基于Java+SpringMvc+vue+element实现上海汽车博物馆平台
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Java+SpringMvc+vue+element实现上海汽车博物馆平台相关的知识,希望对你有一定的参考价值。
🍅 作者简介:CSDN特邀作者✌、博客专家✌、java领域优质创作者💪
🍅关注公众号【java李杨勇】 简历模板、学习资料、面试题库等都给你💪
🍅文末获取源码联系🍅
摘要介绍:
随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。博物馆交流平台,主要的模块包括查看个人中心、用户管理、博物馆信息管理、文物信息管理、文物分类管理、留言板管理、系统管理等功能。系统中管理员主要是为了安全有效地存储和管理各类信息,还可以对系统进行管理与更新维护等操作,并且对后台有相应的操作权限。要想实现博物馆交流平台的各项功能,需要后台数据库的大力支持。管理员验证注册信息,收集的用户信息,并由此分析得出的关联信息等大量的数据都由数据库管理。本文中数据库服务器端采用了mysql作为后台数据库,使Web与数据库紧密联系起来。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。本系统的开发使获取博物馆交流平台信息能够更加方便快捷,同时也使博物馆交流平台管理信息变的更加系统化、有序化。系统界面较友好,易于操作。
功能设计:
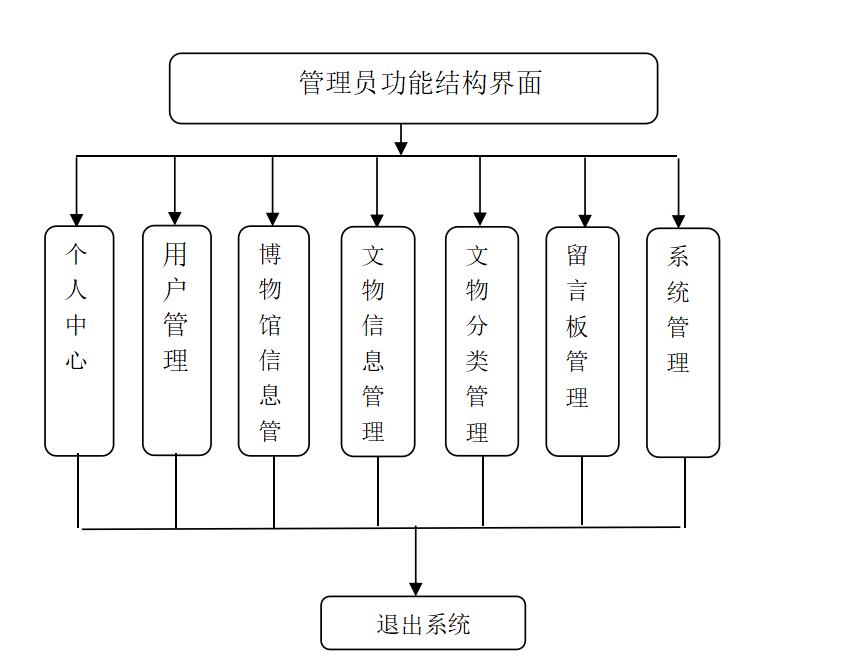
