100个你不知道的UE4高级技巧
Posted Jerish_C
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了100个你不知道的UE4高级技巧相关的知识,希望对你有一定的参考价值。
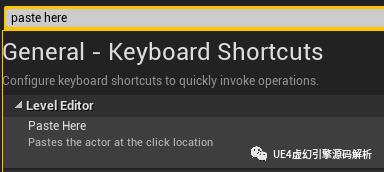
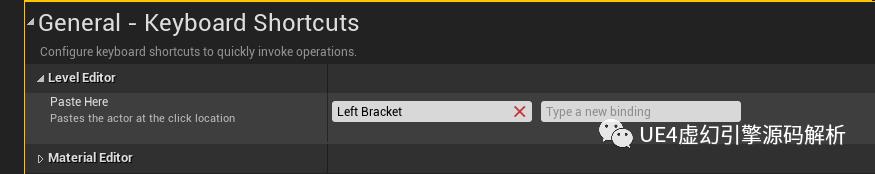
1.Paste Here(复制到这个位置)

我们打开编辑器的设置,然后可以设置这个快捷键,例如我们可以设置为左括号

之后我们在场景中复制的时候,就可以直接使用这个快捷键,将之前你Ctrl C的东西复制到你鼠标的位置。
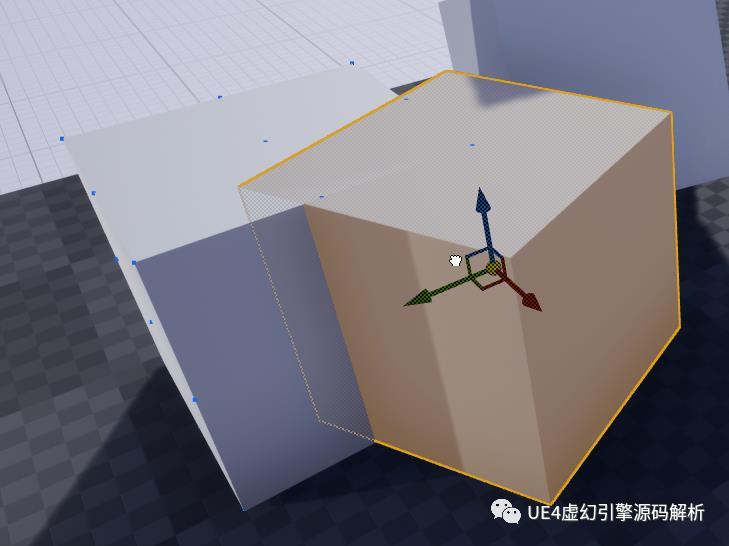
2. 快速对齐——按住V键拖动物体顶点对齐
我们在拖动一个物体的时候,按住V键,可以显示它周围的物体的顶点并且在移动的时候吸附上去。场景摆放的时候利器!。

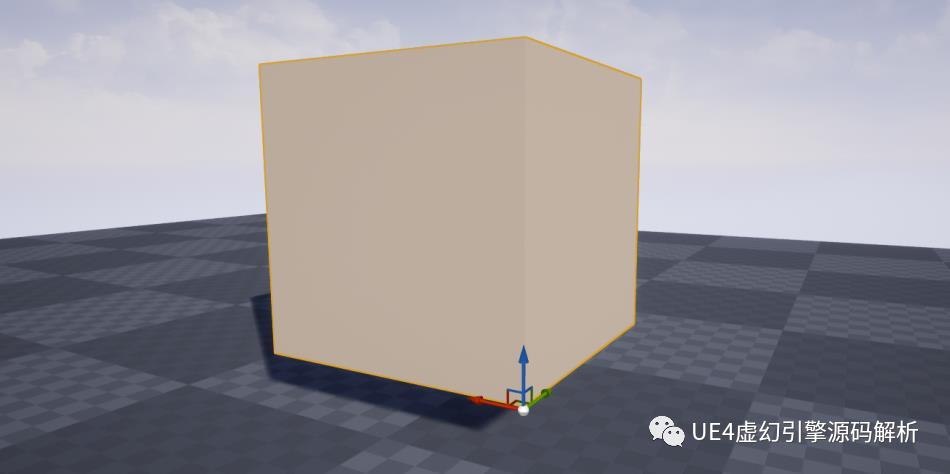
3. 鼠标中键移动物体中心
我们知道所有的物体中心是制作模型的时候决定的,但是我们在编辑器摆放物体的时候,希望能够边缘点对齐,我们就可以临时移动中心点。当然这个移动后中心点是临时的,不会保存。

