uniapp多端百度网盘整体框架搭建
Posted 流楚丶格念
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp多端百度网盘整体框架搭建相关的知识,希望对你有一定的参考价值。
引入uni.css

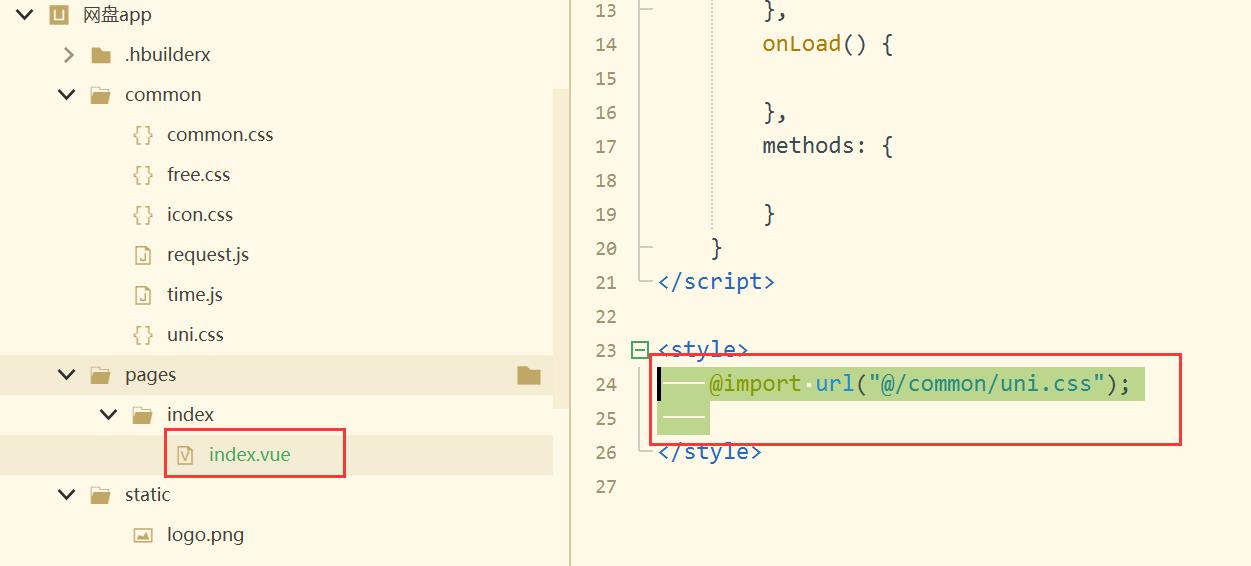
在index.vue 添加如下代码引入uni.css

@import url("@/common/uni.css");
编写全局共有样式,在common文件夹中添加common.css,编写如下样式代码
/* 背景色主色调 */
.bg-main
background-color: #009CFF!important;
.bg-main-hover
background-color: #51BBFF!important;
.bg-main-disabled