管理员功能结构图,如图所示:

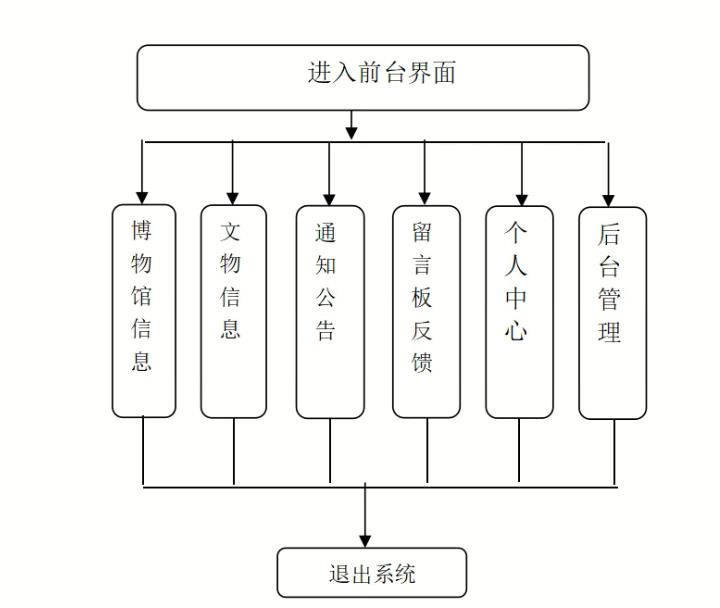
前台结构图,如图所示

功能截图:
用户登陆注册:

系统首页:系统首页可以查看首页、博物馆信息、文物信息、通知公告、留言板反馈、个人中心、后台管理等内容
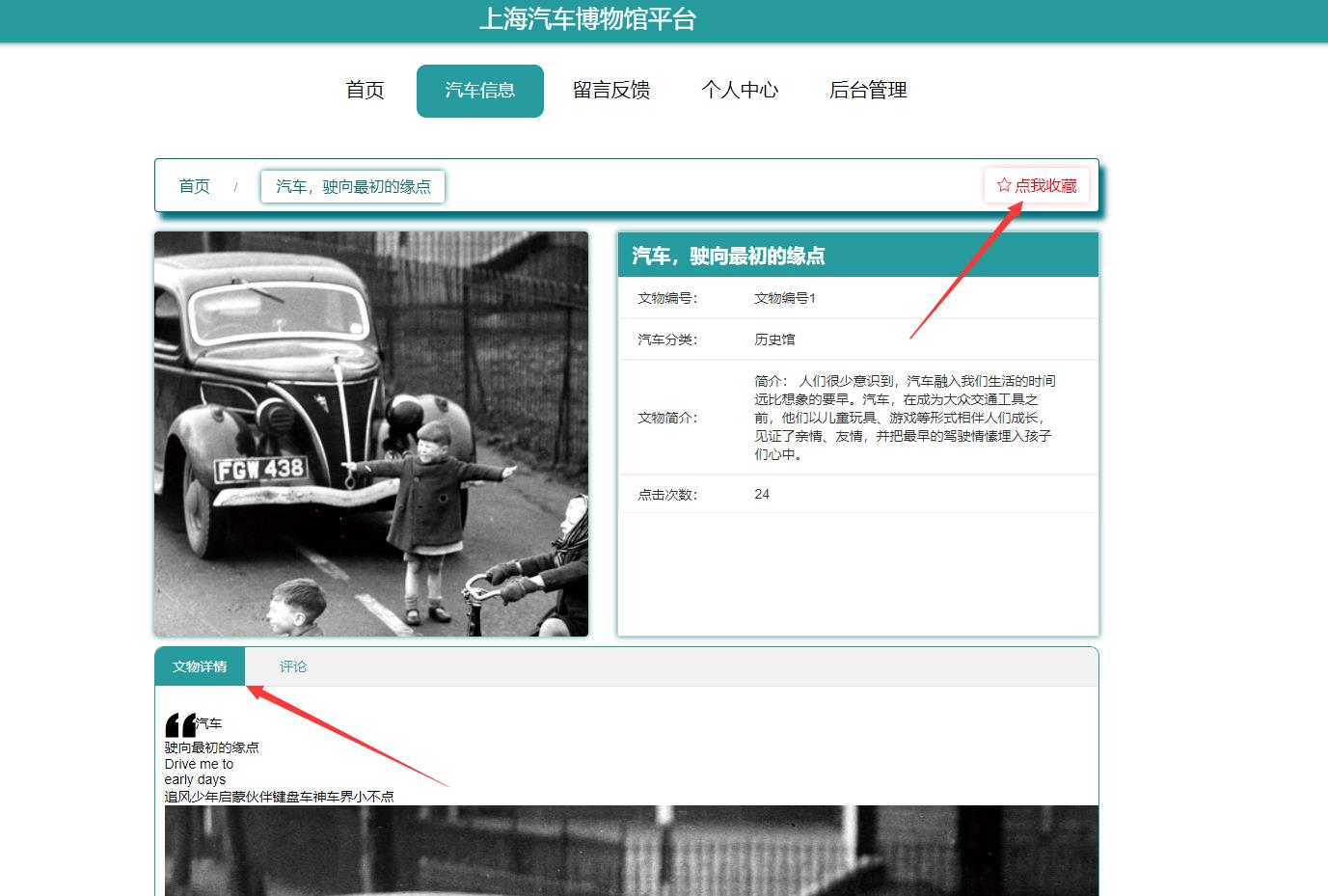
汽车信息:汽车信息页面,用户可以查看汽车编号、汽车名称、汽车分类、图片、汽车简介、文物详情等内容,用户可以进行收藏和评论,如下图所示

详情信息:

评论收藏:

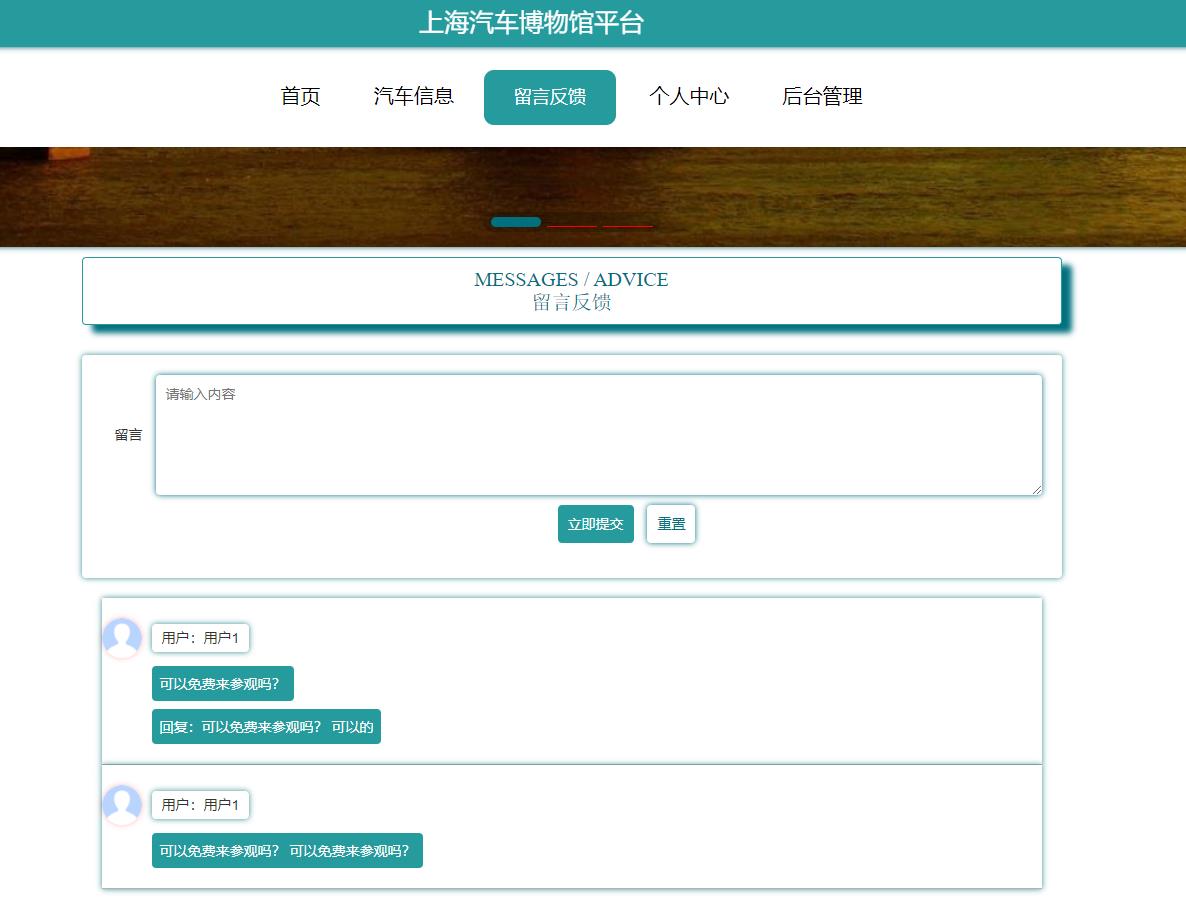
留言反馈:

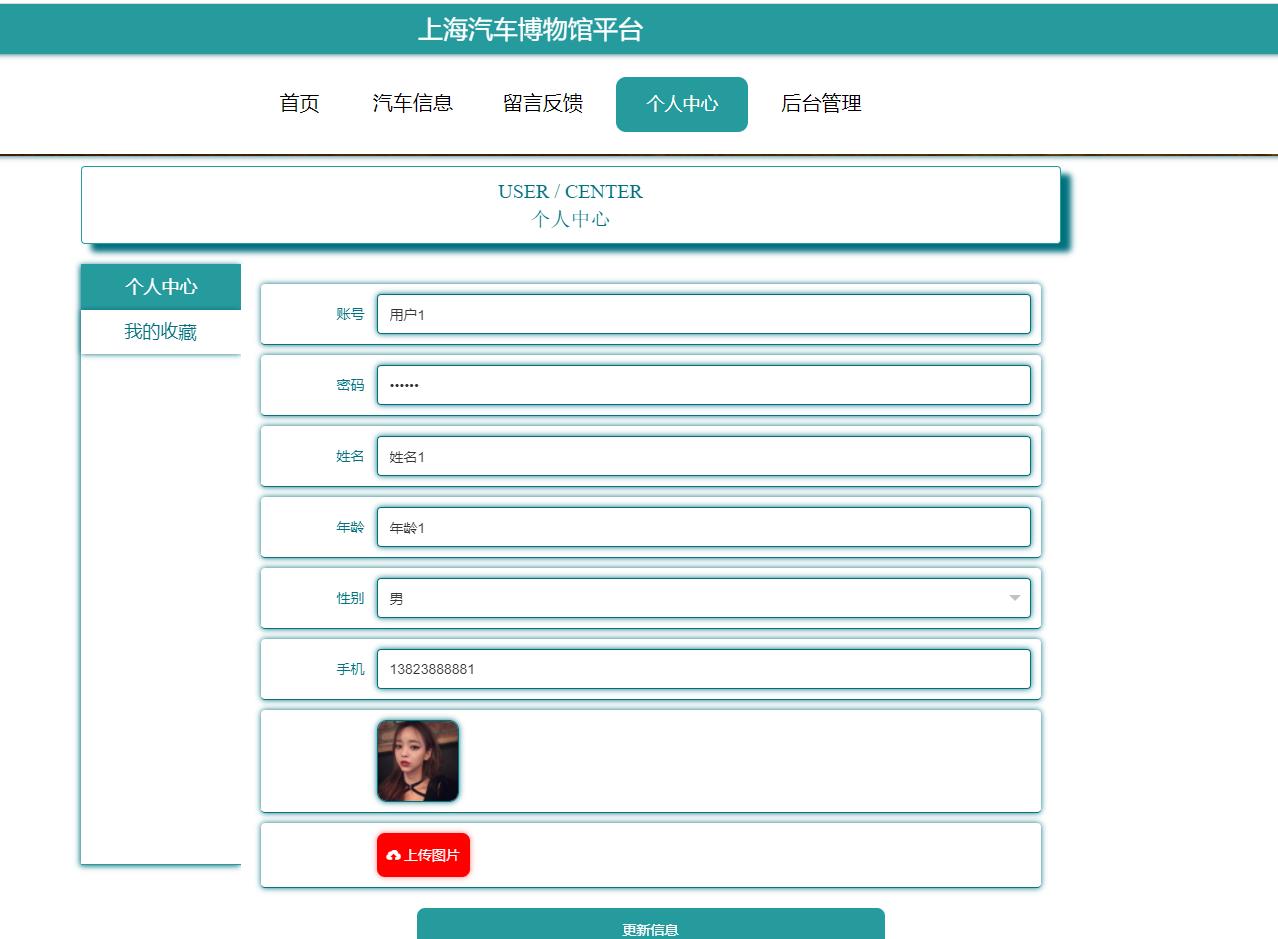
个人中心:

我的收藏:

普通用户后台信息:

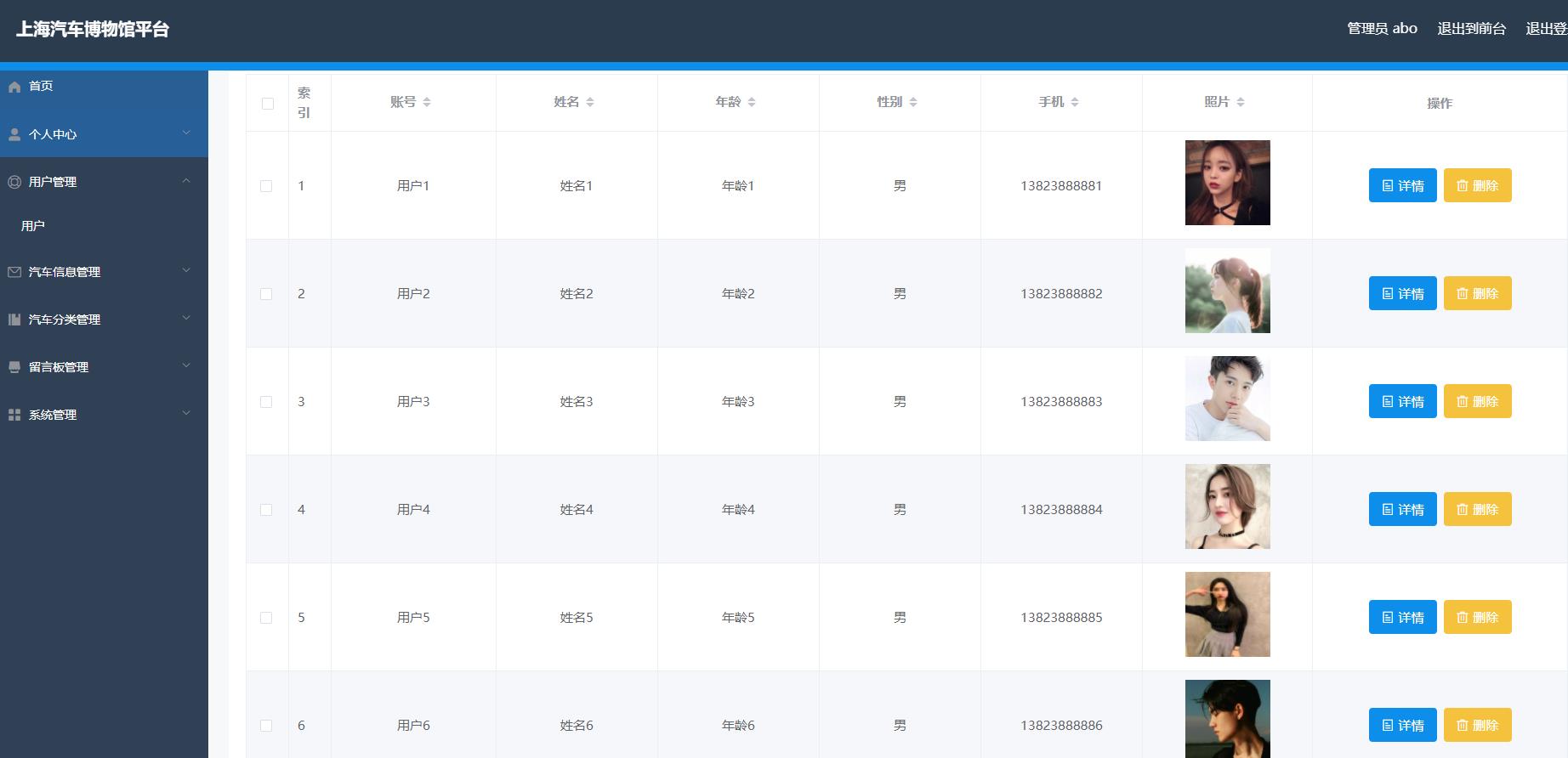
管理员后台管理:管理员登录进入博物馆交流平台可以查看个人中心、用户管理、博物馆信息管理、文物信息管理、文物分类管理、留言板管理、系统管理等内容,并进行相关操作,如图5-8所示

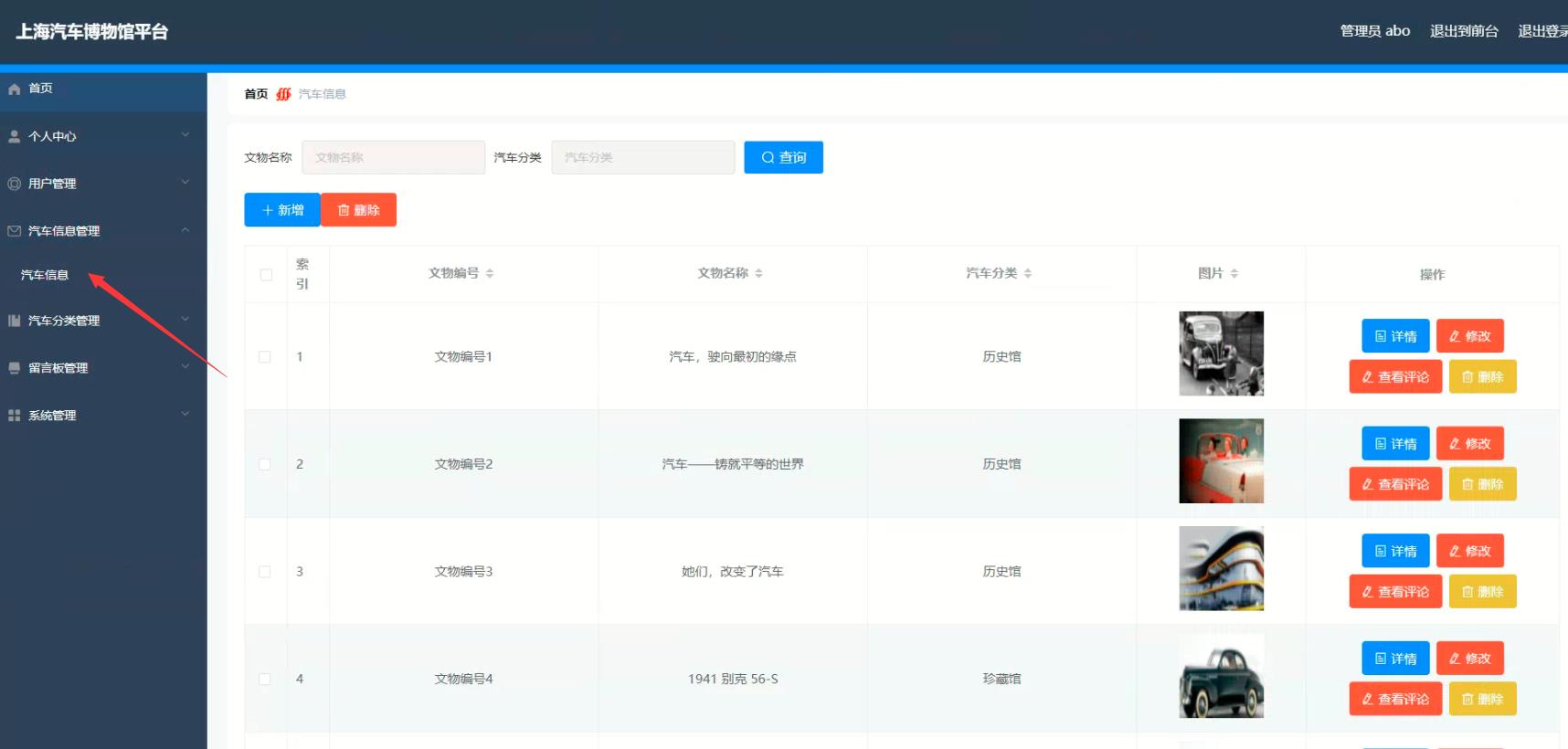
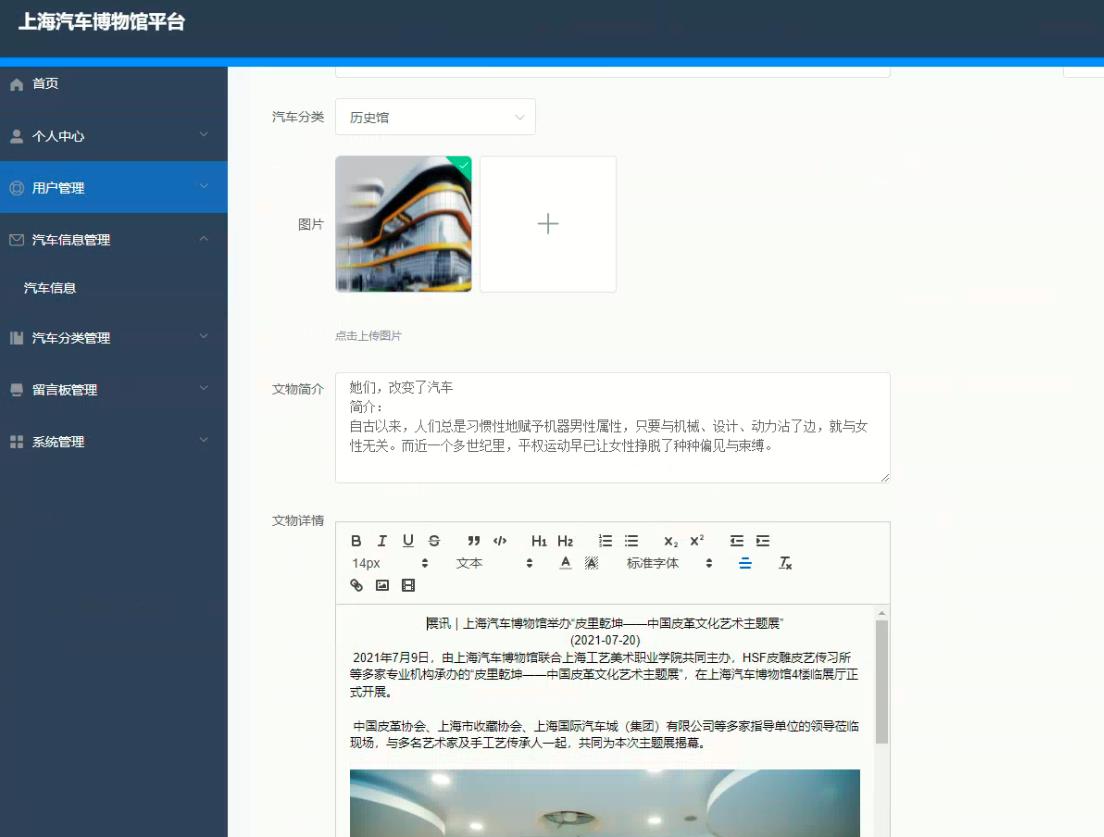
汽车信息管理:
 详情信息:
详情信息:
 汽车信息分类:
汽车信息分类:

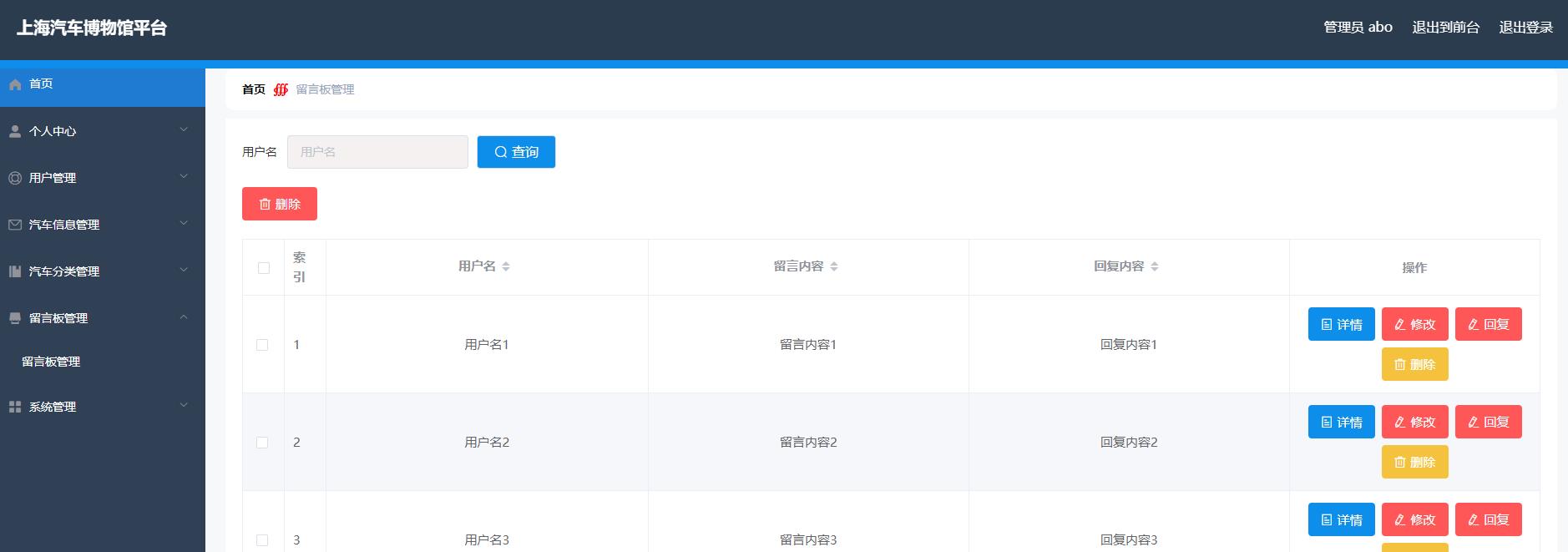
留言板:

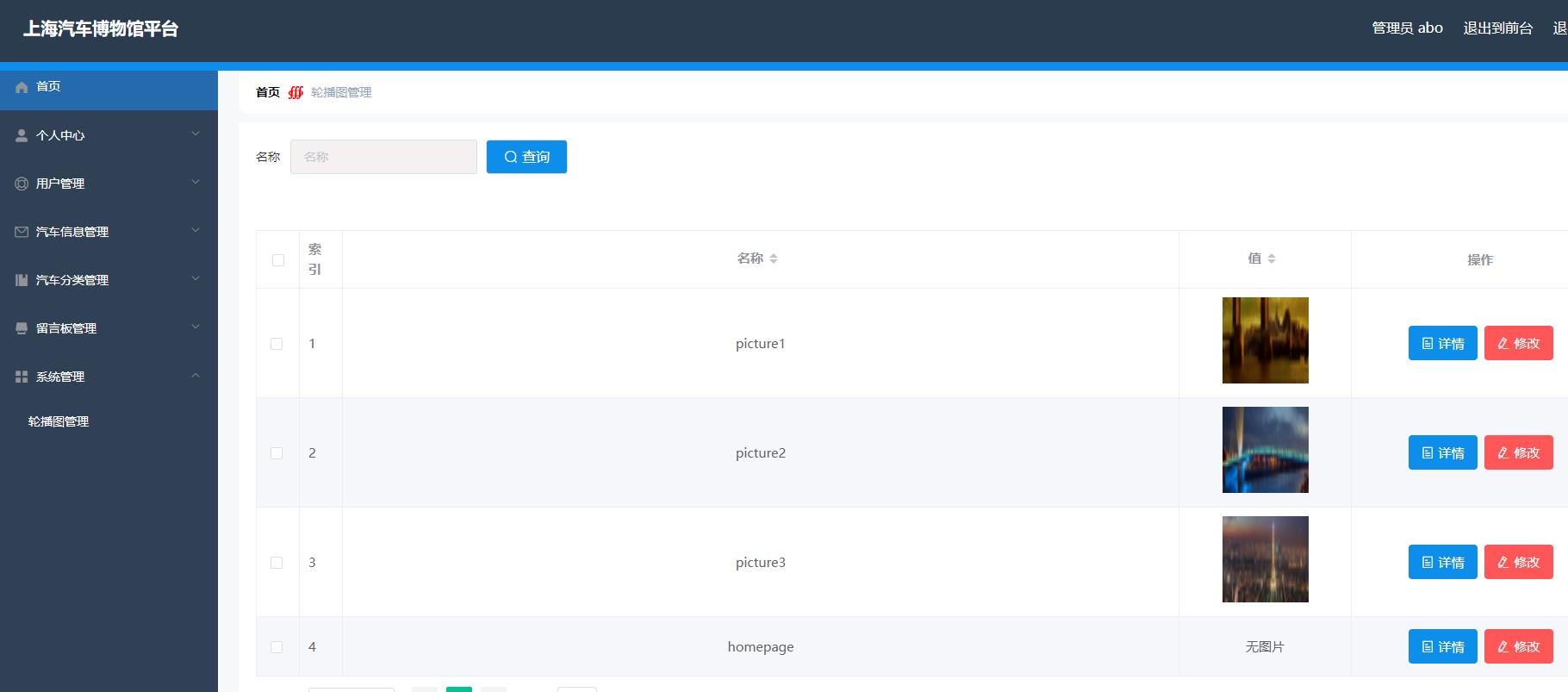
