Element 中图片预览时上一张和下一张的箭头如何调整到图片范围以内
Posted aiguangyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element 中图片预览时上一张和下一张的箭头如何调整到图片范围以内相关的知识,希望对你有一定的参考价值。
最近在做一个文案管理系统,主要为公司的投放准备一个素材库,在做图片预览时领导提了出了一点要求:预览图片上一张和下一张时的箭头必须在图片范围以内,以便于运营人员操作。
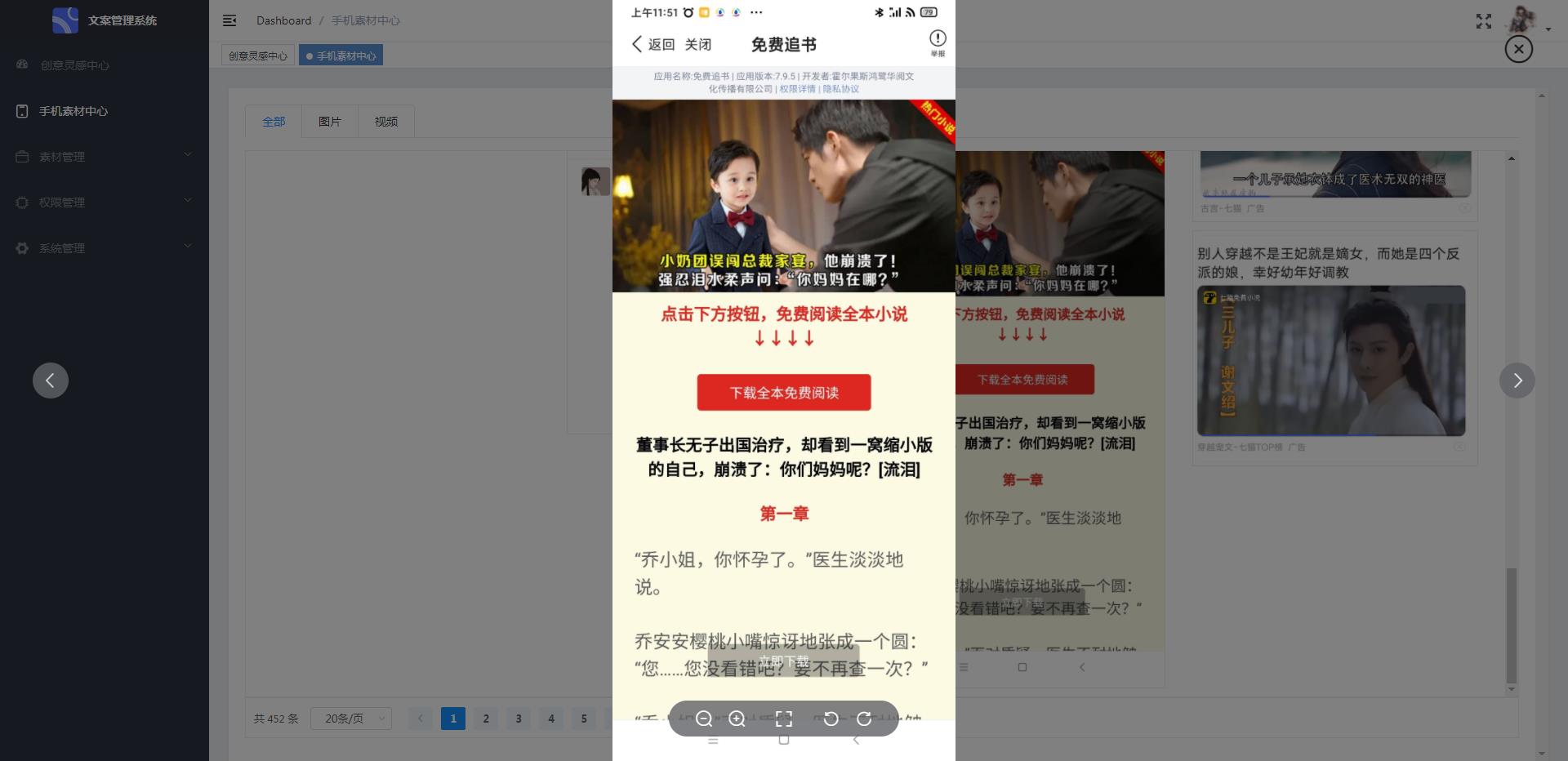
大家请看,之前的效果是这样的:

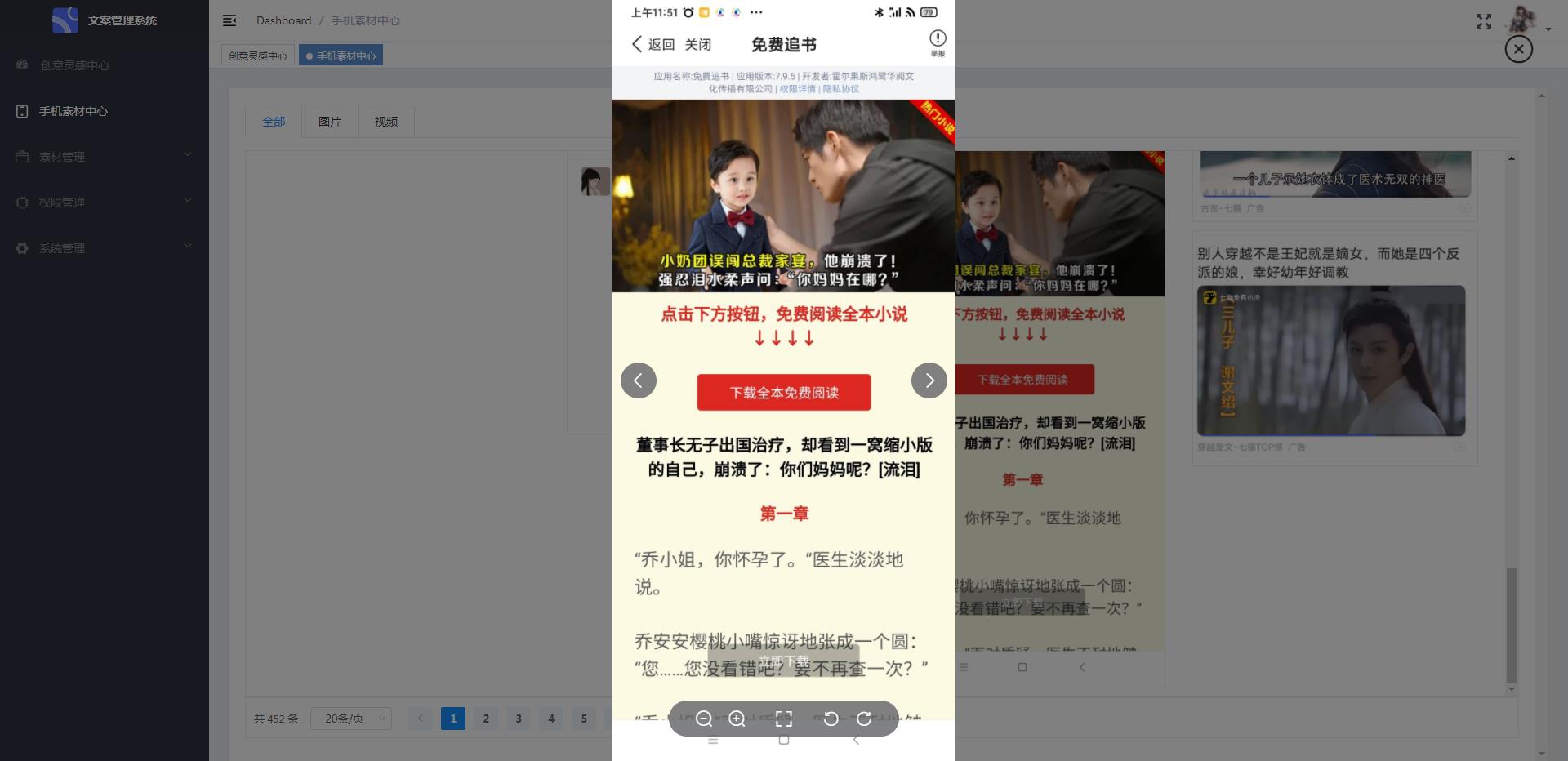
上面预览的效果为el-image组件自带的点击预览,功能倒是达到效果了,不足的就是这两个箭头离图片太远了,甚至都不容易被发现,理想的效果应该是这个样子的:

刚开始想的思路是:根据图片的地址动态的去生成一个img,在图片加载完成后获取图片的宽度,然后结合当前窗口的宽度来调整两个箭头的位置 。后面发现其实这些都是手机端的截图,可以统一给到一个宽度,保证可以看到清就可以了,于是有了下面这几行代码,就实现了上面的效果:
.el-image-viewer__img
width:420px;
.el-image-viewer__next
right:calc(50% - 200px);
.el-image-viewer__prev
left:calc(50% - 200px);
注意:上面的代码一定要加到全局里才能生效。
以上是关于Element 中图片预览时上一张和下一张的箭头如何调整到图片范围以内的主要内容,如果未能解决你的问题,请参考以下文章