DemoPython + Echarts 简易实现一个数据分布图
Posted 海轰Pro
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DemoPython + Echarts 简易实现一个数据分布图相关的知识,希望对你有一定的参考价值。
文章目录

前言
Hello!小伙伴!
非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
自我介绍 ଘ(੭ˊᵕˋ)੭
昵称:海轰
标签:程序猿|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过一些国奖、省奖…已保研。
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
小白阶段
文章仅作为自己的学习笔记 用于知识体系建立以及复习
知其然 知其所以然!
需求
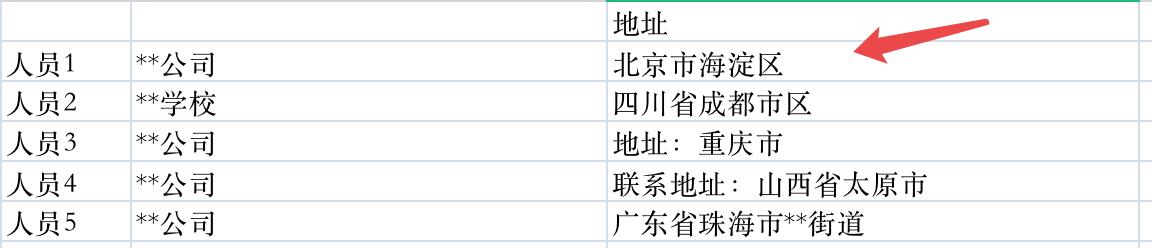
从一个excel源文件中读取“地址”一列
统计全国各省市各个人数总数量
然后以全国地图和左侧柱状图用以显示
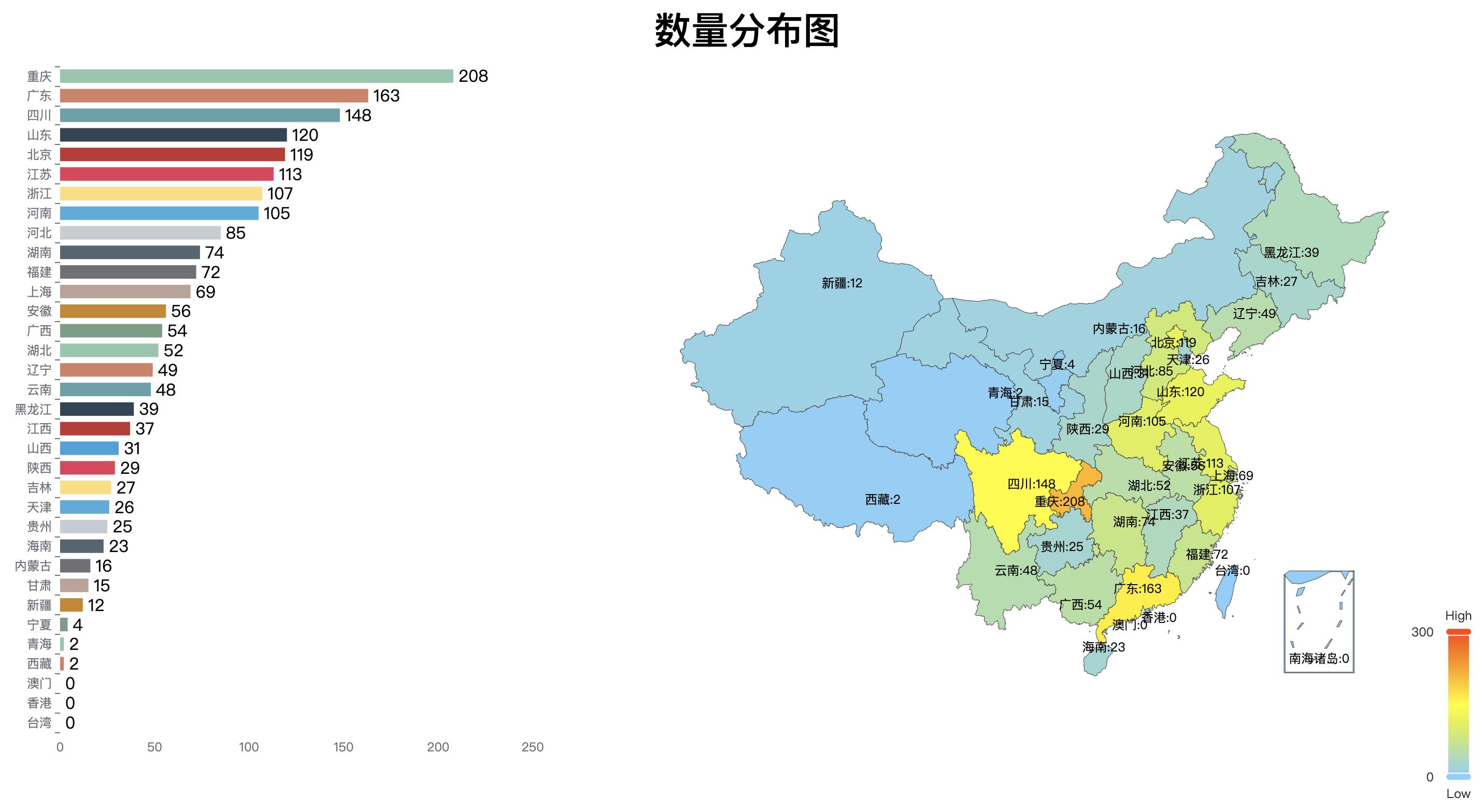
最终实现

源码
1.统计各省市总数量
excle源文件示例

统计
使用Python中的pandas库读取excel文件
依据地址一列按照省份进行划分、统计
计算出各个省份总数量
并生成后续Echarts所需的数据结构
import pandas as pd
fileName = pd.read_csv('../profile/allData.csv',usecols=[3])
df = pd.DataFrame(fileName)
provinces = '北京':1, '天津':0, '上海':0, '重庆':0, '新疆':0, '西藏':0, '宁夏':0, '内蒙古':0,
'广西':0, '黑龙江':0, '吉林':0, '辽宁':0, '河北':0, '山东':0, '江苏':0, '安徽':0,
'浙江':0, '福建':0, '广东':0, '海南':0, '云南':0, '贵州':0, '四川':0, '湖南':0,
'湖北':0, '河南':0, '山西':0, '陕西':0, '甘肃':0, '青海':0, '江西':0, '台湾':0, '香港':0, '澳门':0
for i in range(len(df)):
name = df['地址'][i]
if pd.isnull(name):
continue
else:
name = str(name)
for key in provinces:
if key in name:
provinces[key] += 1
break
# 其他异常数据处理
# print(provinces)
# sum = 0
# for key in provinces:
# sum += provinces[key]
provinces['其他'] = len(df) - sum
# print(sum)
# print(len(df) - sum)
mydata = []
for key in provinces:
tempMap =
tempMap['name'] = key