4. 自定义项目类别
我们可以通过修改.uproject file的category来实现

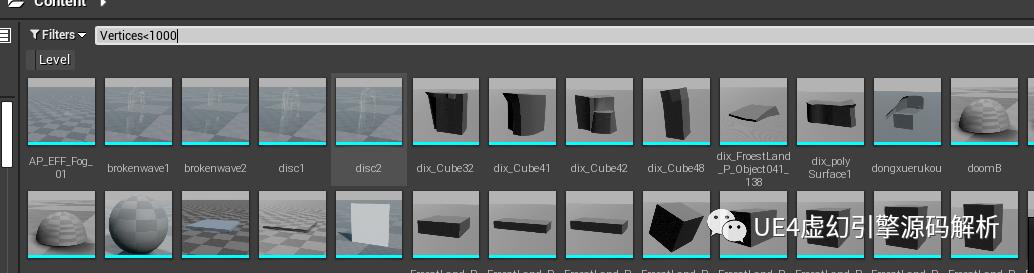
5. 使用高级的文件检索方式
例如我们所有定点数小于1000的模型

6. 输入计算


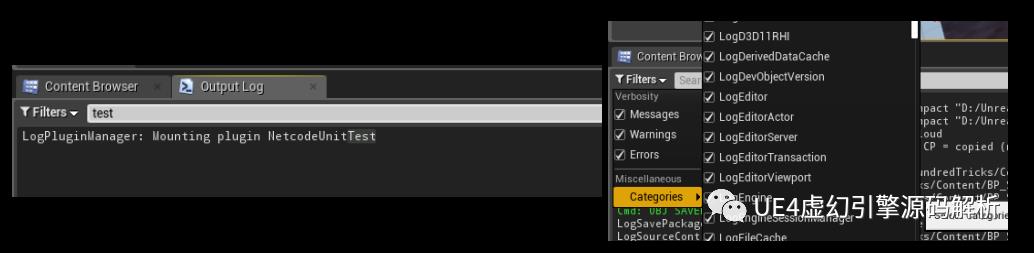
7.选择log类型

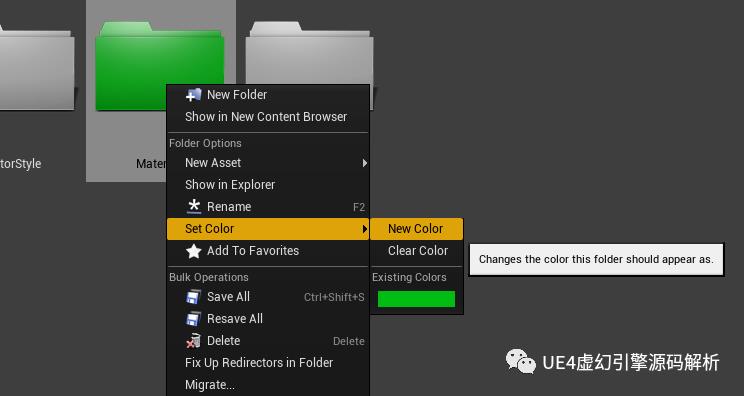
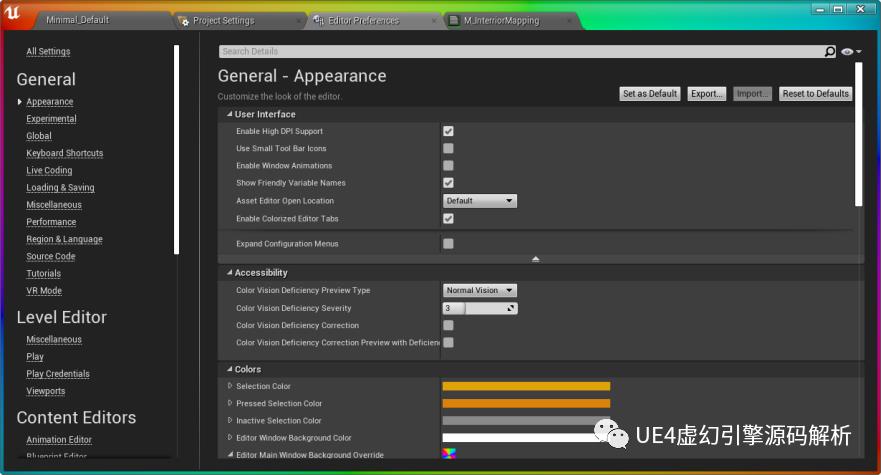
8. 修改文件夹颜色
可以自定义颜色,明显的标记出自己常用的文件夹

