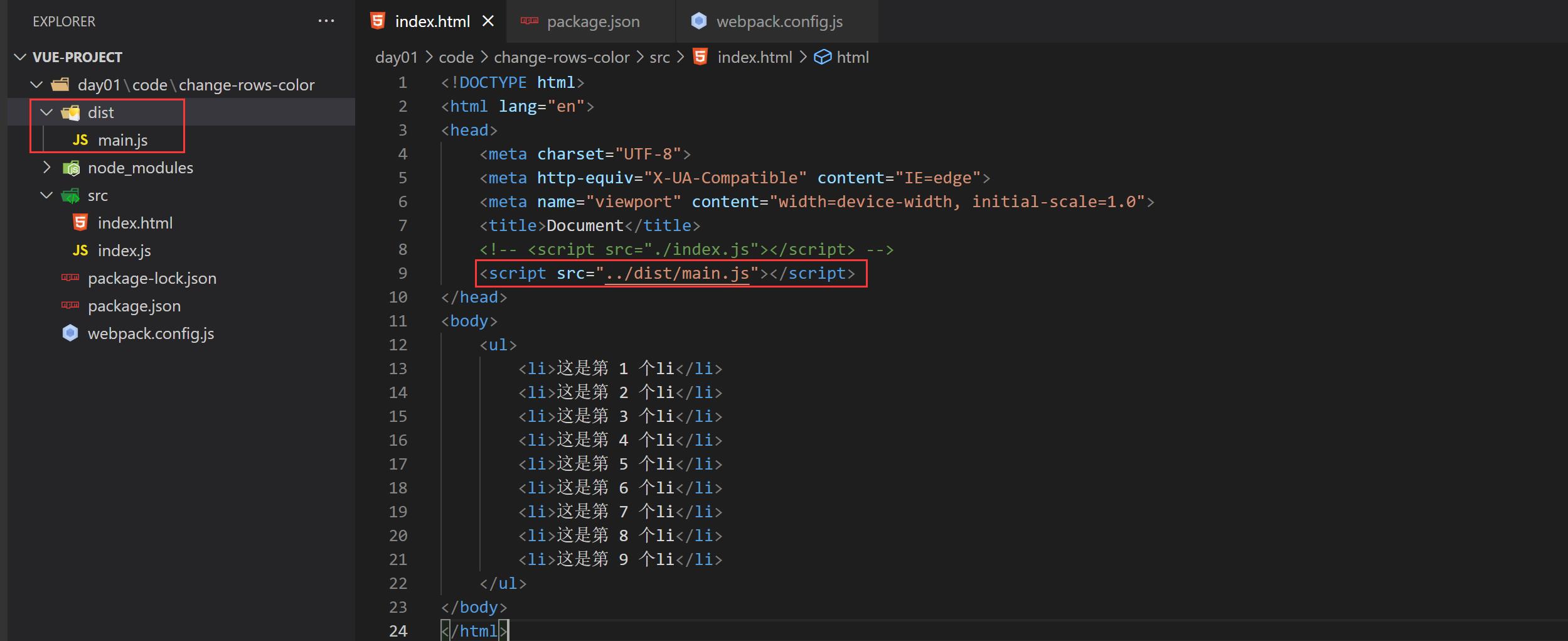
src→index.html首页和src→index.js脚本文件

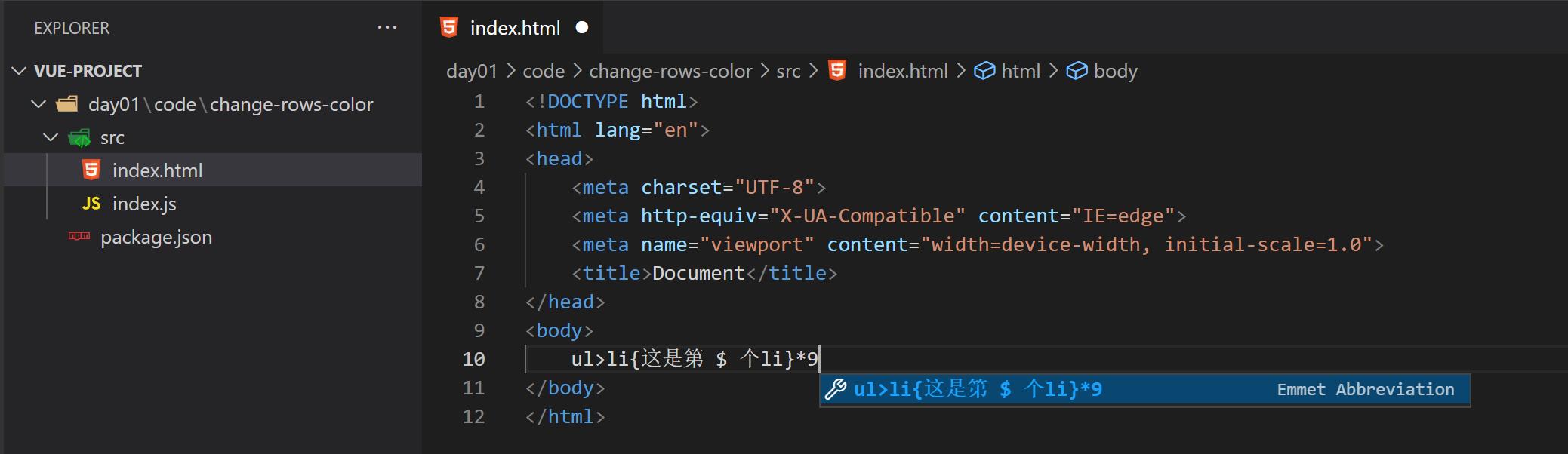
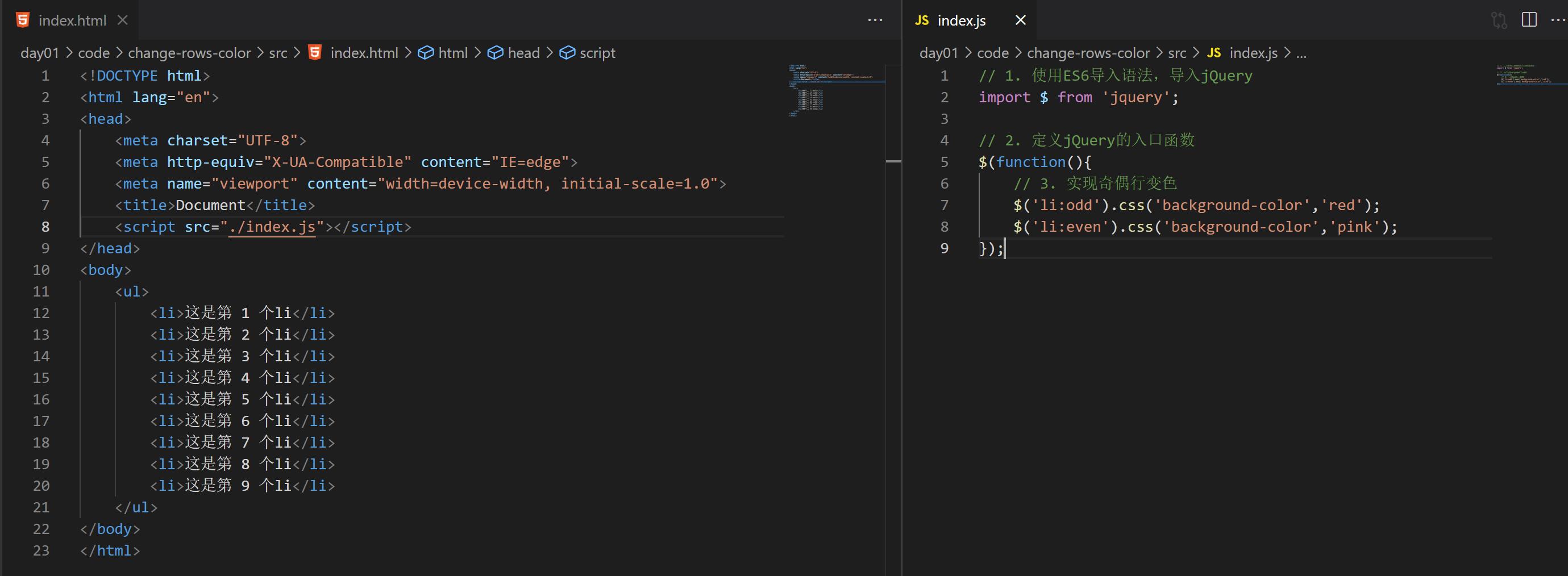
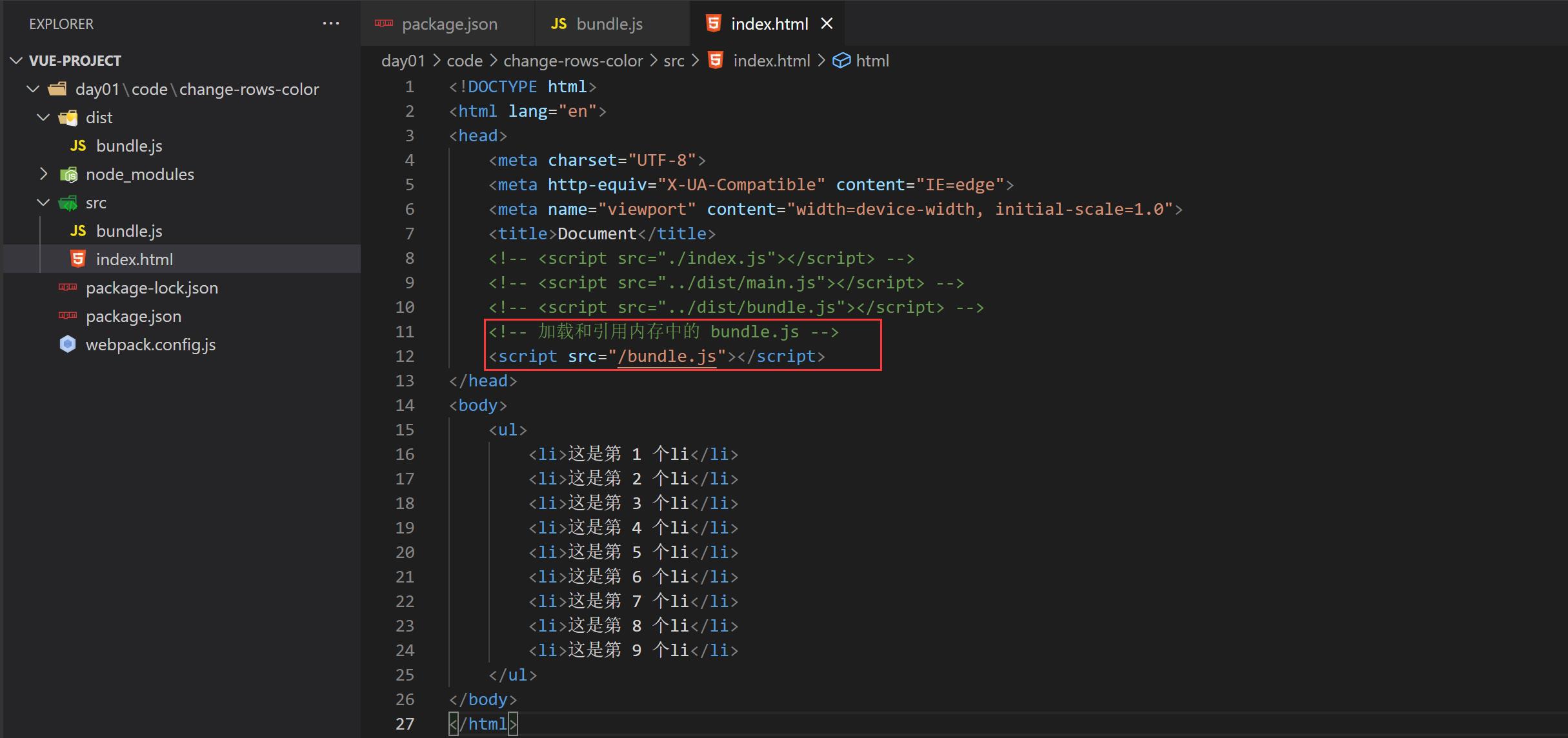
- 初始化首页基本的结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>这是第 1 个li</li>
<li>这是第 2 个li</li>
<li>这是第 3 个li</li>
<li>这是第 4 个li</li>
<li>这是第 5 个li</li>
<li>这是第 6 个li</li>
<li>这是第 7 个li</li>
<li>这是第 8 个li</li>
<li>这是第 9 个li</li>
</ul>
</body>
</html>
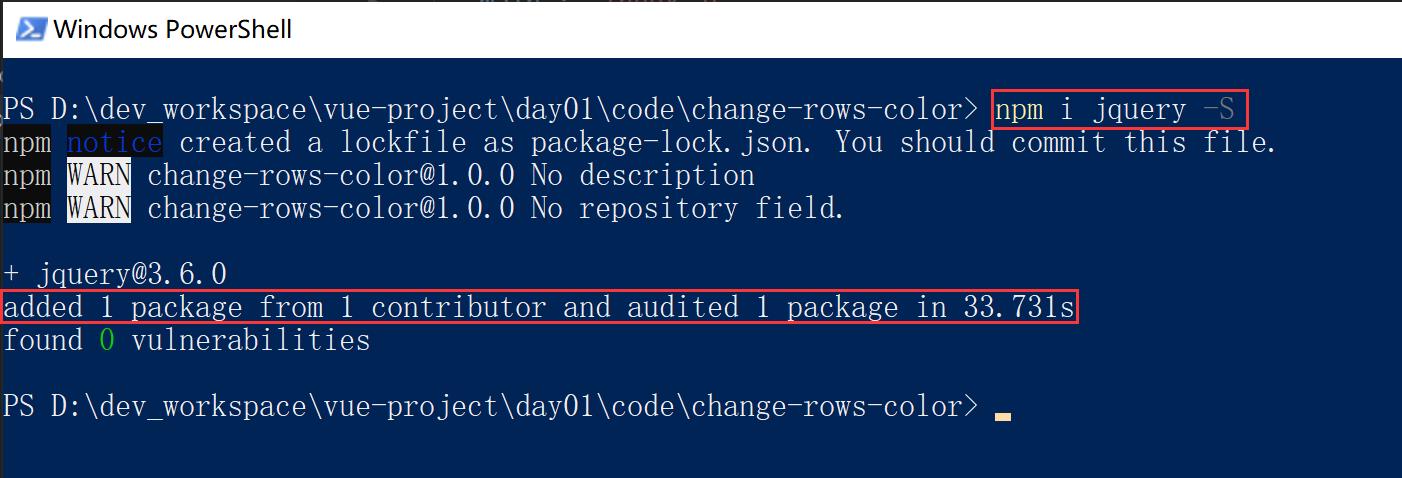
- 运行
npm install jquery -S命令,安装jQuery


