VUE项目实战31权限管理-实现权限列表
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战31权限管理-实现权限列表相关的知识,希望对你有一定的参考价值。
接上篇《30.实现删除用户功能》
上个阶段我们完成了用户管理模块的所有功能,本篇我们来开始开发权限管理的模块。
一、创新新的git分支
因为我们要开发的是新的模块,按照模块协作开发的原则,我们需要创建一个开发权限管理的专用分支,待权限管理开发全部完毕后,将分支合并到主分支上。
首先在开vscode,在控制台输入“git branch”查看我们所在的分支(可以看到是在master主分支上),然后我们使用“git checkout -b rights”创建一个名为“right”的分支,可以看到自动切换到了新的分支上:
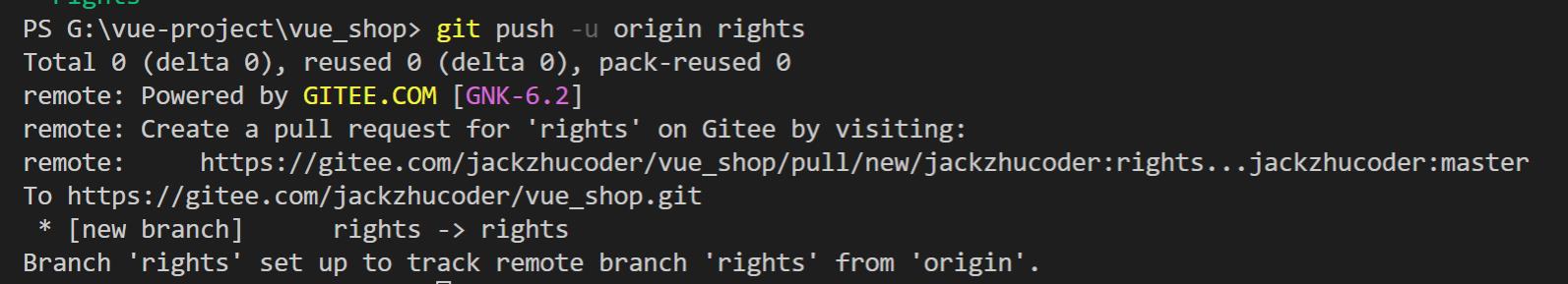
然后我们将本地的分支推送到云端:
然后我们前往gitee云端,可以看到新增了一个分支:
二、创建组件并定义路由规则
我们在components下创建一个名为“power”的文件夹,之后所有与权限管理有关的模块代码,我们都创建在该文件夹下。然后在power下创建一个“Rights.vue”文件:
然后在“Rights.vue”文件中编写基本代码结构:
<template>
<div>
<h3>权限列表组件页面</h3>
</div>
</template>
<script>
export default
</script>
<style scoped>
</style>然后我们在“router/index.js”下引入Rights组件,并在路由规则中定义路由规则:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/Login.vue' //引用Login组件
import Home from '../components/Home.vue'
import Welcome from '../components/Welcome.vue'
import Users from '../components/user/Users.vue'
import Rights from '../components/power/Rights.vue'
Vue.use(VueRouter)
const routes = []
const router = new VueRouter(
routes: [
path: '/', redirect: '/login' ,
path: '/login', component: Login , //定义访问页面的路由地址
path: '/home',
component: Home,
redirect: '/welcome',
children: [
path:'/welcome',component:Welcome,
path:'/users',component:Users,
path:'/rights',component:Rights
]
]
)
//挂载路由导航守卫
//to是我们跳转的路径,from是来自的路径,next为放行函数
router.beforeEach((to,from,next)=>
//如果用户访问登录页,直接放行
if(to.path ==="/login") return next();
//从sessionStorage中获取到保存的token值
const tokenStr = window.sessionStorage.getItem("token");
//没有token,强制跳转到登录页面
if(!tokenStr) return next("/login");
next();//有token,直接放行
)
export default router然后我们刷新页面,点击权限管理菜单,就被路由到刚刚创建的组件上了:
三、绘制权限列表基本布局
最终效果图大致如下:
在卡片视图中,放置了一个table表格,用来展示所有的权限列表。
我们先把左上角的面包屑导航和卡片视图做出来。
首先我们将在用户管理的面包屑导航直接拷贝过来修改,然后再通过“el-card”创建一个卡片视图区域:
<template>
<div>