tempMap['value'] = provinces[key]
mydata.append(tempMap)
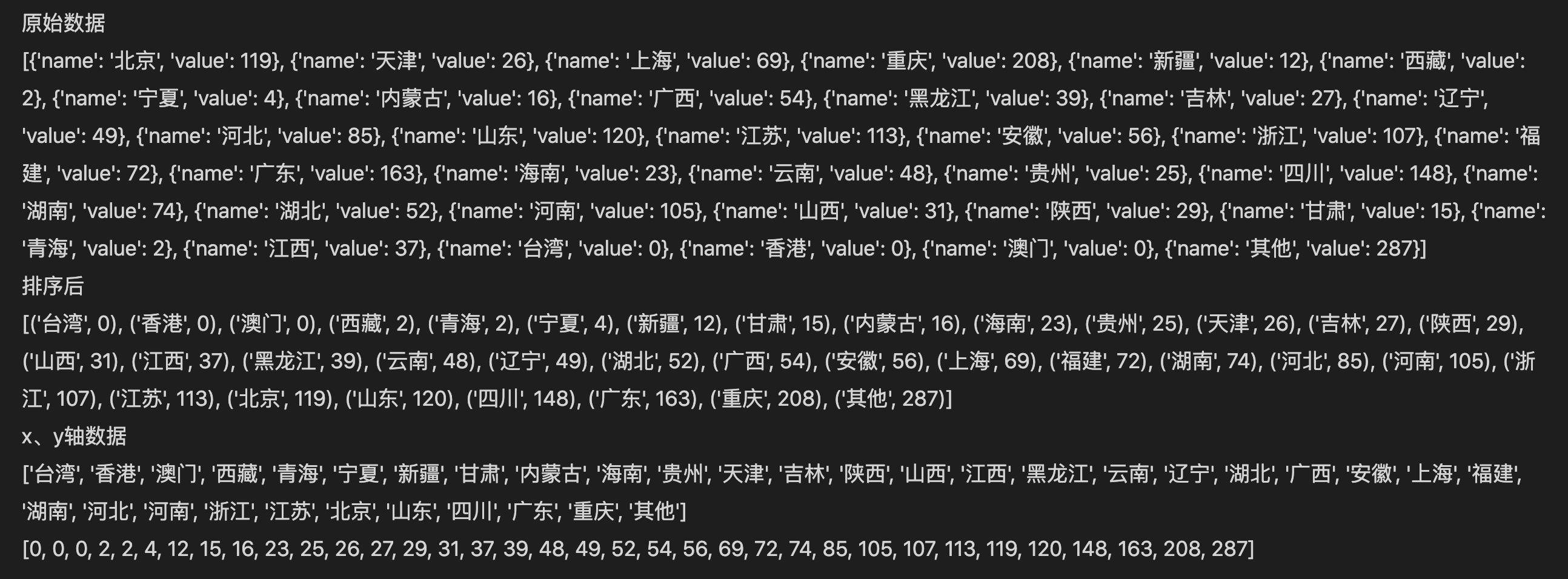
print("原始数据")
print(mydata)
provinces = sorted(provinces.items(), key=lambda item:item[1])
print("排序后")
print(provinces)
xArray = []
yData = []
for i in range(len(provinces)):
xArray.append(provinces[i][0])
yData.append(provinces[i][1])
print("x、y轴数据")
print(xArray)
print(yData)

2.Echarts的使用
所需文件

test.html
<head>
<meta charset="utf-8" />
<title>echarts数据</title>
<div
style="text-align: center;font-size: 36px;z-index: 2; font-weight: 500;width: 100%;position: absolute;margin: 0 auto;">
数量分布图</div>
<div style="display: flex;flex-direction:row;width: 100%;height: 100%;">
<div id="main2" style="width: 40%; height: 100%;"></div>
<div id="main" style="width: 60%; height: 100%;"></div>
</div>
<script type="text/javascript" src="echarts.min.js"></script>
<script type="text/javascript" src="china.js"></script>
<script>
function randomData()
return Math.round(Math.random() * 1000);
var mydata = ['name': '北京', 'value': 119, 'name': '天津', 'value': 26, 'name': '上海', 'value': 69, 'name': '重庆', 'value': 208, 'name': '新疆', 'value': 12, 'name': '西藏', 'value': 2, 'name': '宁夏', 'value': 4, 'name': '内蒙古', 'value': 16, 'name': '广西', 'value': 54, 'name': '黑龙江', 'value': 39, 'name': '吉林', 'value': 27, 'name': '辽宁', 'value': 49, 'name': '河北', 'value': 85, 'name': '山东', 'value': 120, 'name': '江苏', 'value': 113, 'name': '安徽', 