学习 Bootstrap 5 之Colunms
Posted _DiMinisH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习 Bootstrap 5 之Colunms相关的知识,希望对你有一定的参考价值。
学习 Bootstrap 5 之 列
- 列 (Columns)
- 1. 列在垂直方向的对齐方式 (整行都发生变化)
- 2. 列在垂直方向的对齐方式 (指定列发生变化)
- 3. 列在水平方向的对齐方式 (整行中的列发生变化)
- 4. 列的对齐方式总结
- 5. 列分隔 class = "w-100"
- 6. 列换行 (Column wrapping)
- 7. 列重组 (Reordering)
- 8. 偏移 offset-N
列 (Columns)
1. 列在垂直方向的对齐方式 (整行都发生变化)
用于行的高度大于行中每一个元素的高度情况, 之前的例子都是行列一样高的
注意: 这些类是使用在行中, 使用后整行的都会发生变化
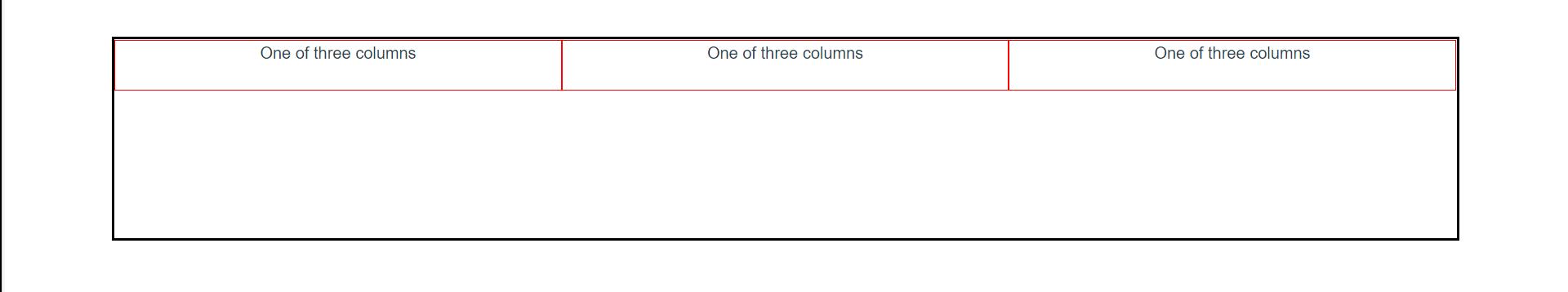
(1). 居顶 class = “row align-items-start” (默认)

<div class="container">
<div class="row align-items-start" style = "border:3px solid black; height:200px">
<div class="col" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col" style = "border:1px solid red; height:50px;">
One of three columns
</div>
</div>
</div>
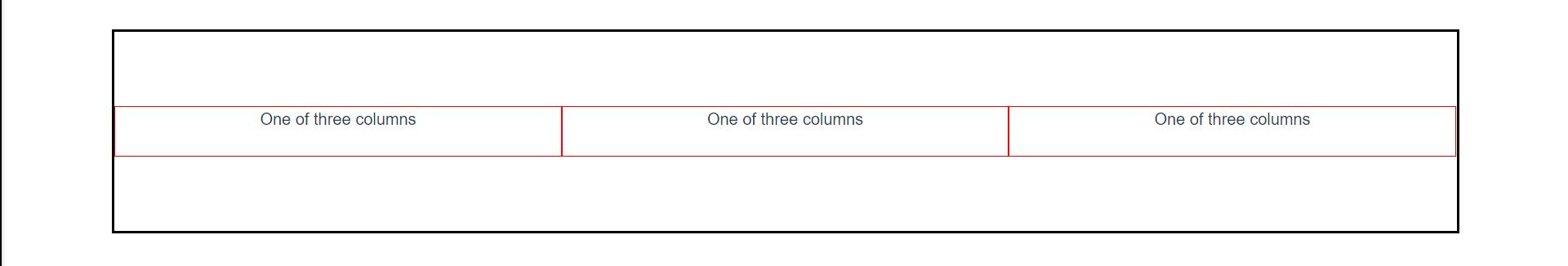
(2). 居中 class = “row align-items-center”

