Jetpack Compose 基础介绍
Posted JackWaiting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jetpack Compose 基础介绍相关的知识,希望对你有一定的参考价值。
1.1 命令式 UI
在传统的 XML UI 系统中,创建一个 UI 的逻辑往往分为以下几步:
- 通过 xml 控件完成 UI 布局
- 运行期将 xml 中的各控件转换为 java 对象,对象中的每个会直接或间接改变控件显示效果的属性,都被称为控件的内部状态
- 通过
findViewById拿到对应的控件对象,并调用其getXXX或setXXX方法来手动维护其内部状态的更新
这种由控件对象提供 setXXX 方法来由外部手动维护控件内部状态更新的操作,就是命令式编程。
1.2 声明式 UI
在 Jetpack Compose 声明式编程范式中,每个控件都是无状态的(控件内部并不保存相应的属性),也不会提供对应的 getXXX() 或 setXXX() 方法,而是将控件的状态抽象到了控件的外部,由专门的 State 状态对象来维护其控件的属性,且控件与 State 对象的绑定是在声明的过程中完成的。
运行过程中,只要 State 状态的值发生了变化,与之绑定的控件就会被刷新。刷新过程完全是自动完成的,不需要任何的手动干预。这种只需声明一次,就能自动完成后续控件刷新操作的编程范式,就是声明式编程。
Jetpack Compose 应用
只需要把界面声明出来,而不需要手动更新。界面的更新完全由数据驱动。UI 会自动根据数据的变化而更新。
2. Composition 和 Recomposition
2.1 Composition
Jetpack Compose 通过调用 composable 树结构来完成页面 UI 显示的过程被称为一次 composition。Composition 分为:initial composition 和 recomposition 两个过程。
Initial composition 指的是首次运行 composable 树结构来完成页面显示的过程,控件与 state 状态对象的关系绑定主要是在这一过程中完成的。(部分控件并没有在 initial composition 过程中得到执行,则其与 state 的绑定关系,是在 recomposition 过程中,控件被第一次执行的时候完成的)
2.2 Recomposition
Recomposition 是指当 Jetpack Compose 在执行完 initial composition 过程并完成了绝大部分控件与 state 状态对象的绑定之后,由于某一个或多个 State 状态对象发生变化后,Jetpack Compose 更新 UI 的方式。Recomposition 在执行过程中,只会调用 State 状态发生变化所对应的 composable function 或 lambda 进行 执行,其它未发生变化的部分会尽可能的跳过,通过这种方式来提高更新 UI 的执行效率。
3. Compose 的执行特点
- Composable function 可按任何顺序执行
- Composable function 可以并发执行
- Recomposition 会跳过尽可能多的内容
- Recomposition 是乐观的操作
- Recomposition 可能执行的非常频繁
3.1 Composable function 可按任何顺序执行
@Composable
fun ButtonRow()
MyFancyNavigation
StartScreen()
MiddleScreen()
EndScreen()
这里 MyFancyNavigation 函数中调用的三个 composable function 可以按照任何顺序执行。这三个 composable function 中不应该有任何的执行依赖关系(如:在 StartScreen 中改变一个全局变量的值,而在 MiddleScreen 中使用这个改变后的全局变量的值),并保证其相互独立。
3.2 Composable function 可以并发执行
Composable function 的执行可能会在后台线程执行。当在 composable 方法之内调用 Effect 附带效应(如:调用 viewModel 中的某个函数),可能会出现多线程并发问题。所以,Effect 附带效应应该运行在 composable 范围之外执行。
并发执行的局部变量问题
@Composable
fun ListWithBug(myList: List<String>)
var items = 0
Row(horizontalArrangement = Arrangement.SpaceBetween)
Column
for (item in myList)
Text("Item: $item")
items++ // Avoid! Side-effect of the column recomposing.
