Unity开发OpenXR | 使用 OpenXR 制作一款简单VR示例场景 的全过程详细教程,包含两个实战案例。
Posted 呆呆敲代码的小Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity开发OpenXR | 使用 OpenXR 制作一款简单VR示例场景 的全过程详细教程,包含两个实战案例。相关的知识,希望对你有一定的参考价值。

文章目录
📢前言
- 最近在研究 OpenXR 相关方面的内容,发现目前关于这块相关的资料太少了。
- 所以就把自己操作的部分整理起来提供参考和学习
- 之前写了一篇文章科普了一下OpenXR: OpenXR是什么?一文带你全面了解OpenXR的相关知识,上车收藏不迷路
- 不懂的可以去了解一下什么是OpenXR,在VR领域OpenXR还是很关键的,也算是一个必备知识点了!
- 所以本篇文章就来介绍一下怎样使用OpenXR制作一个简单VR示例场景,包含两个简单的示例。
- 一定可以让你对OpenXR方面有更多的了解,学会本篇文章也算是对OpenXR的一个简单入门了,记得收藏哦~
🎬OpenXR | 使用OpenXR制作一个简单VR示例场景的全过程详细教程
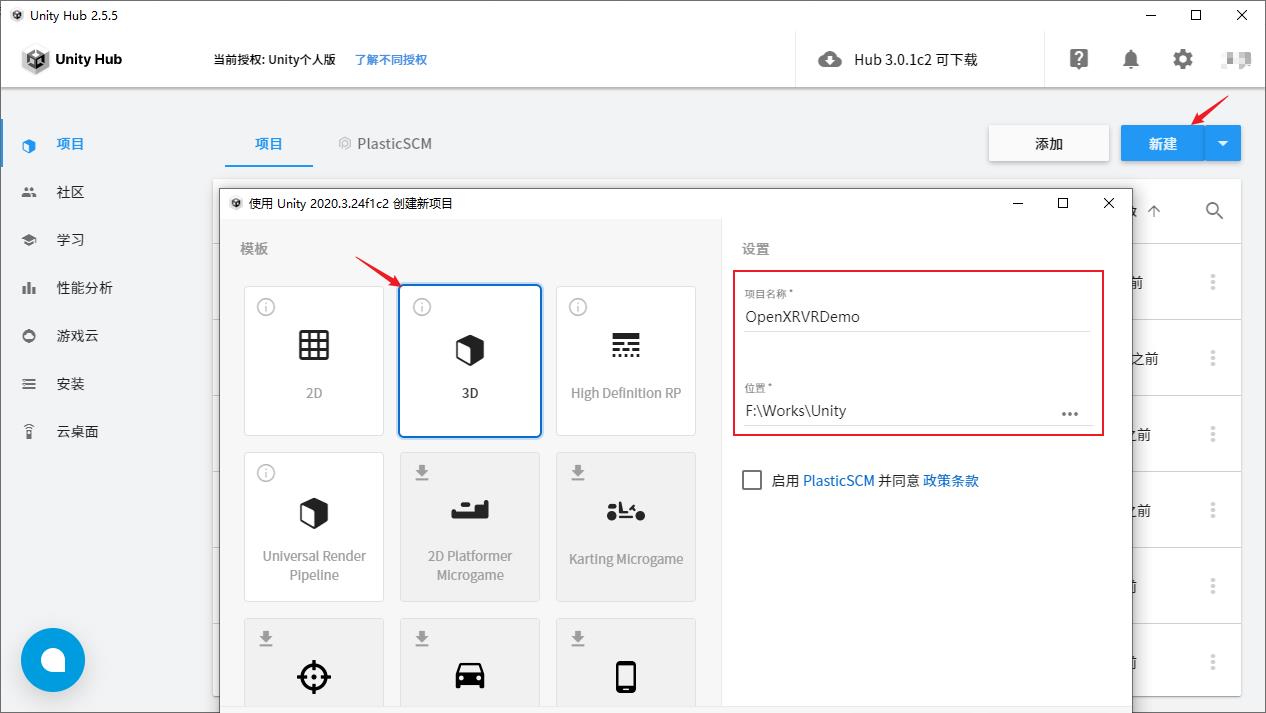
🏳️🌈打开UnityHub新建一个Unity项目
这里还是使用普通的3D模板,也选择Unlversal Render Plpeline ,这个模板对渲染能力有所增强,更适合VR设备,不过本篇文章还是使用3D模板学习。这里使用的Unity版本是2020.3.24f1c2,建议使用Unity 2020.2 版本以上的

