ES6新特性:let和const
Posted 流楚丶格念
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6新特性:let和const相关的知识,希望对你有一定的参考价值。
文章目录
说明
let与const
let 或者 const,会将声明关进一个小黑屋也是TDZ(暂时性死区),只有执行到变量声 明这句语句时,变量才会从小黑屋被放出来,才能安全使用这个变量。
而var存在变量提升的问题(即会将声明提升到函数或全局作用域的顶部)。
var与let
- var 可以跨域,let不可以
- var 可以多次声明, let只能声明一次
- var 会变量提升,let 不存在变量提升
例如下面例子


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
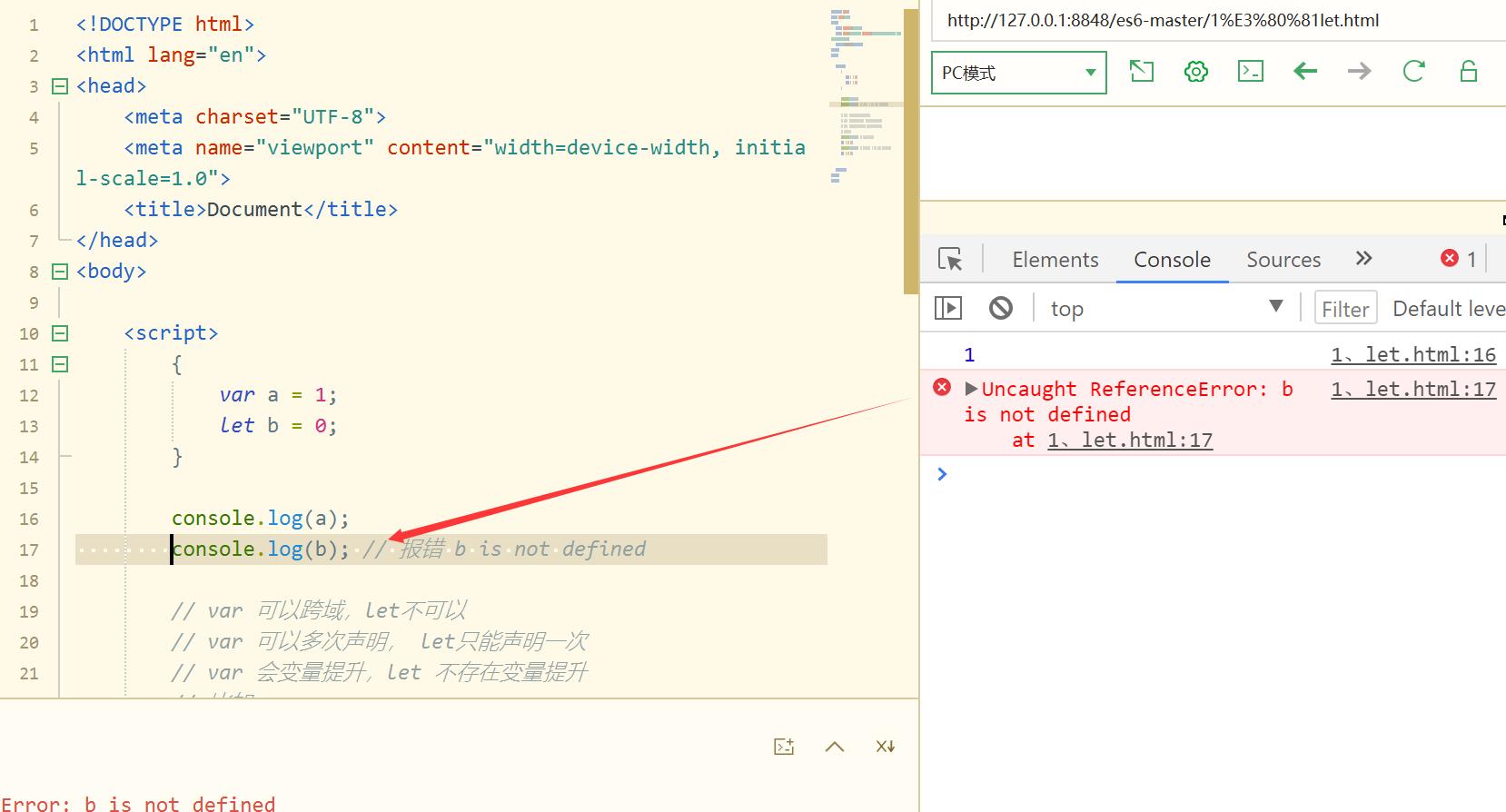
var a = 1;
let b = 0;
// console.log(a);
// console.log(b); // 报错 b is not defined
// var 可以跨域,let不可以
// var 可以多次声明, let只能声明一次
// var 会变量提升,let 不存在变量提升
// 比如:
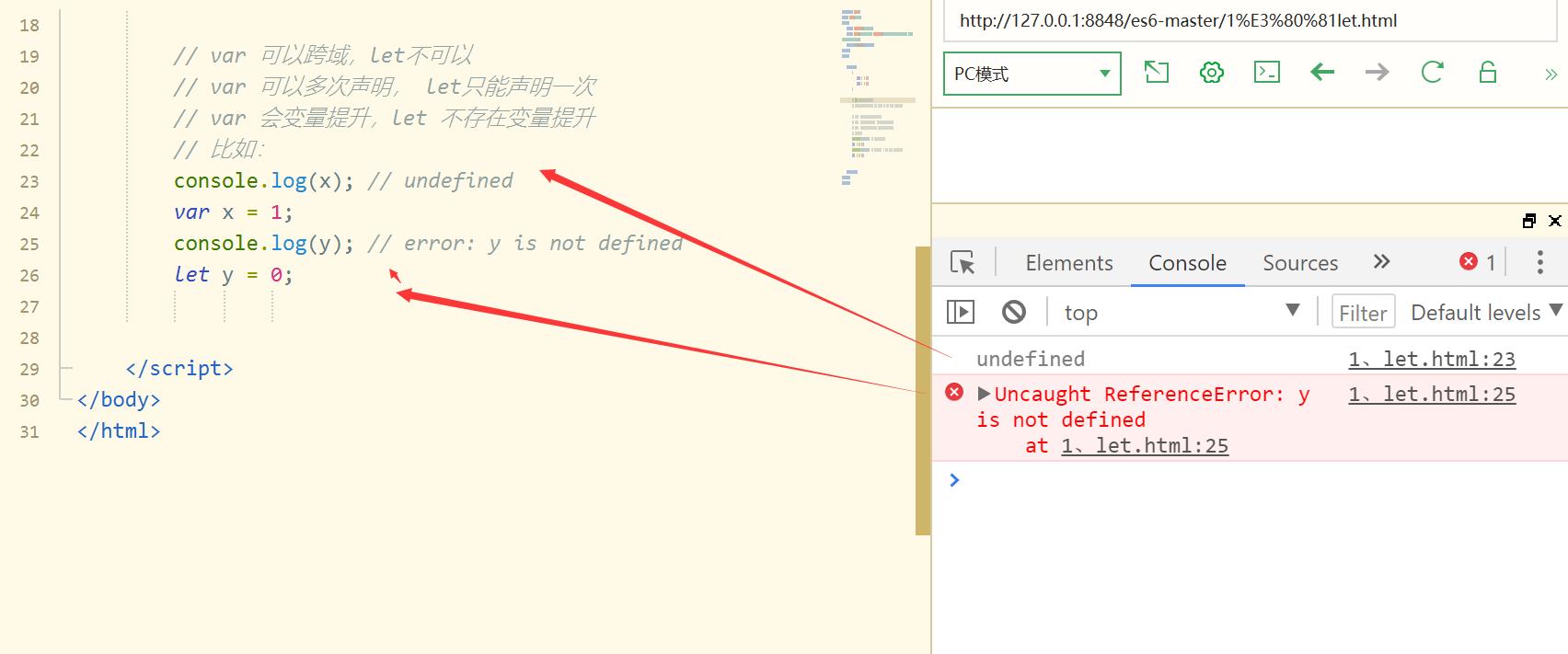
console.log(x); // undefined
var x = 1;
console.log(y); // error: y is not defined