'value': 56, 'name': '浙江', 'value': 107, 'name': '福建', 'value': 72, 'name': '广东', 'value': 163, 'name': '海南', 'value': 23, 'name': '云南', 'value': 48, 'name': '贵州', 'value': 25, 'name': '四川', 'value': 148, 'name': '湖南', 'value': 74, 'name': '湖北', 'value': 52, 'name': '河南', 'value': 105, 'name': '山西', 'value': 31, 'name': '陕西', 'value': 29, 'name': '甘肃', 'value': 15, 'name': '青海', 'value': 2, 'name': '江西', 'value': 37, 'name': '台湾', 'value': 0, 'name': '香港', 'value': 0, 'name': '澳门', 'value': 0,'name':'南海诸岛','value':0]
optionBar =
xAxis:
type: 'value',
axisLine:
show: false
,
splitLine:
show: false
,
yAxis:
type: 'category',
data:['台湾', '香港', '澳门', '西藏', '青海', '宁夏', '新疆', '甘肃', '内蒙古', '海南', '贵州', '天津', '吉林', '陕西', '山西', '江西', '黑龙江', '云南', '辽宁', '湖北', '广西', '安徽', '上海', '福建', '湖南', '河北', '河南', '浙江', '江苏', '北京', '山东', '四川', '广东', '重庆'],
axisLine:
show: false //y轴线消失
,
series: [
data:[0, 0, 0, 2, 2, 4, 12, 15, 16, 23, 25, 26, 27, 29, 31, 37, 39, 48, 49, 52, 54, 56, 69, 72, 74, 85, 105, 107, 113, 119, 120, 148, 163, 208],
type: 'bar',
itemStyle:
normal:
color: function (params)
let colorList = [
"#c23531",
"#2f4554",
"#61a0a8",
"#d48265",
"#91c7ae",
"#749f83",
"#ca8622",
"#bda29a",
"#6e7074",
"#546570",
"#c4ccd3",
"#4BABDE",
"#FFDE76",
"#E43C59",
"#37A2DA",
"#c23531",
"#2f4554",
"#61a0a8",
"#d48265",
"#91c7ae",
"#749f83",
"#ca8622",
"#bda29a",
"#6e7074",
"#546570",
"#c4ccd3",
"#4BABDE",
"#FFDE76",
"#E43C59",
"#c23531",