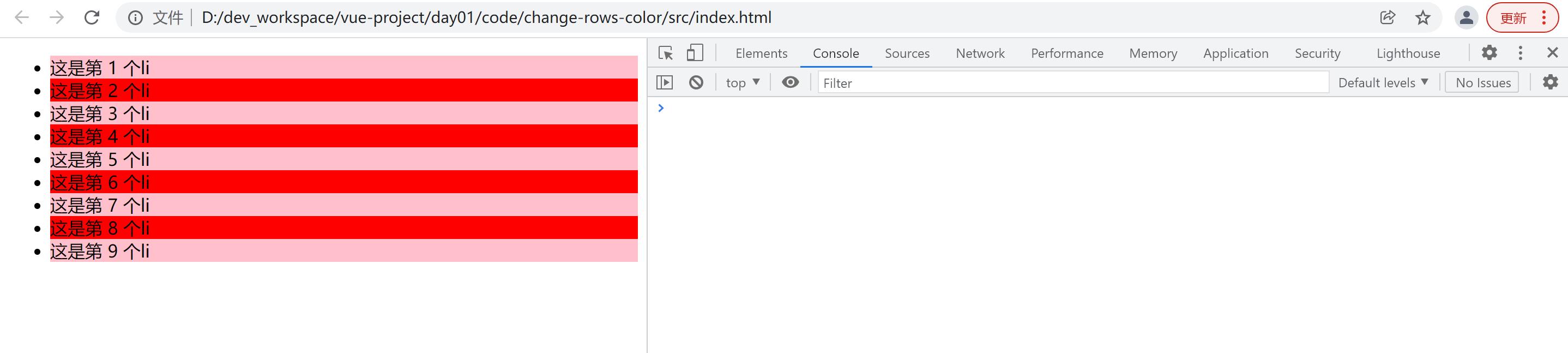
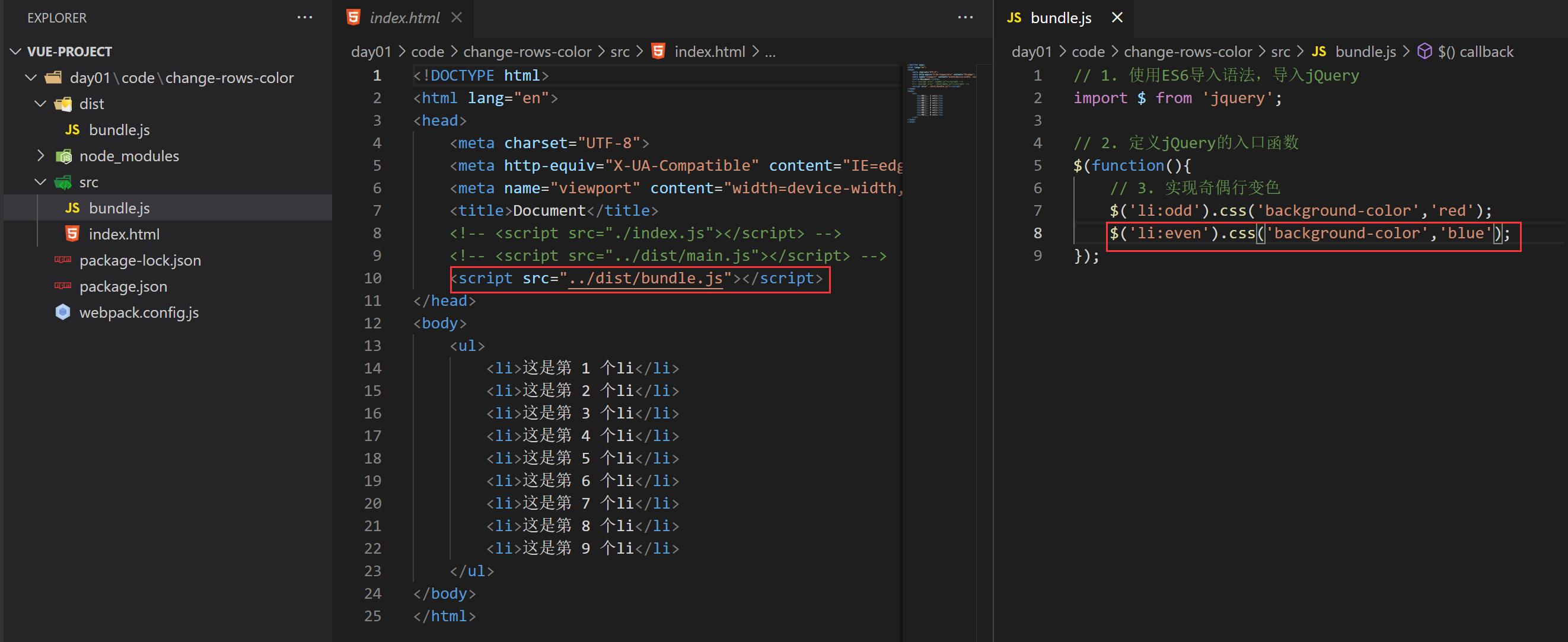
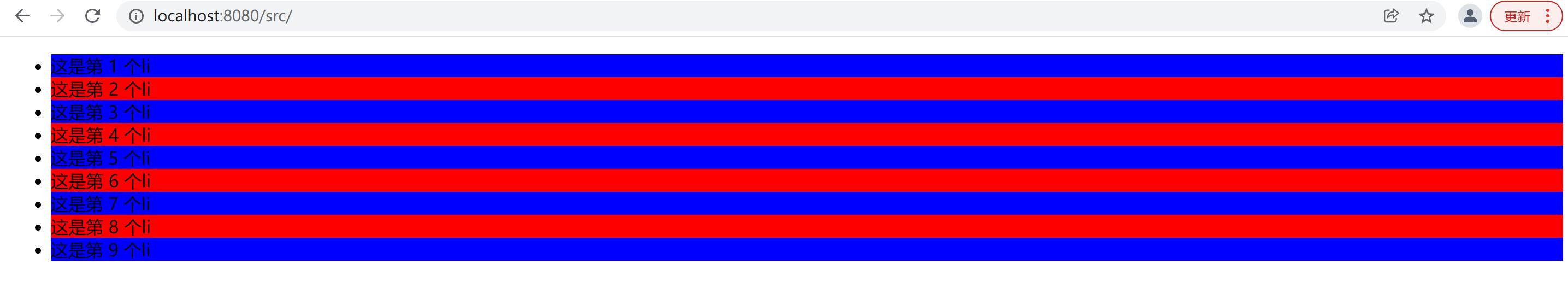
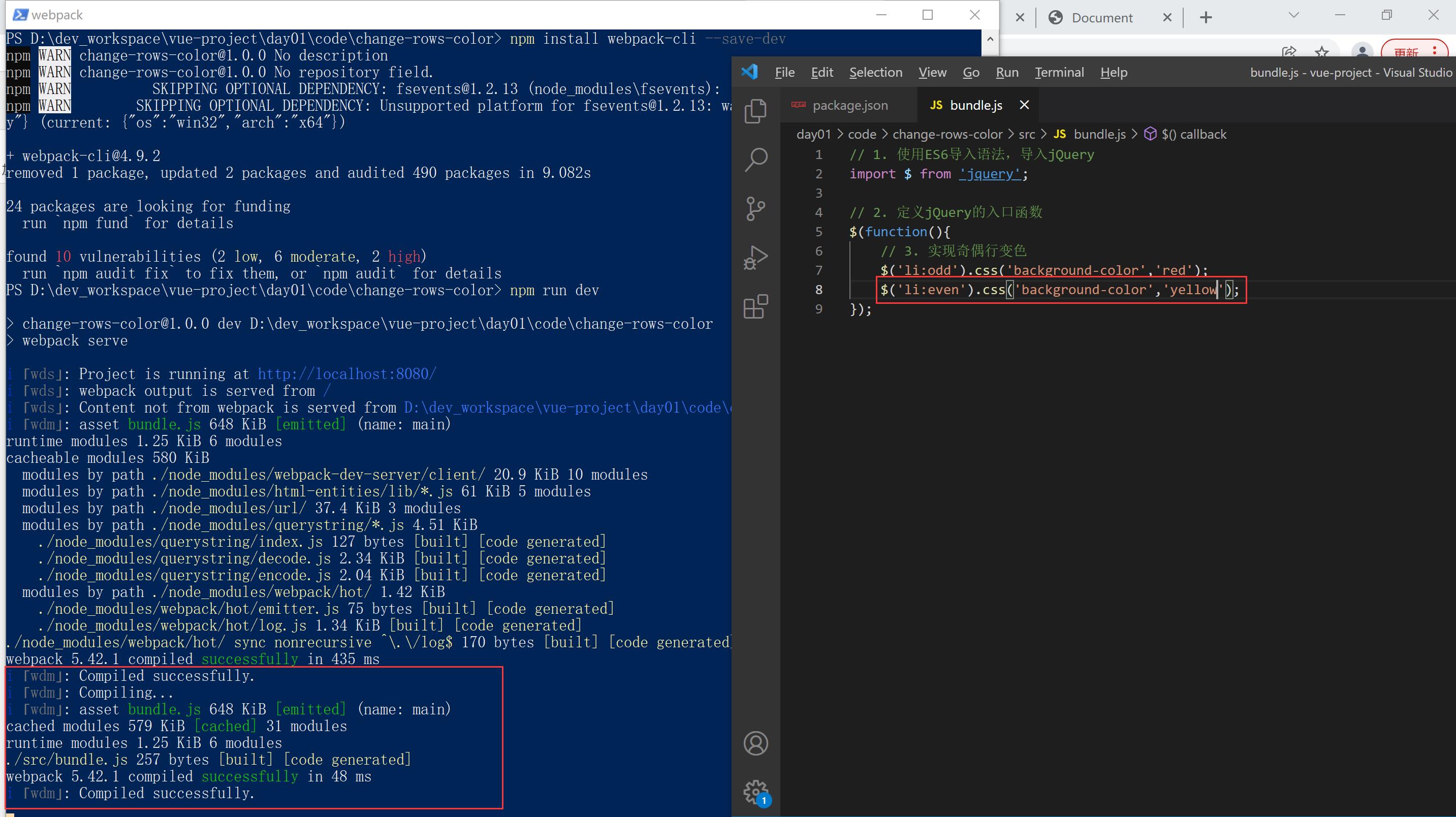
- 通过ES6模板化的方式导入jQuery,实现列表隔行变色效果

