CSS3弹性布局中的justify-contentflex-direction的有机组合
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3弹性布局中的justify-contentflex-direction的有机组合相关的知识,希望对你有一定的参考价值。
[1] 定义
1. 先看个大概:
/* 对齐方式 */
justify-content: center; /* 居中排列 */
justify-content: start; /* 从行首开始排列 */
justify-content: end; /* 从行尾开始排列 */
justify-content: flex-start; /* 从行首起始位置开始排列 */
justify-content: flex-end; /* 从行尾位置开始排列 */
justify-content: left; /* 一个挨一个在对齐容器得左边缘 */
justify-content: right; /* 元素以容器右边缘为基准,一个挨着一个对齐, */
/* 基线对齐 */
justify-content: baseline;
justify-content: first baseline;
justify-content: last baseline;
/* 分配弹性元素方式 */
justify-content: space-between; /* 均匀排列每个元素
首个元素放置于起点,末尾元素放置于终点 */
justify-content: space-around; /* 均匀排列每个元素
每个元素周围分配相同的空间 */
justify-content: space-evenly; /* 均匀排列每个元素
每个元素之间的间隔相等 */
justify-content: stretch; /* 均匀排列每个元素
'auto'-sized 的元素会被拉伸以适应容器的大小 */
/* 溢出对齐方式 */
justify-content: safe center;
justify-content: unsafe center;
/* 全局值 */
justify-content: inherit;
justify-content: initial;
justify-content: unset;来自 https://www.runoob.com/cssref/css3-pr-justify-content.html
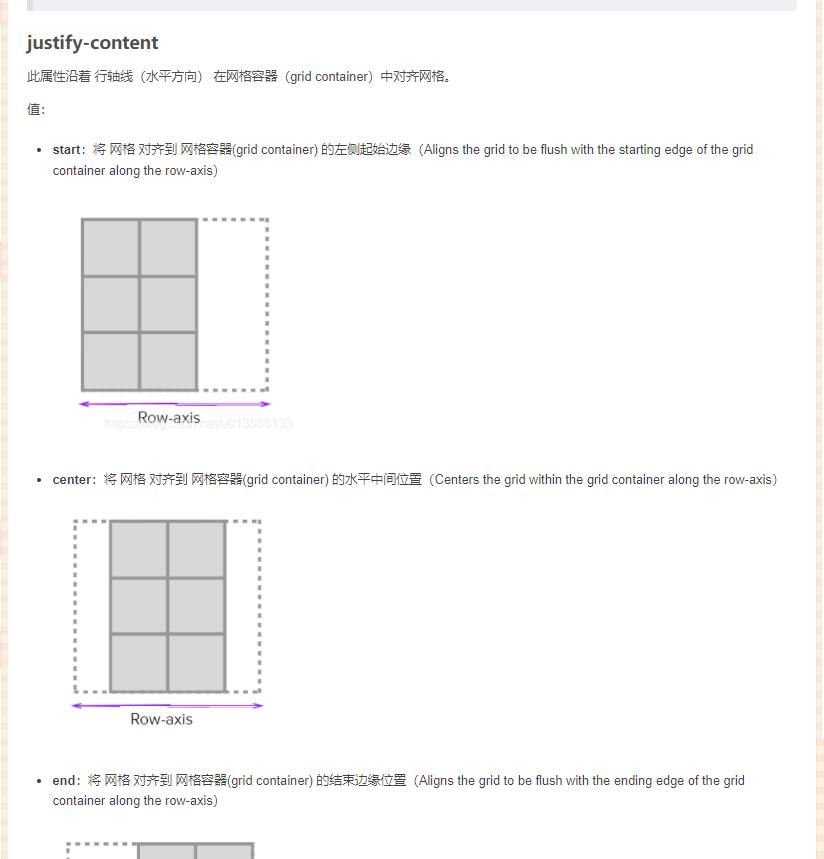
2. 再来点图示

