Flutter 最好的导航插件
Posted 会煮咖啡的猫咪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 最好的导航插件相关的知识,希望对你有一定的参考价值。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tIKyVD8K-1640740976927)(https://ducafecat.tech/2021/12/29/translation/best-nav-bar-packages-for-flutter/2021-12-29-09-10-00.png)]
前言
一个好的导航对 APP 是很重要的,以下这些导航插件也许对你一开始有帮助。
不过好的体验还是要自己写。
原文
https://tomicriedel.medium.com/best-nav-bar-packages-for-flutter-3ea86aed1e65
正文

Curved Navigation Bar
有了这个包,你可以很容易地创建一个非常漂亮的导航栏,这是一个真正的吸引注意的方式。有一个非常好的动画和许多定制选项,这是一个非常好的扩展为您的下一个应用程序!

Bottom Bar with Sheet
是一个普通的底部栏,但是它提供了一个非常有用的功能。有时候你想在屏幕上有更多的空间,但是你是怎么做到的呢?嗯,非常简单: 有了这个导航条,你可以拉出一个“第二屏幕”/表,通过这样做,你得到更多的空间。下面是一个小例子:

Convex Bottom Bar
使用 Convex Bottom Bar,你可以创建令人印象深刻的底部栏,一定会吸引用户的眼球!

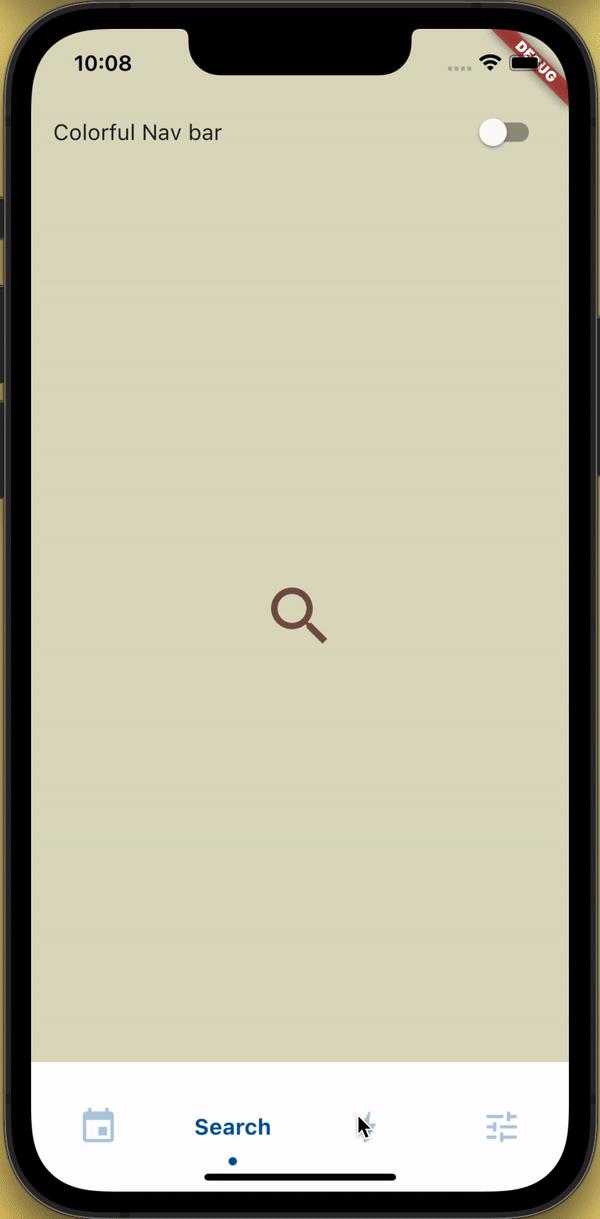
Sliding Clipped Nav Bar
提供了一个很好的方式,让你的应用程序对用户来说更有趣。由于其令人难以置信的简单的执行和美丽的设计,它是最好的导航 Pub 包之一。
但是… … 说够了,导航栏和这个包装看起来怎么样?