<div class="container">
<div class="row align-items-center" style = "border:3px solid black; height:200px">
<div class="col" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col" style = "border:1px solid red; height:50px;">
One of three columns
</div>
</div>
</div>
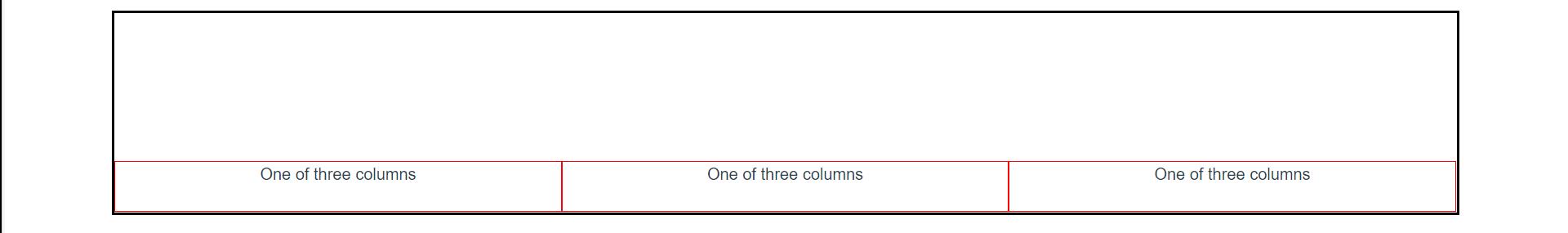
(3). 居低 class = “row align-items-end”

<div class="container">
<div class="row align-items-end" style = "border:3px solid black; height:200px">
<div class="col" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col" style = "border:1px solid red; height:50px;">
One of three columns
</div>
</div>
</div>
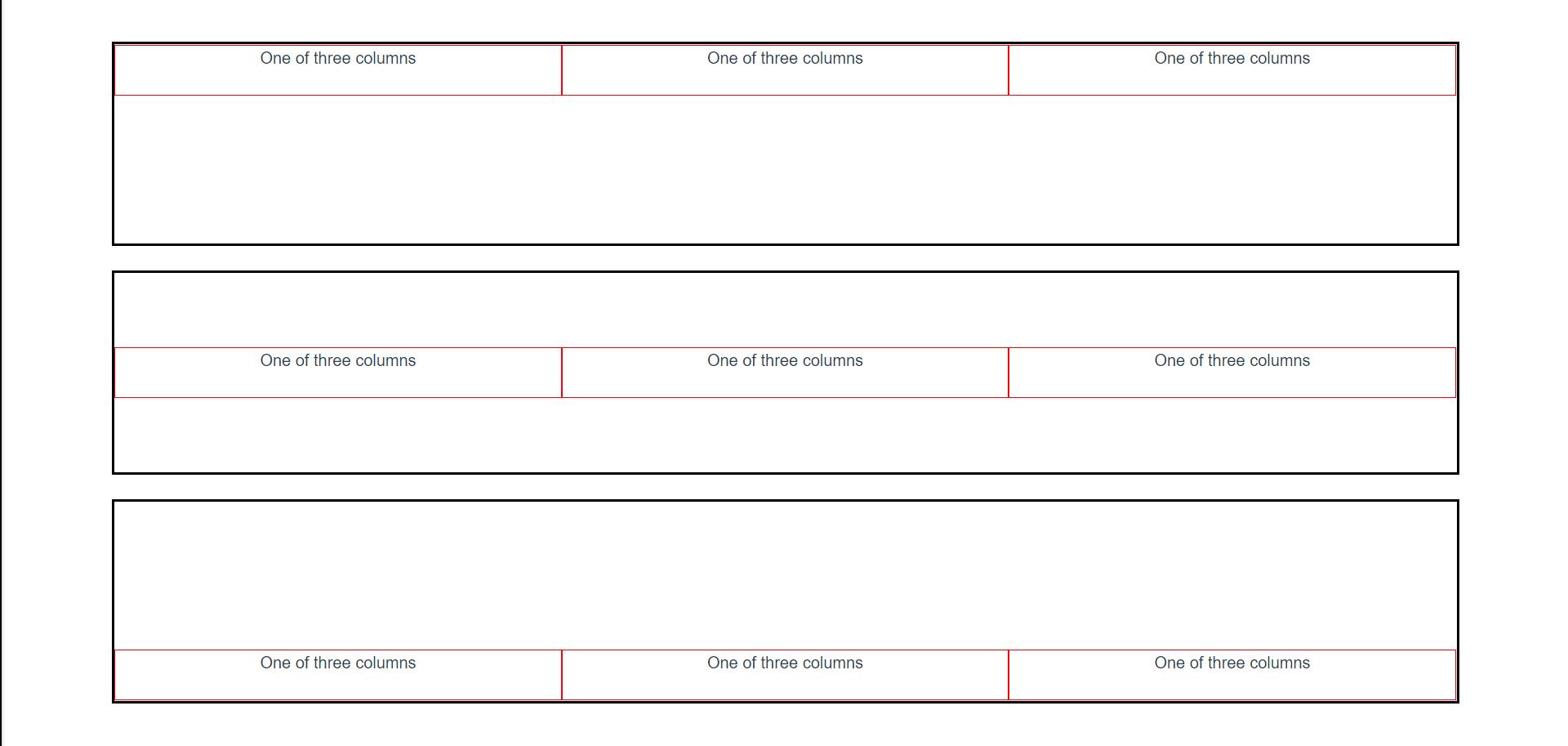
(4). 三种对齐方式的比较