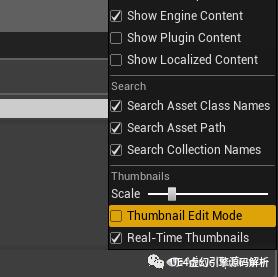
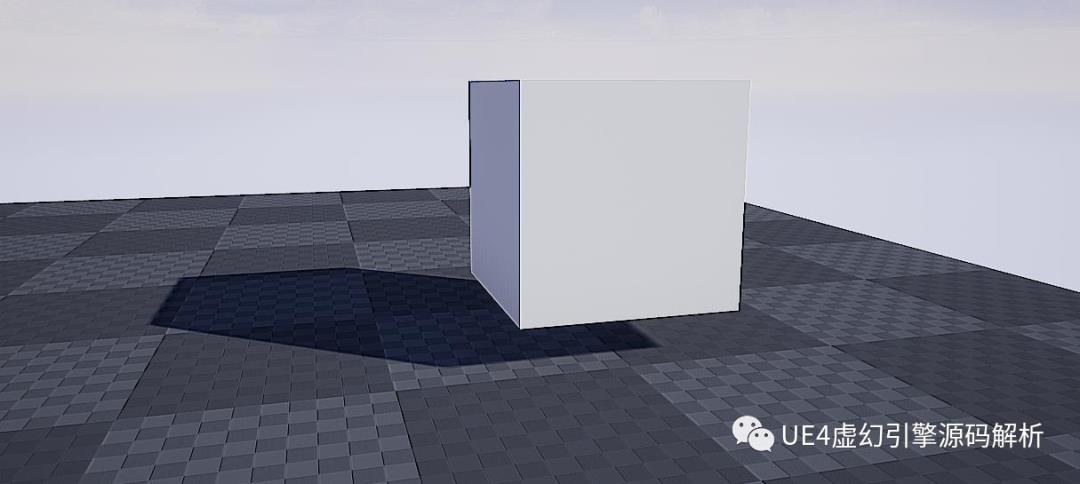
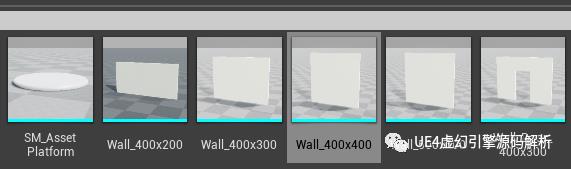
9.修改缩略图

我们可以转动编辑器里面的缩略图,进行更改


10.Ctrl +鼠标中间+ 拖动 =快速切换视图

我们使用Ctrl +鼠标中间+ 拖动可以快速切换视图,拖动的方向决定你的视图模式。
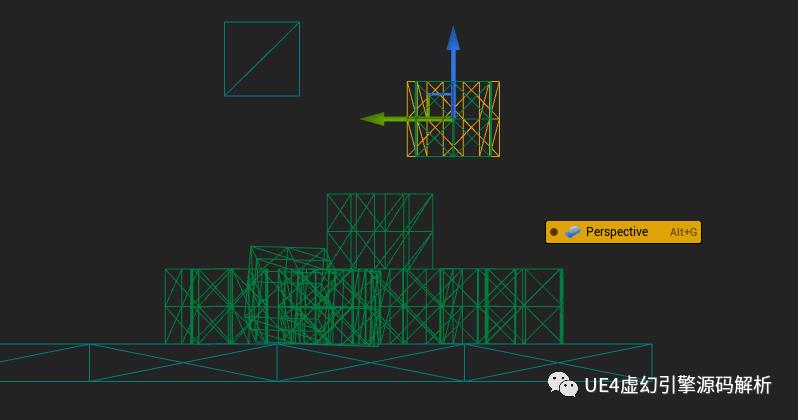
11.测量距离
在平行投影的视图中使用鼠标中键可以测试距离,单位是厘米。

