vue2.0学习笔记之webpack-simple模板中的路由简单配置案例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0学习笔记之webpack-simple模板中的路由简单配置案例相关的知识,希望对你有一定的参考价值。
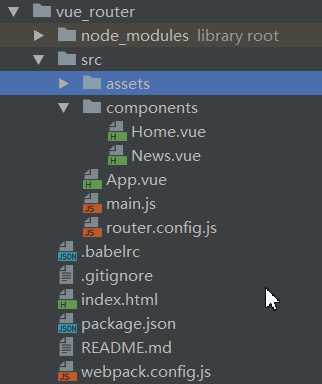
以下是完成后的目录结构


案例基础是已经用 webpack+vue-cli 创建了一个名为 vue_router的工程 , 并安装了vue-router
1. 定义组件
1.1 先在 src 目录下创建组件文件夹 components , 添加两个文件Home.vue 和 News.vue, 代码如下:
Home.vue (推荐首字母大写)
<template> <h3>主页</h3> </template>
News.vue
<template> <h3>新闻</h3> </template>
1.2 然后在 src 目录下创建配置路由的文件 router.config.js , 代码如下:
import Home from ‘./components/Home.vue‘ // 导入组件Home import News from ‘./components/News.vue‘ // 导入组件News // export default 的好处是再导入时模块可以随便命名 export default { routes:[ { path:‘/home‘,component:Home }, { path:‘/news‘,component:News }, { path:‘*‘,redirect:‘/home‘ } ] }
2. 引入、创建、挂载路由
在 main.js 中修改如下:
import Vue from ‘vue‘ import vueRouter from ‘vue-router‘ // 引入vue-router import App from ‘./App.vue‘ import routerConfig from ‘./router.config.js‘ // 导入路由配置 Vue.use(vueRouter); // 使用vueRouter const router = new vueRouter(routerConfig); // 定义vueRouter实例 new Vue({ router, // 挂载vueRouter el: ‘#app‘, render: h => h(App) })
以上是关于vue2.0学习笔记之webpack-simple模板中的路由简单配置案例的主要内容,如果未能解决你的问题,请参考以下文章