vue 错误警告?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 错误警告?相关的知识,希望对你有一定的参考价值。
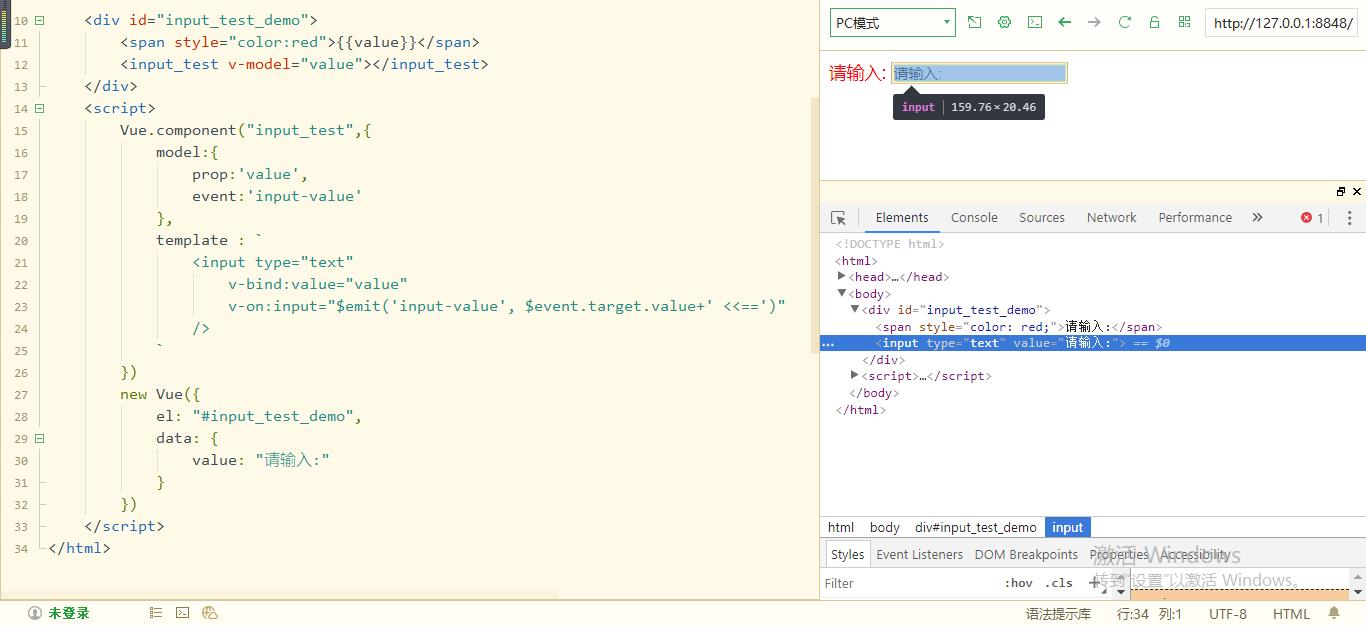
下面是源代码: <div id="input_test_demo"> <span style="color:red">value</span> <input_test v-model="value"></input_test> </div> <script> Vue.component("input_test", model: prop:'value', event:'input-value' , template : ` <input type="text" v-bind:value="value" v-on:input="$emit('input-value', $event.target.value+' <<==')" /> ` ) new Vue( el: "#input_test_demo", data: value: "请输入:" ) </script>


这些警告绝大多数是因为设置了eslintrc.js来用于校验文件书写规范报的错,这一类的错误可以直接运行cnpm run lint -- --fix 指令来进行自动的代码修正,修正完之后,如果还有一些警告消除不掉,这样的就需要手动的根据警告提示的信息找到相应的文件进行修改了。
以上是关于vue 错误警告?的主要内容,如果未能解决你的问题,请参考以下文章