"#2f4554",
"#61a0a8",
"#d48265",
"#91c7ae",
"#749f83",
"#ca8622",
"#bda29a",
"#6e7074",
"#546570",
"#c4ccd3",
"#4BABDE",
"#FFDE76",
"#E43C59",
"#c23531",
"#2f4554",
"#61a0a8",
"#d48265",
"#91c7ae",
"#749f83",
"#ca8622",
"#bda29a",
"#6e7074",
"#546570",
"#c4ccd3",
"#4BABDE",
"#FFDE76",
"#E43C59",
];
return colorList[params.dataIndex];
,
label:
show: true, //开启显示
position: 'right', //在上方显示
textStyle:
//数值样式
color: 'black',
fontSize: 16
]
;
var optionMap =
backgroundColor: '#FFFFFF',
title:
text: '',
subtext: '',
x: 'center'
,
tooltip:
trigger: 'item',
formatter: `b : c`
,
//左侧小导航图标
// visualMap:
// show: true,
// x: 'left',
// y: 'center',
// splitList: [
// start: 500, end: 600 , start: 400, end: 500 ,
// start: 300, end: 400 , start: 200, end: 300 ,
// start: 100, end: 200 , start: 0, end: 100 ,
// ],
// color: ['#5475f5', '#9feaa5', '#85daef', '#74e2ca', '#e6ac53', '#9fb5ea']
// ,
visualMap:
min: 0,
max: 300,
right: '0%',
text: ['High', 'Low'],
realtime: false,
calculable: true,
inRange:
color: ['lightskyblue', 'yellow', 'orangered']
,
//配置属性
series: [
name: '数据',
type: 'map',
mapType: 'china',
roam: false,
label:
normal:
formatter: 'b:c',
show: true //省份名称
,
emphasis:
show: true
,
data: mydata //数据
]
;
//初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var myChart2 = echarts.init(document.getElementById('main2'));
//使用制定的配置项和数据显示图表
myChart.以上是关于DemoPython + Echarts 简易实现一个数据分布图的主要内容,如果未能解决你的问题,请参考以下文章