4-3 创建Vue CLI项目
Posted 孤注一掷 、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4-3 创建Vue CLI项目相关的知识,希望对你有一定的参考价值。
先安装Node.js
npm get registry //显示当前的镜像地址
npm config set registry http://registry.npm.taobao.org //使用淘宝的镜像网址npm install -g @vue/cli@4.5.9 //安装4.5.9版本在项目下使用命令 vue create web
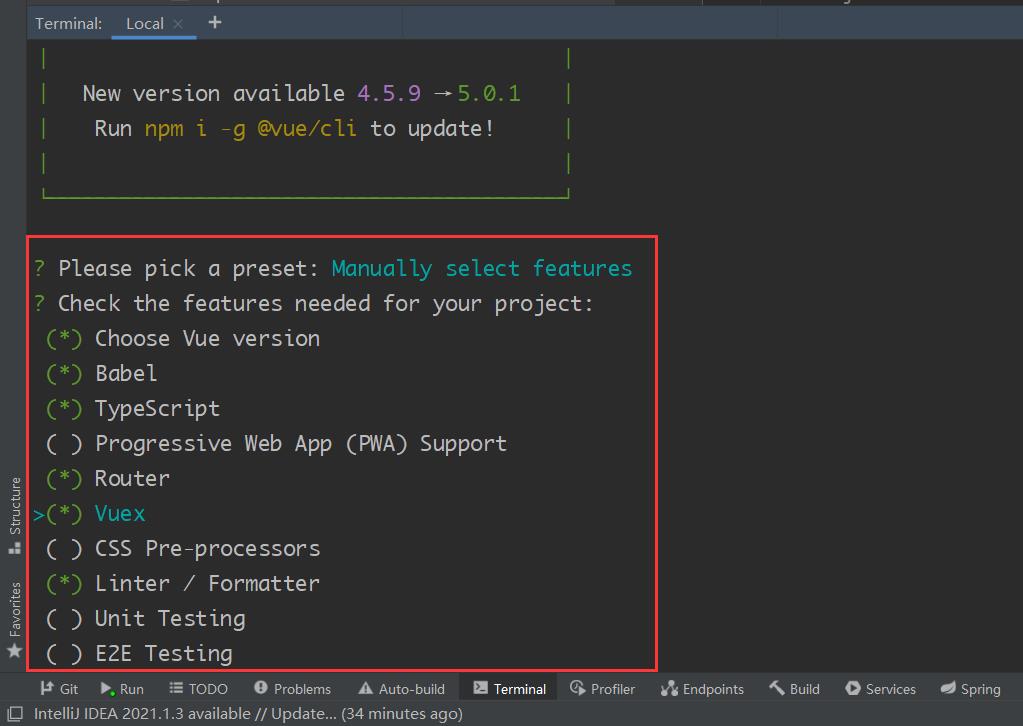
选择手工,然后选择如下:(空格选中,选完后回车)

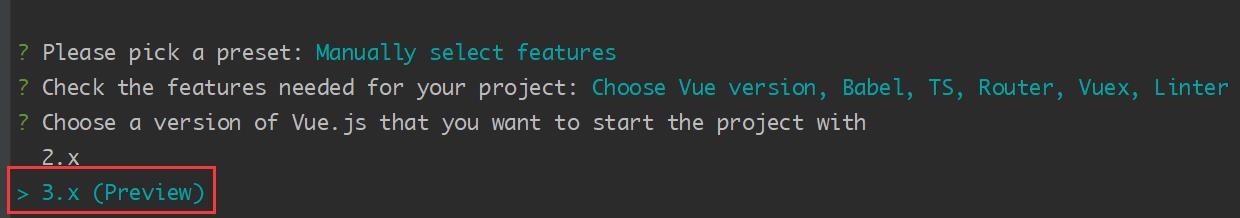
选择3.x
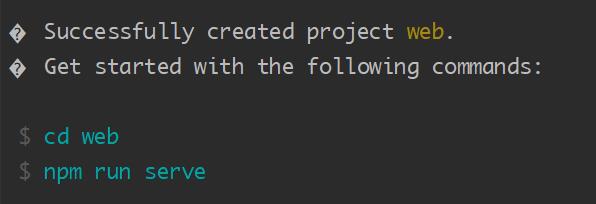
回车创建成功,如图