Text("Count: $items")
由于 composable 执行的最小单位为 composable 或者 lambda 代码块,上面代码中 Column 和 Text 可能会在不同的线程同时执行,这样,items 显示的值就是错误的。
3.3 Recomposition 会跳过尽可能多的内容
Jetpack Compose 只会在某一个或者多个 composeable 所绑定的 state 状态发生变化的时候,进行 recomposition 的更新操作。Recomposition 的过程中,以引用了 state 的 composable 为起点,根据该 composable 调用的子 composable 参数是否变化,来判断是否需要对该子 composable 进行刷新,并依此向下递归。以达到尽量只更新状态发生改变所对应的 composable 的目的。
@Composable
fun NamePicker(
header: String,
names: List<String>,
onNameClicked: (String) -> Unit
)
Column
// 当 header 值改变时,会引发 Text 的 recompose,而 names 的改变不会引起 Text 的 recompose
Text(header, style = MaterialTheme.typography.h5)
Divider()
LazyColumn
items(names) name ->
// 当 names 中的某个 name 的值发生改变时,对应的 NamePickerItem 执行 recompose。header值的改变并不会引发 NamePickerItem 的 recompose。
NamePickerItem(name, onNameClicked)
3.4 Recomposition 是乐观的操作
当 recomposition 还未完成时,由于新的状态变化导致新的 recomposition 的发生,旧的 recomposition 会被取消(也就是丢弃 recomposition 过程中所生成的界面树),新的 recomposition 会得到执行。
3.5 Recomposition 可能执行的非常频繁
Recomposition 的执行可能会非常的频繁,像一些 side-effect(附带效应)的操作,推荐在其它线程执行,并通过 state 对象将其结果通过 recomposition 的方式返回。
4. State
4.1 State 是什么
对于应用来说,state 就是会引起页面或逻辑发生变化的值。
对于控件来说,state 就是那些会直接或间接引起控件展示效果发生变化的值。比如:TextFild 的属性 text 所对应的值就是一个 State。
在 Jetpack Compose 中 state 指的是实现了 state 接口的对象,它会与对应的 composable 进行绑定,并在值发生变化时,通知对应的 composable 进行刷新。
interface MutableState<T> : State<T>
override var value: T
4.2 Stateful(有状态)与 Stateless(无状态)
说明
Stateful 表示控件内部持有外部设置的属性值。只要用户针对控件的某个属性设置过一次值之后,接下去的页面刷新导致控件的重新执行,对应的值都是会显示出来的,不需要再次设置。
Stateful 的控件通常会返回控件对象本身给业务来进行值的设置,就像传统的 XML 控件。
Stateless 表示控件内部并不持有任何属性对应的值,每次控件被刷新了,都需要调用当前控件并将对应的属性值通过参数的形式传给控件来显示,否则不会显示对应的属性值。
Stateless 的控件通常不会返回控件对象本身,而是会提供参数让业务来传值,Composable 类型的控件就是这样的控件。
Composable 应用及优缺点
在某个 composable 中,如果内部创建并持有了一个 state 状态对象,那么这个 composable 就是 stateful(有状态的),反之,则是 stateless 的。
Stateful composable 的好处:调用者无需管理状态就可以直接使用,使用起来比较方便。
Stateful composable 的坏处:由于其持有了一个特定的 state 对象,降低了可重用性和可测试性。
Stateless composable 的好处:降低了 composable 的复杂度的同时,增加了其灵活性。
如果你是一个开发通用 composable 的开发者,一般情况下,需要针对同一个 composable 分别开发 stateful 或者 stateless 的的版本,供调用者选择使用。
为什么说 Composable 是无状态的?