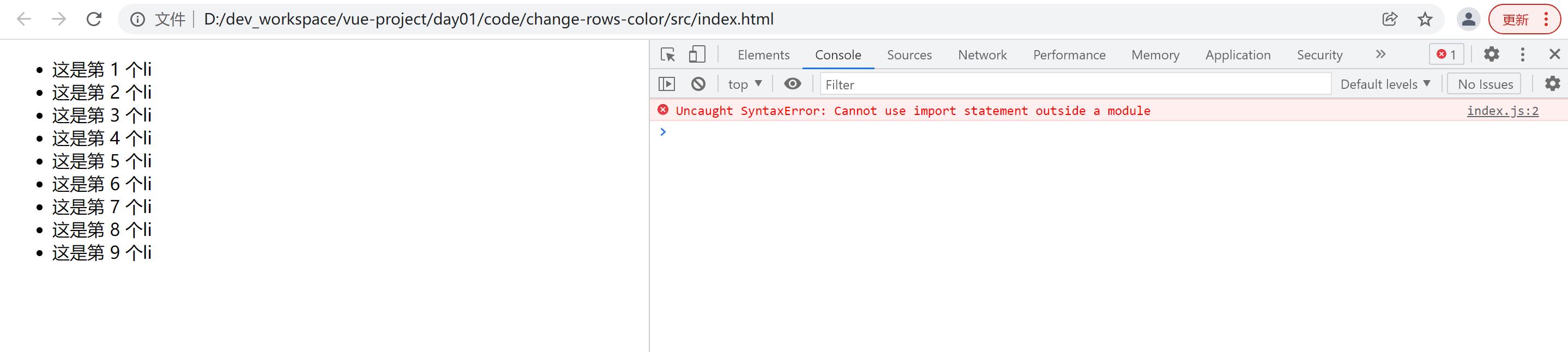
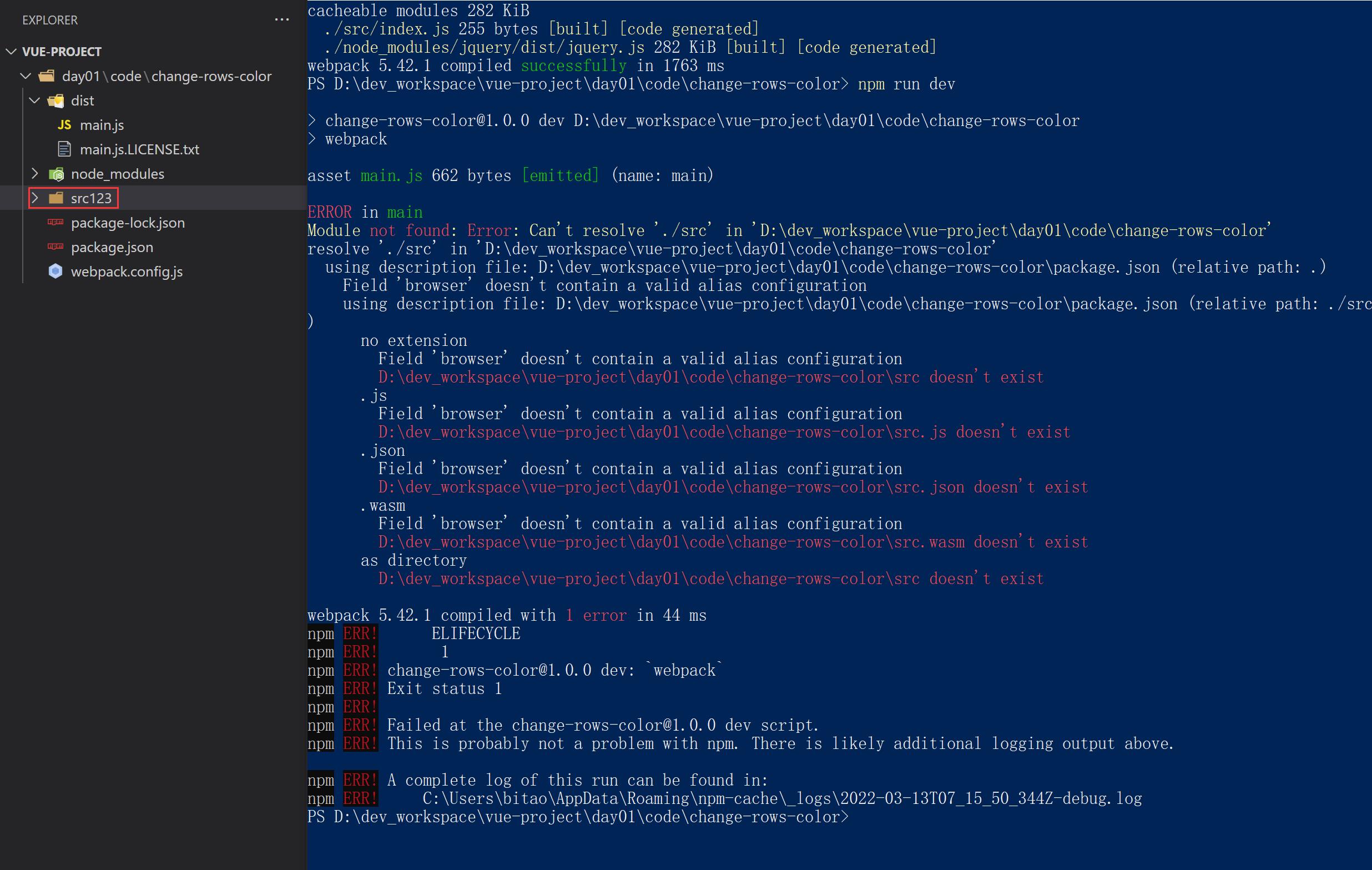
运行,报错:

2.2、解决报错
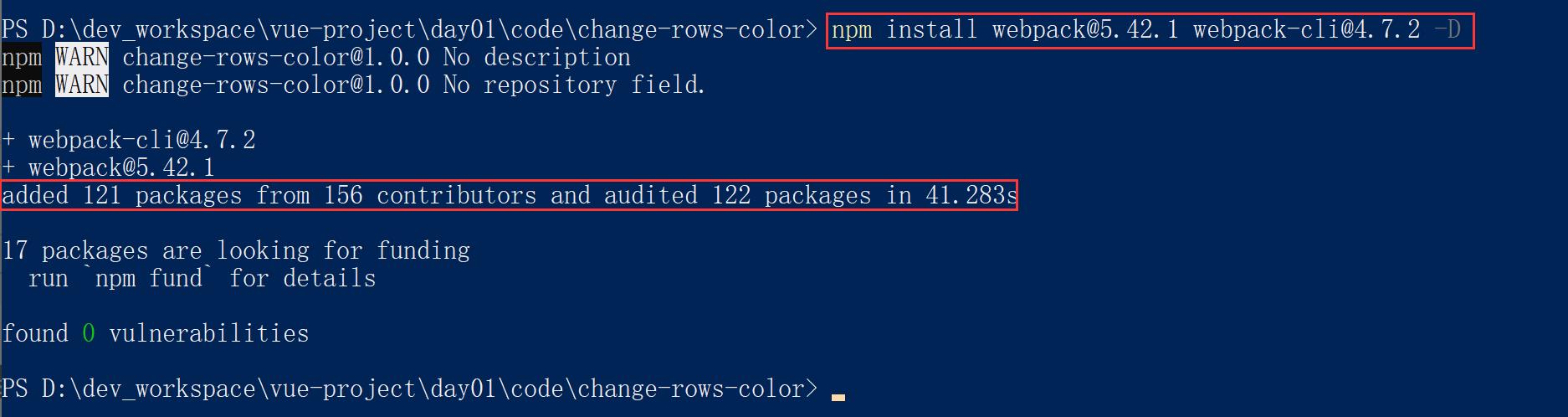
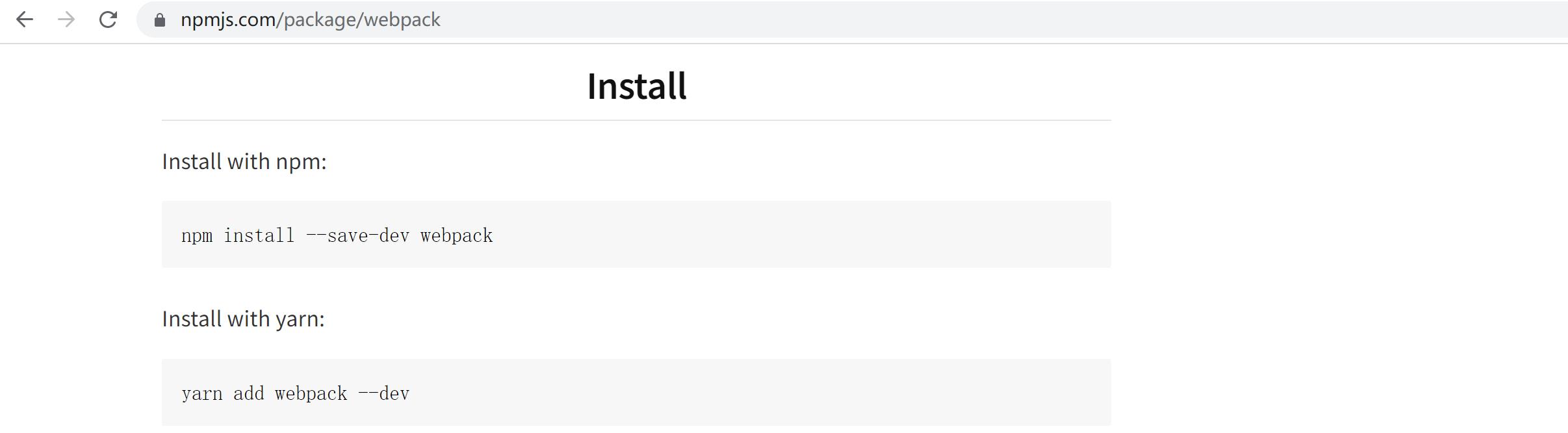
- 在项目中安装webpack
在终端运行如下的命令,安装webpack相关的两个包:
npm install webpack@5.42.1 webpack-cli@4.7.2 -D
注:-S是--save的简写、-D是--save-dev的简写。


https://www.npmjs.com

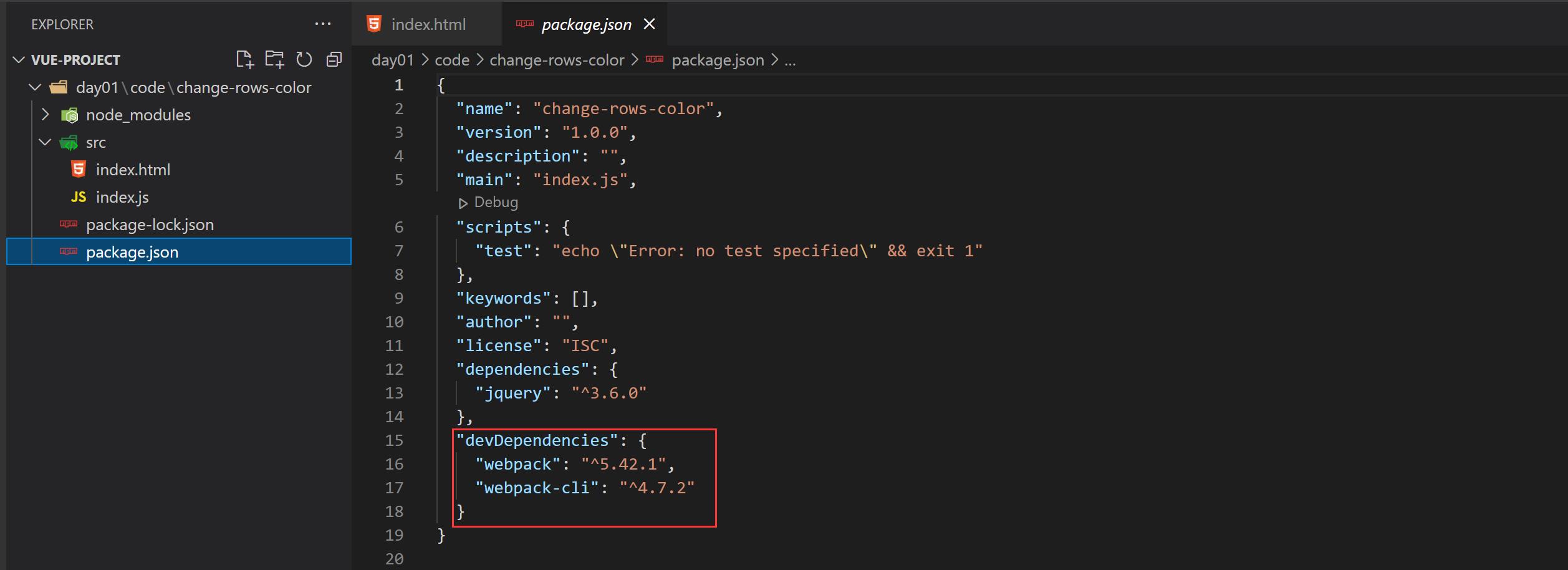
- 在项目中配置webpack
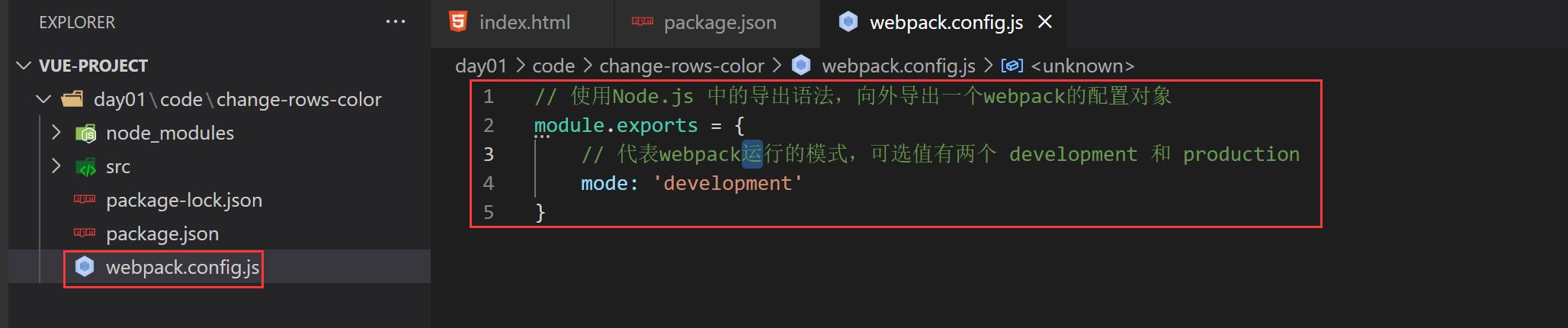
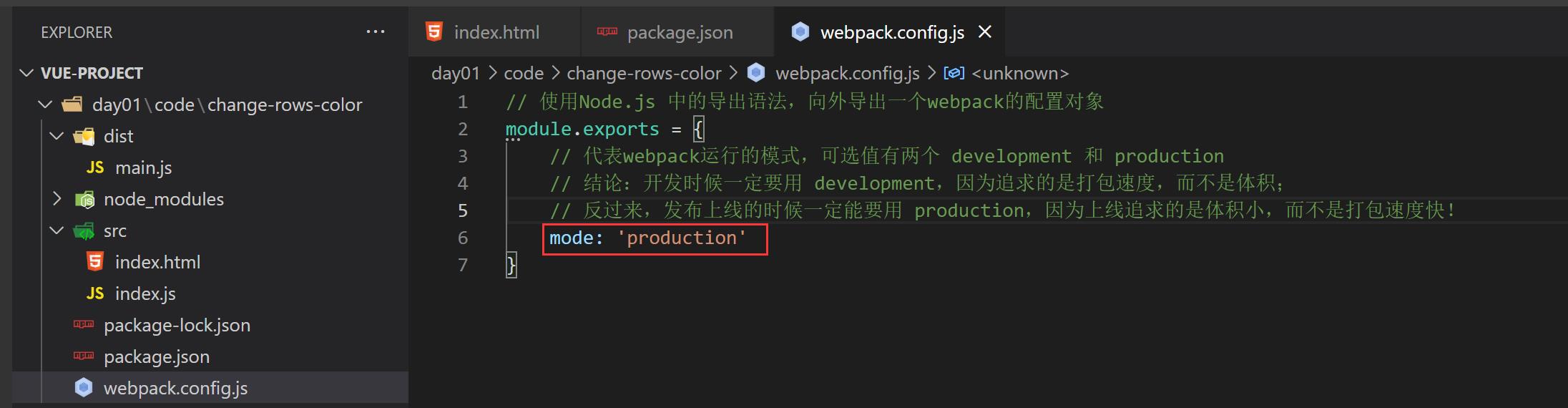
① 在项目根目录中,创建名为webpack.config.js的webpack配置文件,并初始化如下的基本配置:

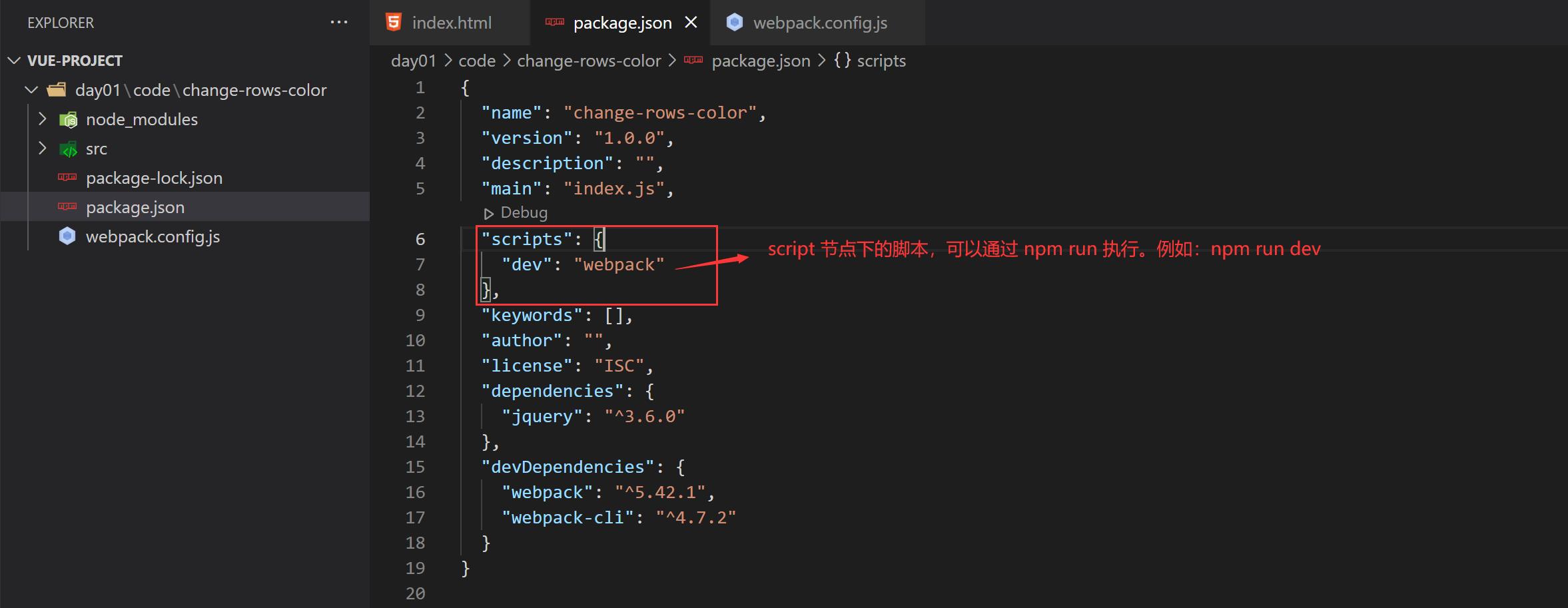
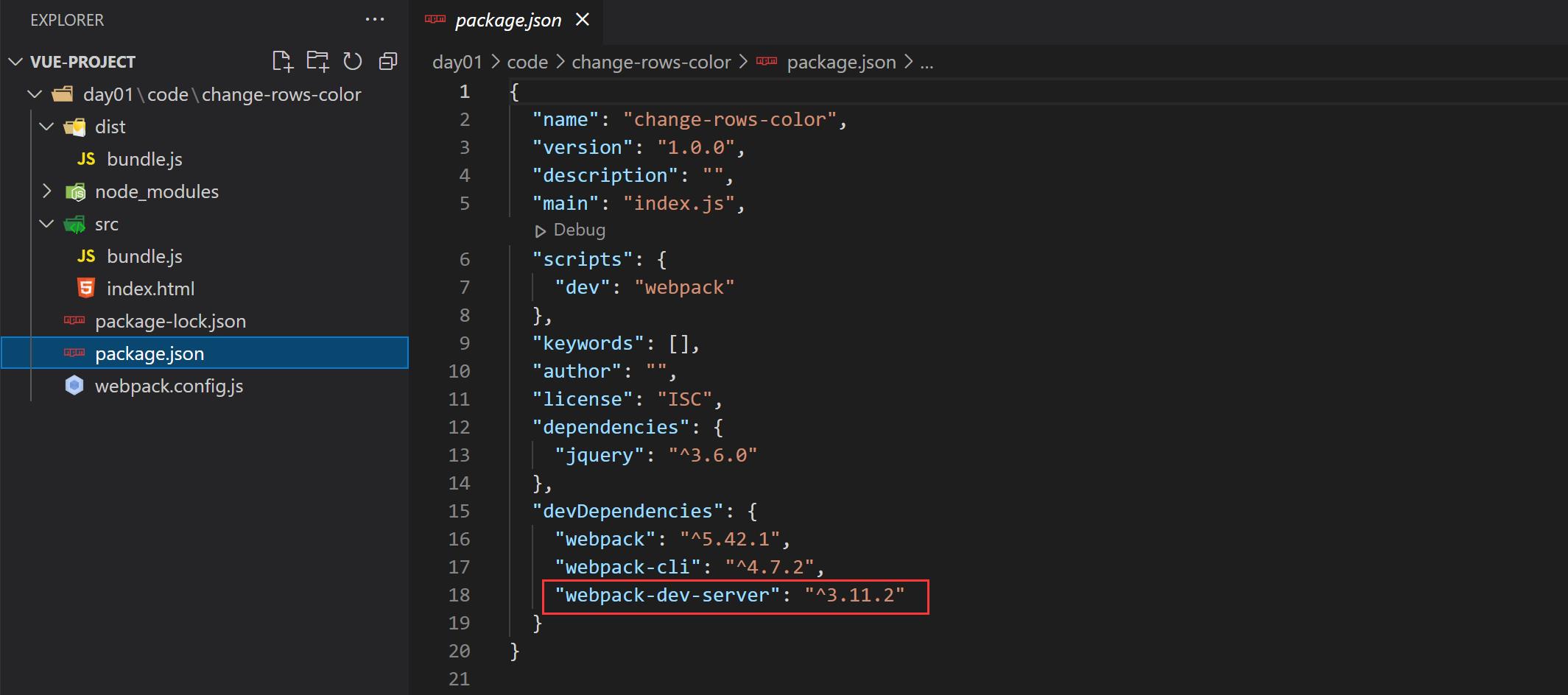
② 在package.json的scripts节点下,新增dev脚本如下:

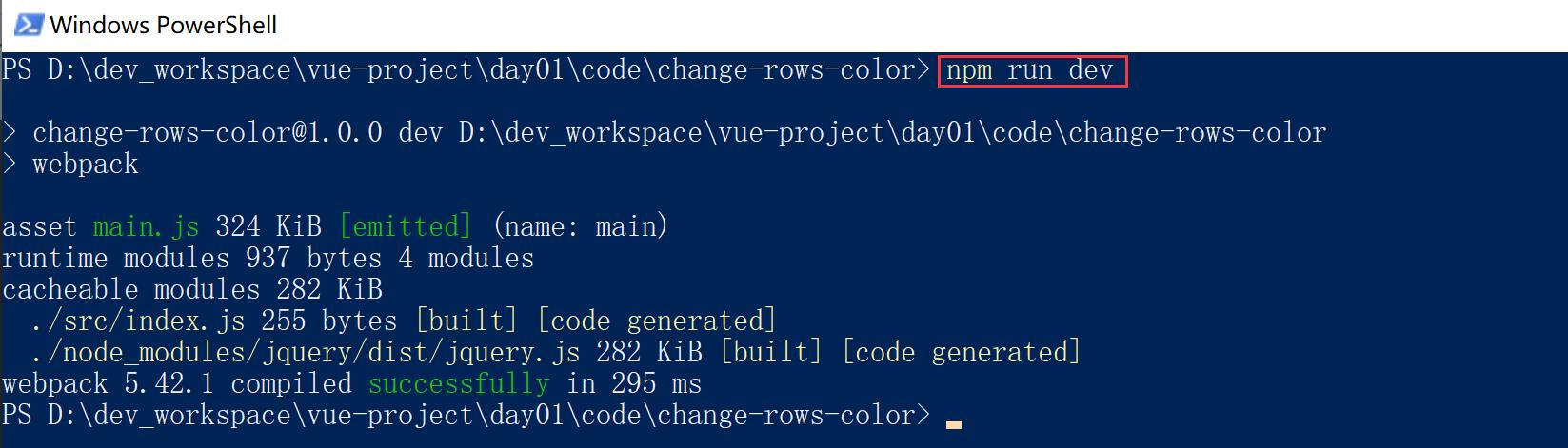
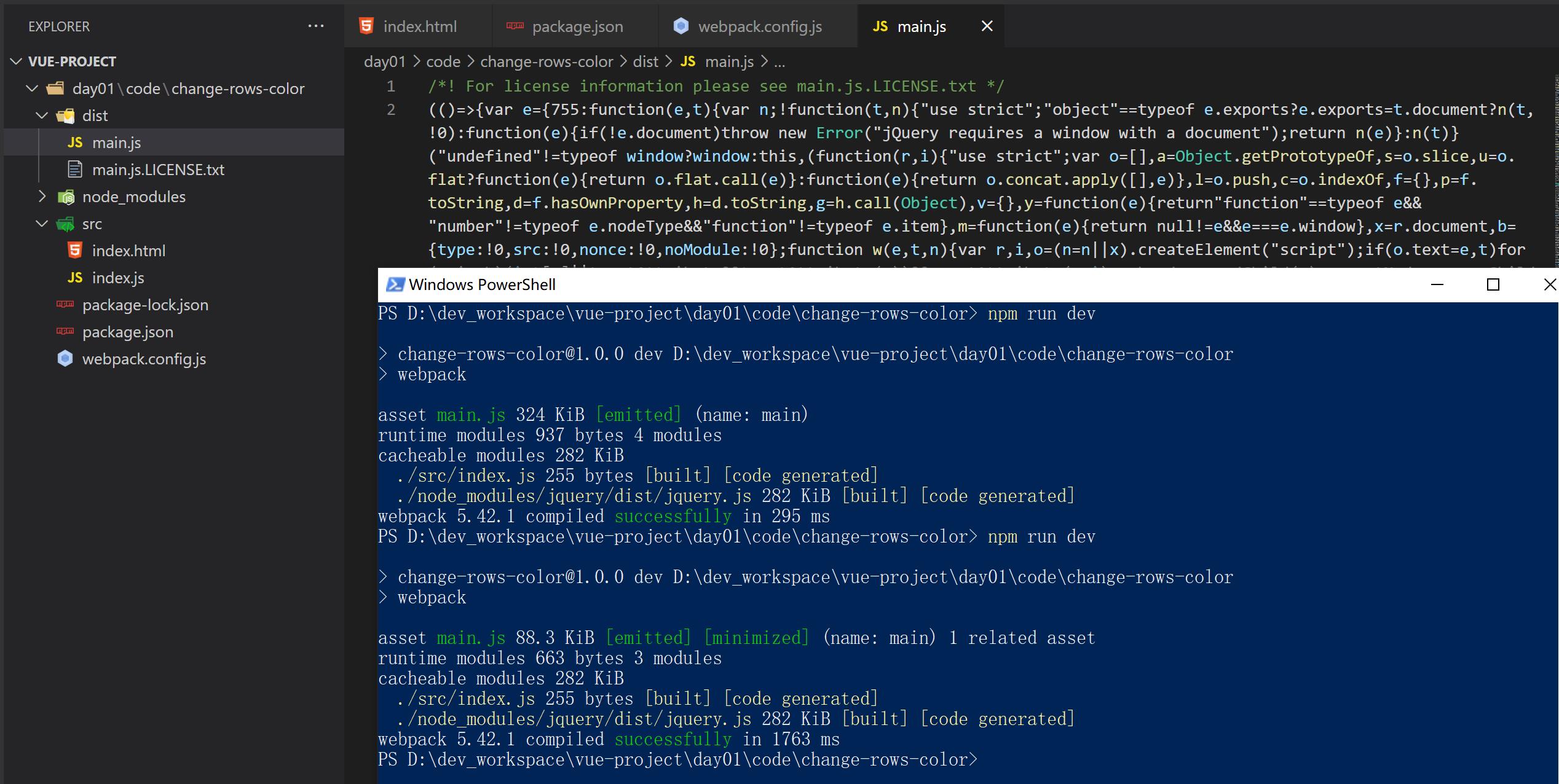
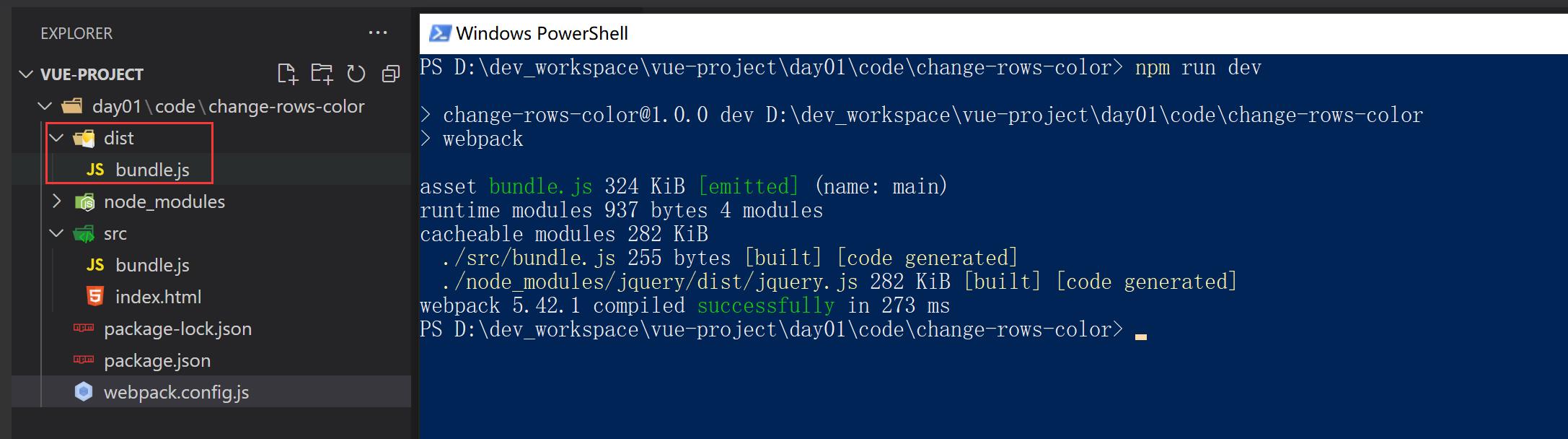
③ 在终端中运行npm run dev命令,启动webpack进行项目的打包构建


