掉了几根头发,才弄懂了HTML。
Posted 谢小然
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了掉了几根头发,才弄懂了HTML。相关的知识,希望对你有一定的参考价值。
一、初识html
1、什么是HTML
- Hyper Text Markup Language(超文本标记语言)
超文本包括:文字、图片、音频、视频、动画等。
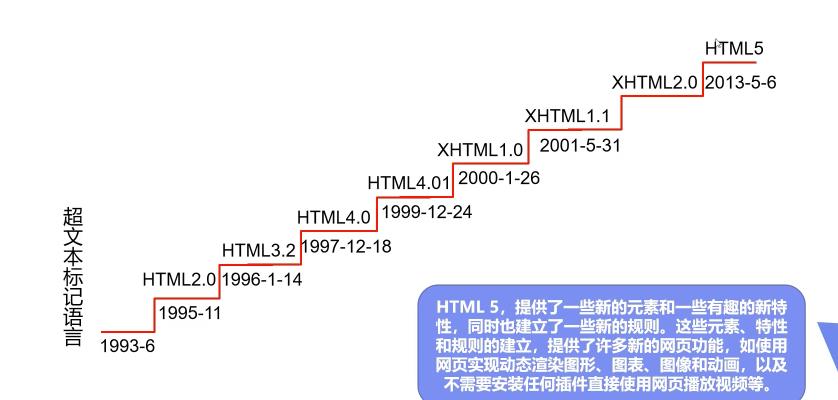
- HTML发展史

2、HTML5的优势
- 世界知名浏览器场上对HTML5的支持
- 市场的需求
- 跨平台
3、W3C标准
-
W3C
World Wide Web Consortium(万维网联盟)
成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
W3C的网站:
http://www.w3.org/http://www.chinaw3c.org/
-
W3C标准包括(面试或者笔试会用到)
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript)
3、常见IDE
- 记事本
- Dreamweaver
- IDEA
- WebStorm
- ……
4、HTML基本结构

-
< body>、< /body>等成对的标签,分别叫开放标签和闭合标签单独呈现的标签(空元素),如:< hr/>;意为用 / 来关闭空元素。
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
-
网页运行结果

二、网页的基本信息
-
DOCTYPE声明
-
< title> 标签
-
< meta> 标签
三、网页基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
- 空格:  ;
- 大于号:> ;
- 小于号:< ;
- 版权:© ;
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<p>两只老虎 两只老虎</p>
<p>跑得快 跑得快</p>
<p>一只没有耳朵 一只没有尾巴</p>
<p>真奇怪 真奇怪</p>
<p>两只老虎 两只老虎</p>
<p>跑得快 跑得快</p>
<p>一只没有耳朵 一只没有尾巴</p>
<p>真奇怪 真奇怪</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
两只老虎 两只老虎 <br/>
跑得快 跑得快 <br/>
一只没有耳朵 一只没有尾巴 <br/>
真奇怪 真奇怪 <br/>
两只老虎 两只老虎 <br/>
跑得快 跑得快 <br/>
一只没有耳朵 一只没有尾巴 <br/>
真奇怪 真奇怪 <br/>
<!--粗体,斜体-->
<h1>字体式标签</h1>
粗体: <strong>i love you</strong>
斜体: <em>i love you</em>
<br/>
<!--特殊符号-->
空 格
空 格
<br/>
>
<br/>
<
<br/>
©版权所有谢小然
<!--
特殊符号记忆方式
& ;
-->
</body>
</html>
-
网页运行结果

四、图像标签
常见的图像格式
- JPG
- GIF
- PNG
- BMP

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--img学习
src :图片地址 (必填)
相对地址(推荐使用),绝对地址
../ --上一级目录
alt: 图片名字 (必填)
-->
<img src="../resources/image/1.jpg" alt="谢小然头像" title="忧郁的文艺青年" width="300" height="300">
</body>
</html>
- 网页运行结果