🏳️🌈添加XR Plugin Managment
既然是学习VR场景,那就要来添加XR交互工具包
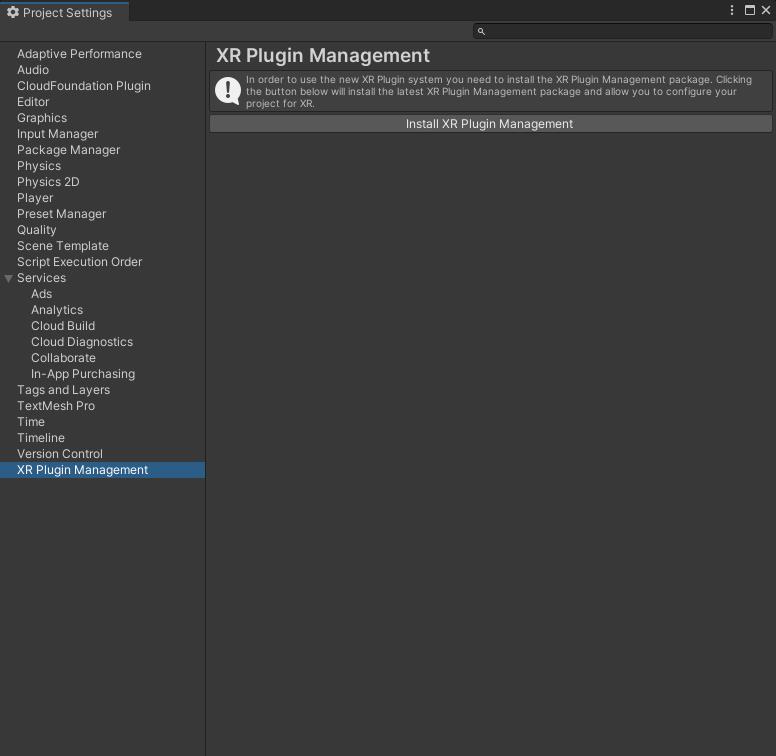
打开 Project Settings -> XR Plugin Managment,点击Install XR Plugins Management,如下图所示:

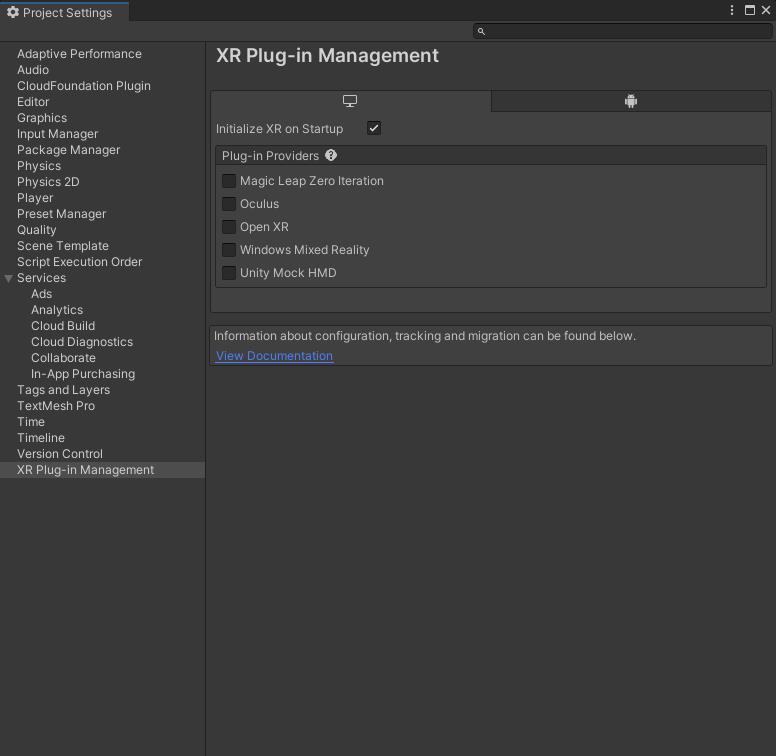
安装完成之后是下面这个样子

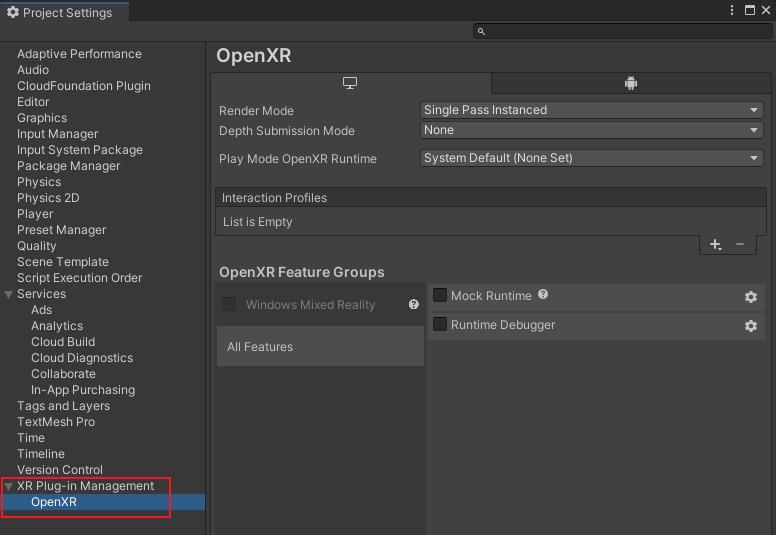
然后点击OpenXR,等待Unity操作之后弹出一个窗口,我们点击Yes即可。
这个窗口是提示我们使用新的输入系统,这也是使用OpenXR的一个条件。