这里的状态主要指的是 composable 控件中的属性。如:TextView 中的 text 属性就是 TextView 中的一个状态,可以通过 TextView 实例拿到这个属性(状态)的值。
而 Composable 中的无状态所说的是:Composable 的 UI 控件是没有属性的,所有需要显示的值都是被当作 Composable 函数参数进行执行,然后显示出来,Composable UI 控件并没有保存这些值,也就是我们无法再次通过 UI 控件实例获取到设置的这些值,因为无法拿到 Composable UI 控件的实例。
无状态不是一个功能或者优点,无状态是 Compose 在实现声明式 UI 控件过程中,所自带的特点。
Composables should be relatively Stateless — meaning their display state should be driven by arguments passed into the Composable function itself.
如果无法通过 Composable UI 控件获取到其对应的属性,那么,如果在实际开发过程中,就是需要获取某个 Composable UI 控件所使用的值的话,那又该如何实现呢?
上面所说的状态,其实是指的某个控件的内部状态,而如果 Composable UI 控件内部是无状态的,所有的状态(带来控件改变的参数)都是通过外部传递进来的,那么我们就只需要将外部状态,也就是控件外部的值在两个 Composable UI 控件之间进行共享,就相当于是一个 Composable UI 控件获取到了另外一个 Composable UI 控件的状态(值)了,只不过这里的状态是外部状态,而非传统 View System 中,状态是在控件的内部存储,并通过控件提供的方法来进行访问的。
4.3 State hoisting(状态提升)
State hoisting 的概念主要说的是将一个 stateful 的 composable 通过将其 state 对象向上转移来将其转换为 stateless 状态。
Stateful composable 转换为 Stateless composable 的方法
一个 State 对象需要使用 2 个函数参数来进行替换:
value: T:由原 state 对象所持有并需要被显示的值。onValueChange: (T) -> Unit:由原 stateful composable 中会改变原 state 状态变化的代码,以回调方式将改变后的值,同步到持有 state 的 composable 去更新。如果改变状态的回调函数较多,这里也可以接收一个带多个函数的接口作为参数。
Stateful composable:
@Composable
fun HelloContent()
Column(modifier = Modifier.padding(16.dp))
var name by remember mutableStateOf("")
if (name.isNotEmpty())
Text(
text = "Hello, $name!",
modifier = Modifier.padding(bottom = 8.dp),
style = MaterialTheme.typography.h5
)
OutlinedTextField(
value = name,
onValueChange = name = it ,
label = Text("Name")
)
Stateless composable:
@Composable
fun HelloScreen()
var name by rememberSaveable mutableStateOf("")
HelloContent(name = name, onNameChange = name = it )
@Composable
fun HelloContent(name: String, onNameChange: (String) -> Unit)
Column(modifier = Modifier.padding(16.dp))
Text(
text = "Hello, $name",
modifier = Modifier.padding(bottom = 8.dp),
style = MaterialTheme.typography.h5
)
OutlinedTextField(
value = name,
onValueChange = onNameChange,
label = Text("Name")
)
State hoisting(状态提升)的好处
- 唯一性。当多个 composable 都需要持有同一个 state 对象时,将这个 state 提升到共同最近一级的父类,可以减少维护的成本及降低出现 bug 的概率。
- 封装性。仅持有 state 对象的 composable 才需要维护其状态。
- 共享性。多个 composable 可以共享同一个 state 实例。
- 可拦截性。在修改 state 对象前,可以对事件进行忽略或者修改。
- 解藕性。将 composable 状态与 composable 本身进行解藕,增加了灵活性、可重用性和可测试性。
State hoisting(状态提升)原理 - 单向数据流
通过将 state 状态提升后,持有 state 状态的 composable 与 stateless composable 之间的关系就变成了单向数据流,即 stateless composable 触发了事件后向上传递给 stateful composable 对象,stateful composable 接收到 Event 事件后,改变其持有的 state 状态对象,并将 state 状态对象所持有的值向下传递个 stateless composable 来完成 UI 上的展示。

State Hoisting(状态提升)原则
- 读取 state 最低层级父类。state 状态对象应该被提升到离所有使用(读取)这个 state 状态对象最近的父类上。
- 修改 state 最高层级。state 状态对象应该被提升到可能会修改此 state 的最高一级的 composable。
- 合并 state 对象。如果两个 state 状态对象维护的是同一个 Event 事件的话。应该将两个 state 合并为同一个。
4.4 非 Composable 可观察者对象转换成 State 的方法