首页轮播图:

关键代码:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request)
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password))
return R.error("账号或密码不正确");
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user)
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null)
return R.error("用户已存在");
userService.insert(user);
return R.ok();
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request)
request.getSession().invalidate();
return R.ok("退出成功");
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request)
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null)
return R.error("账号不存在");
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user)
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user)
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
/**
* 信息
*/
@RequestMapping("/info/id")
public R info(@PathVariable("id") String id)
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request)
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user)
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null)
return R.error("用户已存在");
userService.insert(user);
return R.ok();
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user)
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername()))
return R.error("用户名已存在。");
userService.updateById(user);//全部更新
return R.ok();
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids)
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
文件上传:
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings("unchecked","rawtypes")
public class FileController
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file, String type,HttpServletRequest request) throws Exception
if (file.isEmpty())
throw new EIException("上传文件不能为空");
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(request.getSession().getServletContext().getRealPath("/upload")+"/"+fileName);
file.transferTo(dest);
if(StringUtils.isNotBlank(type) && type.equals("1"))
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null)
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
else
configEntity.setValue(fileName);
configService.insertOrUpdate(configEntity);
return R.ok().put("file", fileName);
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public void download(@RequestParam String fileName, HttpServletRequest request, HttpServletResponse response)
try
File file = new File(request.getSession().getServletContext().getRealPath("/upload")+"/"+fileName);
if (file.exists())
response.reset();
response.setHeader("Content-Disposition", "attachment; filename=\\"" + fileName+"\\"");
response.setHeader("Cache-Control", "no-cache");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setContentType("application/octet-stream; charset=UTF-8");
IOUtils.write(FileUtils.readFileToByteArray(file), response.getOutputStream());
