JS基础 运算符
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS基础 运算符相关的知识,希望对你有一定的参考价值。
阅读目录
赋值运算符
使用 = 进行变量赋值
let url = 'https://wgchen.blog.csdn.net';
算术运算符
包括以下几种算术运算符。
| 运算符 | 说明 |
|---|---|
| * | 乘法 |
| / | 除法 |
| + | 加法 |
| - | 减法 |
| % | 取余数 |
let a = 5,b = 3;
console.log(a * b); //15
console.log(a % b); //2
复合运算符
可以使用 =、/=、+=、-=、%= 简写算术运算。即 n*=2等同于n=n*2。
let n = 2;
n *= 2;
console.log(n);

对变量加减相应数值。
let n = 2;
n += 3;
console.log(n); //5
n -= 5;
console.log(n); //0

n+=3 是 n=n+3 的简写形式
一元运算符
前置操作
前置操作会在表达式最先执行。
let n = 1;
++n
console.log(n);
--n
console.log(n);

++n 就是 n=n+1 的简写形式。
let n = 2;
let f = 30 + ++n;
console.log(f);
使用后置操作符,++n 会在最先执行,所以f的结果是33。

后置操作
后置操作会在表达式最后执行。
let n = 1;
n++
console.log(n);

let n = 2;
let f = 30 + n++;
console.log(f);
使用后置操作符,n++ 会在最后执行,所以f的结果是32。

参与数学计算
let a = 1;
b = a++ + 2;
console.log(b); //3

比较运算符
| 运算符 | 说明 |
|---|---|
| > | 大于 |
| < | 小于 |
| >= | 大于或等于 |
| <= | 小于等于 |
| == | 强制类型转换比较 |
| === | 不强制类型转换比较 |
下面来体验不同类型的比较结果
let a = 1,b = 2,c = '1';
console.log(a < b); //true
console.log(a == b); //false
console.log(a == c); //true
console.log(a === c); //false
console.log(a == true); //true
console.log(a === true); //false
示例不允许年龄超过90岁
<input type="text" name="age" />
<span id="msg"></span>
<script>
let span = document.querySelector("#msg");
document
.querySelector('[name="age"]')
.addEventListener("keyup", function()
span.innerhtml = this.value >= 90 ? "年龄不能超过90岁" : "";
);
</script>

逻辑运算符
逻辑与
使用 && 符号表示逻辑与,指符号两端都为 true 时表达式结果为 true。
let a = true,b = true;
if (a && b)
console.log('表达式成立');