④ 运行结果


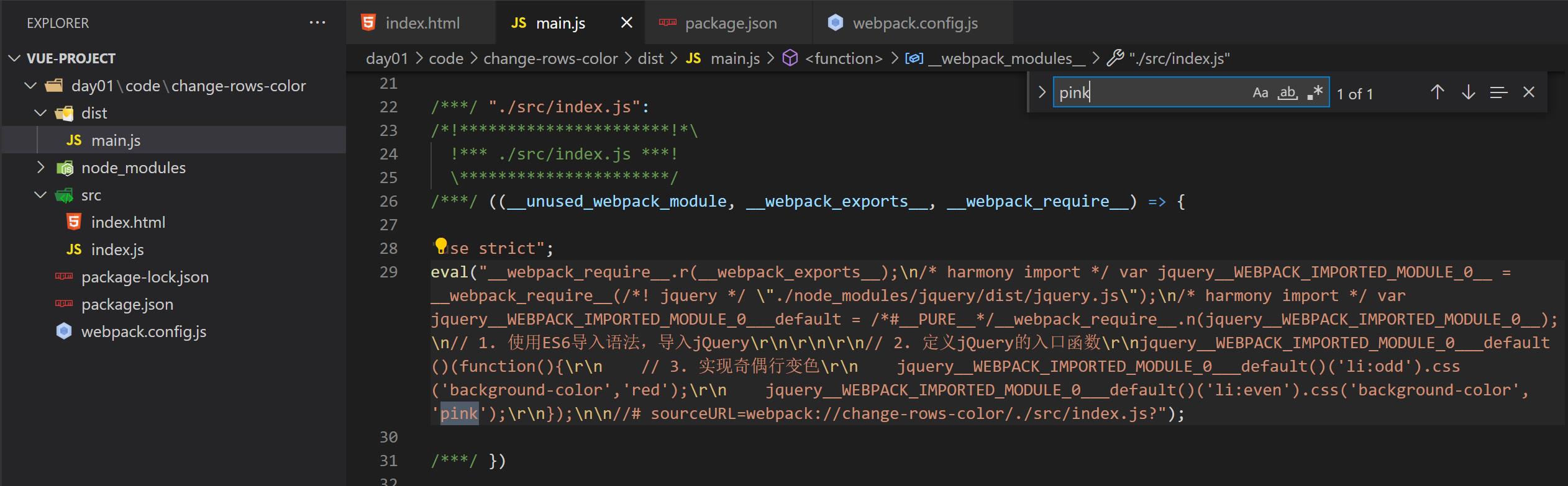
⑤ 修改运行模式,重新打包构建。


2.3、webpack中的默认约定
在webpack4.x和5.x的版本中,有如下的默认约定:
① 默认的打包入口文件为 src→index.js
② 默认的输出文件路径为dist→main.js
注意:可以在webpack.config.js中修改打包的默认约定

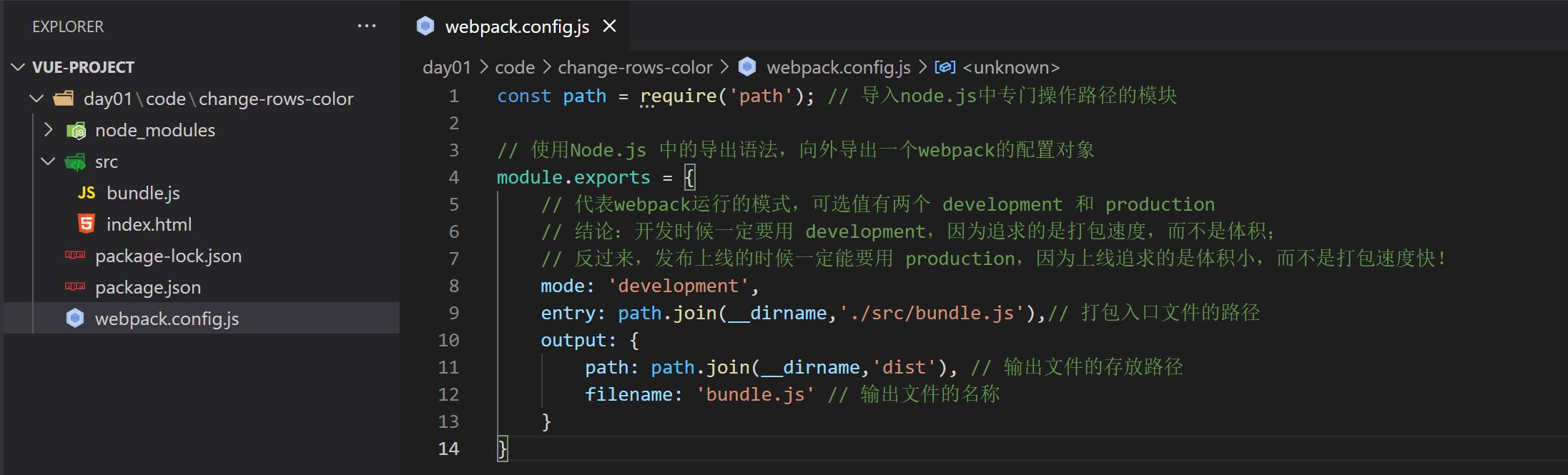
2.4、自定义打包的入口与出口
在webpack.config.js配置文件中,通过entry节点指定打包的入口。通过output节点指定打包的出口。




三、webpack中的插件
通过安装和配置第三方的插件,可以拓展webpack的能力,从而让webpack用起来更方便。最常用的webpack插件有如下两个:
① webpack-dev-server
- 类似于node.js阶段用到的nodemon工具
- 每当修改了源代码,webpack会自动进行项目的打包和构建
② html-webpack-plugin
- webpack中的HTML插件(类似于一个模板引擎插件)
- 可以通过此插件自定制 index.html 页面的内容
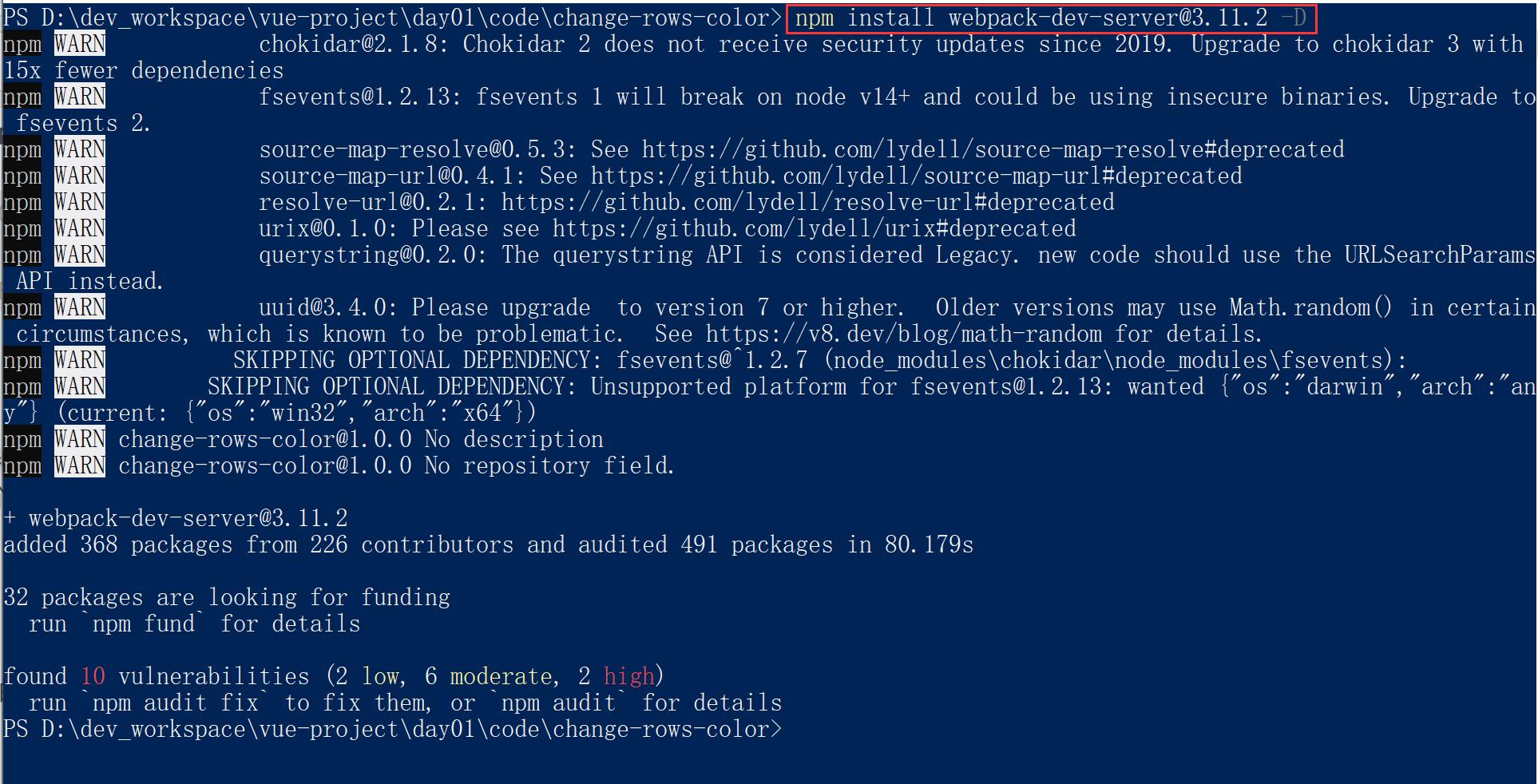
3.1、安装 webpack-dev-server
运行如下的命令,即可在项目中安装此插件:
npm install webpack-dev-server@3.11.2 -D