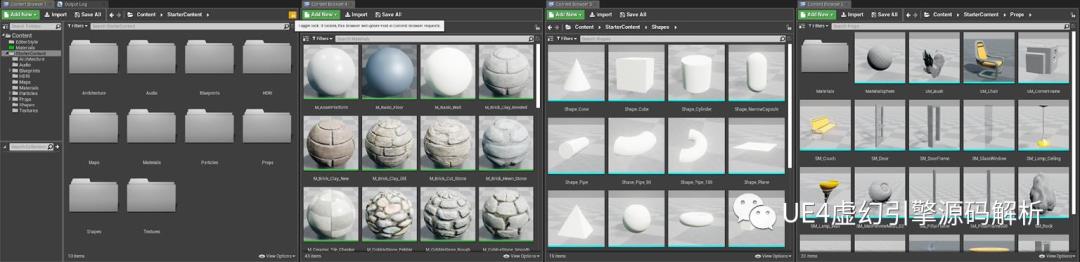
12.你可以打开4个Content
这样你就不用每次翻阅资源都跳转了,你需要提前锁住。

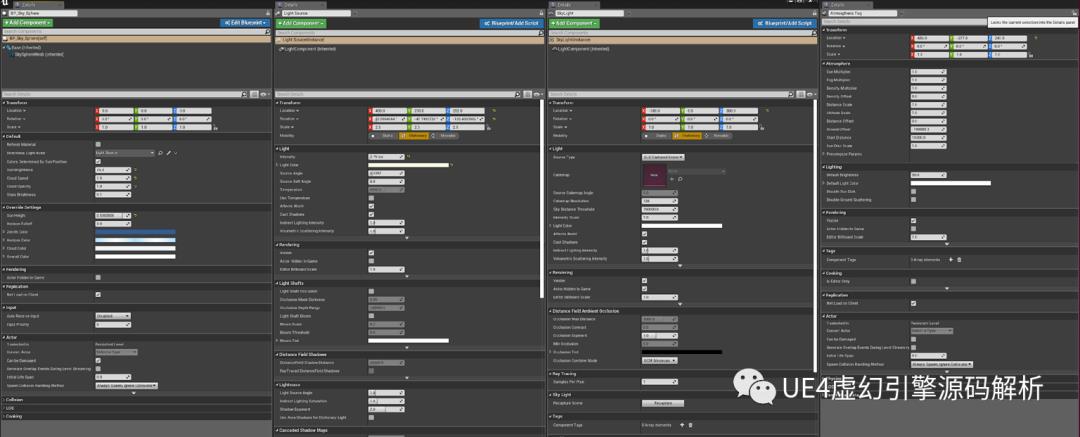
13.你可以打开4个Detail面板

14.你可以复制任意属性

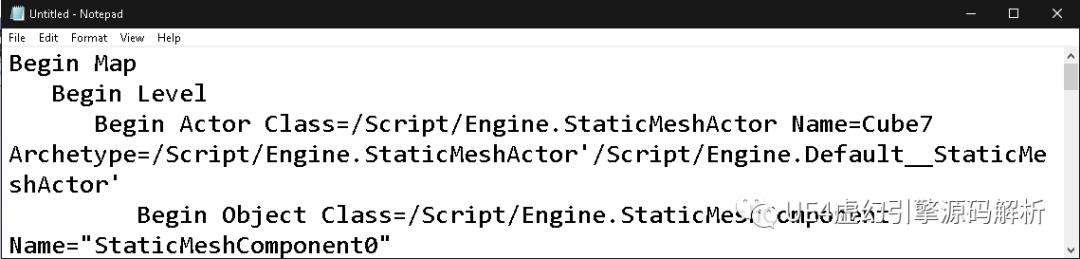
15.你在编辑器复制的所有东西,其实都文本
所以我们是可以直接使用文本传递的。

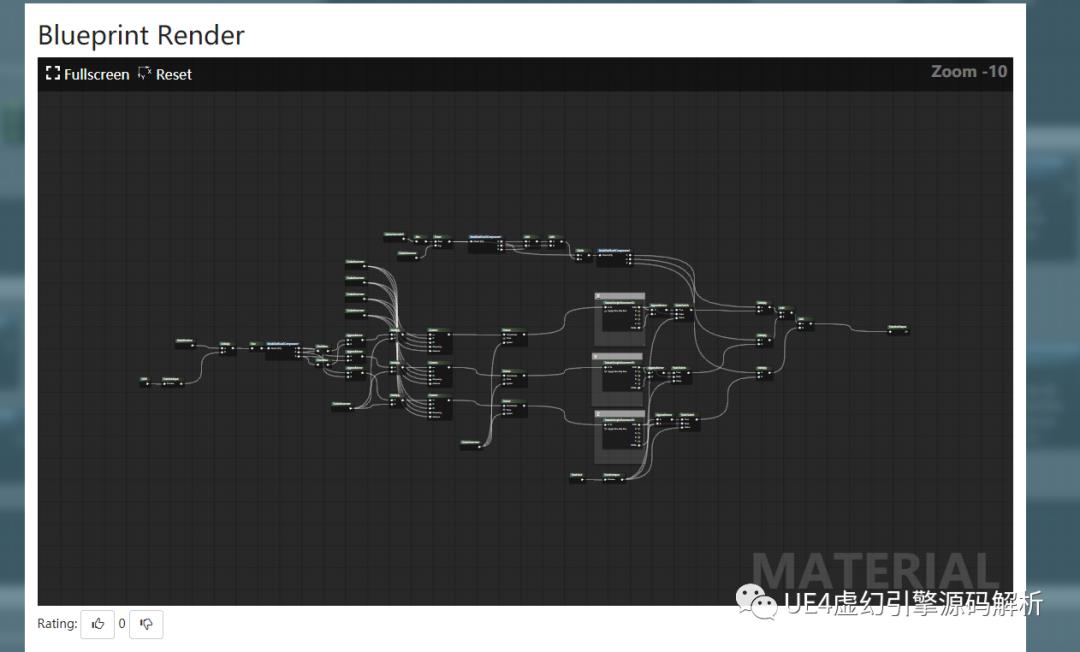