catch (IOException e)
e.printStackTrace();
数据库设计:
将数据库概念设计的E-R图转换为关系数据库。在关系数据库中,数据关系由数据表组成,但是表的结构表现在表的字段上。
表4-1wenwufenlei表
| 列名 | 数据类型 | 长度 | 约束 |
| id | int | 11 | NOT NULL |
| addtime | varchar | 50 | default NULL |
| wenwufenlei | varchar | 50 | default NULL |
表4-2:wenwuxinxi表
| 列名 | 数据类型 | 长度 | 约束 |
| id | int | 11 | NOT NULL |
| addtime | varchar | 50 | default NULL |
| wenwubianhao | varchar | 50 | default NULL |
| wenwumingcheng | varchar | 50 | default NULL |
| wenwufenlei | varchar | 200 | default NULL |
| wenwujianjie | varchar | 200 | default NULL |
| tupian | varchar | 200 | default NULL |
| wenwuxiangqing | varchar | 200 | default NULL |
| clicktime | varchar | 200 | default NULL |
| clicknum | varchar | 200 | default NULL |
表4-3:yonghu表
| 列名 | 数据类型 | 长度 | 约束 |
| id | int | 11 | NOT NULL |
| addtime | varchar | 50 | default NULL |
| zhanghao | varchar | 50 | default NULL |
| mima | varchar | 50 | default NULL |
| xingming | varchar | 200 | default NULL |
| nianling | varchar | 200 | default NULL |
| xingbie | varchar | 200 | default NULL |
| shouji | varchar | 200 | default NULL |
| zhaopian | varchar | 200 | default NULL |
论文目录:
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取联系方式👇🏻👇🏻👇🏻
打卡 文章 更新 220/ 365天
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
以上是关于基于Java+SpringMvc+vue+element实现上海汽车博物馆平台的主要内容,如果未能解决你的问题,请参考以下文章