然后输入这两条命令启动。

启动成功,如下图。

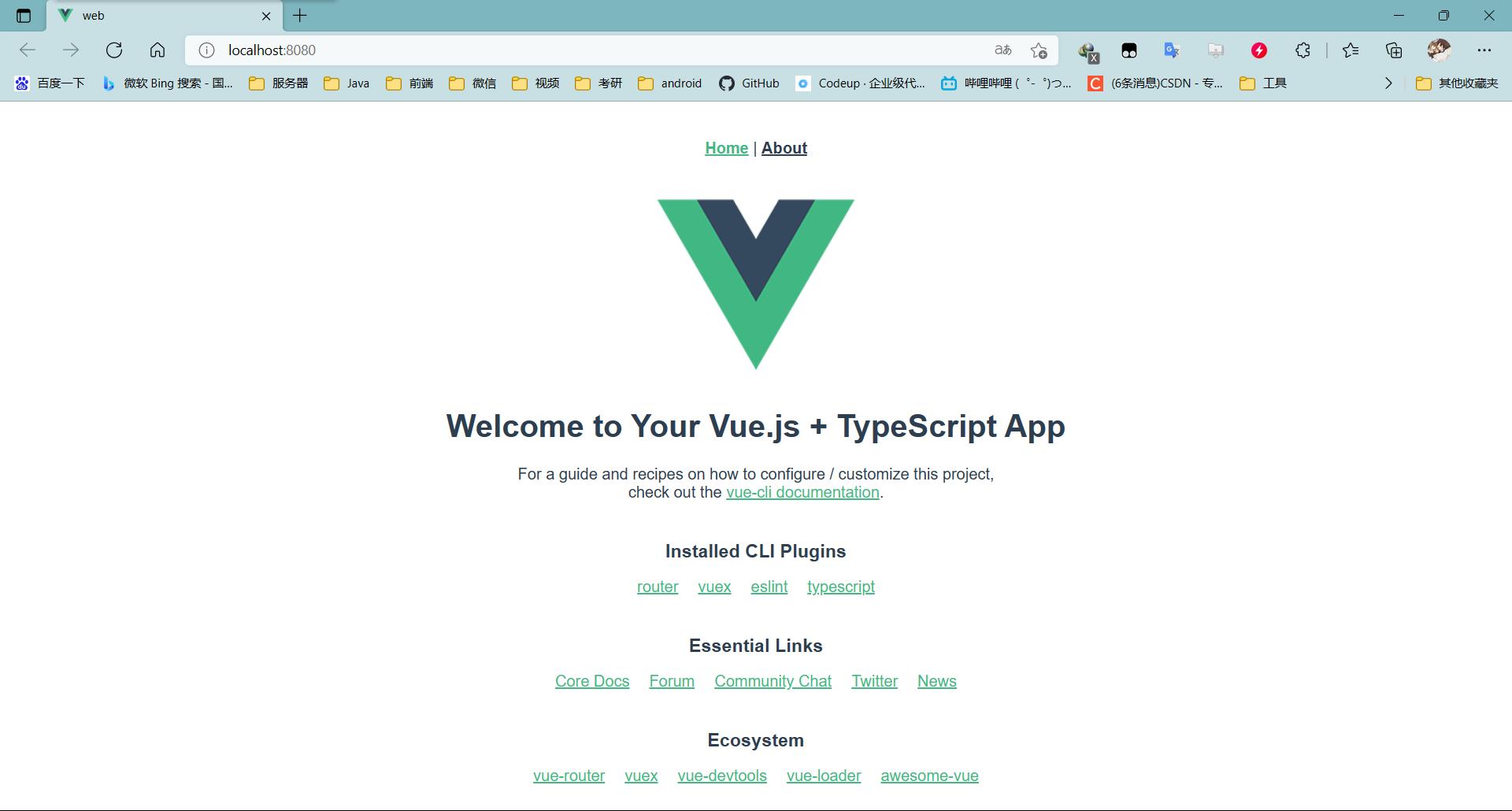
点击本地访问,会显示默认页面。
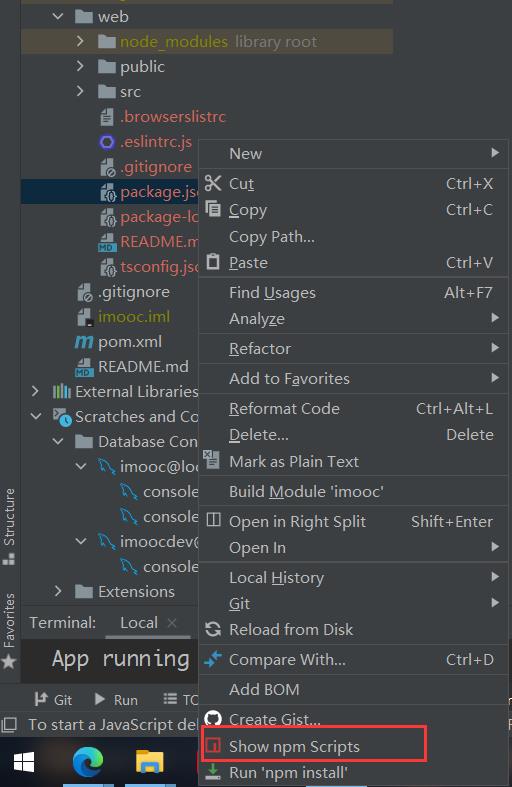
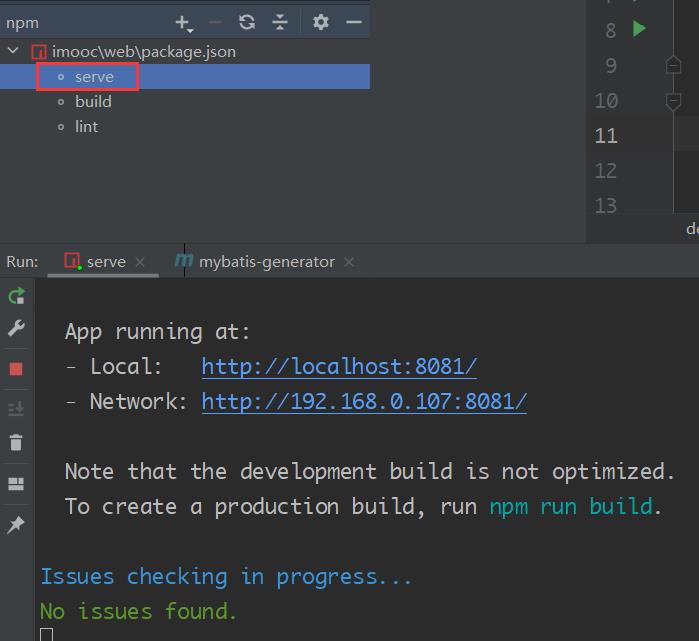
下面来简化启动,如下图

之后双击即可启动。

以上是关于4-3 创建Vue CLI项目的主要内容,如果未能解决你的问题,请参考以下文章