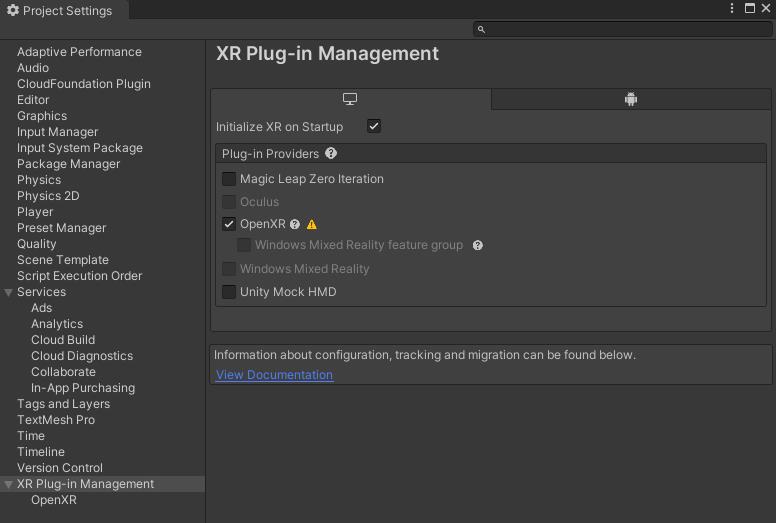
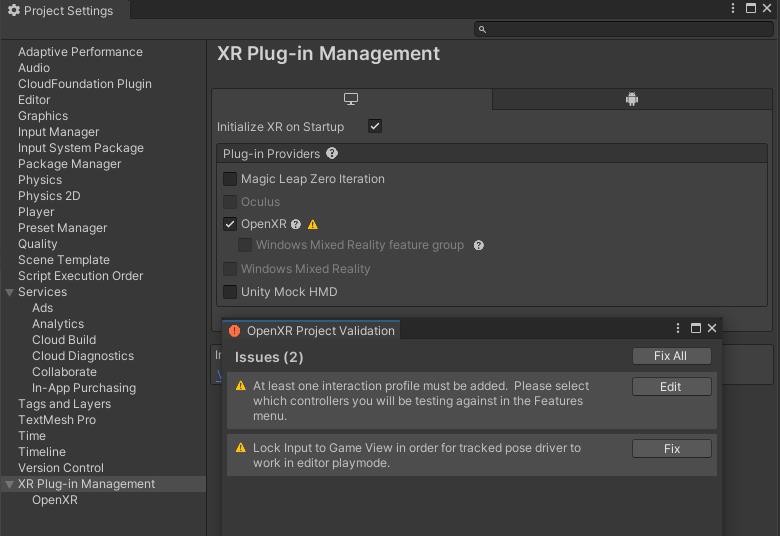
然后等待Unity执行完毕,如下图所示,会出现一个黄色感叹号的警告,可以点开查看。

它是在提示我们有些Unity设置与OpenXR不兼容,我们按照他的要求进行修改就好了。
比如我下面这两个警告,第一个是提示说需要添加一个交互配置文件,点击Edit就会进入OpenXR界面。
也可以在面板上直接点击OpenXR进入,效果是一样的。