background-color: #51BBFF!important;
/* 文字主色调 */
.text-main
color: #009CFF!important;
.text-main-hover
color: #51BBFF!important;
.border-main
border-color: #51BBFF!important;
引入free样式库
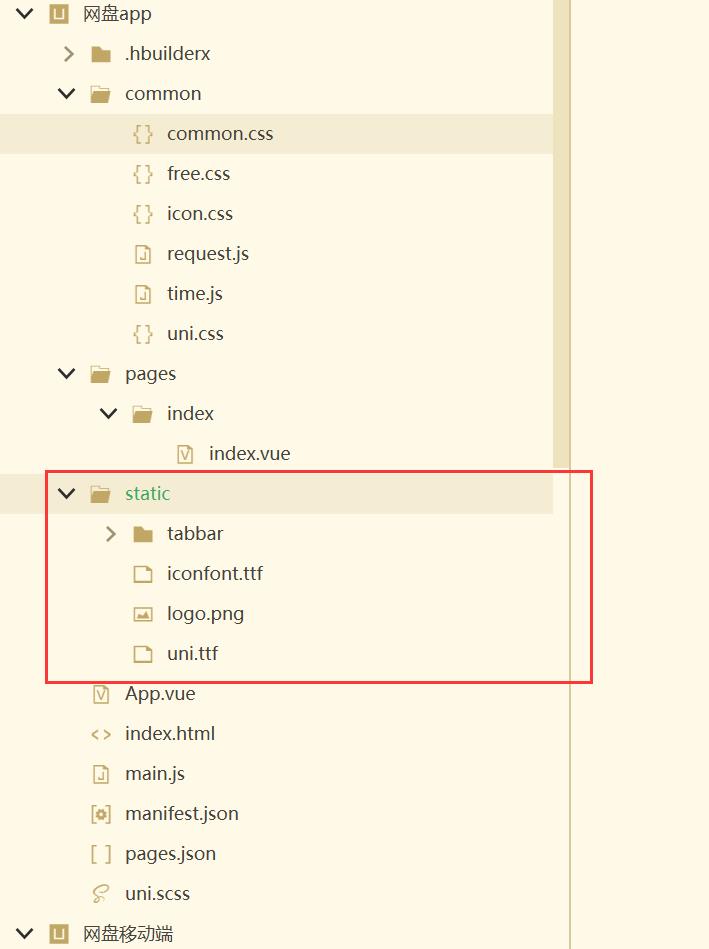
引入图标库与底部导航栏图标文件

page.json添加底部导航栏
"tabBar":
"backgroundColor":"#FFFFFF",
"borderStyle":"black",
"color":"#BDBDBD",
"selectedColor":"#009CFF",
"list":[
"iconPath":"static/tabbar/index.png",
