掌握call()apply()bind() 的用法
Posted 五花肉三七分
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了掌握call()apply()bind() 的用法相关的知识,希望对你有一定的参考价值。
以前还特意学习过三者的用法,近期遇到,又发现自己理解的的磕磕绊绊,模棱两可,俗话说好记性不如烂笔头,想着还是记一下吧。
一:三者的用法:
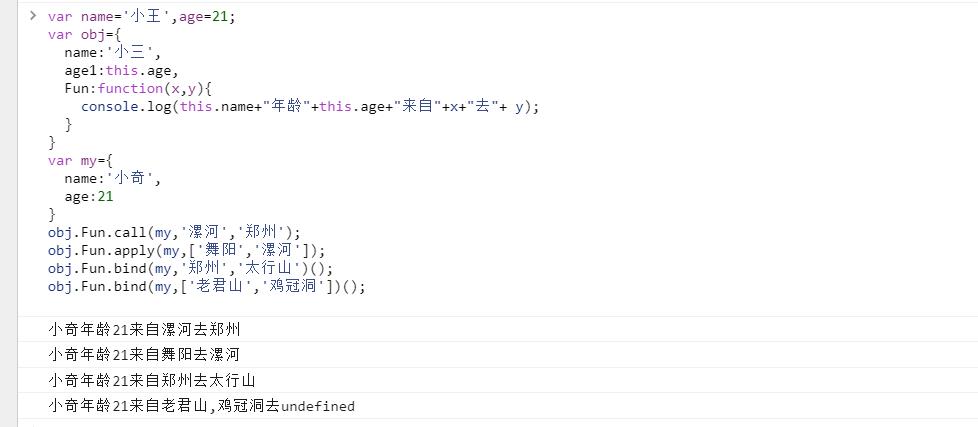
以此码为例:
var name='小王',age=21;
var obj=
name:'小三',
age1:this.age,
Fun:function(x,y)
console.log(this.name+"年龄"+this.age+"来自"+x+"去"+ y);
var my=
name:'小奇',
age:21
obj.Fun.call(my,'漯河','郑州');
obj.Fun.apply(my,['舞阳','漯河']);
obj.Fun.bind(my,'郑州','太行山')();
obj.Fun.bind(my,['老君山','鸡冠洞'])();
1:相同点:
call 、bind 、 apply 这三个函数的第一个参数都是 this 的指向对象。
2:不同点:
call 的参数是直接放进去的,第二第三第 n 个参数全都用逗号分隔。
apply 的所有参数都必须放在一个数组里面传进去 。
bind 除了返回是函数以外,它 的参数和 call 一样。
3:用处(修改this指向)
看代码输出结果:

观察代码不难看出使用这三个方法,修改this的指向为my。
以上是关于掌握call()apply()bind() 的用法的主要内容,如果未能解决你的问题,请参考以下文章