推荐的网站https://blueprintue.com/,可以共享蓝图。

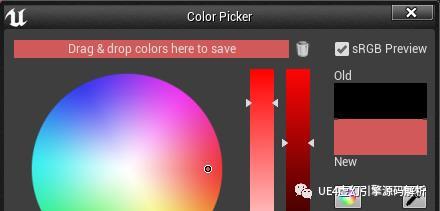
16. 你能够在color picker保存颜色

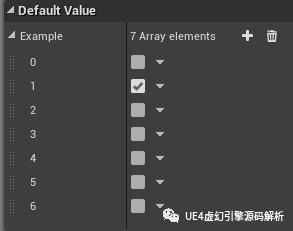
17.你能够任意拖动数组改变里面的位置

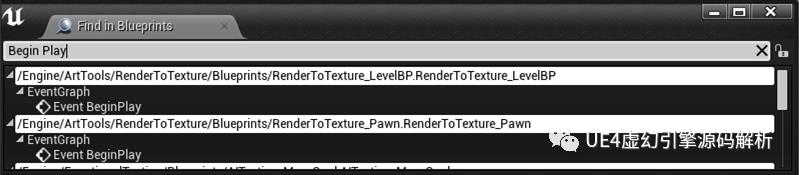
18.蓝图全搜索

使用CTRL + SHIFT + F 在蓝图编辑器中
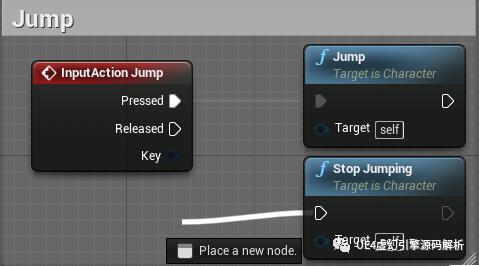
19. 使用Ctrl 移动节点