- LiveData
- Flow
- RxJava
上面 3 个常见的可观察者对象都可以通过 xxx.observeAsState 来将其转化为 state 对象。
4.5 Event 的类型
- 用户主动触发有事件,主要是由人与应用的交互中产生的,如:点击事件、触摸事件等等。
- 被动触发的事件,如:登录信息 token 过期后触发的事件。
4.6 State 状态类型
- 界面元素的状态,即:界面元素的展示状态。如:Snackbar 的 SnackbarHoststate 用来表示其本身显示或者隐藏的状态。
val snackbarHostState = remember SnackbarHostState()
val result = snackbarHostState.showSnackbar(
message = "Snackbar # $index",
actionLabel = "Action on $index"
)
when (result)
SnackbarResult.ActionPerformed ->
/* action has been performed */
SnackbarResult.Dismissed ->
/* dismissed, no action needed */
- 业务逻辑的状态。比如:CartUiState 能同时包含 CartItem 内容、加载失败的内容以及加载中需要显示的内容等。
// 业务逻辑状态对象
data class ExampleUiState(
dataToDisplayOnScreen: List<Example> = emptyList(),
userMessages: List<Message> = emptyList(),
loading: Boolean = false
)
// 如何使用 viewModel 管理业务逻辑状态
class ExampleViewModel(
private val repository: MyRepository,
private val savedState: SavedStateHandle
) : ViewModel()
var uiState by mutableStateOf<ExampleUiState>(...)
private set
// Business logic
fun somethingRelatedToBusinessLogic() ...
// 如何在 Composable 中应用业务逻辑状态对象
@Composable
fun ExampleScreen(viewModel: ExampleViewModel = viewModel())
val uiState = viewModel.uiState
...
Button(onClick = viewModel.somethingRelatedToBusinessLogic() )
Text("Do something")
4.7 在 Compose 中如何存储 State
如果在 composable function 中直接创建 state 并将其绑定到 composable 控件的话,会存在一个问题:每次 recompositon 都会导致 state 被新建并将默认值绑定到对应 composable 控件来展示。这显然达不到我们想要的效果。
remember
remember 也是一个 @composable 对象,它的作用是在 composable 中保存单个对象到内存中。
保存时机:默认是当 composable function 初次 composition 的时候。同时会在每一次的 composition 将保存的值进行返回(包括 initial composition)。
移除时机:当调用 remember 的 composable 在 composition 过程中被移除的时候。
重建时机:当应用的配置发生改变(如:屏幕旋转)的时候,会导致 remember 所保存的对象被重建并重新保存。
多次保存:remember 支持传递一个或者多个 key 来控制 remember 是否需要重新执行保存操作。如果传递的 key 值中有一个值发生了变化都会导致 remember 再次执行保存的操作。
inline fun <T> remember(
key1: Any?,
key2: Any?,
key3: Any?,
calculation: @DisallowComposableCalls () -> T
): T
rememberSaveable
rememberSaveable 的作用也是保存对象值,只要能被 bundle 保存的值,都可以使用 rememberSaveable 来保存。与 remember 不同的是,rememberSaveable 是将数据保存到 bundle 中并序列化到本地进行持久化存储,所以,当 activity 或者 process 销毁并重建了之后,也是可以获取到之前保存了的对象值。
4.8 持久化存储非 Parcelizable 对象的方式
- MapSaver
data class City(val name: String, val country: String)
val CitySaver = run
val nameKey = "Name"
val countryKey = "Country"
mapSaver(
save = mapOf(nameKey to it.name, countryKey to it.country) ,
restore = City(it[nameKey] as String, it[countryKey] as String)
)
@Composable
fun CityScreen()
var selectedCity = rememberSaveable(stateSaver = CitySaver)
mutableStateOf(City("Madrid", "Spain"))
- 为对象中的每个值设置一个 key
- 提供 save 和 restore 方法
本质上就是将对象中的每个值都使用 key-value 的方式存储,并在获取的时候,将 key-value 值重新组织成相应的对象进行返回。mapSaver 同样也是存储在 bundle 中。
- ListSaver
data class City(val name: String, val country: String)