<!-- 面包屑导航 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to=" path: '/home' ">首页</el-breadcrumb-item>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
<el-breadcrumb-item>权限列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图 -->
<el-card> 123</el-card>
</div>
</template>
<script>
export default
</script>
<style scoped>
</style>效果:
四、获取权限列表数据
下面是获取权限数据的API文档:
●响应数据 type=list
"data": [
"id": 101,
"authName": "商品管理",
"level": "0",
"pid": 0,
"path": null
,
"id": 102,
"authName": "订单管理",
"level": "0",
"pid": 0,
"path": null
],
"meta":
"msg": "获取权限列表成功",
"status": 200
●响应数据 type=tree
data: [
id: 101,
authName: '商品管理',
path: null,
pid: 0,
children: [
id: 104,
authName: '商品列表',
path: null,
pid: 101,
children: [
id: 105,
authName: '添加商品',
path: null,
pid: '104,101'
]
]
],
meta:
msg: '获取权限列表成功',
status: 200
我们可以看到可以获取到的结构有两种,一种是list,一种是tree。目前我们只需要获取顶级的list列表。
因此我们在Rights.vue中的方法区,新建一个名为“rightsList”的列表对象,用来承载权限管理信息数组。然后在生命周期函数“created()”中(即页面加载时)执行获取用户列表数据的方法:
<script>
export default
date()
return
//权限列表
rightsList: []
,
created()
//获取所有的权限信息
this.getRightsList();
,
methods:
//获取权限列表
getRightsList()
</script>这里我们定义了一个名为“getRightsList”的方法,我们在该方法中编写获取用户列表的代码:
//获取权限列表
async getRightsList()
const data:res = await this.$http.get('rights/list');
if(res.meta.status!==200)
return this.$message,error("获取权限列表失败!");
this.rightsList = res.data;
然后我们需要将拿到的数据,渲染到table上,我们在上面的卡片视图区域编写table表格:
<template>
<div>
<!-- 面包屑导航 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to=" path: '/home' ">首页</el-breadcrumb-item>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
<el-breadcrumb-item>权限列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图 -->
<el-card>
<el-table>
<el-table-column type="index"></el-table-column>
<el-table-column label="权限名称" prop="authName"></el-table-column>
<el-table-column label="路径" prop="path"></el-table-column>
<el-table-column label="权限等级" prop="level"></el-table-column>
</el-table>