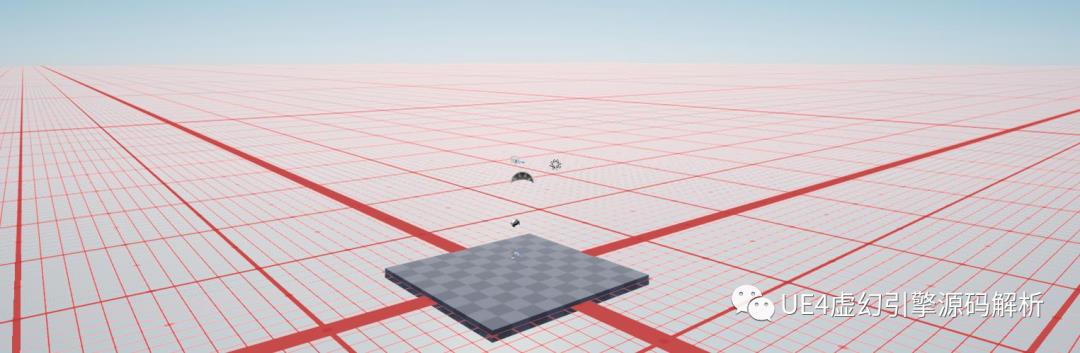
20. 修改网络样式

r.Editor.NewLevelGrid 0
r.Editor.NewLevelGrid 1
r.Editor.NewLevelGrid 2
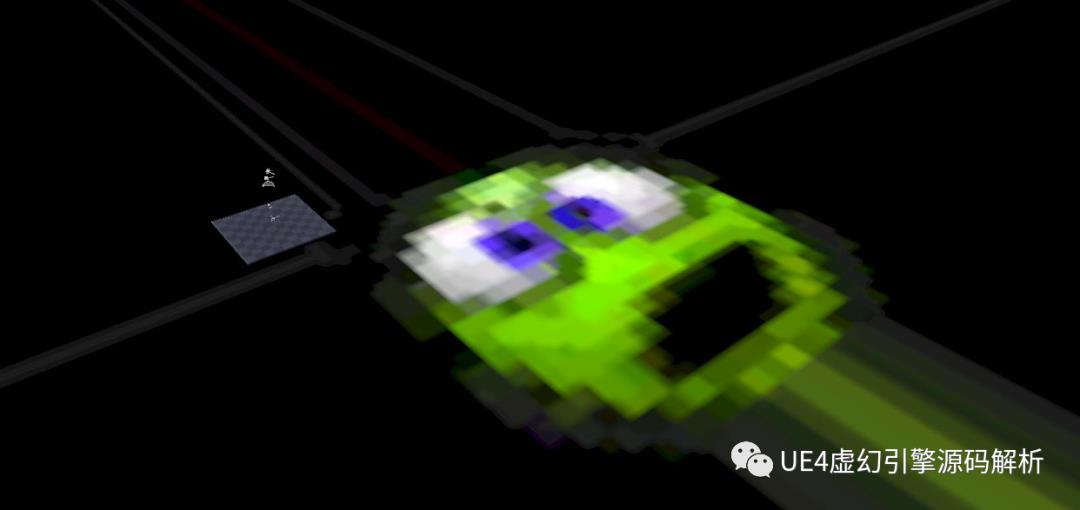
21.修改网格材质

