element-ui输入框的怎么获取change事件返回的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui输入框的怎么获取change事件返回的值相关的知识,希望对你有一定的参考价值。
change() // 目的是去掉输入框中的小数点
if (this.value)
this.$nextTick(() =>
this.value = parseInt(this.value);
)
1.<el-input v-model="value" v-on:change="change" type="number"></el-input>
export default
data()
return
value: ''
,
methods:
change(value)
// 目的是去掉输入框中的小数点
if (this.value)
this.value = parseInt(value);
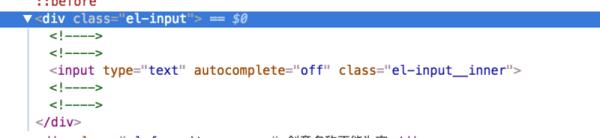
2.首先el-input是一个组件,并不是input标签。而你的change事件监听的是el-input的整个组件。即图中的div元素。

要解决这个问题的方法就是原生的input,再加上el-ui的class:el-input__inner。

<script language="javascript">
function focus123(v)
document.getElementById("style").value=v;
document.getElementById("style").focus();
</script>
<select onChange="focus123(this.value)">
<option value="华美">华美</option>
<option value="阿哆诺斯">阿哆诺斯</option>
</select>本回答被提问者采纳
以上是关于element-ui输入框的怎么获取change事件返回的值的主要内容,如果未能解决你的问题,请参考以下文章