</el-card>
</div>
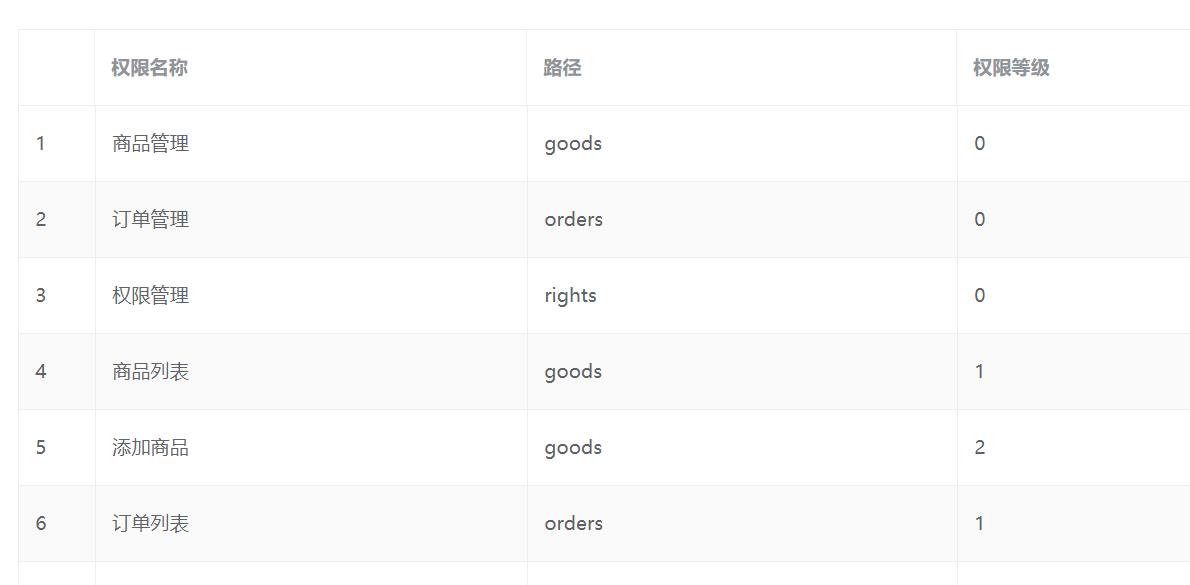
</template>刷新页面,我们可以看到数据已经出来:
然后我们来美化一下表格,首先为所有的表格添加边框,然后设置斑马变色,就是给el-table加一个border和stripe属性:
<el-table :data="rightsList" border stripe>效果:
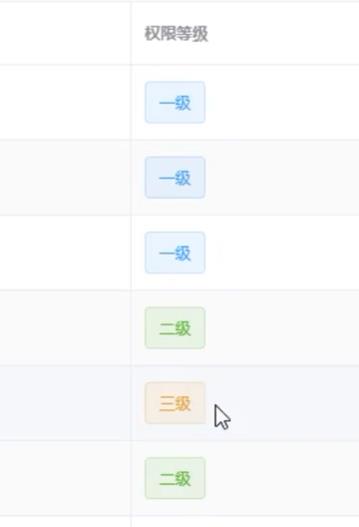
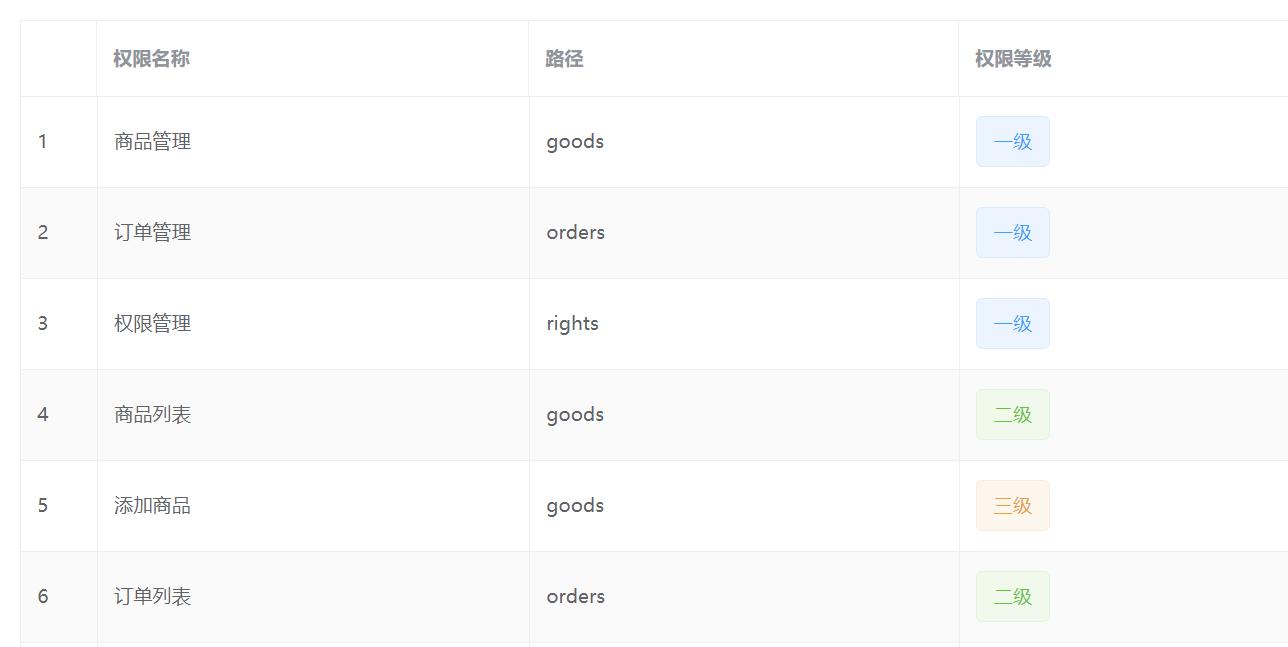
然后我们美化一下权限等级列(目前都是0/1/2三个数字),我们将等级修改为带颜色的区域块,如下:
此时我们需要使用Element-UI的Tag标签:
我们在element.js中注册Tag组件:
import Vue from 'vue'
import Button, Form, FormItem, Input, Message, Container,
Header, Aside, Main, Menu, Submenu, MenuItem, MenuItemGroup,
Breadcrumb,BreadcrumbItem,Card,Row,Col,Table,TableColumn,Switch,
Tooltip,Pagination,Dialog,MessageBox,Tag from 'element-ui'
Vue.use(Button);Vue.use(Form);Vue.use(FormItem);Vue.use(Input);
Vue.use(Container);Vue.use(Header);Vue.use(Aside);Vue.use(Main);
Vue.use(Menu);Vue.use(Submenu);Vue.use(MenuItem);Vue.use(MenuItemGroup);
Vue.use(Breadcrumb);Vue.use(BreadcrumbItem);Vue.use(Card);Vue.use(Row);
Vue.use(Col);Vue.use(Table);Vue.use(TableColumn);Vue.use(Switch);Vue.use(Tooltip);
Vue.use(Pagination);Vue.use(Dialog);Vue.use(Tag);
Vue.prototype.$message = Message
Vue.prototype.$confirm = MessageBox.confirm然后在table中的权限等级列表,使用作用域插槽,定义不同的数据显示不同的效果:
<!-- 卡片视图 -->
<el-card>
<el-table :data="rightsList" border stripe>
<el-table-column type="index"></el-table-column>
<el-table-column label="权限名称" prop="authName"></el-table-column>
<el-table-column label="路径" prop="path"></el-table-column>
<el-table-column label="权限等级" prop="level">
<template slot-scope="scope">
<el-tag v-if="scope.row.level === '0'">一级</el-tag>
<el-tag v-else-if="scope.row.level === '1'" type="success">二级</el-tag>
<el-tag v-else type="warning">三级</el-tag>
</template>
</el-table-column>
</el-table>
</el-card>效果:
至此,我们的权限列表功能编写完毕。
下一篇我们来介绍用户、角色和权限三者的关系。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/u013517797/article/details/122521428
以上是关于VUE项目实战31权限管理-实现权限列表的主要内容,如果未能解决你的问题,请参考以下文章