3.2、配置webpack-dev-server
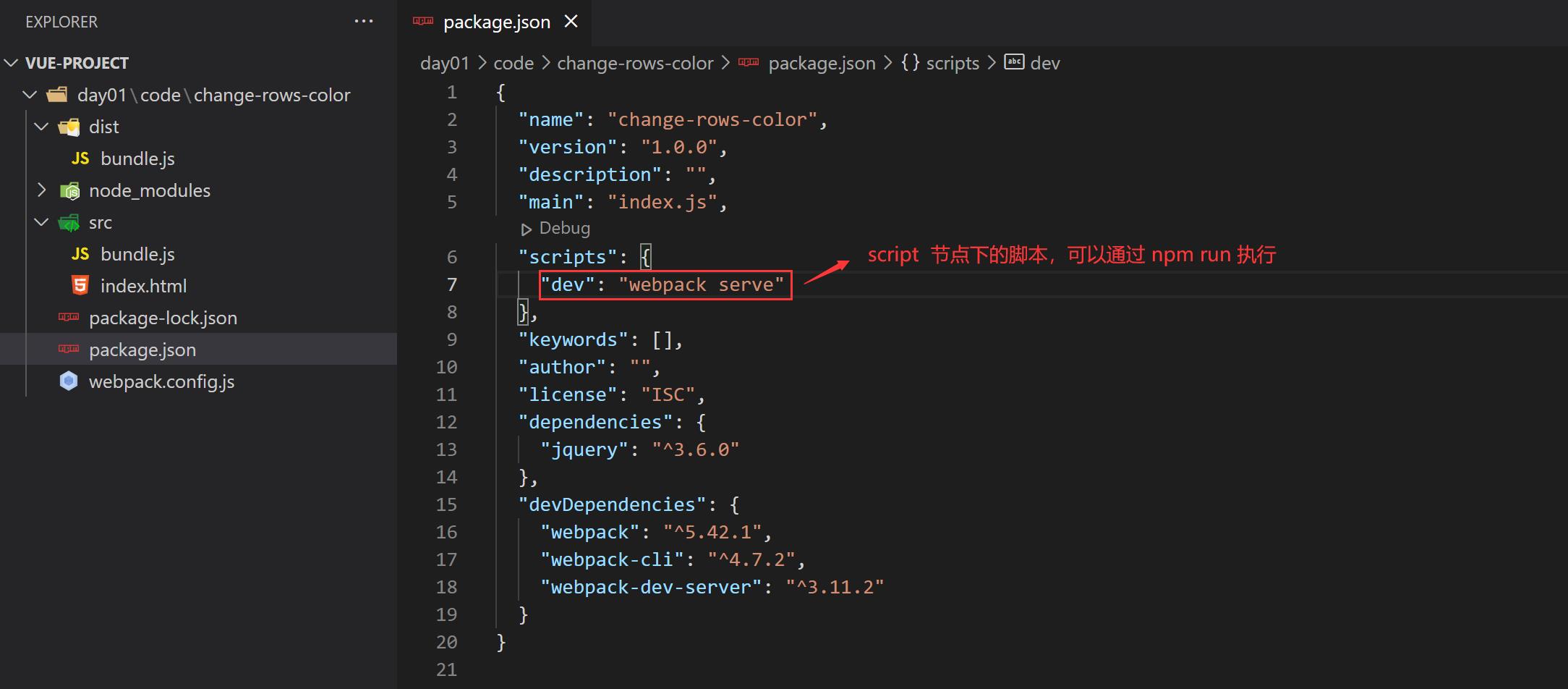
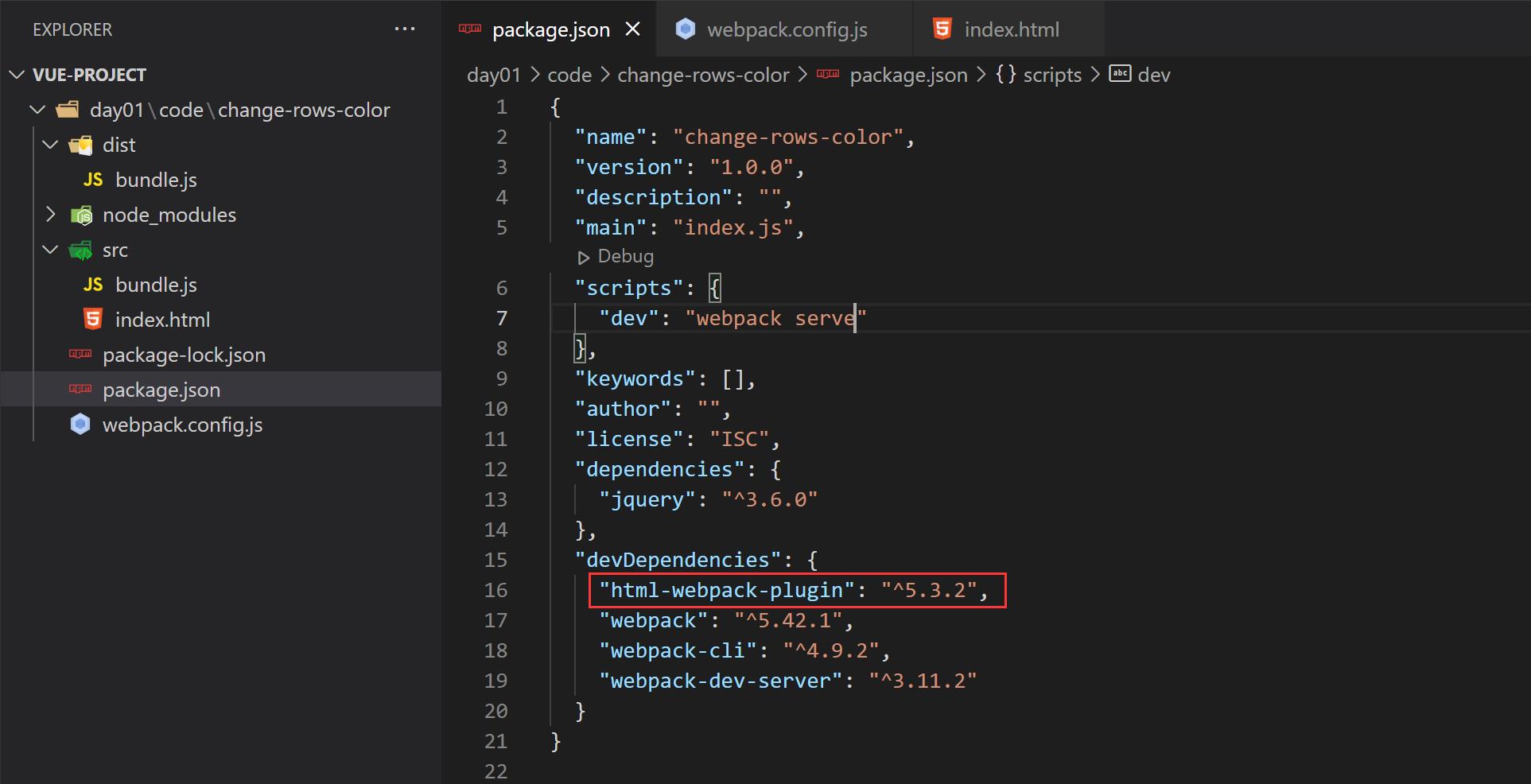
① 修改package.json→scripts中的dev命令如下:

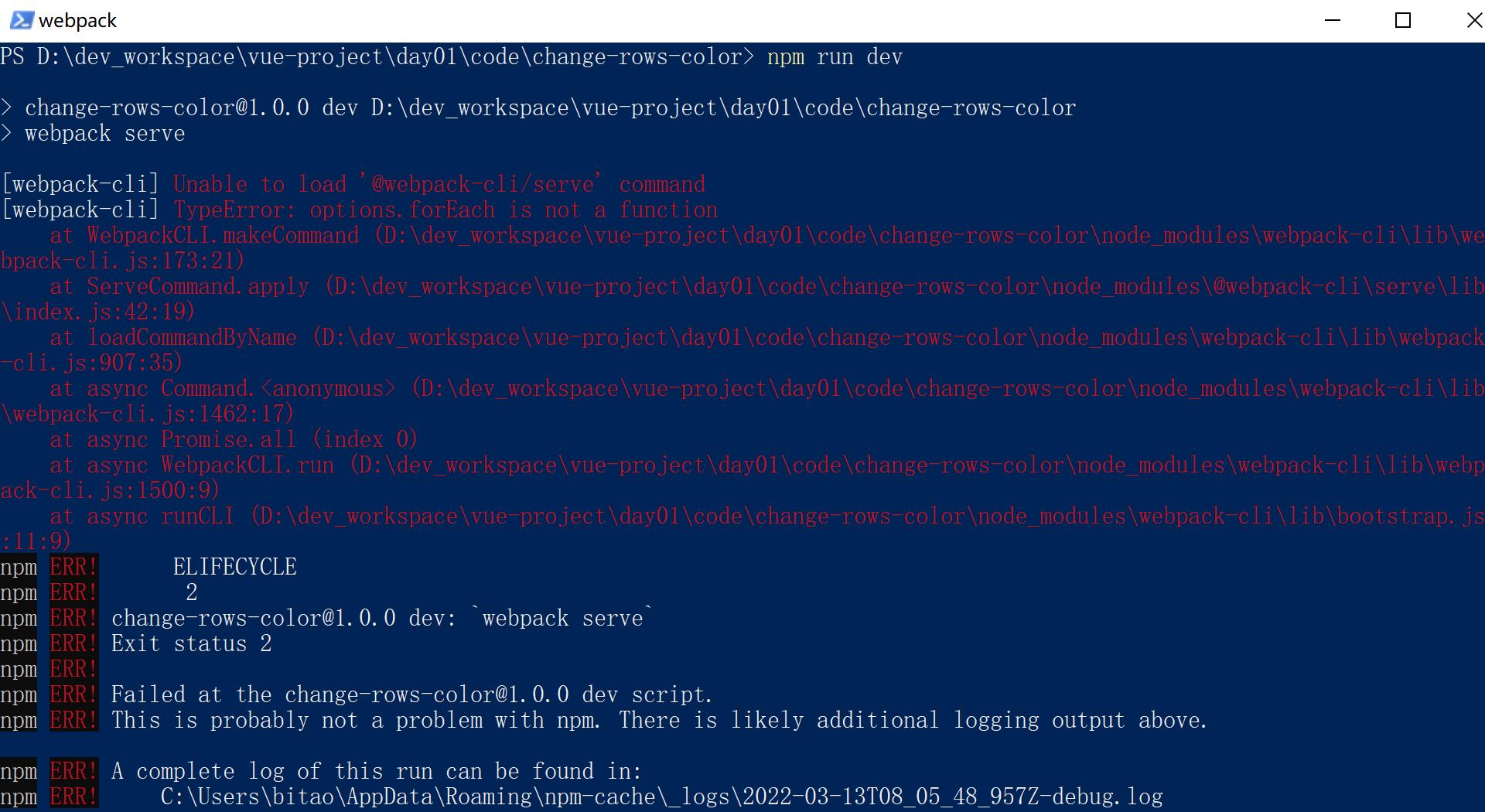
② 再次运行npm run dev命令,重新进行项目的打包
webpack 报错 [webpack-cli] Unable to load ‘@webpack-cli/serve’ command