let y = 0;
</script>
</body>
</html>
我们可以参考下面的例子:
实例
var

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ES6新特性学习-(1)let和const</title>
</head>
<body>
<script>
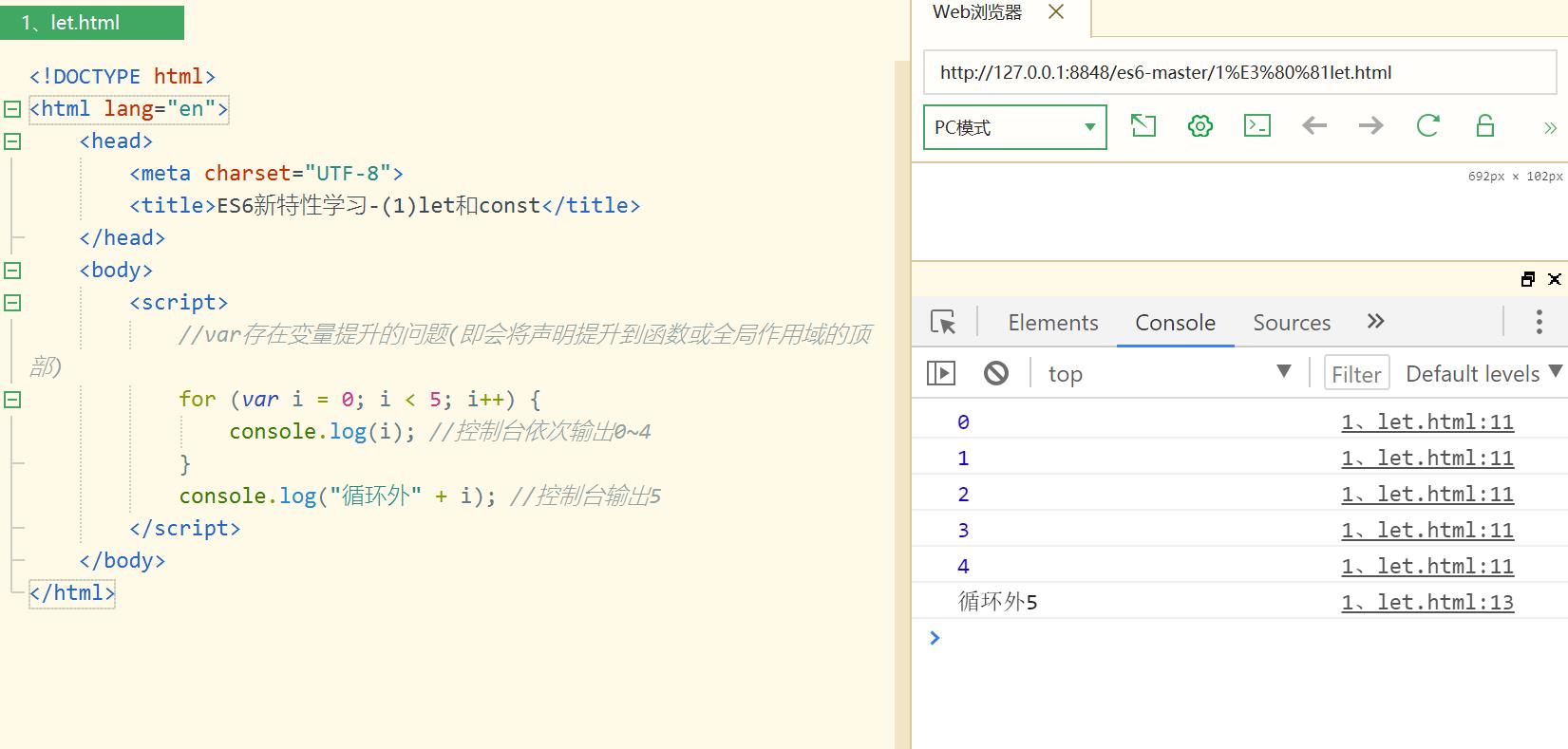
//var存在变量提升的问题(即会将声明提升到函数或全局作用域的顶部)
for (var i = 0; i < 5; i++)
console.log(i); //控制台依次输出0~4
console.log("循环外" + i); //控制台输出5
</script>