val CitySaver = listSaver<City, Any>(
save = listOf(it.name, it.country) ,
restore = City(it[0] as String, it[1] as String)
)
@Composable
fun CityScreen()
var selectedCity = rememberSaveable(stateSaver = CitySaver)
mutableStateOf(City("Madrid", "Spain"))
listSaver 是针对 mapSaver 的简化,直接以 list 的下标作为对象中值的 key 来存储数据;并通过下标取出对象相应属性的值来完成对象的组装工作。最终数据同样是存储在 bundle 中。
4.9 正确声明 State 的三种方式
- val mutableState = remember mutableStateOf(default)
- var value by remember mutableStateOf(default)
- val (value, setValue) = remember mutableStateOf(default)
4.10 如何管理 state
State Holders
当业务逻辑越来越复杂,使用的 state 状态对象越来越多的时候,state 状态对象及其业务逻辑的的维护成本越来越高。此时,可以使用一个或多个单独的 state holder 对象来统一管理这些 state 状态对象及其业务逻辑。
State Holder 例子:
// 通过 StateHolder 来管理 UI 逻辑及 State 状态对象
class MyAppState(
val scaffoldState: ScaffoldState,
val navController: NavHostController,
private val resources: Resources,
/* ... */
)
val bottomBarTabs = /* State */
// Logic to decide when to show the bottom bar
val shouldShowBottomBar: Boolean
get() = /* ... */
// Navigation logic, which is a type of UI logic
fun navigateToBottomBarRoute(route: String) /* ... */
// Show snackbar using Resources
fun showSnackbar(message: String) /* ... */
@Composable
fun rememberMyAppState(
scaffoldState: ScaffoldState = rememberScaffoldState(),
navController: NavHostController = rememberNavController(),
resources: Resources = LocalContext.current.resources,
/* ... */
) = remember(scaffoldState, navController, resources, /* ... */)
MyAppState(scaffoldState, navController, resources, /* ... */)
// 使用 StateHodler 对象
@Composable
fun MyApp()
MyTheme
val myAppState = rememberMyAppState()
Scaffold(
scaffoldState = myAppState.scaffoldState,
bottomBar =
if (myAppState.shouldShowBottomBar)
BottomBar(
tabs = myAppState.bottomBarTabs,
navigateToRoute =
myAppState.navigateToBottomBarRoute(it)
)
)
NavHost(navController = myAppState.navController, "initial") /* ... */
管理 State 的几种方式
- Composable 管理。当 composable UI 较简单,state 状态对象不多时, 可以直接放在 composable 中进行管理。
- State Holder 管理。当 composable UI 较复杂时,可以单独创建一个 state holder 来管理其 state 状态对象及其逻辑。
- Viewmodel 管理。可以直接使用 ViewModel 来管理其 state 状态对象。
ViewModel 相比于 StateHolder 的好处
- ViewModel 不受屏幕配置变化的影响。
- ViewModel 与 Navigation 集成,当页面位于回退栈中时,Navigation 会缓存 ViewModel,这样做的好处是:可以在返回到当前页面时,立即显示之前加载过的数据。而 StateHolder 由于屏幕旋转等会导致 state 对象的重建而丢失之前的数据。同时,当页面从返回栈退出时,ViewModel 会自动被清除,而对于 StateHodler 来说,state 状态会被一直保存。
- ViewModel 与一些其它库集成(如:LiveData、Hilt),扩展性更强。
ViewModel 与 StateHolder 协同工作
虽然 ViewModel 相比于 StateHodler 来说,有诸多好处,但两者的定位还是有一定的差距。
- StateHodler 主要是用于管理 UI 逻辑及界面元素的状态。
- ViewModel 主要用于处理业务逻辑及返回待展示的数据。
总体来说,在管理 state 状态对象的时候,两者都能胜任,而在处理 UI 逻辑时,StateHodler 更加适合;而在处理业务逻辑时,ViewModel 更加适合。
private class ExampleState(
val lazyListState: LazyListState,
private val resources: Resources,
private val expandedItems: List<Item> = emptyList()
) ...