逻辑或
使用 || 符号表示逻辑或,指符号左右两端有一方为 true,表达式即成立。
let a = true,b = false;
if (a || b)
console.log('表达式成立');
逻辑非
使用 ! 符号表示逻辑非,即原来是 true 转变为 false,反之亦然。
let a = true,b = false;
if (a && !b)
console.log('表达式成立');
优先级
下列中因为 && 的优先级高,所以结果是 true。
console.log(true || false && false);
可以使用 () 来提高优先级
console.log((true || false) && false);
密码比对示例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
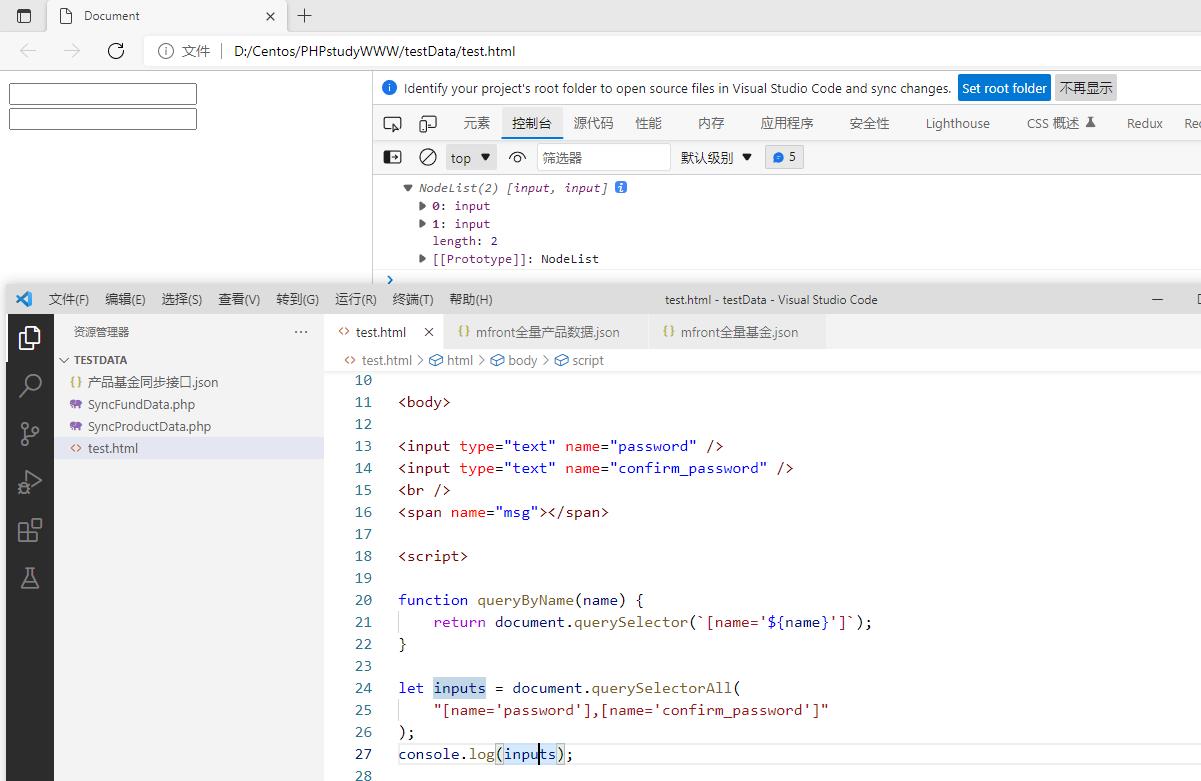
<input type="text" name="password" />
<input type="text" name="confirm_password" />
<br />
<span name="msg"></span>
<script>
function queryByName(name)