<div class="container">
<div class="row align-items-start" style = "border:3px solid black; height:200px">
<div class="col" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col" style = "border:1px solid red; height:50px;">
One of three columns
</div>
</div>
<br />
<div class="row align-items-center" style = "border:3px solid black; height:200px">
<div class="col" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col" style = "border:1px solid red; height:50px;">
One of three columns
</div>
</div>
<br />
<div class="row align-items-end" style = "border:3px solid black; height:200px">
<div class="col" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col" style = "border:1px solid red; height:50px;">
One of three columns
</div>
</div>
</div>
2. 列在垂直方向的对齐方式 (指定列发生变化)
用于行的高度大于行中每一个元素的高度情况, 之前的例子都是一样高的
注意: 这些类是使用在列中, 用于使指定列发生变化
(1). 居顶 class = “col align-self-start” (默认)
(2). 居中 class = “col align-self-center”
(3). 居低 class = “col align-self-end”
(4). 三种对齐方式的比较

<div class="container">
<div class="row" style = "border:3px solid black; height:200px">
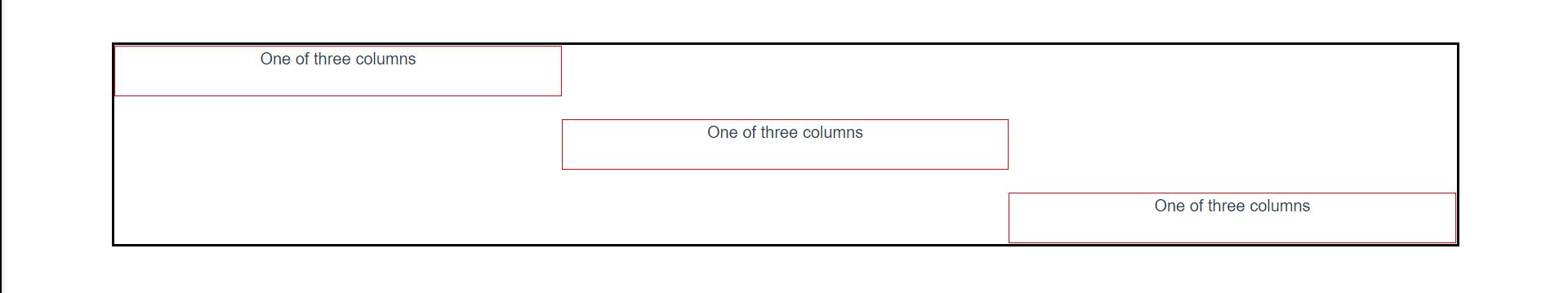
<div class="col align-self-start" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col align-self-end" style = "border:1px solid red; height:50px;">
One of three columns
</div>
</div>
</div>
3. 列在水平方向的对齐方式 (整行中的列发生变化)