/Engine/EditorMaterials/LevelGridMaterial2
22. r.Tonemapper.Sharpen 改变锐度

r.Tonemapper.Sharpen 100
23.快速跳转到资源

Ctrl + B
24.Ctrl + P 快速搜索资源

25.修改默认Title的颜色

26.修改默认 titlebar 的材质

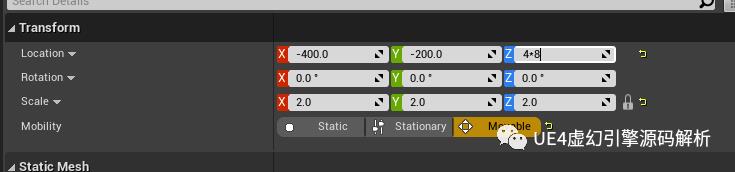
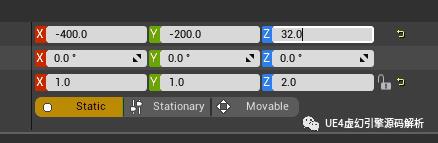
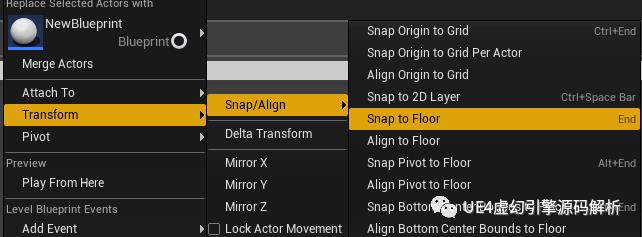
27.使用键盘End 键快速将Mesh放在地上
一般我们放置一个Mesh在编辑器中,我们可能放置的位置其实并不能完全的贴合地面,我们可以使用这个快捷键。

28.快速添加灯光
按住L键,然后点击编辑器里面的位置,就可以快速放置一个点光源

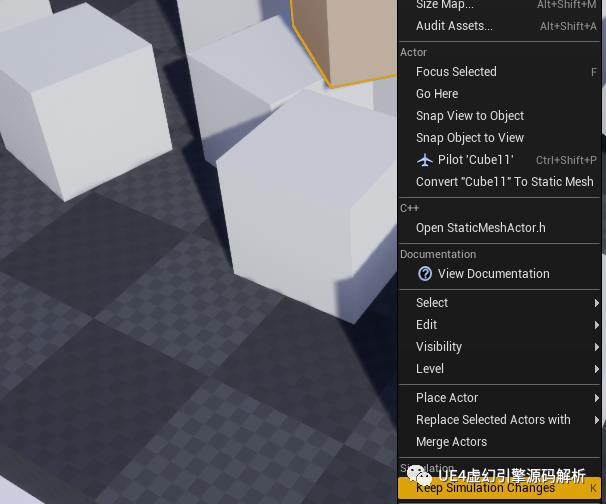
29.保持物理模拟后的位置
我们如果想摆放一些简单的开始游戏,对于那些开启物理模拟的物体,他们的位置会发生变化,我们可以保存这个变化。

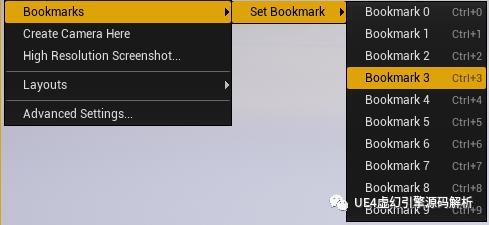
30.保存视角,快速转到视角
1.使用Ctrl+[0-9] 保存视角2.使用[0-9] – 跳跃到那个视角