return document.querySelector(`[name='$name']`);
let inputs = document.querySelectorAll(
"[name='password'],[name='confirm_password']"
);
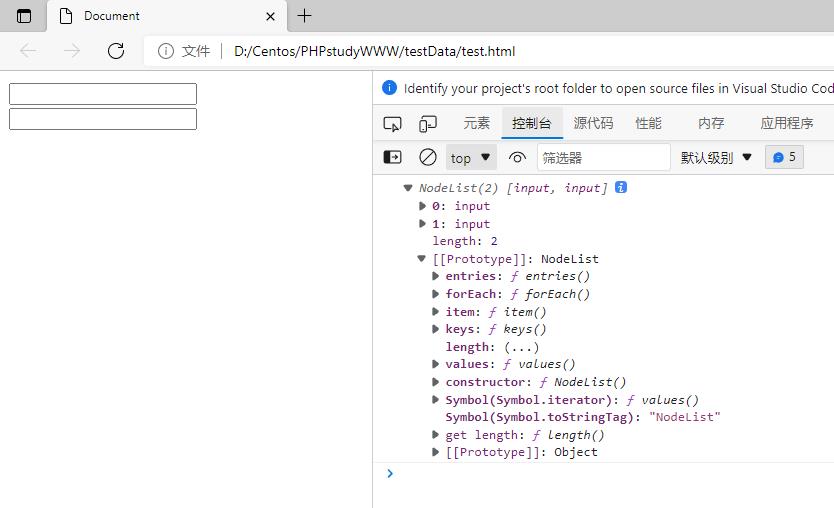
// console.log(inputs);
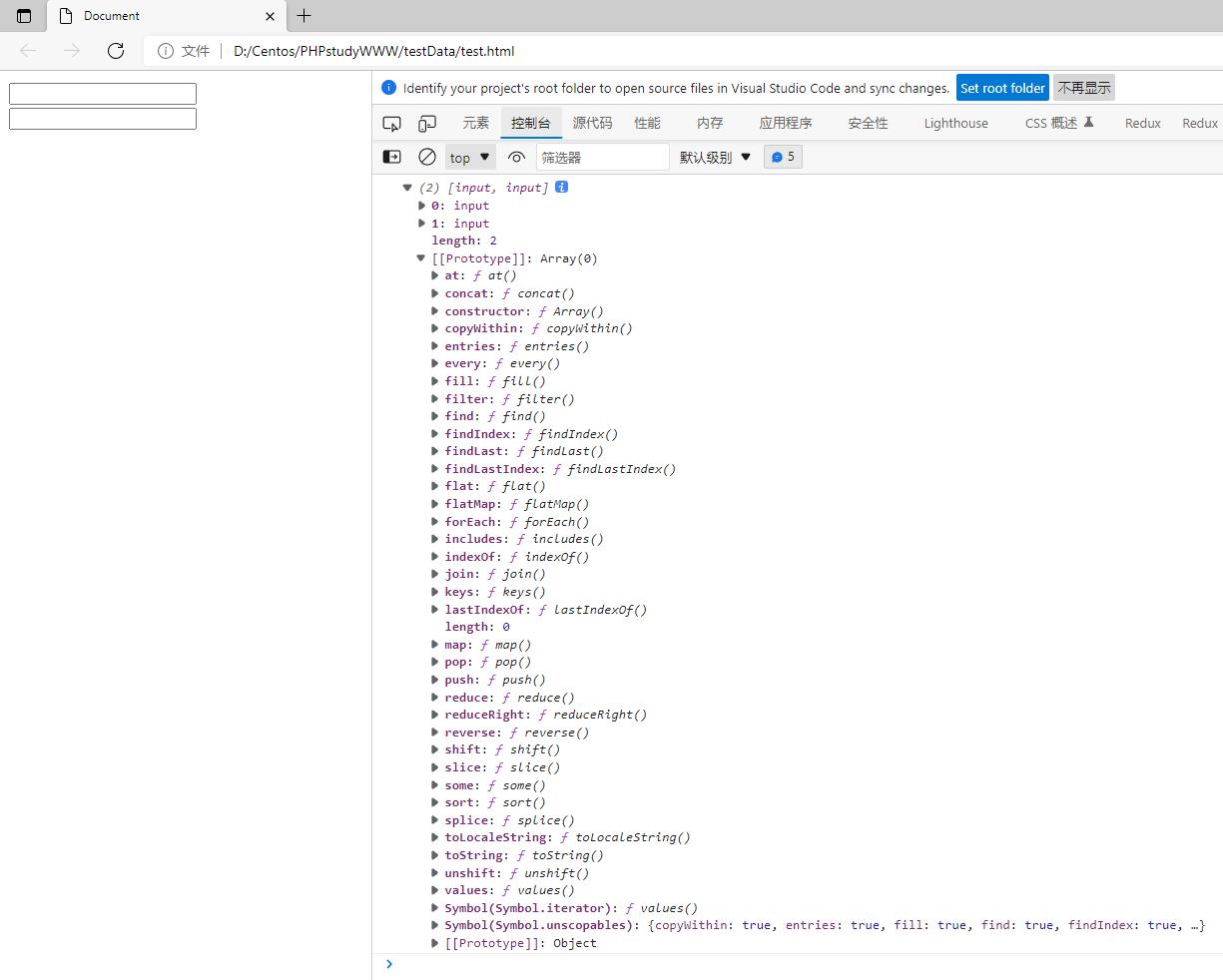
// console.log([...inputs]);
// [...inputs] 对象转数组
[...inputs].map(item =>
// console.log(item);
item.addEventListener("keyup", () =>
let msg = "";
if (
queryByName("password").value !=
queryByName("confirm_password").value ||
queryByName("password").value.length < 5
)
msg = "两次密码不一致或密码长度错误";
queryByName("msg").innerHTML = msg;
);
);
</script>
</body>
</html>
console.log(inputs);