@Composable
private fun rememberExampleState(...) ...
@Composable
fun ExampleScreen(viewModel: ExampleViewModel = viewModel())
// ViewModel 处理业务逻辑状态
val uiState = viewModel.uiState
// StateHodler 处理界面元素状态
val exampleState = rememberExampleState()
LazyColumn(state = exampleState.lazyListState)
items(uiState.dataToDisplayOnScreen) item ->
if (exampleState.isExpandedItem(item)
...
...
State 与 Reomposition 的关系
当 UI 完成 initial composition 的加载后,Compose 也完成了对 state 状态的追踪。接下来,UI 的 recompostion(重新组合) 通常是通过 state 的改变成触发的。当对应的 state 发生变化后,会触发引用了发生改变 state 状态对象的 composable 及其被直接或间接调用的子 composable 的重新执行。当然,由于 Compose 对这种刷新做了优化,只会对那些输入发生改变的 composable 进行更新。
如何理解单向数据流(undirectional data flow)
单向数据流描述的是事件与状态(数据)的一种逻辑关系,即事件触发状态的改变,状态改变后,触发 UI 的更新,整个过程是单向的。
5. Composable 的生命周期
Composable 的生命周期与 Compose 的 composition 绑定在了一起。主要分为三个部分:
- 进入 composition,也就是当前 composable 得到了 Compose 的执行;
- Recompose 0 到多次,composable 在进入 composition 后,又被重新执行了 0 到多次;
- 退出 composition,composable 在 Compose 进行 composition 过程中,没有得到执行(非 composable 由于其状态未发生变化而跳过)。