&emps;&emps;我为每一列都指定了宽度 (col-2), 但是它们都居左, 我想实现居中, 居右等效果, 该怎么办?
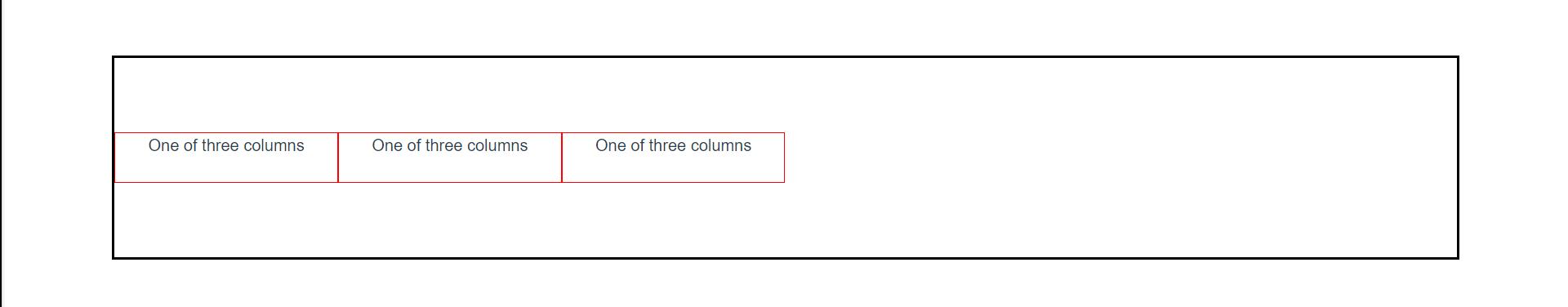
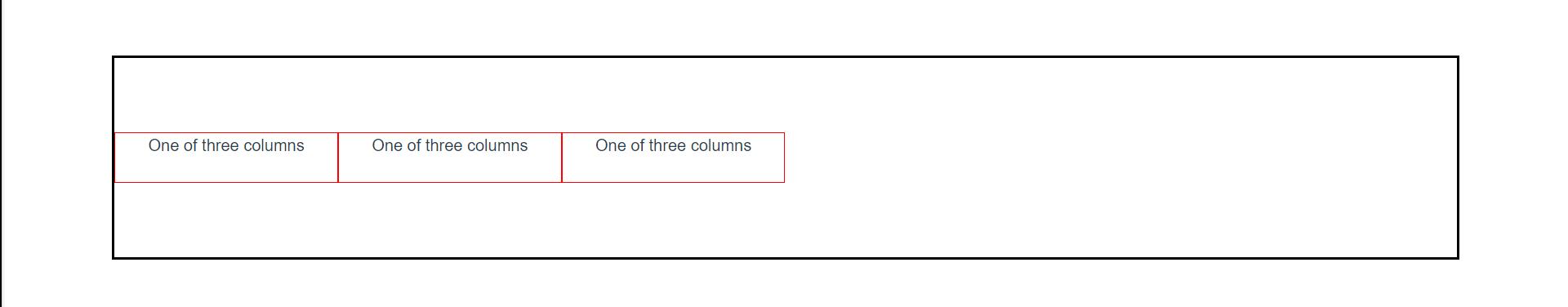
(1). 居左 class = “row justify-content-start” (默认)

<div class="container">
<div class="row align-items-center justify-content-start" style = "border:3px solid black; height:200px">
<div class="col col-2" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col col-2" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col col-2" style = "border:1px solid red; height:50px;">
One of three columns
</div>
</div>
</div>
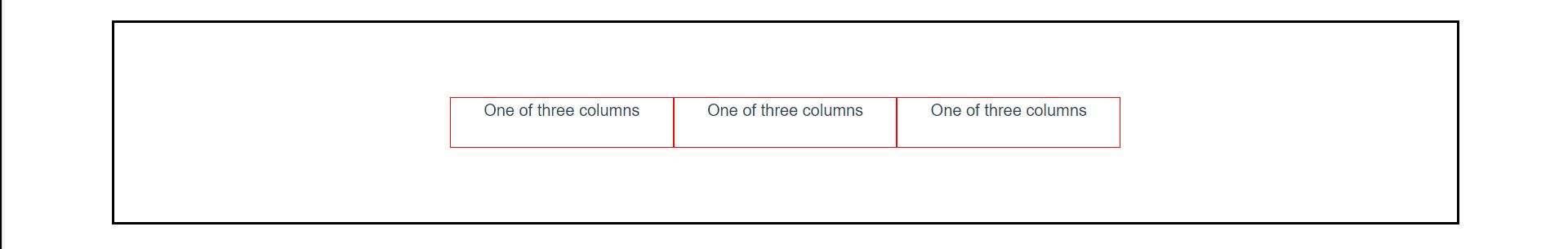
(2). 居中 class = “row justify-content-center”