"selectedIconPath":"static/tabbar/index-selected.png",
"pagePath":"pages/index/index",
"text":"首页"
,
"iconPath":"static/tabbar/list.png",
"selectedIconPath":"static/tabbar/list-selected.png",
"pagePath":"pages/list/list",
"text":"传输"
,
"iconPath":"static/tabbar/my.png",
"selectedIconPath":"static/tabbar/my-selected.png",
"pagePath":"pages/my/my",
"text":"我的"
]
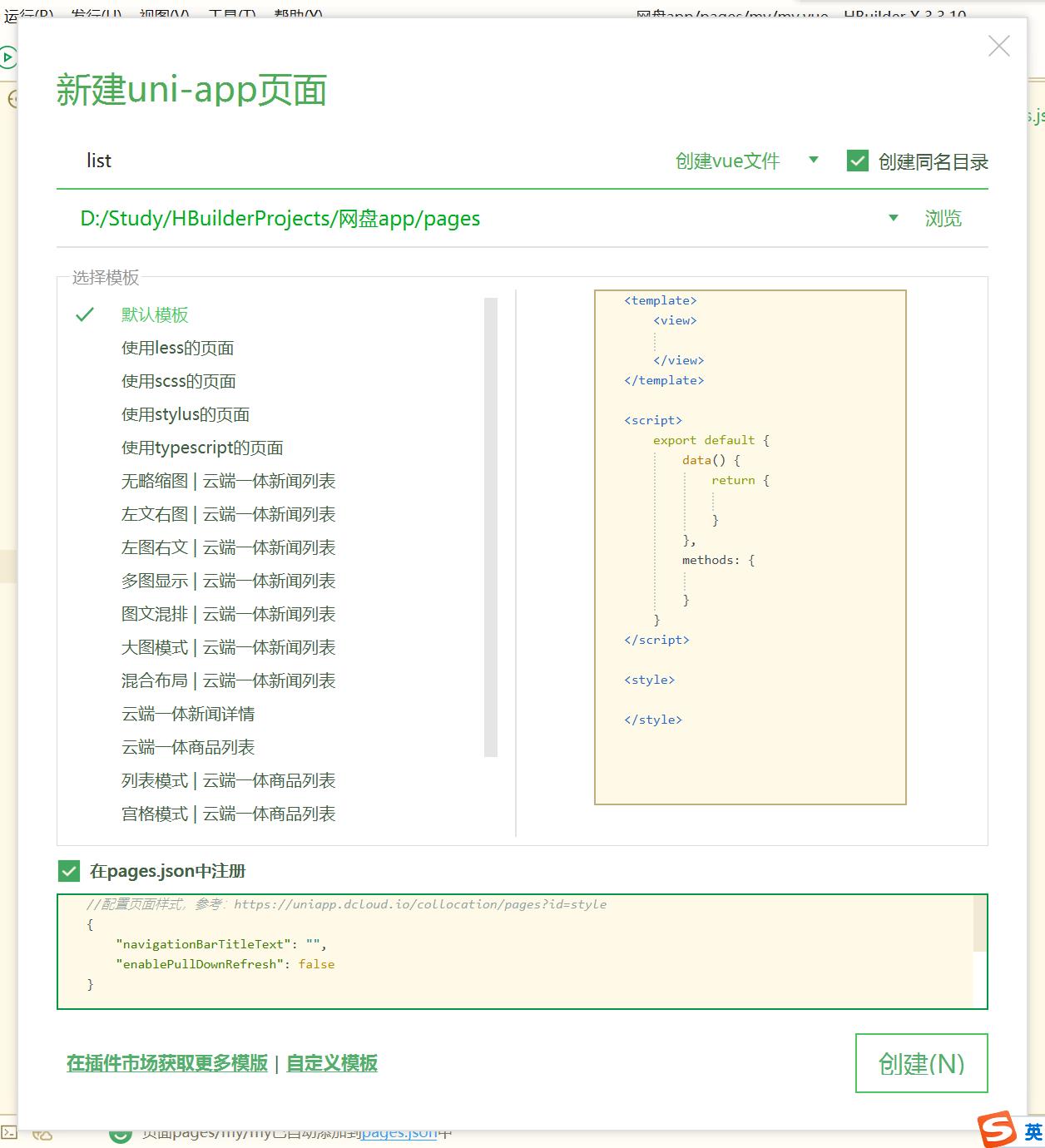
添加list,my的uniapp页面