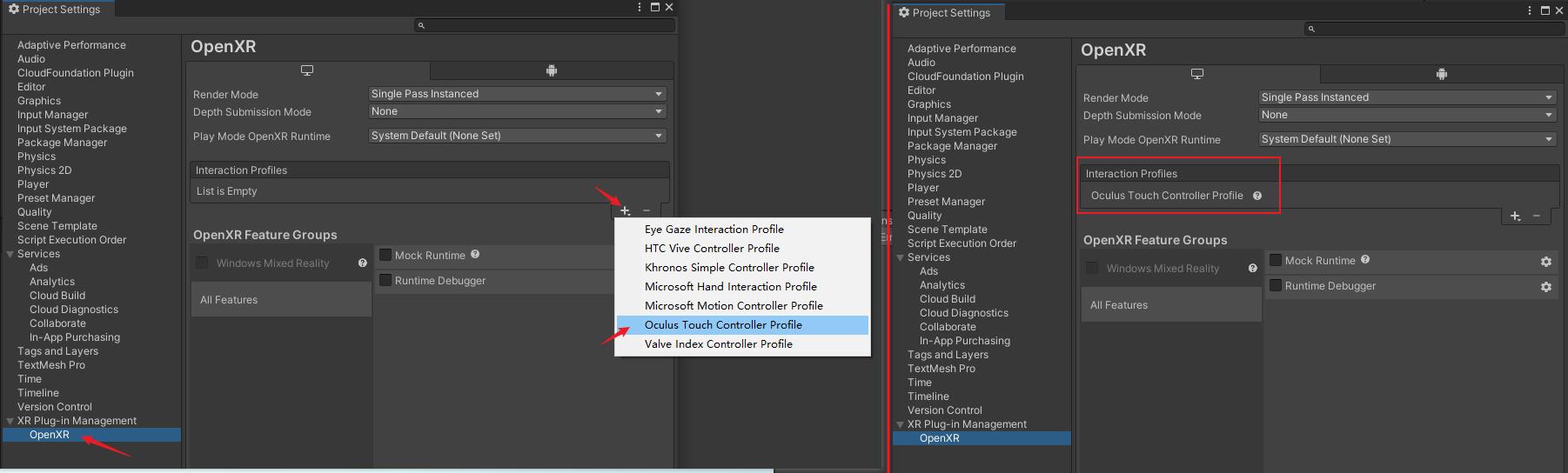
在这个页面我们添加上对应的交互配置文件就可以了,点击 小加号 可以根据自己不同的设备进行添加。
那我这里是有一台Oculus Quest2设备的,所以就选择Oculus 的交互配置文件了。也可以添加多个选项适应不同的设备。

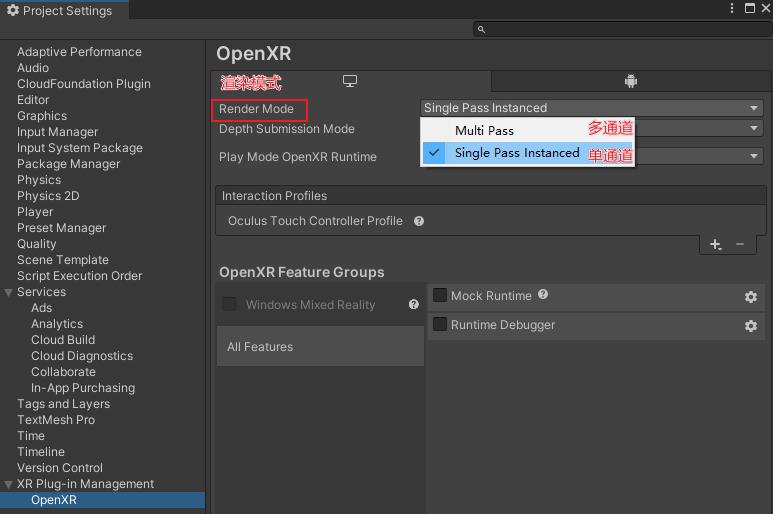
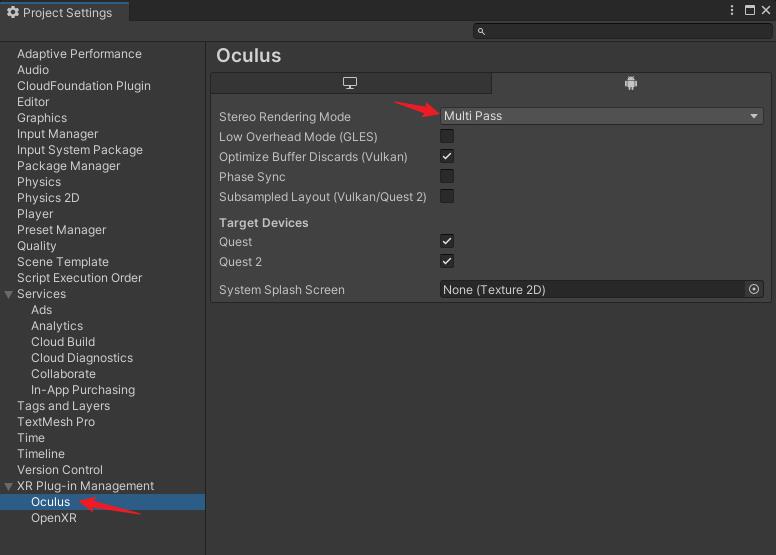
这里还有一个点需要注意,我们可以在这里设置Render Mode 渲染模式,如果你在运行项目的时候只有一只眼睛显示,那有可能是这里设置了单通道模式,改为多通道就恢复正常了。
同样的多通道模式会对画面渲染两次,性能消耗会多一些。但是对于VR设备来说,显然多通道是更合适的,所以我们改为多通道模式。