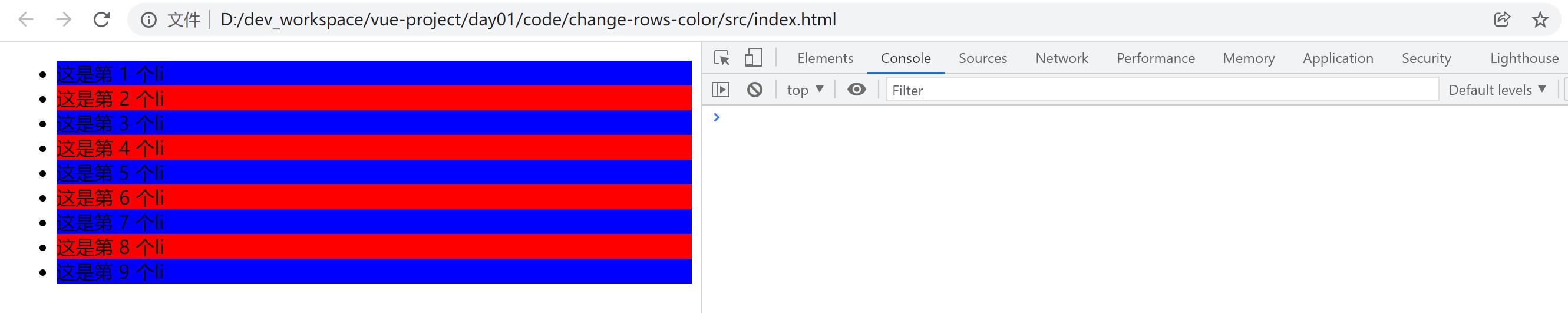
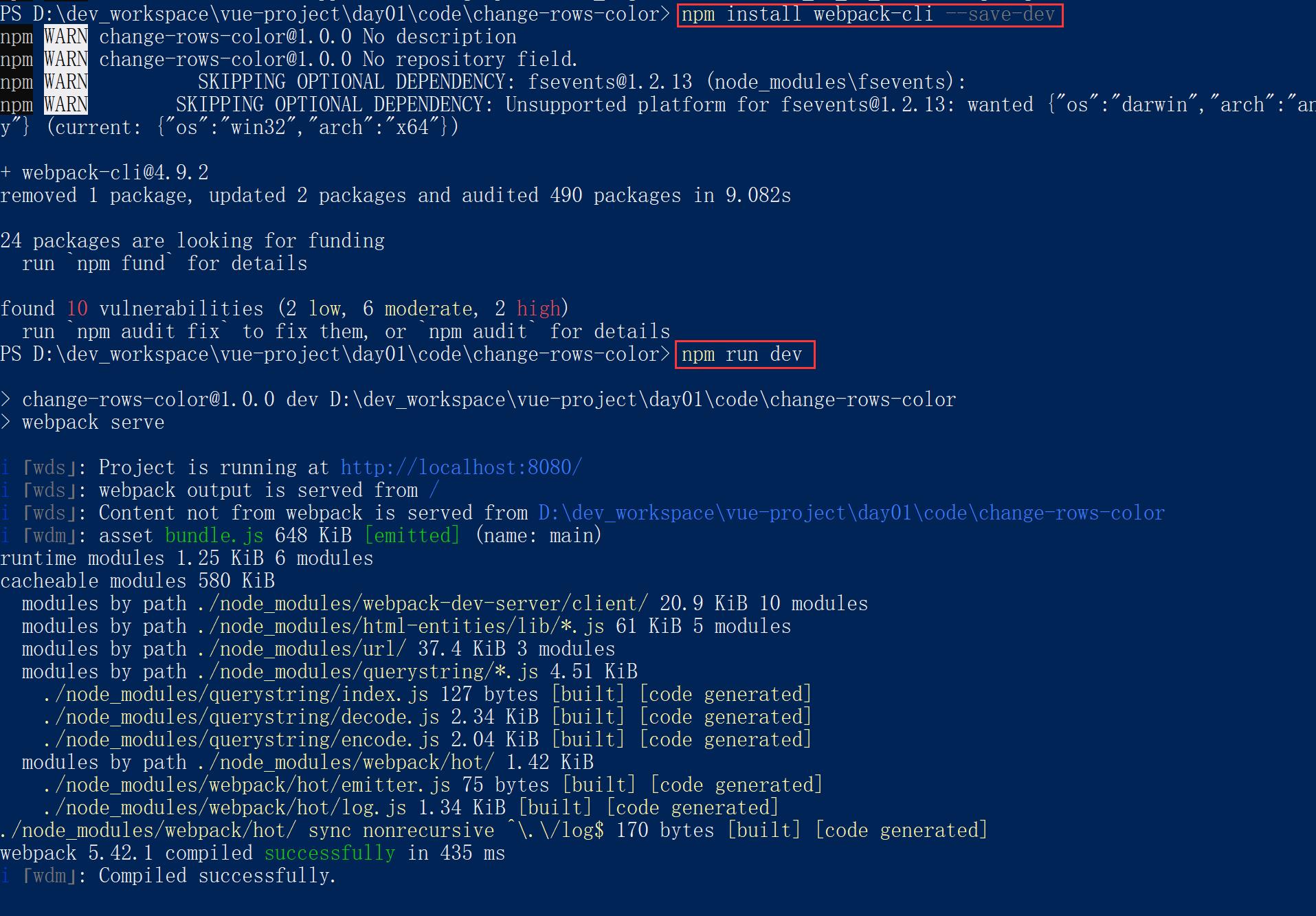
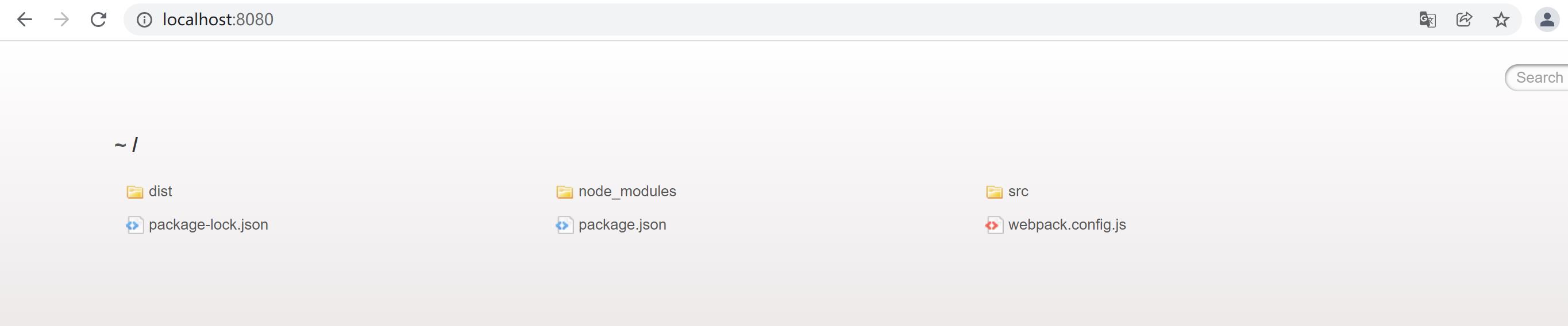
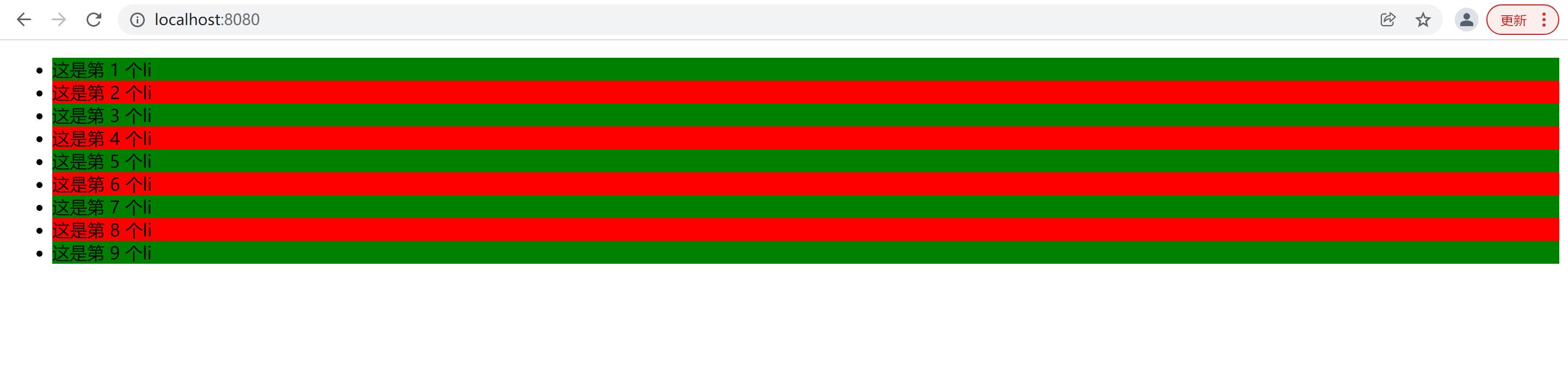
③ 在浏览器中访问http://localhost:8080地址,查看自动打包效果


注意:webpack-dev-server 会启动一个实时打包的http服务器


3.3、安装html-webpack-plugin
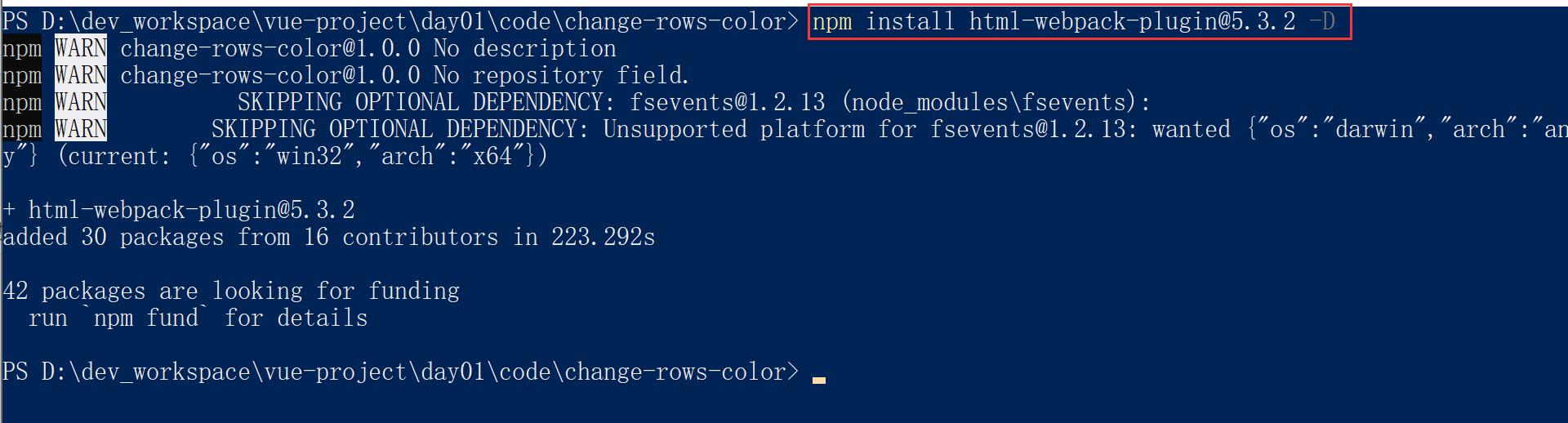
运行如下的命令,即可在项目中安装此插件:
npm install html-webpack-plugin@5.3.2 -D