</body>
</html>
let

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ES6新特性学习-(1)let和const</title>
</head>
<body>
<script>
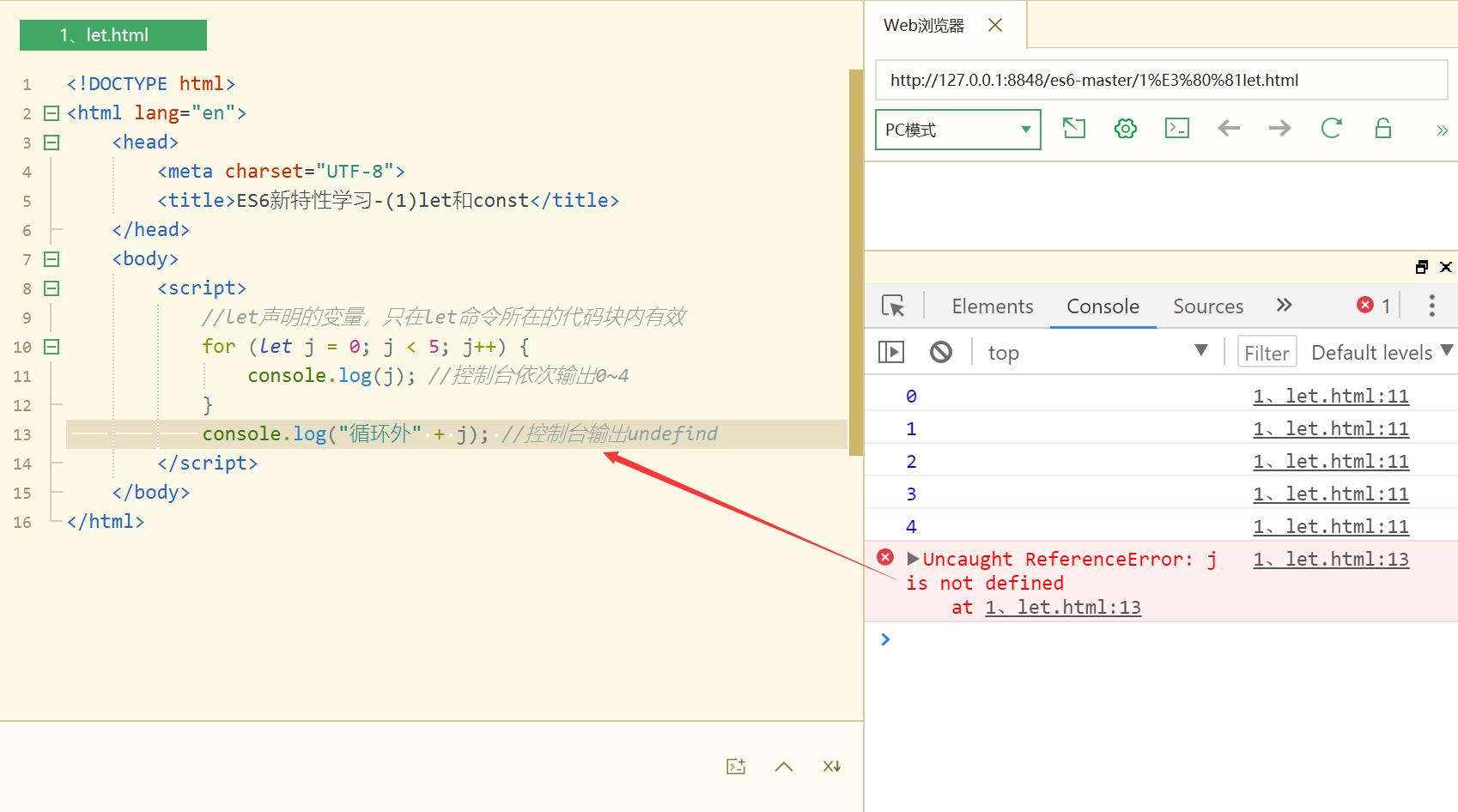
//let声明的变量,只在let命令所在的代码块内有效
for (let j = 0; j < 5; j++)
console.log(j); //控制台依次输出0~4
console.log("循环外" + j); //控制台输出undefind
</script>
</body>
</html>
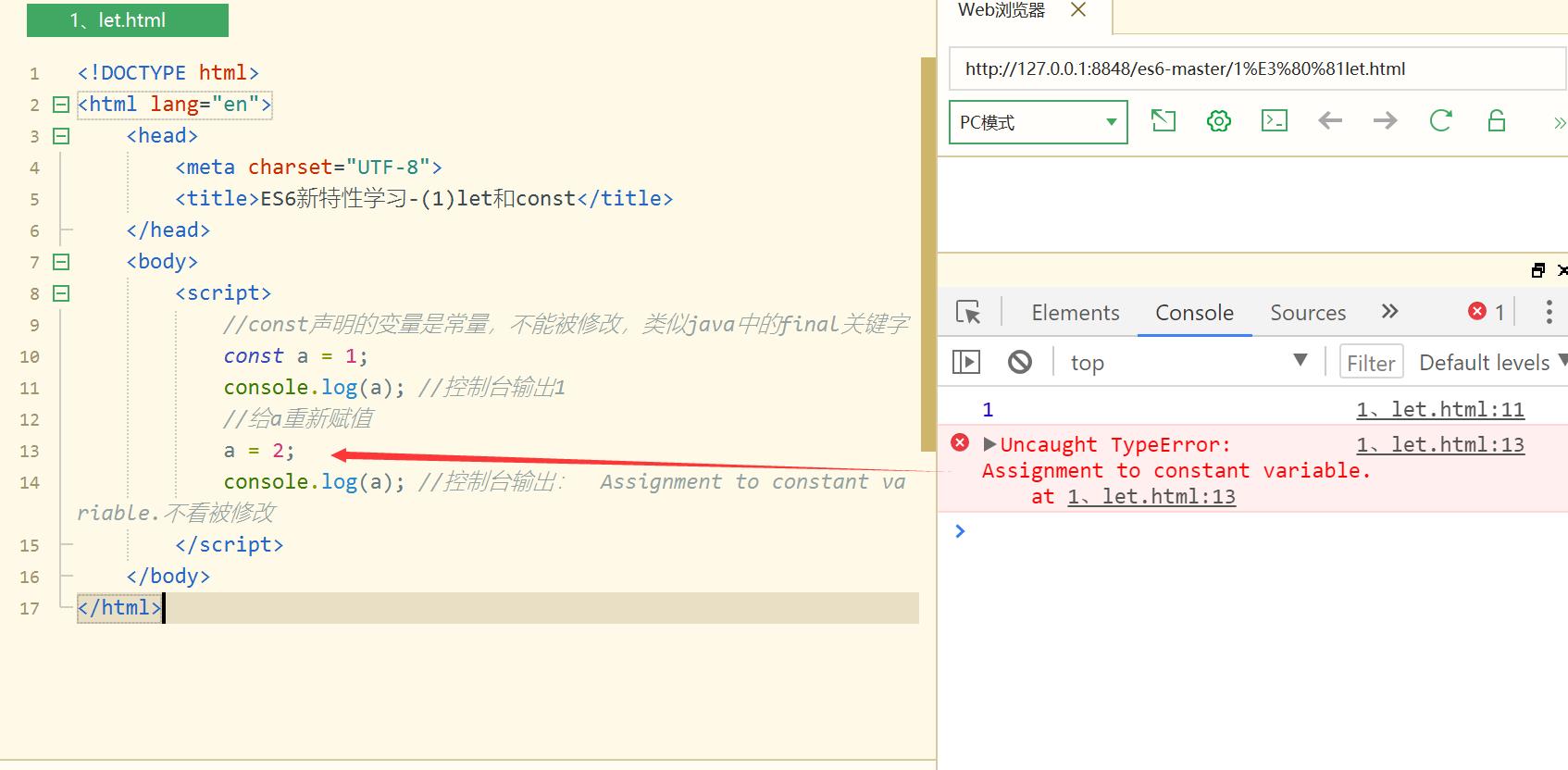
const

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ES6新特性学习-(1)let和const</title>
</head>
<body>
<script>
//const声明的变量是常量,不能被修改,类似java中的final关键字
const a = 1;
console.log(a); //控制台输出1
//给a重新赋值
a = 2;
console.log(a); //控制台输出: Assignment to constant variable.不看被修改
</script>
</body>
</html>
以上是关于ES6新特性:let和const的主要内容,如果未能解决你的问题,请参考以下文章