第二个是锁定游戏输入到游戏视图,直接点Fix修复就好了。

🏳️🌈配置安卓版本
打开 XR Plugin Managment ,选择安卓标签,勾选Oculus。
如果没有这个小机器人的标签,那就是你的Unity没有安装安卓模块,打开UnityHub为对应的Unity版本安装安卓模块即可。

这里有个小问题,如果我们不勾选Oculus,那在Oculus Quest中安装打包出来的应用并且运行的时候 是2D显示的,这样看起来会很别扭,而且也不符合我们预期的一个效果。所以这个地方就有些问题了,目前还不知道怎样处理是最好的,所以只能选择Oculus选项进行使用。
然后点击Oculus,将渲染模式改为Multi Pass即可。这样就完成了打包成安卓应用并发布在Oculus Quest2的基本设置了。

然后现在项目中多出了一个XR的文件夹,里面保存着我们的一些关于XR的配置。

🏳️🌈导入XR Interaction Toolkit 并配置
点击 Window -> PackageManager,导入 XR Interaction Toolkit 包。
如果在Package Manager中没有找到XR Interaction Toolkit
就点击Adcanced Project Settings,勾选Enable Preview package,启用预发布包,在弹出的窗口中点击同意。

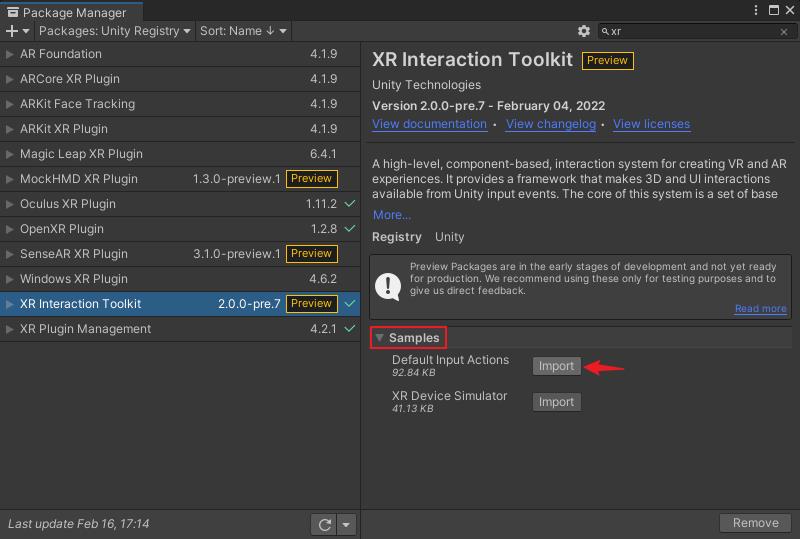
此时再回到Package Manger就可以看到XR Interaction Toolkit了,将其安装就好了。

还可能会出现一个插件更新的提示,如果是空的项目直接点同意就好了,如果不是空项目的话,做一个备份在点击更新会更好。

然后点击导入默认动作配置,这样会将我们最终使用的动作导入,如下图所示:

🏳️🌈添加预设的输入动作
此时我们的项目中会多出几个文件夹,如下图所示:

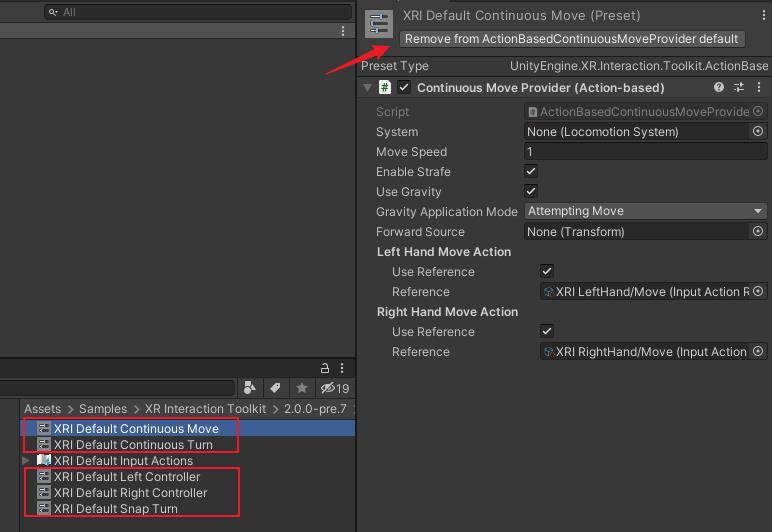
Sample文件夹里面有一些预设的输入动作脚本

- XRI Default Continuous Move 用于连续移动
- XRI Default Continuous Turn 用于连续转弯
- XRI Default Input Actions 默认的输入操作
- XRI Default Left Controller 左手控制器
- XRI Default Right Controller 右手控制器
- XRI Default Snap Turn 快速转身控制
在文件夹中挨个点击 XRI Default Left Controller ,然后在监视器面板上点击 Add to ActionBasedSnapTurnProvider default 。
如下图所示:

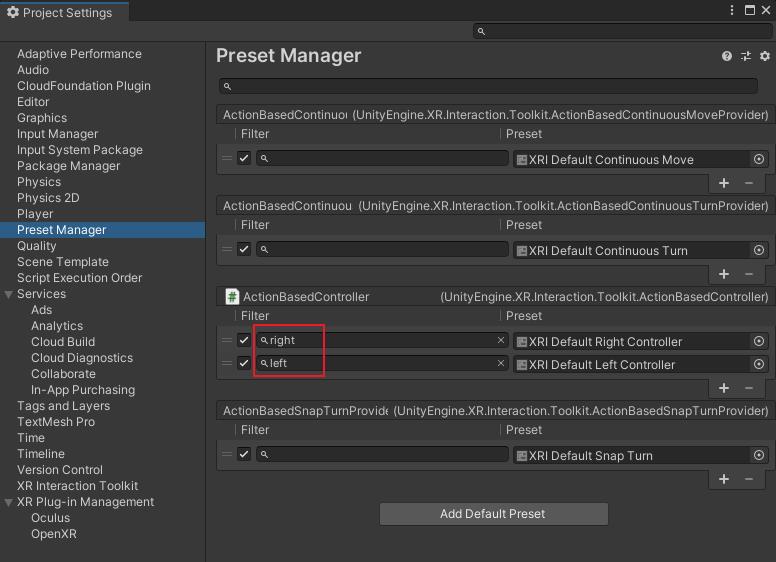
然后再打开 Project Settings -> Preset Manager ,可以看到在预设管理器中我们刚刚设置的都在这里了。
接下来在面板上给左右手控制器设置上 right 和 left,因为某些原因当我们添加上控制器时,不会自动区分左右手,所以我们手动设置上。
如下图所示:

🏳️🌈添加一个简单的示例场景
在场景中新建一个平面,然后点击XR -> XR Origin(Action-based)
这个XR选项中的东西可能经常会发生改变,因为他在不断的进行更新。之前应该是 XR Rig,现在为 XR Origin(Action-based)
Action-based是很重要的,所以不要添加错了哦。如果对这个地方有不懂的地方可以 薇信搜索:呆呆敲代码的小Y,加我VX私聊问题。

添加完了之后,面板上会出现一个XR Interaction Manager和XR Origin。
我们在XR Interaction Manager上添加一个Input Action Manager的脚本,并将XRI Default Input Actions添加上去,如下图所示:

XR Origin下有一个相机偏移的游戏对象,他会自动更新位置,所以不需要处理。
还有一个主摄像机和左右手控制器,并且它们的动作也被设置好了,这是我们之前手动添加的!如果这里监视器显示的不正确,可以看一下上面的控制器设置的地方就好。

🏳️🌈打包应用到Oculus Quest真机测试
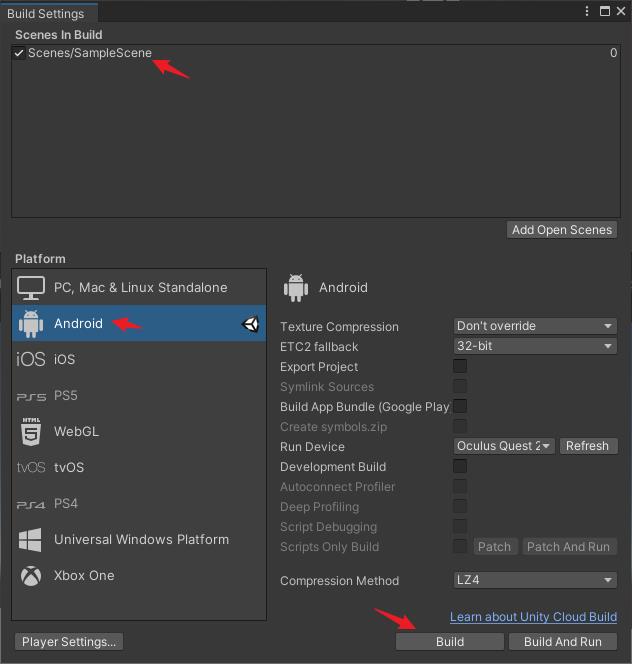
打包应用很简单,File -> Build Settings 。
只要安装了安卓模块,点击小机器人安卓,切换成安卓平台。
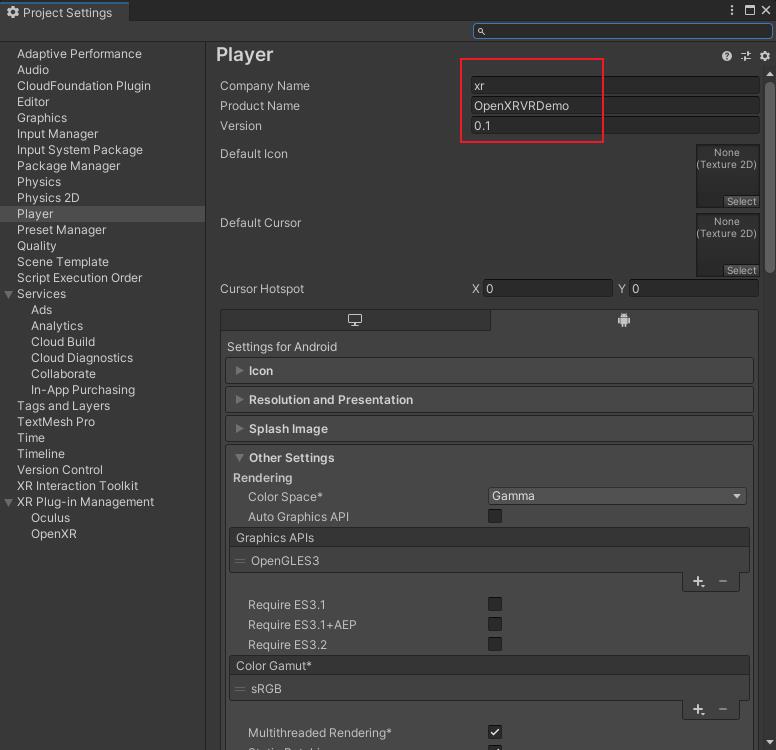
点击 Project Settings ,修改一下包名和公司名。