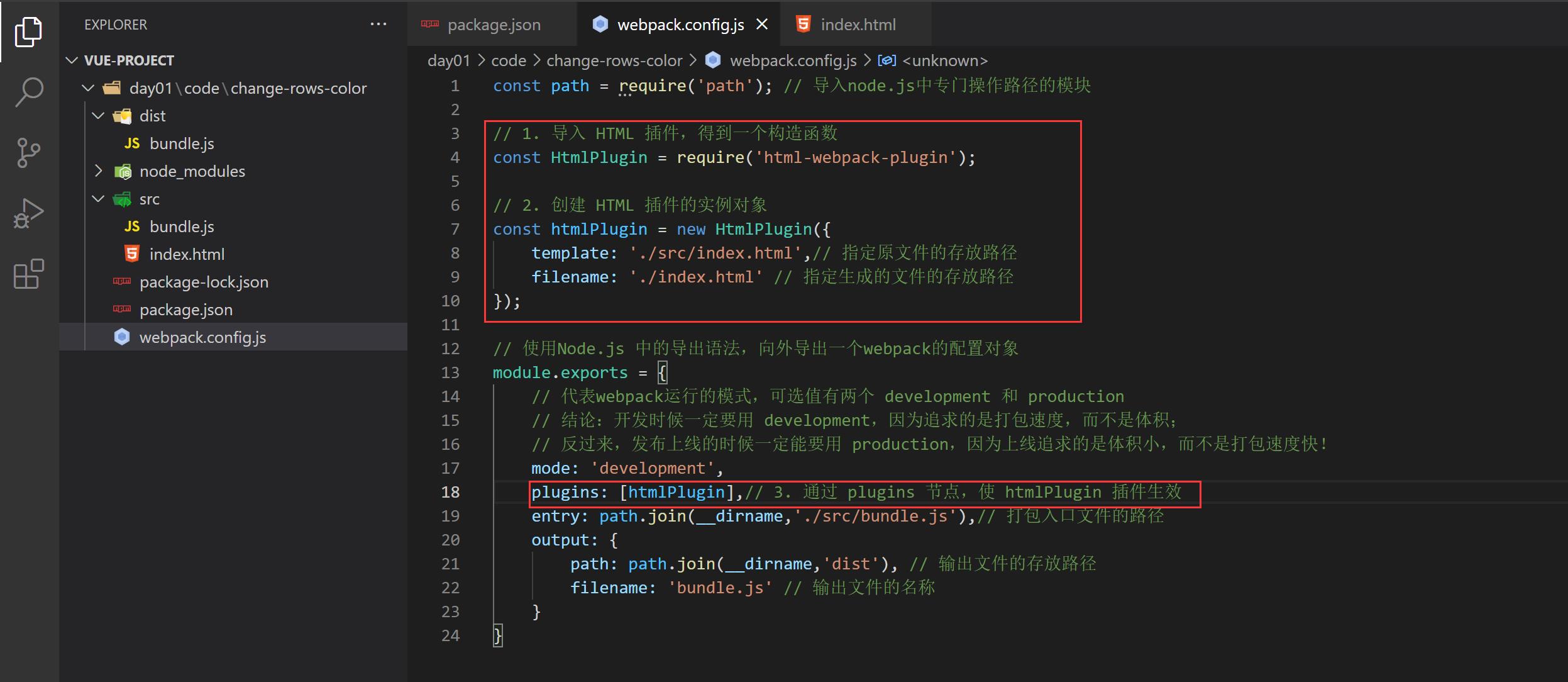
3.4、配置html-webpack-plugin

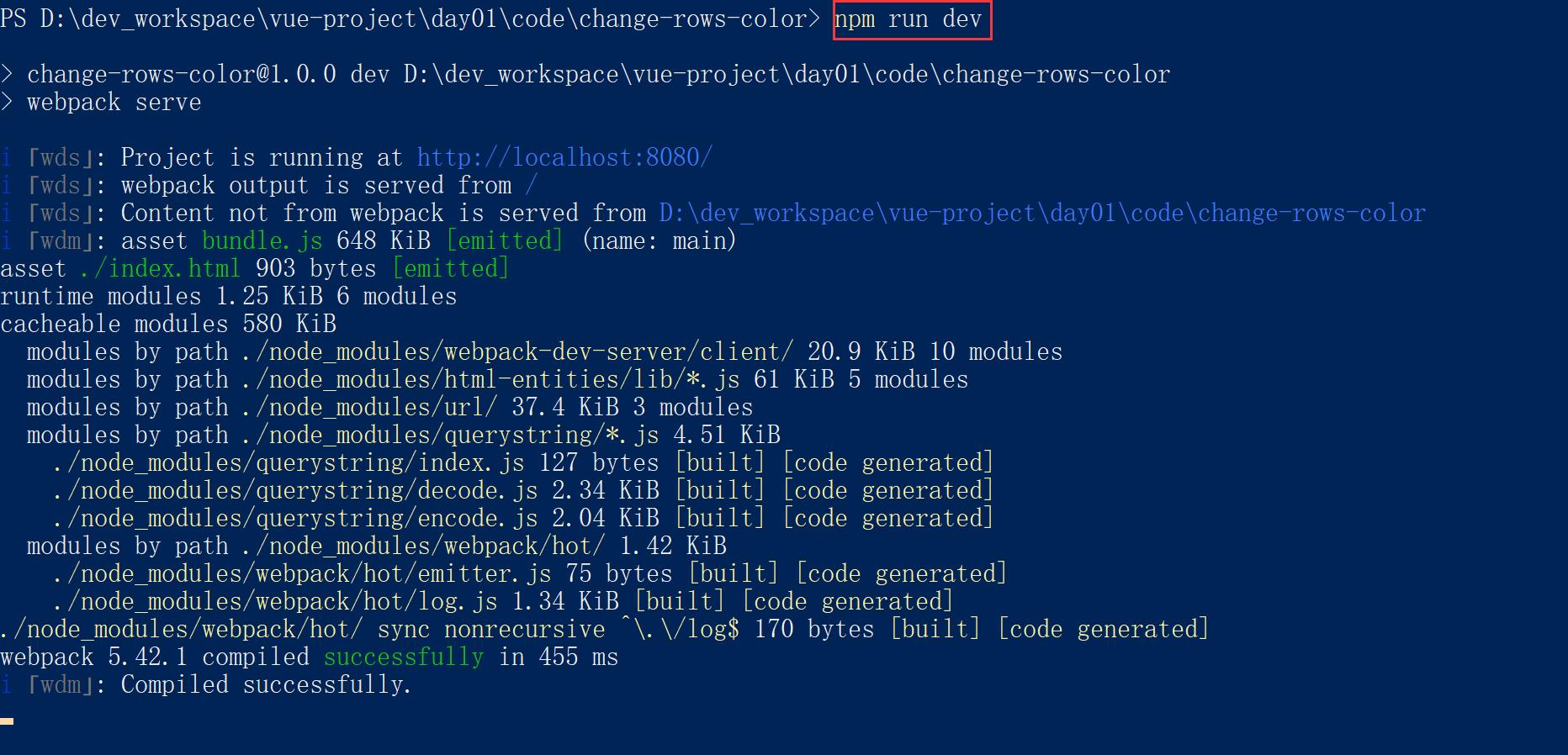
重新构建打包

运行:
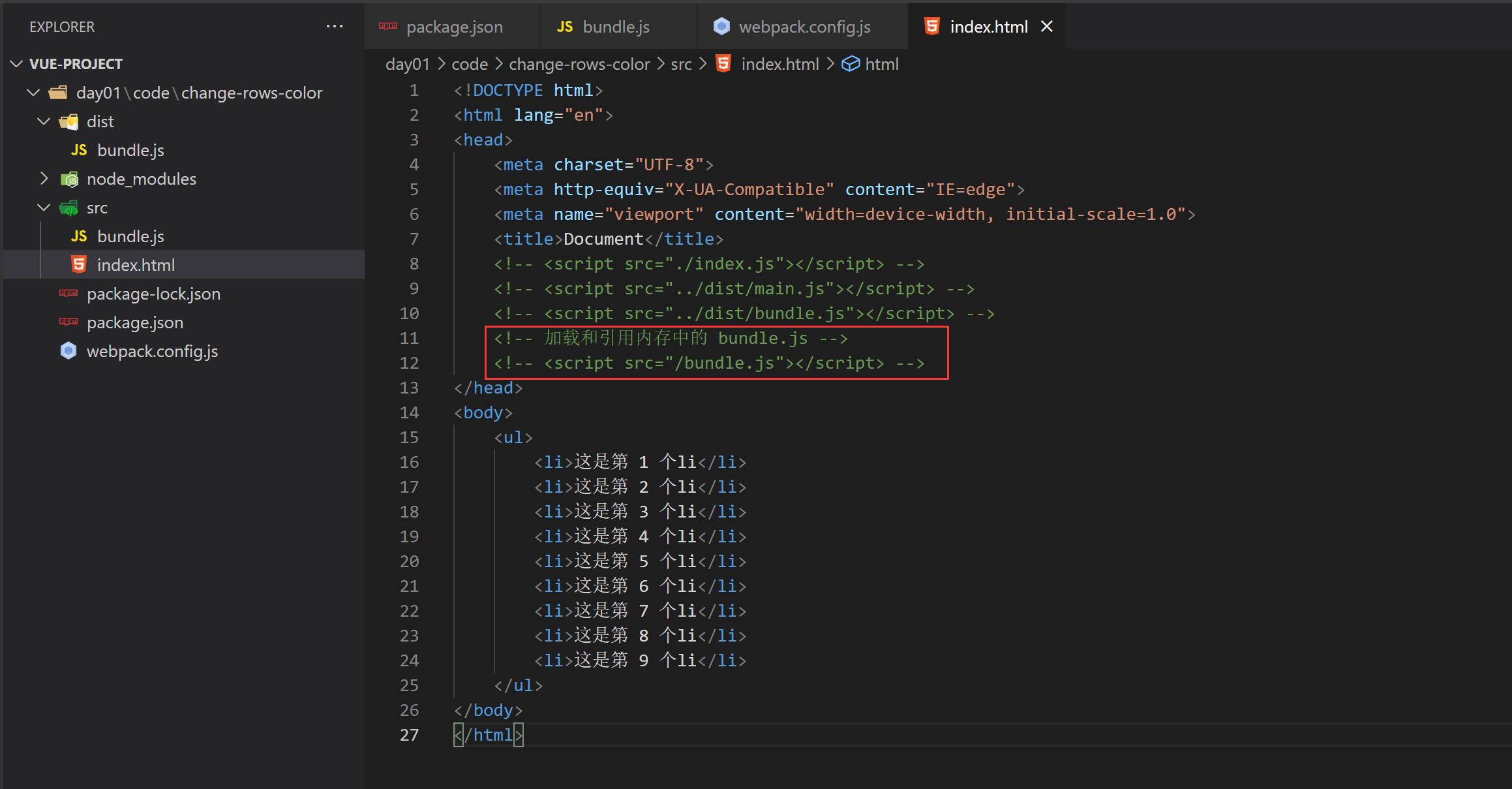
修改 index.html,并重新构建打包


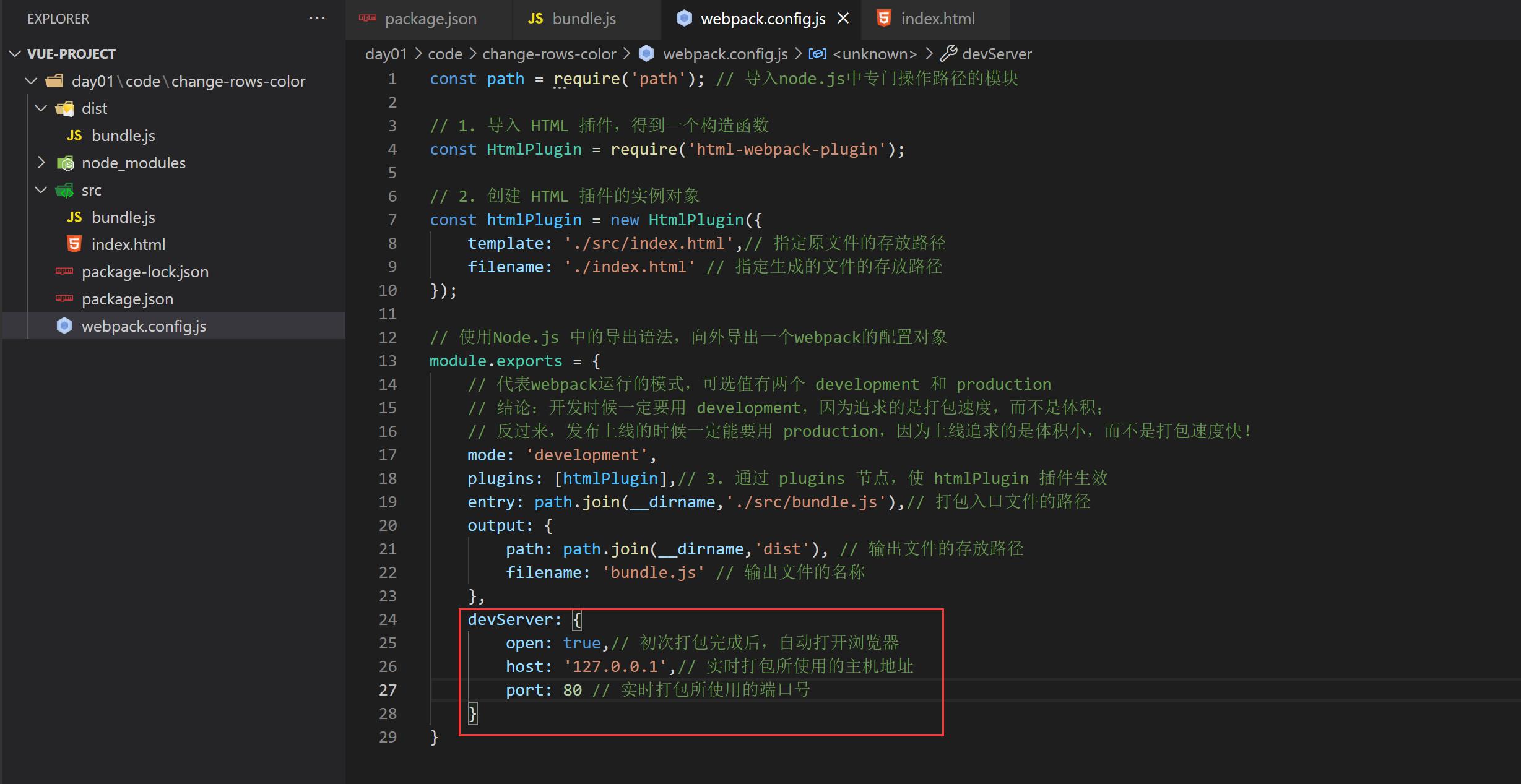
四、dbServer节点
在webpack.config.js配置文件中,可以通过 devSever节点对webpack-dev-server插件进行更多的配置。
注意:凡是修改了webpack.config.js配置文件,或修改了package.json配置文件,必须重启实时打包的服务器,否则最新的配置文件无法生效!
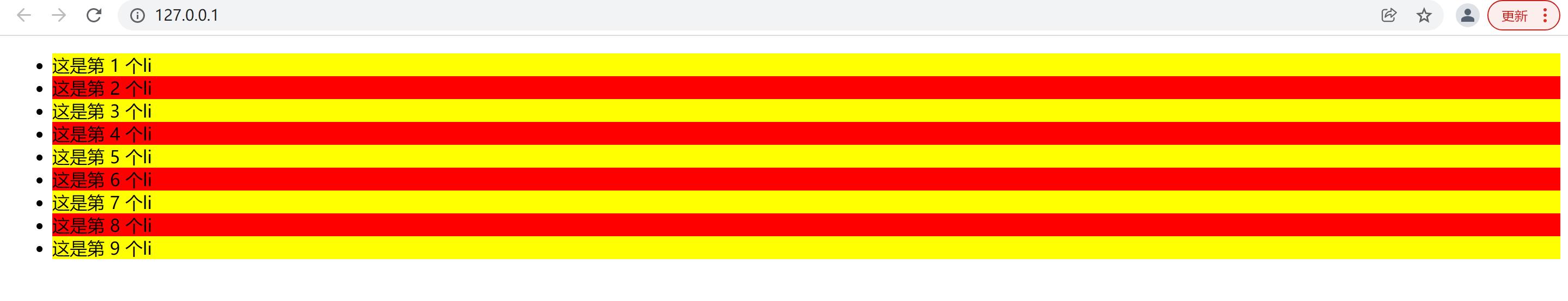
重新构建,打包:

以上是关于一webpack的基本使用的主要内容,如果未能解决你的问题,请参考以下文章