console.log([...inputs]);

console.log(item);

HTML DOM querySelectorAll() 方法
定义与用法
querySelectorAll()返回文档中匹配指定 CSS 选择器的所有元素,返回 NodeList 对象。
NodeList 对象表示节点的集合。可以通过索引访问,索引值从 0 开始。
提示: 你可以使用 NodeList 对象的 length 属性来获取匹配选择器的元素属性,然后你可以遍历所有元素,从而获取你想要的信息。

语法
elementList = document.querySelectorAll(selectors);
elementList 是一个静态的 NodeList 类型的对象。
selectors 是一个由逗号连接的包含一个或多个 CSS 选择器的字符串。
querySelectorAll 与 querySelector 的区别
说明:
1. querySelectorAll 是找出所有匹配的节点后,返回对应的元素节点数组。
2. querySelector 是找到一个后立刻返回找到的第一个节点对象,如果没有则返回 null。
3. 返回的结果是静态的,之后对 document 结构的改变不会影响到之前取到的结果。
找出body标签下的第一个div
document.body.querySelectorAll("div")[0]
找出所有标签
document.querySelectorAll("*")
找出head下所有的标签
document.head.querySelectorAll("*")
找出所有class=box的标签
document.querySelectorAll(".box")
找出所有class=box的div标签
document.querySelectorAll("div.box")
找出所有id=lost的标签
document.querySelectorAll("#lost")
找出所有p标签并且id=lost的标签
document.querySelectorAll("p#lost")
找出所有name=qttc的标签
document.querySelectorAll("*[name=qttc]")
找出所有存在name属性的标签
document.querySelectorAll("*[name]")
找出所有class=hot并且存在name属性的p标签
document.querySelectorAll("p.hot[name]")
document.querySelectorAll("p[class=hot][name]")
javascript Array map() 方法
<p id="demo"></p>
<script>
var numbers = [4, 9, 16, 25];
(function myFunction()
x = document.getElementById("demo")
x.innerHTML = numbers.map(Math.sqrt);
)();
</script>
// 输出结果为: 2,3,4,5

定义和用法
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
语法
array.map(function(currentValue,index,arr), thisValue)
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
| ||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue,或者传入 null、undefined,那么回调函数的 this 为全局对象。 |
这里的 map不是“地图”的意思,而是指“映射”。[].map(); 基本用法跟 forEach方法类似:
array.map(callback,[ thisObject]);
callback 的参数也类似:
[].map(function(value, index, array)
// ...
);
map方法的作用不难理解,“映射”嘛,也就是原数组被“映射”成对应新数组。
下面这个例子是数值项求平方:
var data = [1, 2, 3, 4];
var arrayOfSquares = data.map(function (item)
return item * item;
);
alert(arrayOfSquares); // 1, 4, 9, 16
callback需要有return值,如果没有,就像下面这样:
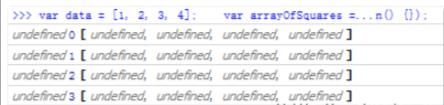
var data = [1, 2, 3, 4];
var arrayOfSquares = data.map(function() );
arrayOfSquares.forEach(console.log);
结果如下图,可以看到,数组所有项都被映射成了undefined:

在实际使用的时候,我们可以利用 map 方法方便获得对象数组中的特定属性值。
例如下面这个例子(之后的兼容demo也是该例子):
var users = [
name: "张含韵", "email": "zhang@email.com",
name: "江一燕", "email": "jiang@email.com",
name: "李小璐", "email": "li@email.com"
];
var emails = users.map(function (user) return user.email; );
console.log(emails.join(", ")); // zhang@email.com, jiang@email.com, li@email.com