然后将当前的场景添加上去,拖上去或者Add Open Scenes都可以,最后点击Build就好了。

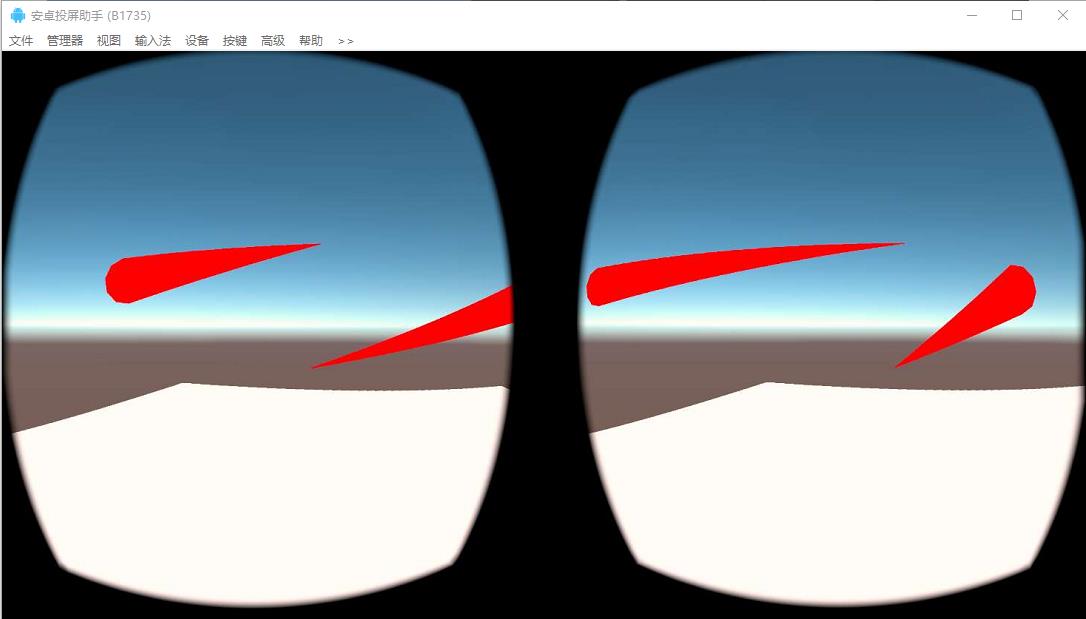
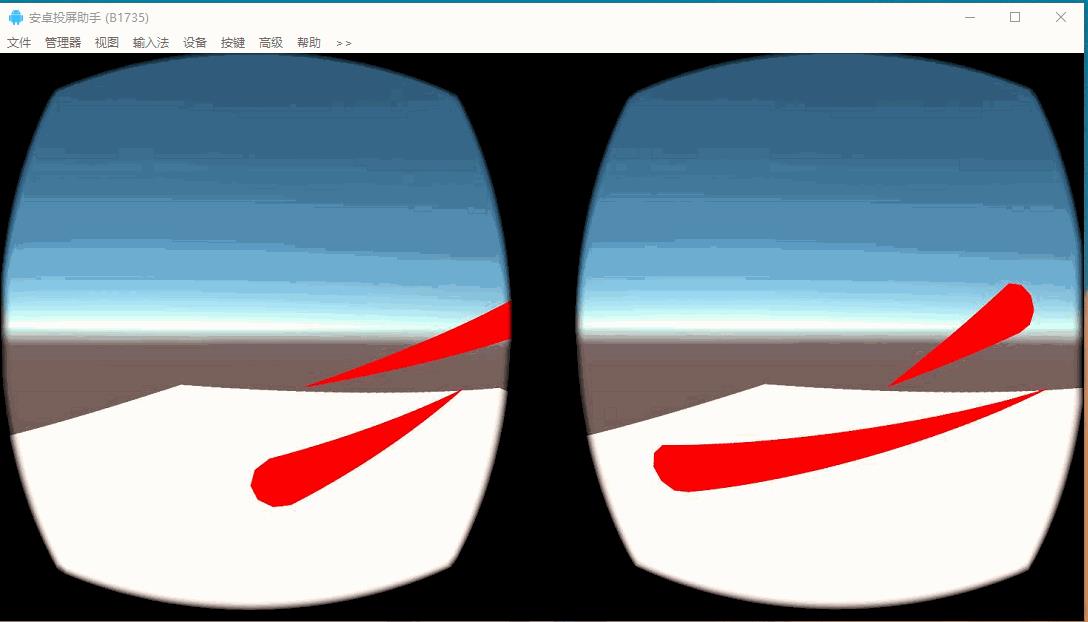
然后将打包好的APK应用装进Quest2测试就好了,测试效果如下:


🏳️🌈自定义一个按键测试案例
我们可以直接点击 XRI Default Input Actions,会弹出来一个属性面板。

在这个面板中还可以自定义一些手柄按键的功能,比如位置、旋转、移动等。

也可以自己添加一个绑定一个事件,将键盘上的空格键添加上去。如下图所示:

然后点击关闭,保存操作即可。然后点击左手柄,添加一个脚本 TestActionController,脚本代码如下所示:
using UnityEngine;
using UnityEngine.InputSystem;
using UnityEngine.XR.Interaction.Toolkit;
public class TestActionController : MonoBehaviour
private ActionBasedController controller;
void Start()
controller = GetComponent<ActionBasedController>();
bool isPressed = controller.selectAction.action.ReadValue<bool>();
controller.selectAction.action.performed += Action_performed;
private void Action_performed(InputAction.CallbackContext obj)
Debug.Log("选择Button成功!");
此时我们运行Unity,点击空格键,就会发现控制台会打印我们的Log了,说明按键绑定成功。

通过这个功能我们可以自定义一些绑定事件来干一些不同的事情。
💬总结
- 本篇文章详细的介绍了怎样使用OpenXR制作一款VR案例并装到Oculus Quest2真机进行测试的。
- 包括一开始的导入XR交互工具包,怎样对OpenXR进行配置等等
- 最后还简单写了两个案例,一个是控制器使用示例 到真机测试,另一个是自定义一个按键测试案例。
- 文章内容不算少,看起来比较复杂,实际上的操作并不多,多实操几遍就可以很简单的完成了!
- 后面还会继续更新关于OpenXR相关的技术文章,对这方面感兴趣的记得关注博主 并 订阅该专栏哦!
- Unity官方关于OpenXR的介绍内容:https://docs.unity3d.com/Packages/com.unity.xr.openxr@1.0/manual/index.html
专栏推广
Unity专栏简介
以Unity引擎为基础,介绍关于Unity的各种文章学习,共同进步!Unity是一款跨平台的专业游戏引擎,用它创建的游戏可以在PC端、移动设备等常见平台上运行。
资料白嫖,技术互助
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 Unity系统学习专栏 🧡 | 入门级 | 本专栏从Unity入门开始学习,快速达到Unity的入门水平 |
| 💛 Unity实战类项目 💛 | 进阶级 | 计划制作Unity的 100个实战案例!助你进入Unity世界,争取做最全的Unity原创博客大全。 |
| ❤️ 游戏制作专栏 ❤️ | 难度偏高 | 分享学习一些Unity成品的游戏Demo和其他语言的小游戏! |
| 💚 游戏爱好者八万人社区💚 | 互助/吹水 | 八万人游戏爱好者社区,聊天互助,白嫖奖品 |
| 💙 Python零基础到入门 💙 | Python初学者 | 针对没有经过系统学习的小伙伴,核心目的就是让我们能够快速学习Python的知识以达到入门 |
温馨提示: 点击下面卡片可以获取更多编程知识,包括各种语言学习资料,上千套PPT模板和各种游戏源码素材等等资料。更多内容可自行查看哦!

以上是关于Unity开发OpenXR | 使用 OpenXR 制作一款简单VR示例场景 的全过程详细教程,包含两个实战案例。的主要内容,如果未能解决你的问题,请参考以下文章