当然,这个 composable 的生命周期并没有那么严格的执行顺序,通常会多次进入 composition 后,运行 0 到多次后,又退出 composition。
5.1 Composable 实例及唯一性确认
每一个 composable 在初次被调用的时候会生成一个 composable 实例,同一个 composable 被不同的地方调用,会生成多个实例。也就是同一个 composable 在输入(参数)不变的情况下,是否会创建新的实例是以调用点来判断的。如果同一 composable 在同一调用点(如:for 循环创建 list item 对象)被调用多次,则以执行顺序来区分不同的 composable 实例(默认情况下会将同一调用点不同的执行顺序与当前 composable 进行关联并唯一的标识当前 composable 实例)。
调用点(源代码调用处)所对应的 composable 已经被创建后,默认情况下会将同一调用点不同的执行顺序与当前 composable 进行关联并唯一的标识当前 composable 实例。重复调用,如果其输入没有变化的话,不会重新去创建,而会重用之前创建的实例;如果输入(参数)发生变化,则会重新执行相应的 composable function,并创建新的 composable 实例。
@Composable
fun MoviesScreen(movies: List<Movie>)
Column
for (movie in movies)
// 同一调用点多次调用同一 Composable 对象,以执行顺序来区分不同的 Composalbe 实例。
MovieOverview(movie)
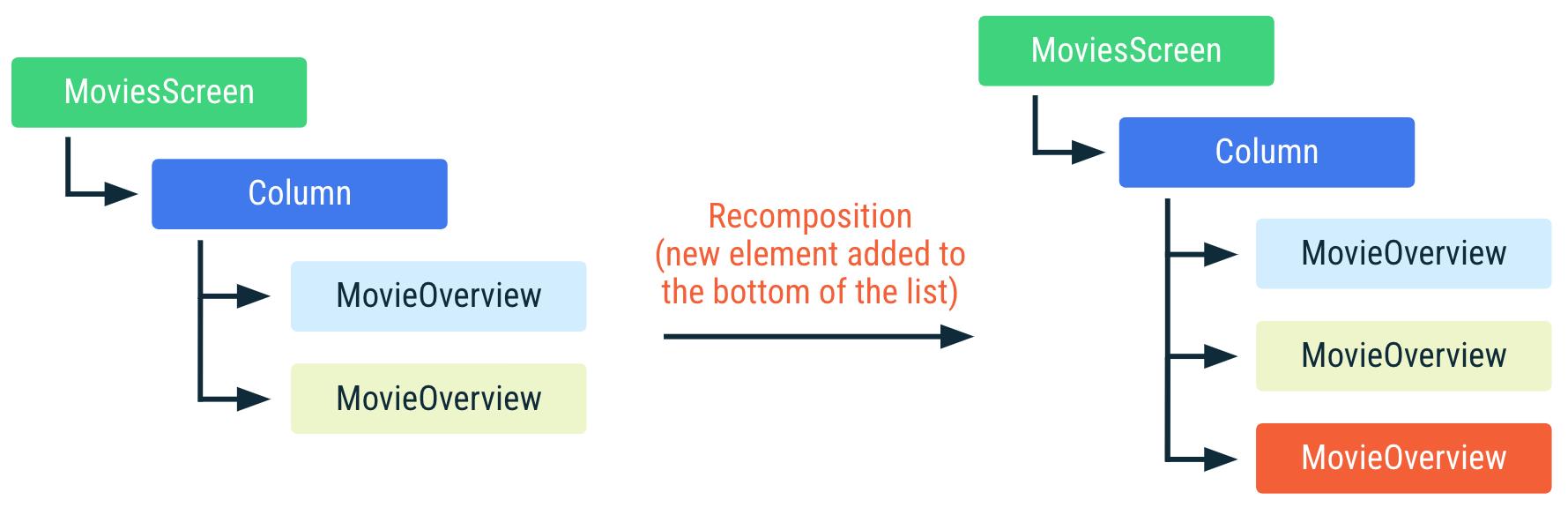
5.2 按执行顺序区分不同实例的几种情况
- 列表队尾添加新的 Composable 实例

由于 recomposition 之前已经创建的 composable 实例的执行顺序与 recomposition 时的执行顺序及输入都未发生变化,所以,recomposition 之前就已经创建的 composable 对象会被 recomposition 重用。
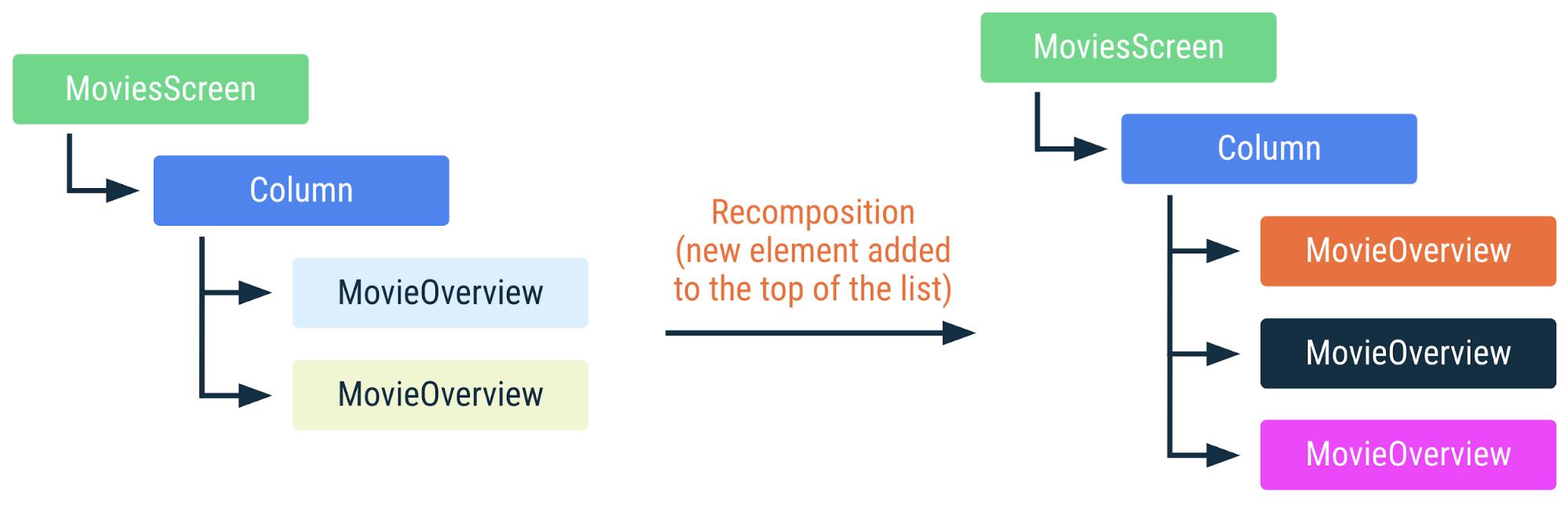
- 列表队头添加新的 Composable 实例

由于 recomposition 之前已经创建的 composable 实例的执行顺序已经与 recomposition 时的执行顺序不同,所以,recomposition 会为对应的 composable 创建新的实例,而不会重用 recomposition 之前已经创建好的实例。
