4-4 VueCLI项目结构解析
Posted 孤注一掷 、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4-4 VueCLI项目结构解析相关的知识,希望对你有一定的参考价值。

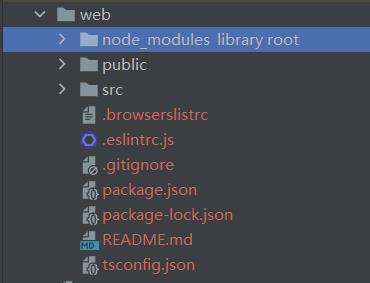
web文件夹即是整个Vue CLI项目
node_modules:存放项目依赖的js模块,类似于maven的jar包,这个文件夹不需要提交git管理。
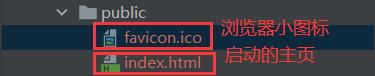
public:


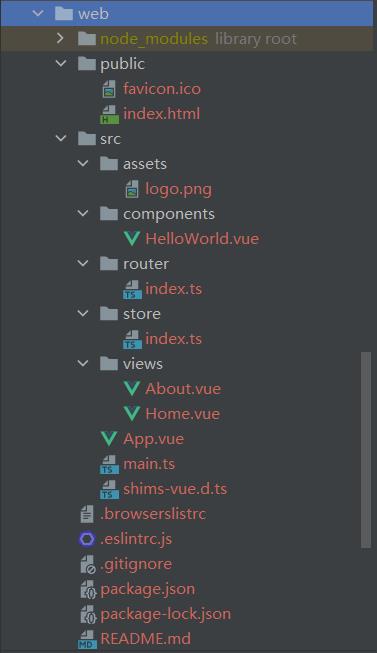
assets:静态资源
components:组件
router:路由
store:全局数据存储
view:页面,对于router路由
App.vue:初始内容页面
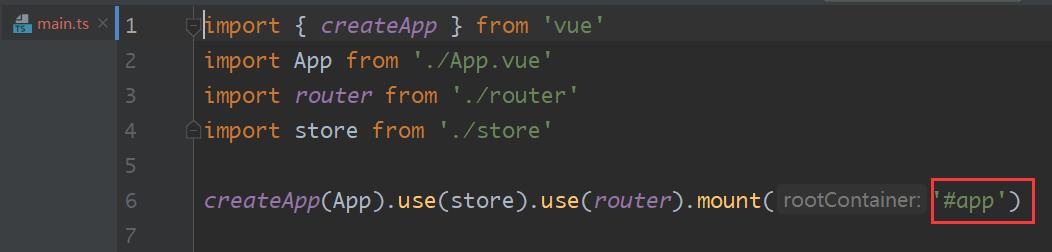
main.ts:初始启动(配置)文件
 看到#app,想到选择器,肯定有个div id=“app”,写在index.html里。
看到#app,想到选择器,肯定有个div id=“app”,写在index.html里。
Vue CLI 初始执行main.ts,将内容页App.vue渲染到index.html,完成页面显示。
shims-vue.d.ts:定义文件,平时不用动
.browserslistrc:浏览器兼容
.eslintrc.js:语法检查插件
package.json:相当于pom.xml
package-lock.json:锁定版本号
项目开发主要集中在src文件夹里。
如写个页面,写个组件,加个路由加个全局变量,加个静态资源。
注意:Vue CLI需要编译才布。package.json中有个build,双击会编译项目,编译后会生成dist文件夹。部署到服务器上时其实是部署的dist下的几个文件。
以上是关于4-4 VueCLI项目结构解析的主要内容,如果未能解决你的问题,请参考以下文章