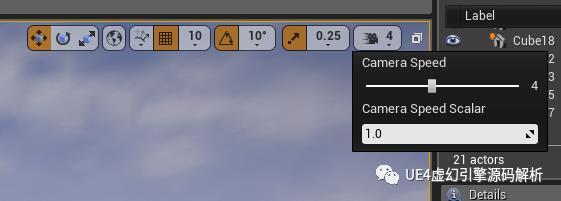
31.按住鼠标右键+滚轮调整速度
不需要在编辑器里选择

32. 快速调整 FOV

使用鼠标右键 + C or Z / 数字键 1 or 3
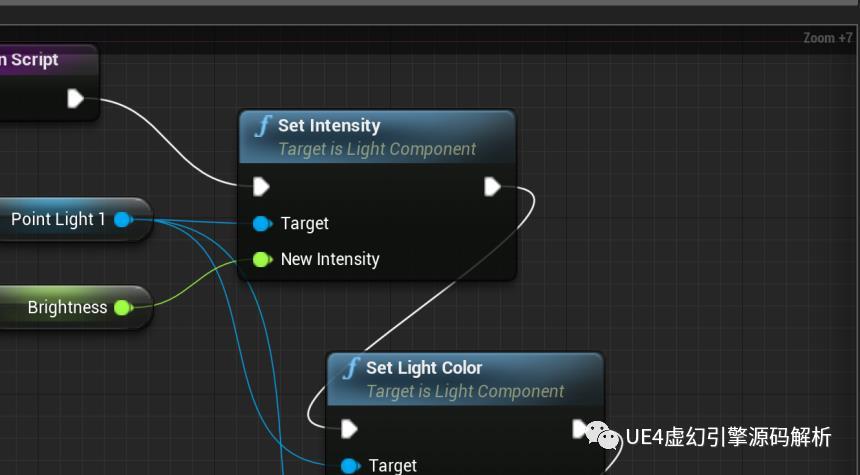
33. 调整蓝图编辑器世界
Ctrl+鼠标滚轮,可以让你摆脱视角本身的限制,视角拉的更近。

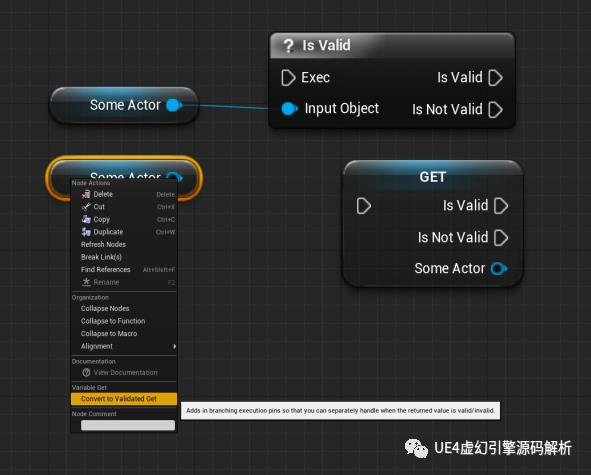
34.使用Valid Get
不要再使用IsVaild了!

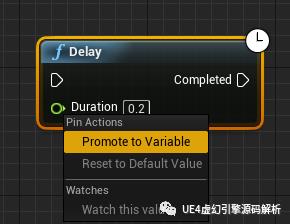
35.快速创建变量

36.Wireframe editor

Slate.ShowWireFrame 1 Slate.ShowBatching 1
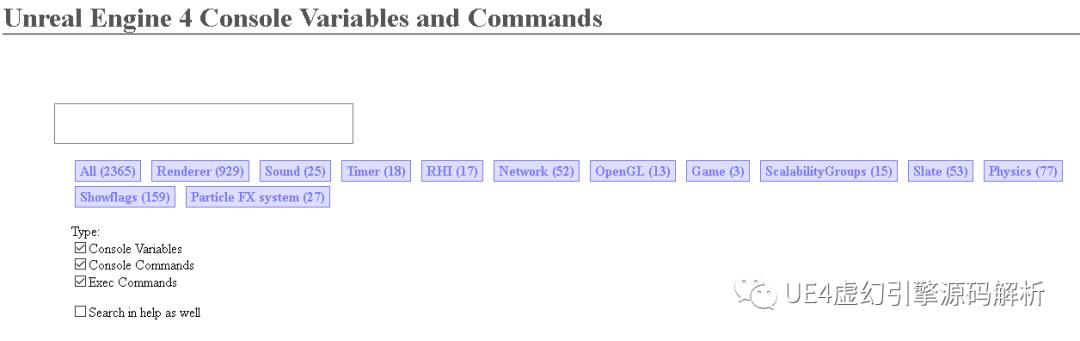
37.使用help命令
在命令行输入help可以调出本地的Console文档。

- 未完待续 -
往期文章推荐
游戏开发技术系列【想做游戏开发,我应该会点啥?】
我是Jerish,网易游戏工程师,5年从业经验。该公众号会定期输出技术干货和游戏科普的文章,关注我回复关键字可以获取游戏开发、操作系统、面试、C++、游戏设计等相关书籍和参考资料。
以上是关于100个你不知道的UE4高级技巧的主要内容,如果未能解决你的问题,请参考以下文章