<div class="container">
<div class="row align-items-center justify-content-center" style = "border:3px solid black; height:200px">
<div class="col col-2" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col col-2" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col col-2" style = "border:1px solid red; height:50px;">
One of three columns
</div>
</div>
</div>
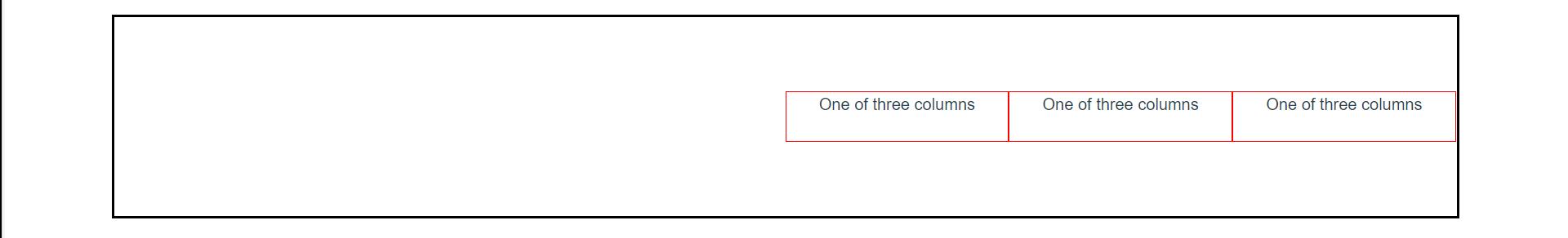
(3). 居右 class = “row justify-content-end”

<div class="container">
<div class="row align-items-center justify-content-end" style = "border:3px solid black; height:200px">
<div class="col col-2" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col col-2" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col col-2" style = "border:1px solid red; height:50px;">
One of three columns
</div>
</div>
</div>
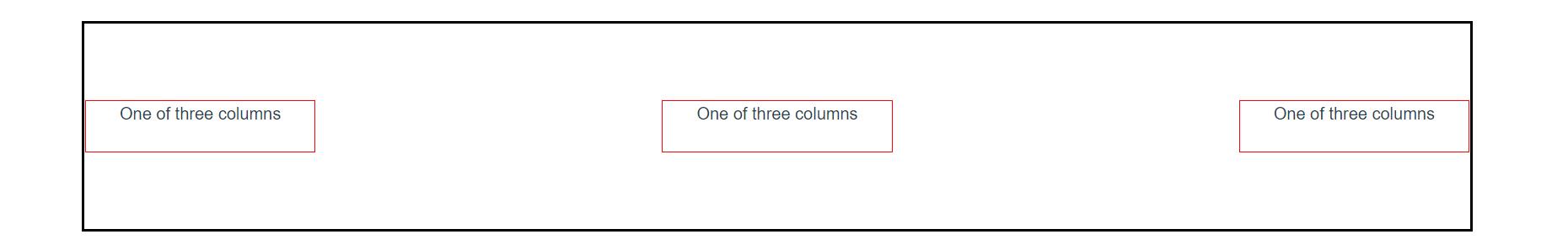
(4). 两端对齐 class = “row justify-content-between”

<div class="container">
<div class="row align-items-center justify-content-between" style = "border:3px solid black; height:200px">
<div class="col col-2" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col col-2" style = "border:1px solid red; height:50px;">
One of three columns
</div>
<div class="col col-2" style = "border:1px solid red; height:50px;">
One of three columns
</div>
</div>
</div>
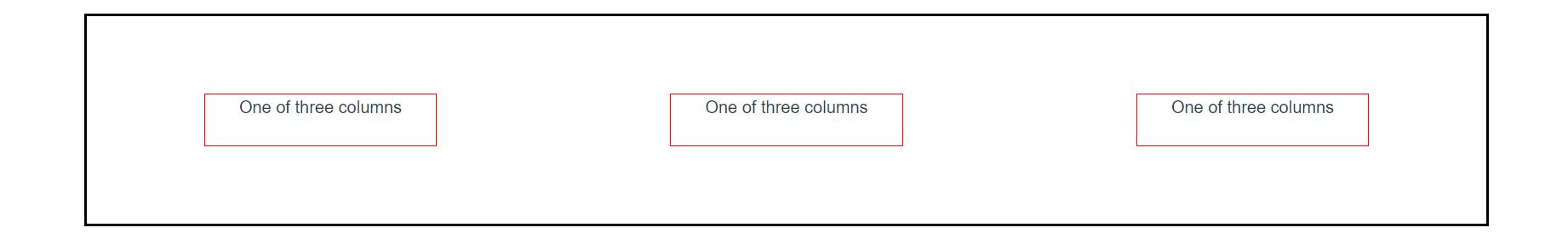
(4). 列左右间隔相等 class = “row justify-content-around”

<div class="container">
<div class="row align-items-center justify-content-around" style = "border:3px solid black; height:200px">