JavaScript Math.sqrt() 方法
Math.sqrt()方法返回一个数的平方根。
如果传递的参数为负,则Math.sqrt()返回NaN。
因为sqrt()是Math的静态方法,所以您始终将其用作Math.sqrt(),而不是将其用作创建的Math对象的方法。
语法:
Math.sqrt(x)
Math.sqrt(9); // 3
Math.sqrt(64); // 8
Math.sqrt(2); // 1.414213562373095
Math.sqrt(1); // 1
Math.sqrt(0); // 0
Math.sqrt(-1); // NaN
JS中三个点(…)
三个点(…)真名叫扩展运算符,是在ES6中新增加的内容,它可以在函数调用/数组构造时,将数组表达式或者string在语法层面展开;还可以在构造字面量对象时将对象表达式按照key-value的方式展开。
字面量一般指 [1,2,3] 或者 name:‘chuichui’ 这种简洁的构造方式,
多层嵌套的数组和对象三个点就无能为力了。
说白了就是把衣服脱了,不管是大括号([])、花括号(),统统不在话下,全部脱掉脱掉!
// 数组
var number = [1,2,3,4,5,6]
console.log(...number) //1 2 3 4 5 6
//对象
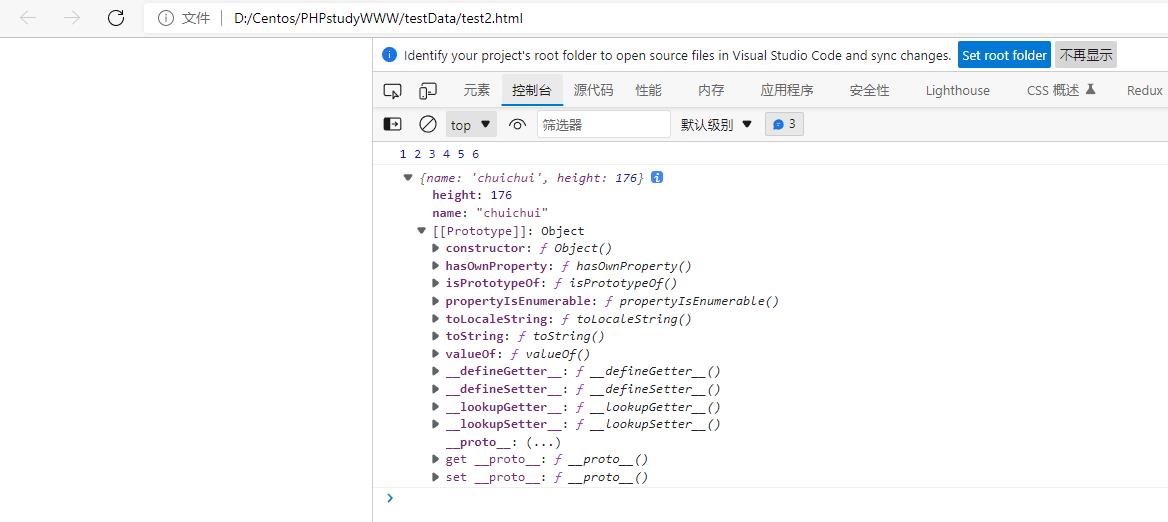
var man = name:'chuichui',height:176
console.log(...man)

作用
赋值用它
//数组的复制
var arr1 = ['hello']
var arr2 =[...arr1]
arr2 // ['hello']
//对象的复制
var obj1 = name:'chuichui'
var obj2 =...arr
ob12 // name:'chuichui'
合并用它
//数组的合并
var arr1 = ['hello']
var arr2 =['chuichui']
var mergeArr = [...arr1,...arr2]
mergeArr // ['hello','chuichui']
// 对象分合并
var obj1 = name:'chuichui'
var obj2 = height:176
var mergeObj = ...obj1,...obj2
mergeObj // name: "chuichui", height: 176
字符转数组用它
var arr1 = [...'hello']
arr1 // ["h", "e", "l", "l", "o"]
函数传参用它
可以和正常的函数相结合,灵活使用
function f(v,w,x,y,z)
var args = [2,3]
f(1,...args,4,...[5])
当我们想把数组中的元素迭代为函数参数时,用它!
function f(x,y,z)
var args = [1,2,3]
f(...args)
// 以前的方法
f.apply(null,args);
js 箭头函数
ES6标准新增了一种新的函数:Arrow Function(箭头函数)。
为什么叫Arrow Function?
因为它的定义用的就是一个箭头:
x => x * x
上面的箭头函数相当于:
function (x)
return x * x;
箭头函数相当于匿名函数,并且简化了函数定义。
箭头函数有两种格式:
一种像上面的,只包含一个表达式,连 ... 和return都省略掉了。
还有一种可以包含多条语句,这时候就不能省略 ... 和 return:
x =>
if (x > 0)
return x * x;
else
return - x * x;
如果参数不是一个,就需要用括号 () 括起来:
// 两个参数:
(x, y) => x * x + y * y
// 无参数:
() => 3.14
// 可变参数:
(x, y, ...rest) =>
var i, sum = x + y;
for (i=0; i<rest.length; i++)
sum += rest[i];
return sum;
如果要返回一个对象,就要注意,如果是单表达式,这么写的话会报错
// SyntaxError:
x => foo: x
因为和函数体的 ... 有语法冲突,所以要改为
// ok:
x => ( foo: x )
this
箭头函数看上去是匿名函数的一种简写,但实际上,箭头函数和匿名函数有个明显的区别:箭头函数内部的 this 是词法作用域,由上下文确定。
回顾前面的例子,由于JavaScript函数对 this 绑定的错误处理,下面的例子无法得到预期结果:
var obj =
birth: 1990,
getAge: function ()
var b = 以上是关于JS基础 运算符的主要内容,如果未能解决你的问题,请参考以下文章