五、连接标签

- 文本超链接
- 图像超链接
- 超链接
- 页面间链接:从一个页面链接到另一个页面
- 锚链接
- 功能性链接
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<!--使用name作为标记-->
<a href="top">顶部</a>
<!--a标签
href : 必填,表示要跳转到那个页面
target : 表示窗口在哪里打开
_blank 在新标签中打开
_self 在自己的网页中打开
-->
<a href="1.我的第一个网页.html" target="_blank">点击跳转到页面一</a> <br/>
<a href="http://www.baidu.com" target="_self">点击跳转到百度</a>
<br/>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="谢小然头像" title="忧郁的文艺青年" width="300" height="300">
</a>
<p>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="谢小然头像" title="忧郁的文艺青年" width="300" height="300">
</a>
</p>
<p>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="谢小然头像" title="忧郁的文艺青年" width="300" height="300">
</a>
</p>
<p>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="谢小然头像" title="忧郁的文艺青年" width="300" height="300">
</a>
</p>
<p>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="谢小然头像" title="忧郁的文艺青年" width="300" height="300">
</a>
</p>
<!--锚链接
1.需要一个锚标记
2.跳转到标记
#
-->
<a href="#top">回到顶部</a>
<a href="down"></a>
<!--功能性链接
邮件链接 :mailto:
-->
<a href="mailto:3519657537@qq.com">点击联系我</a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=3519657537&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:3519657537:53" alt="点击这里给我发消息" title="点击这里给我发消息"/>
</a>
</body>
</html>
-
运行结果

六、行内元素和块元素
1.块元素
- 无论内容多少,该元素独占一行
- (p、h1-h6 …)
2.行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一行
- (a、strong、em …)
七、列表标签
1.什么是列表?
- 列表就是信息资源的一种展示形式。
2.分类
- 无序列表
- 有序列表
- 定义列表
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--有序列表-->
<ol>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/c++</li>
</ol>
<hr/>
<!--无序列表
应用范围 : 导航,侧边栏……
-->
<ul>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/c++</li>
</ul>
<!--定义列表
dl:标签
dt:列表名称
dd:列表内容
应用范围:公司网站底部
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>python</dd>
<dd>运维</dd>
<dd>前端</dd>
<dt>地方</dt>
<dd>揭阳</dd>
<dd>普宁</dd>
<dd>江门</dd>
</dl>
</body>
</html>
运行结果

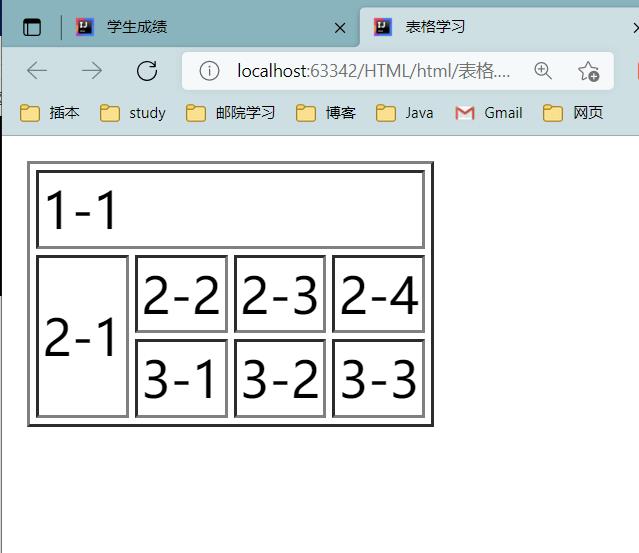
八、表格标签
1.为什么使用表格
- 简单通用
- 结构稳定
2.基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--表格 table
行 tr
列 td
-->
<table border="1px">
<tr>
<!-- colspan 跨列-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!-- rowspan 跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>
运行结果

九、媒体元素
1、视频元素(video)
2、音频元素(audio)
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--音频和视频
src : 资源路径
controls : 控制条
autoplay : 自动播放
-->
<video src="../resources/video/视频.mp4" controls autoplay></video>
<audio src="../resources/audio/音频.mp3" controls autoplay></audio>
</body>
</html>
运行结果

十、页面结构分析
| 元素明 | 描述 |
|---|---|
| header | 标题头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
以上是关于掉了几根头发,才弄懂了HTML。的主要内容,如果未能解决你的问题,请参考以下文章