Three.js案例从0到1建立应用架构
Posted pocean2012
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Three.js案例从0到1建立应用架构相关的知识,希望对你有一定的参考价值。
1. 基本文件结构

根目录,入口文件
CSS: 样式定义
fonts:字体定义
img: 图片存放
js: 存放three.min.js 以及用户脚本
2. 入口文件
其他html样式根据页面进行设计,可以用bluefish等来设计布局
最主要是定义样式和脚本路径
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/styles.css" />
<script type="text/javascript" src="js/three.min.js"></script>
<script type="text/javascript" src="js/main.js" /></script>
3. 导航布局
<body>
<div class="world" id="world"></div>
<nav class="meta">
<a class="demo-link demo-link--current" href="demo0.1.html">demo0.1</a>
<a class="demo-link" href="demo0.2.html">demo0.2</a>
</nav>
</body>
4. 编写js文件,创建全局变量和主结构
var scene, cube, mesh, camera, renderer, container;
function init(event)
console.log("main js start. ")
createScene();
animate();
window.addEventListener('load', init, false);5. 定义场景创建和动画函数
function createScene()
/**
* 创建场景对象Scene
*/
scene = new THREE.Scene();
/**
* 创建网格模型
*/
// var geometry = new THREE.SphereGeometry(60, 40, 40); //创建一个球体几何对象
var geometry = new THREE.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry
var material = new THREE.MeshLambertMaterial(
color: 0x00ff00
); //材质对象Material
mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
/**
* 光源设置
*/
//点光源
var point = new THREE.PointLight(0xffffff);
point.position.set(400, 200, 300); //点光源位置
scene.add(point); //点光源添加到场景中
//环境光
var ambient = new THREE.AmbientLight(0x444444);
scene.add(ambient);
// console.log(scene)
// console.log(scene.children)
/**
* 相机设置
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 200; //三维场景显示范围控制系数,系数越大,显示的范围越大
//创建相机对象
camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
camera.position.set(200, 300, 200); //设置相机位置
camera.lookAt(scene.position); //设置相机方向(指向的场景对象)
/**
* 创建渲染器对象
*/
renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height); //设置渲染区域尺寸
renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色
// document.body.appendChild(renderer.domElement); //body元素中插入canvas对象
container = document.getElementById('world');
container.appendChild(renderer.domElement);
//执行渲染操作 指定场景、相机作为参数
renderer.render(scene, camera);
function animate()
requestAnimationFrame(animate);
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.01;
renderer.render(scene, camera);
;注意中间容器部分和前台代码world的关联
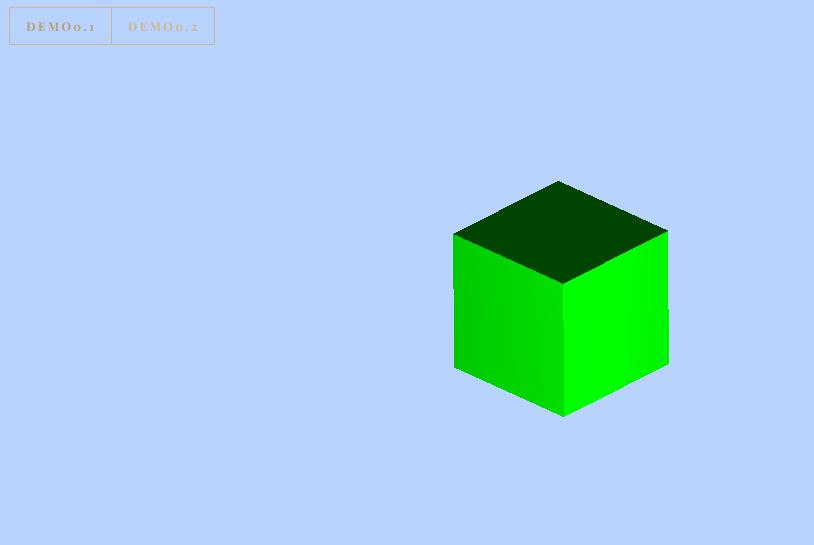
最后的demo0.1案例动画效果:

以上是关于Three.js案例从0到1建立应用架构的主要内容,如果未能解决你的问题,请参考以下文章