更多在:
https://blog.csdn.net/u013565133/article/details/102930246
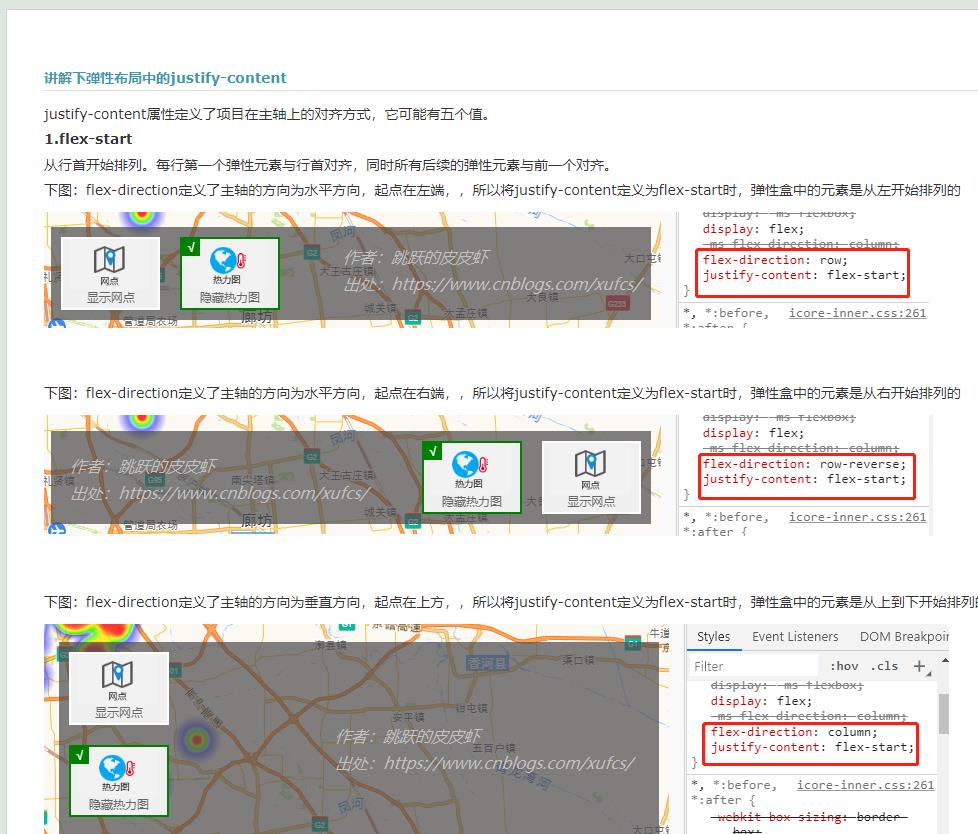
[2] 实例图
讲解下弹性布局中的justify-content - 跳跃的皮皮虾 - 博客园justify-content属性定义了项目在主轴上的对齐方式,它可能有五个值。1.flex-start从行首开始排列。每行第一个弹性元素与行首对齐,同时所有后续的弹性元素与前一个对齐。下图:flexhttps://www.cnblogs.com/xufcs/p/13043902.html例如:

[3] 更多
我留意到css3中定义的:
justify-content: flex-start;
和
justify-content: start;
我发现w3c中的值只有flex-start,而没有start,建议还是跟着官方走好一点。
CSS justify-content 属性 https://www.w3school.com.cn/cssref/pr_justify-content.asp
https://www.w3school.com.cn/cssref/pr_justify-content.asp

以上是关于CSS3弹性布局中的justify-contentflex-direction的有机组合的主要内容,如果未能解决你的问题,请参考以下文章
CSS3弹性布局内容对齐(justify-content)属性使用详解
CSS3弹性布局内容对齐(justify-content)属性使用详解
第二节 弹性盒子( justify-content属性align-items属性flex-direction属性flex-wrap属性)