取消edge浏览器输入框右边的叉和眼睛(与谷歌样式不兼容问题)
Posted 1024_Byte
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了取消edge浏览器输入框右边的叉和眼睛(与谷歌样式不兼容问题)相关的知识,希望对你有一定的参考价值。
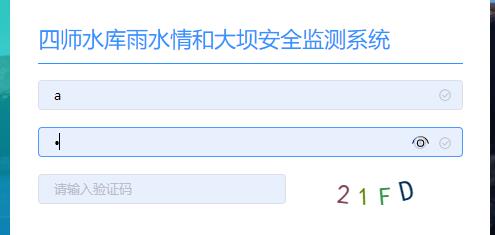
问题出现

edge自带的样式覆盖了组件样式
在css中使用伪元素选择器:::-ms-clear、::-ms-reveal 设置其display:none;即可,例如:
input::-ms-clear,input::-ms-reveal
display: none;
edge越来越普遍,兼容问题愈发明显,特此记录
以上是关于取消edge浏览器输入框右边的叉和眼睛(与谷歌样式不兼容问题)的主要内容,如果未能解决你的问题,请参考以下文章