- 列表队中添加新的 Composable 实例
插入点之上的 composable 实例在 recomposition 过程中会被重用;插入点之后的 composable 实例都会被重新创建。
5.3 Compose 默认根据什么规则来跳过 Recomposition,如何是用关键字(如:key @state)来避免不必要的 Recomposition
默认情况下,当 composable 的输入是稳定的类型且没有改变时,recomposition 会跳过这些输入稳定且没有改变的 composable。
这里的稳定类型说的是输入类型对象本身是否是稳定类型,这个是前提,如果不是稳定类型,就算对象本身没有变化,也会被重建,而不会复用之前的 composable。
Stable 类型需要满足的条件
- 对于相同的两个对象实例,其 equals 必须相等
- 如果一个类型中的公共属性发生了改变,composation 的时候需要被通知
- 所有公共属性的类型都必须是稳定的
默认被认为是 Stable 的类型
- 基础数据类型
- 字符串类型
- 所有的 lambda 类型
- 被 State 状态对象所持有的值
为什么是这些类型?
因为这些类型都是 immutable(不可变)的类型,这些类型本身是不可能发生改变的。如果发生了改变,那都是不同的对象了,Compose 能识别这种变化而触发 recomposition 的更新。
State 状态对象的实例是 MutableState,它虽然是一个 mutable 可变类型,但是由于其所持有的属性 value 在发生变化后,会通知给 composition 进行相应的更新,所以,state 状态对象,也是稳定的。
State 类型对象是否改变的默认认定方式
当作为参数传递给 composable 的所有类型都是 stable 时,Compose 会使用 equals 来对各参数进行比对,如果都相等,则认为数据没有发生变化,会跳过当次的 composition。
使用 @Stable 注解将非 Stable 类型对象改为 Stable 类型
如果手动为某个类或接口使用 @Stable 修饰后,其所有对象或实现都会
以上是关于Jetpack Compose 基础介绍的主要内容,如果未能解决你的问题,请参考以下文章