ES6新特性:字符串扩展
Posted 流楚丶格念
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6新特性:字符串扩展相关的知识,希望对你有一定的参考价值。
文章目录
说明
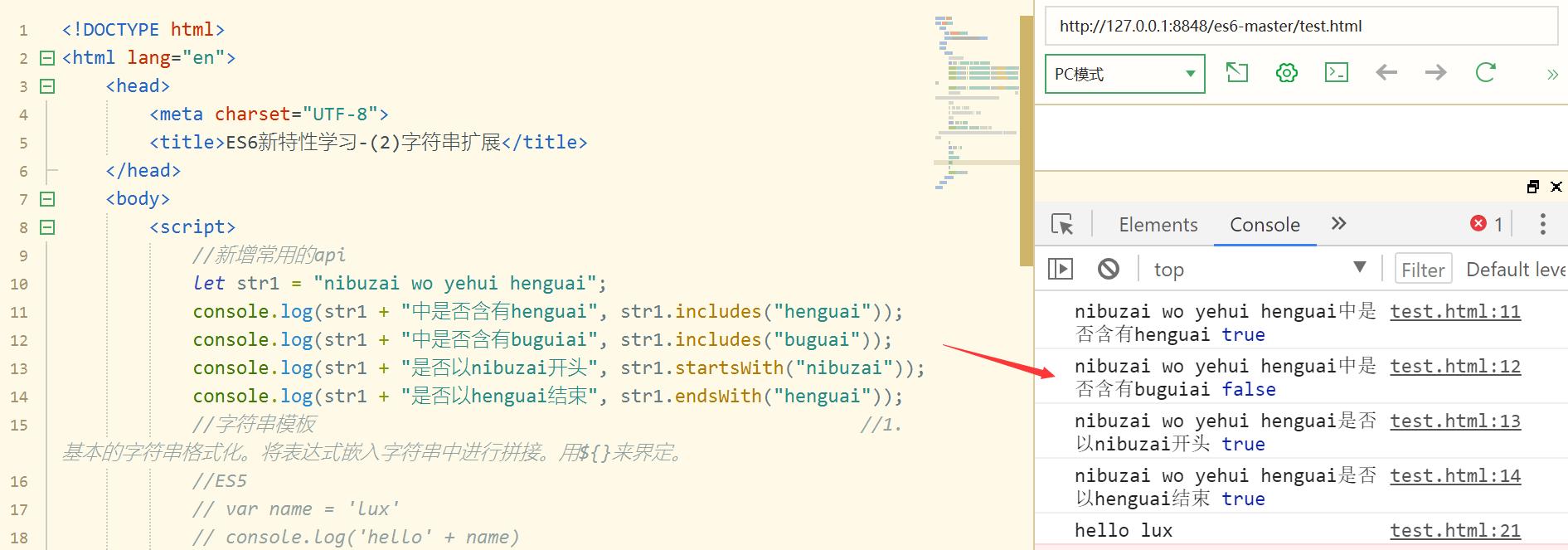
新增常用的api
例如下面的例子:
let str1 = "nibuzai wo yehui henguai";
console.log(str1 + "中是否含有henguai", str1.includes("henguai"));
console.log(str1 + "中是否含有buguiai", str1.includes("buguai"));
console.log(str1 + "是否以nibuzai开头", str1.startsWith("nibuzai"));
console.log(str1 + "是否以henguai结束", str1.endsWith("henguai"));

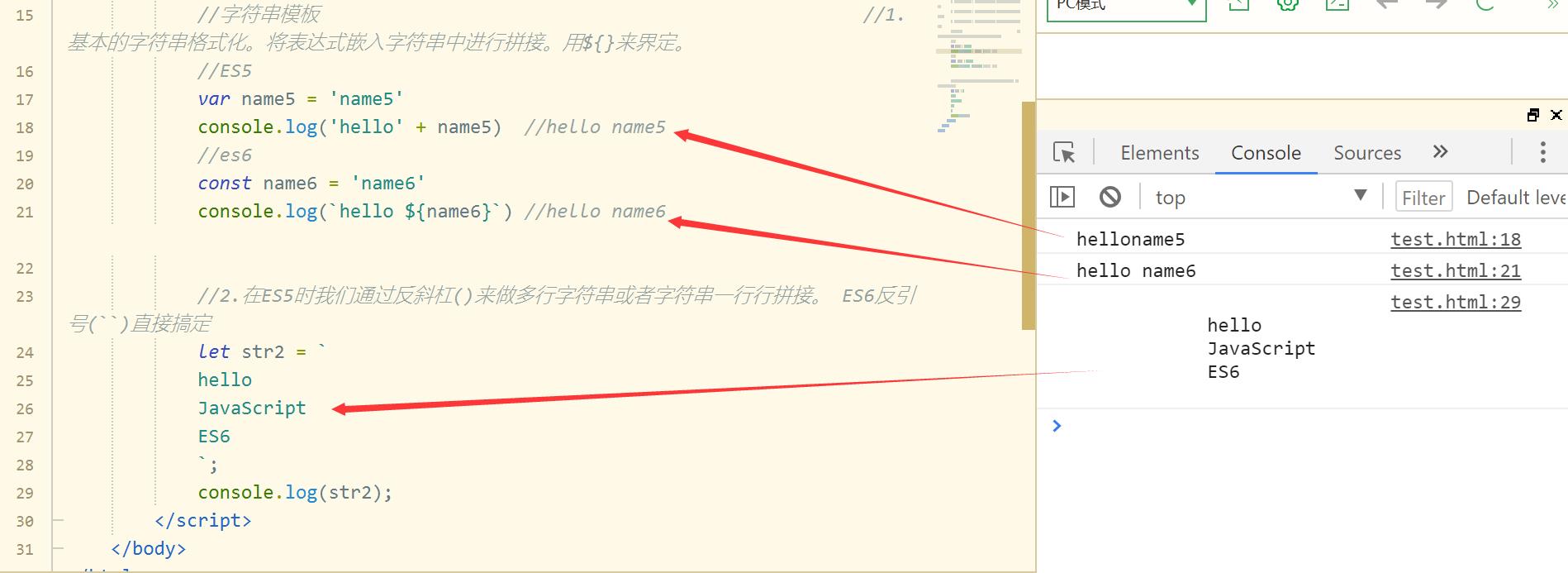
字符串模板
-
基本的字符串格式化。将表达式嵌入字符串中进行拼接。用
$来界定。//ES5 // var name = 'lux' // console.log('hello' + name) //ES6 const name = 'lux' console.log(`hello $name`) //hello lux -
在ES5时我们通过反斜杠()来做多行字符串或者字符串一行行拼接。 ES6反引号
(``)直接搞定:let str2 = ` hello javascript ES6 `; console.log(str2);
效果如下:

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ES6新特性学习-(2)字符串扩展</title>
</head>
<body>
<script>
//新增常用的api
// let str1 = "nibuzai wo yehui henguai";
// console.log(str1 + "中是否含有henguai", str1.includes("henguai"));
// console.log(str1 + "中是否含有buguiai", str1.includes("buguai"));
// console.log(str1 + "是否以nibuzai开头", str1.startsWith("nibuzai"));
// console.log(str1 + "是否以henguai结束", str1.endsWith("henguai"));
//字符串模板 //1.基本的字符串格式化。将表达式嵌入字符串中进行拼接。用$来界定。
//ES5
var name5 = 'name5'
console.log('hello' + name5) //hello name5
//es6
const name6 = 'name6'
console.log(`hello $name6`) //hello name6
//2.在ES5时我们通过反斜杠()来做多行字符串或者字符串一行行拼接。 ES6反引号(``)直接搞定
let str2 = `
hello
JavaScript
ES6
`;
console.log(str2);
</script>
</body>
</html>
以上是关于ES6新特性:字符串扩展的主要内容,如果未能解决你的问题,请参考以下文章