添加两个页面
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
"path": "pages/index/index",
"style":
"navigationBarTitleText": "首页"
,
"path": "pages/list/list",
"style":
"navigationBarTitleText": "传输列表"
,
"path": "pages/my/my",
"style":
"navigationBarTitleText": "个人中心"
],
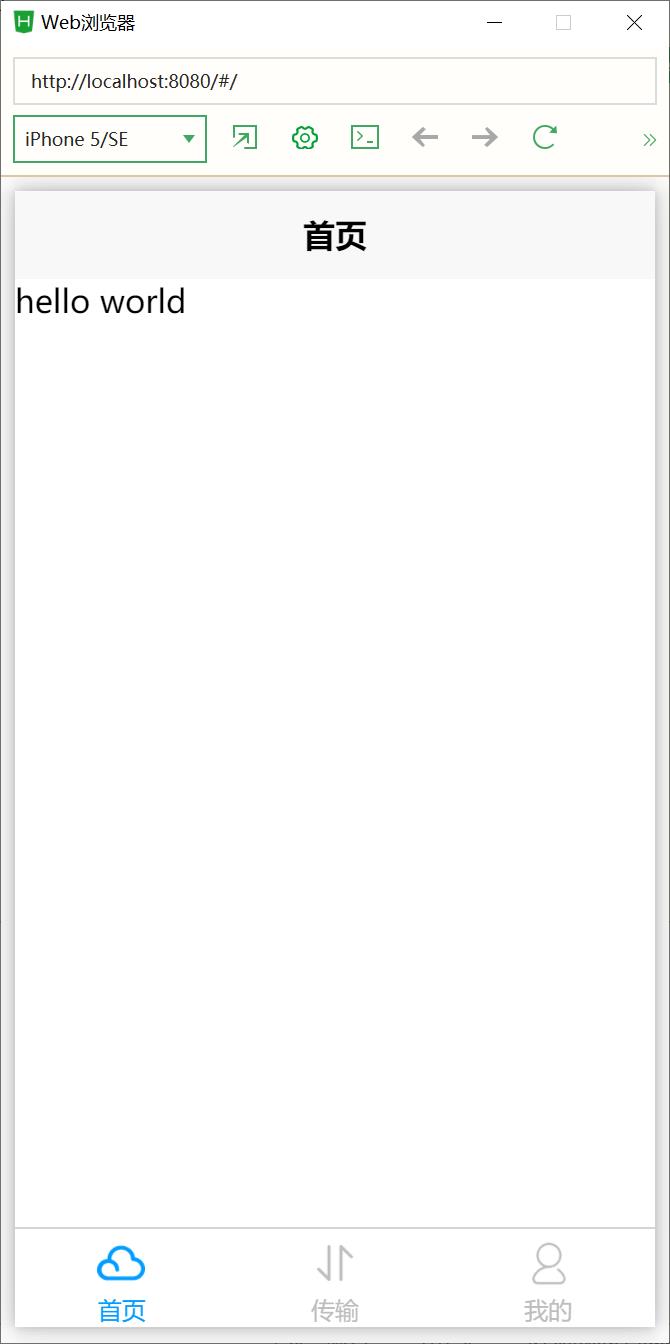
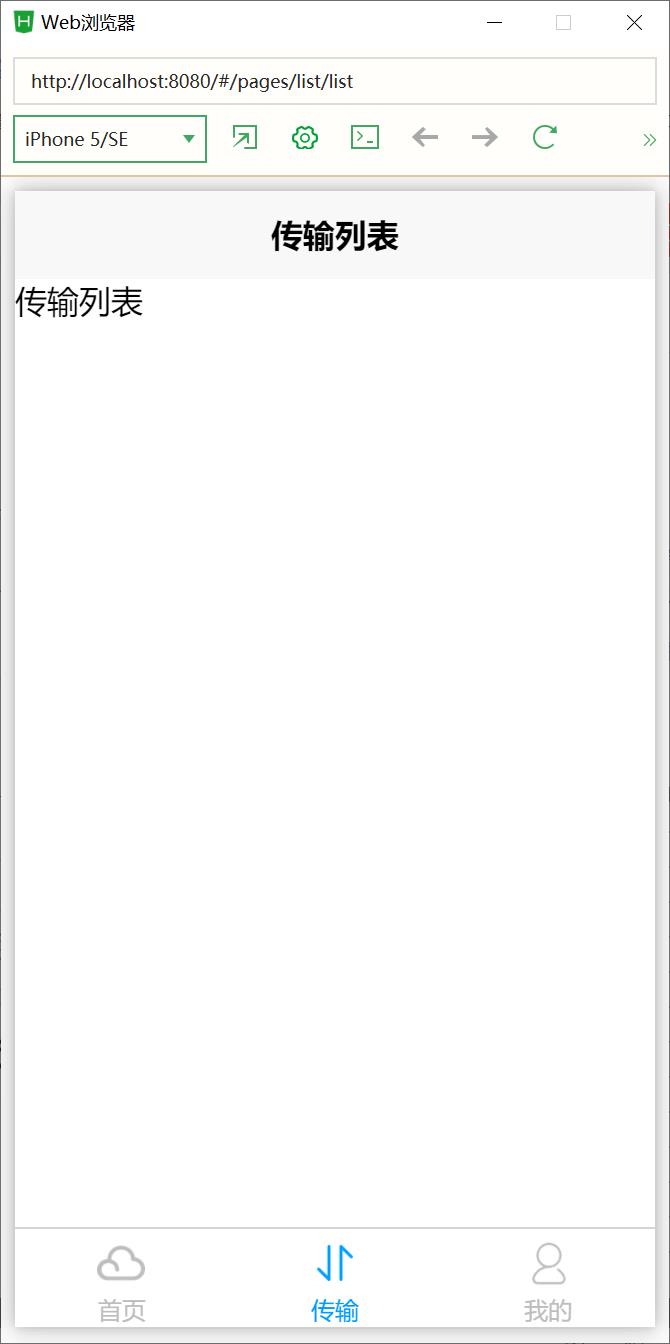
保存运行


以上是关于uniapp多端百度网盘整体框架搭建的主要内容,如果未能解决你的问题,请参考以下文章