Java图形化界面编程
Posted 智子、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java图形化界面编程相关的知识,希望对你有一定的参考价值。
Java图形化界面编程(使用AWT)
文章目录
内容概述
容器Container
Window
Panel
ScrollPane
Box
布局管理器
FlowLayout
BorderLayout
GridLayout
Cardlayout
AWT基本组件
Button
TextField
TextArea
Choice
Checkbox
CheckboxGroup
List
事件处理
常见事件监听器
开发一个简单计算器
内容概述
先谈谈个人对图形化界面编程的认识,图形化界面编程可以直接的看到每一步操作带来的效果,相对于传统编程盯着黑框框学起来是非常非常有意思的。
再谈谈最后的效果,界面是由窗口和组件构成的。而组件在窗口内的排列并不是没有章法可言,依赖于布局管理器使组件以合适的位置以及合理的排布呈现。排布于窗口内的组件又可以通过事件监听器与用户进行交互…
容器Container
什么是容器?容器是特殊的组件。容器是用来装东西的,不仅可以存放组件,也可以用来存放容器,而存放的容器又可以存放容器或组件。听起来有点反复套娃,但学起来还是很容易的!
Window
Window是可以独立存在的顶级窗口,其默认使用BorderLayout布局管理器。
frame.setLocation(500,300)方法用来设置窗口的位置,通常计算机的远点坐标在左上角。
frame.setSize(500,300)方法用来设置窗口的尺寸。
frame.setVisible(true)设置窗口是否可见。
运行效果(使用Frame来创建一个窗口):

注意此时的窗口不能通过单击右上角的’X’关闭窗口,只能手动结束程序,因为还没有加入事件监听机制。
代码:
import java.awt.*;
public class WindowDemo
public static void main(String[] args)
//创建一个窗口对象
Frame frame = new Frame("测试Window窗口");
//指定窗口的位置和大小
frame.setLocation(500,300);
frame.setSize(500,300);
//设置窗口可见
frame.setVisible(true);
Panel
Panel是内嵌式容器,必须内嵌于其它容器中使用,不能独立存在。其默认使用FlowLayout布局管理器。
运行效果:

例如:将panel加入Frame中,FlowLayout排列的性质使Panel使用便于被使用。
通过Panel的add方法(p.add(new TextField("测试文本"));)向Panel中加入了一个TextField组件和一个Button组件。最后将Panel加入Frame中。
setBounds(100,100,500,300)方法可以一次性设置窗口的坐标以及尺寸。
代码:
import java.awt.*;
public class PanelDemo
public static void main(String[] args)
//1.创建一个Window对象,因为panel以及其它容器不能独立存在必须依附于Window
Frame frame = new Frame("这里演示panel");
//2.创建一个panel对象
Panel p = new Panel();
//3.创建一个文本框和按钮,并把它们放到Panel中
p.add(new TextField("测试文本"));
p.add(new Button("测试按钮"));
//4.把panel放入到Window中
frame.add(p);
//5.设置Window得位置及大小
frame.setBounds(100,100,500,300);
//6.设置Window可见
frame.setVisible(true);
ScrollPane
Scrollpane是带滚动条的容器,不能独立存在,默认使用布BorderLayout局管理器。代码第7行ScrollPane构造方法中的参数ScrollPane.SCROLLBARS_ALWAYS可以使ScrollPane默认显示滚动条,因为当内容不多时,ScrollPane不会默认显示滚动条。
运行效果:

代码:
import java.awt.*;
public class ScrollPaneDemo
public static void main(String[] args)
Frame frame = new Frame("这是测试ScrollPane");
//创建一个ScrollPane
ScrollPane sp = new ScrollPane(ScrollPane.SCROLLBARS_ALWAYS);
//往ScrollPane中添加内容
sp.add(new TextField("测试文本"));
//将ScrollPane加入Frame
frame.add(sp);
frame.setBounds(100,100,500,300);
frame.setVisible(true);
Box
Box容器,可以将容纳的组件或容器水平或垂直排列非常有利于模块化构建窗口框架。
frame.pack()pack()方法可根据窗口内组件的数量以及尺寸自动设置窗口的最佳大小。
使用Box.createHorizontalBox()方法创建一个水平Box容器,其存放内容只能水平排列。
使用Box.createVerticalBox()方法创建一个垂直Box容器,其存放内容只能垂直排列。
存放内容的间隔使用Box.createHorizontalGlue()或Box.createVerticalGlue()方法,注意此类间隔的大小会随着窗口拖动而改变。使用Box.createHorizontalStrut(width)(Box.createVerticalStrut(height))可以创建在水平(垂直)方向上尺寸不变的间隔。
运行效果:

代码:
import javax.swing.*;
import java.awt.*;
public class BoxDemo
public static void main(String[] args)
Frame frame = new Frame();
//创建一个水平Box
Box hbox = Box.createHorizontalBox();
hbox.add(new Button("水平按钮1"));
hbox.add(Box.createHorizontalGlue());//尺寸不固定间隔
hbox.add(new Button("水平按钮2"));
hbox.add(Box.createHorizontalStrut(30));;//水平方向尺寸不变间隔
hbox.add(new Button("水平按钮3"));
//创建一个垂直Box
Box vbox = Box.createVerticalBox();
vbox.add(new Button("垂直按钮1"));
vbox.add(Box.createVerticalGlue());//尺寸不固定间隔
vbox.add(new Button("垂直按钮2"));
vbox.add(Box.createVerticalStrut(30));//垂直方向尺寸不变间隔
vbox.add(new Button("垂直按钮3"));
frame.add(hbox,BorderLayout.NORTH);
frame.add(vbox);
frame.pack();
frame.setVisible(true);
布局管理器
FlowLayout
FlowLayout流式布局管理器,按从左往右从上往下的顺序添加内容。可以自定义间距以及排列方式。
setLayout();方法可以为指定容器设置布局管理器。
如:frame.setLayout(new FlowLayout(FlowLayout.CENTER,40,20));就是将frame的布局管理器(frame默认为BorderLayout)更改为FlowLayout。
构造方法中FlowLayout(FlowLayout.CENTER,40,20)第一个参数为指定排列方式,后两个参数为行间距以及列间距。FlowLayout.CENTER表示居中对齐;FlowLayout.LEFT表示左对齐;FlowLayout.RIGHT表示右对齐。
运行效果(使用流式布局管理器加入9个按钮):

代码:
import java.awt.*;
public class FlowLayoutDemo
public static void main(String[] args)
Frame frame = new Frame();
//1.通过setLayout
frame.setLayout(new FlowLayout(FlowLayout.CENTER,40,20));
for(int i=1;i<=9;i++)
frame.add(new Button(""+i));
frame.pack();
frame.setVisible(true);
BorderLayout
边界布局管理器,Frame和ScrollPane默认使用BorderLayout布局管理器。BorderLayout将区域划分为中部(CENTER)、北部(NORTH)、南部(SOUTH)、西部(WEST)和东部(EAST)。注意每个区域只能容纳一个组件或容器,在同一区域多次放入组件会造成覆盖。但可以向区域中加入容器,比如向中部加入Panel,再向Panel中加入很多按钮或文本是可以的。
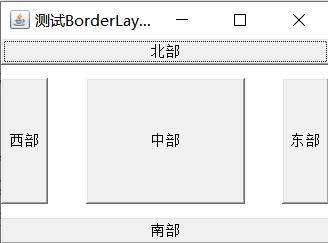
运行效果(区域分布):

当某一区域不存在时,会由中部区域填充。
代码:
import java.awt.*;
public class BorderLayoutDemo
public static void main(String[] args)
Frame frame = new Frame("测试BorderLayout");
//1.通过setLayout
frame.setLayout(new BorderLayout(30,10));
frame.add(new Button("北部"),BorderLayout.NORTH);
frame.add(new Button("南部"),BorderLayout.SOUTH);
frame.add(new Button("东部"),BorderLayout.EAST);
frame.add(new Button("西部"),BorderLayout.WEST);
frame.add(new Button("中部"));//不添加区域指定,默认中部
frame.pack();
frame.setVisible(true);
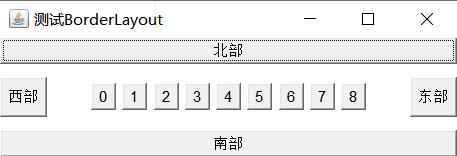
尝试向中部区域加入装有9个按钮的Panel。
运行效果:

代码:
package Awt;
import java.awt.*;
public class BorderLayoutDemo
public static void main(String[] args)
Frame frame = new Frame("测试BorderLayout");
//1.通过setLayout
frame.setLayout(new BorderLayout(30,10));
frame.add(new Button("北部"),BorderLayout.NORTH);
frame.add(new Button("南部"),BorderLayout.SOUTH);
frame.add(new Button("东部"),BorderLayout.EAST);
frame.add(new Button("西部"),BorderLayout.WEST);
Panel panel = new Panel();
for(int i=0;i<9;i++)
panel.add(new Button(i+""));
frame.add(panel);
frame.pack();
frame.setVisible(true);
GridLayout
GridLayout网式布局管理器,可以将区域划分为r*c个小区域,GridLayout构造方法GridLayout(rows,cols,hgap,vgap)四个参数分别指定了要划分的行、列、水平间距和垂直间距。
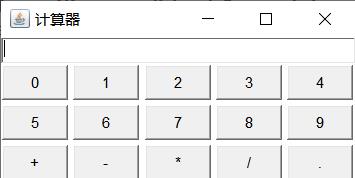
在Frame的北部区域放置一个文本框,中部区域存放一个指定布局管理器为网式布局管理器的Panel,并加入按钮组件,会发生什么?
运行效果:

注意:此时的窗口还未加入事件监听,计算器还不能使用。但也快了。
代码:
import java.awt.*;
public class GridLayOutDemo
public static void main(String[] args)
Frame frame = new Frame("计算器");
frame.add(new TextField(30),BorderLayout.NORTH);
Panel p = new Panel();
p.setLayout(new GridLayout(3,5,4,4));
for (int i = 0; i < 10; i++)
p.add(new Button(i+""));
String s = "+-*/.";
for(int i=0;i<5;i++)
p.add(new Button(s.charAt(i)+""));
frame.add(p);
frame.pack();
frame.setVisible(true);
Cardlayout
CardLayout卡片式布局管理器,相当于一叠扑克牌,叠放式分布。
初识事件监听机制,对按钮注册监听,可以达到点击按钮有对应响应的效果。简单了解事件监听后续有详细讲解,其中代码27行e.getActionCommand()得到的信息就是按钮上的字符。
运行效果:

代码:
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class CardLayoutDemo
public static void main(String[] args)
Frame frame = new Frame();
Panel p = new Panel();
CardLayout cardLayout = new CardLayout();
p.setLayout(cardLayout);
String[] names = "第一张","第二张","第三张","第四张","第五张";
for(int i=0;i<5;i++)
p.add(names[i],new Button(names[i]));
frame.add(p);
String[] operat = "上一张","下一张","第一张","最后一张","第三张";
Panel p2 = new Panel();
Button b1 = new Button(operat[0]);
Button b2 = new Button(operat[1]);
Button b3 = new Button(operat[2]);
Button b4 = new Button(operat[3]);
Button b5 = new Button(operat[4]);
ActionListener listener = new ActionListener()
@Override
public void actionPerformed(ActionEvent e)
String actionCommand = e.getActionCommand();
switch(actionCommand)
case "上一张":
cardLayout.previous(p);
break;
case "下一张":
cardLayout.next(p);
break;
case "第一张":
cardLayout.first(p);
break;
case "最后一张":
cardLayout.last(p);
break;
case "第三张":
cardLayout.show(p,"第三张");
break;
;
b1.addActionListener(listener);
b2.addActionListener(listener);
b3.addActionListener(listener);
b4.addActionListener(listener);
b5.addActionListener(listener);
p2.add(b1);
p2.add(b2);
p2.add(b3);
p2.add(b4);
p2.add(b5);
frame.add(p2,BorderLayout.SOUTH);
frame.pack();
frame.setVisible(true);
AWT基本组件
Button:按钮组件,可以单击并作出响应。
TextField
TextField:单行文本框。可以用set()和get()方法设置和获取文本内容。
TextArea
TextArea:多行文本域。
Choice
Choice:下拉选择框。
Checkbox
复选框组件,也可以单独使用作为单选框组件。
CheckboxGroup
CheckboxGroup:将多个Checkbox组装为一组,每组中只有一个选项可以被选中。
List
List:列表框组件可以添加多项条目。
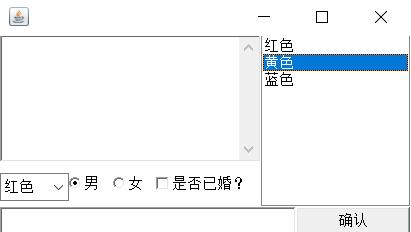
运行效果:

代码:
import javax.swing.*;
import java.awt.以上是关于Java图形化界面编程的主要内容,如果未能解决你的问题,请参考以下文章