我想你很清楚我为什么这么喜欢这个包裹。有这么多的定制可能性和实现非常简单。
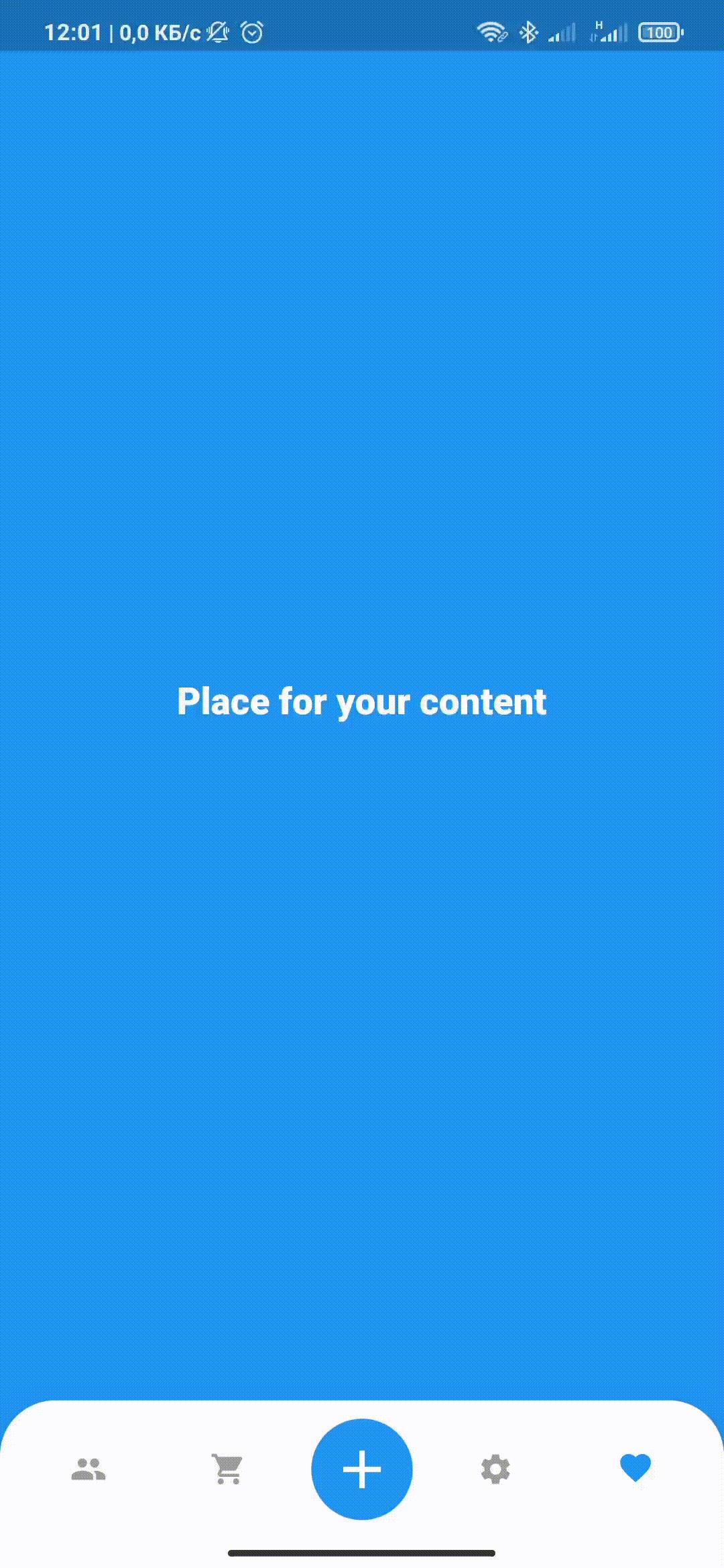
Custom Navigation Bar
这个导航栏为你提供了一个美丽的动画底部 Pub ,它的灵感来自于一个关于运球的帖子。看看这些美丽的动画吧:

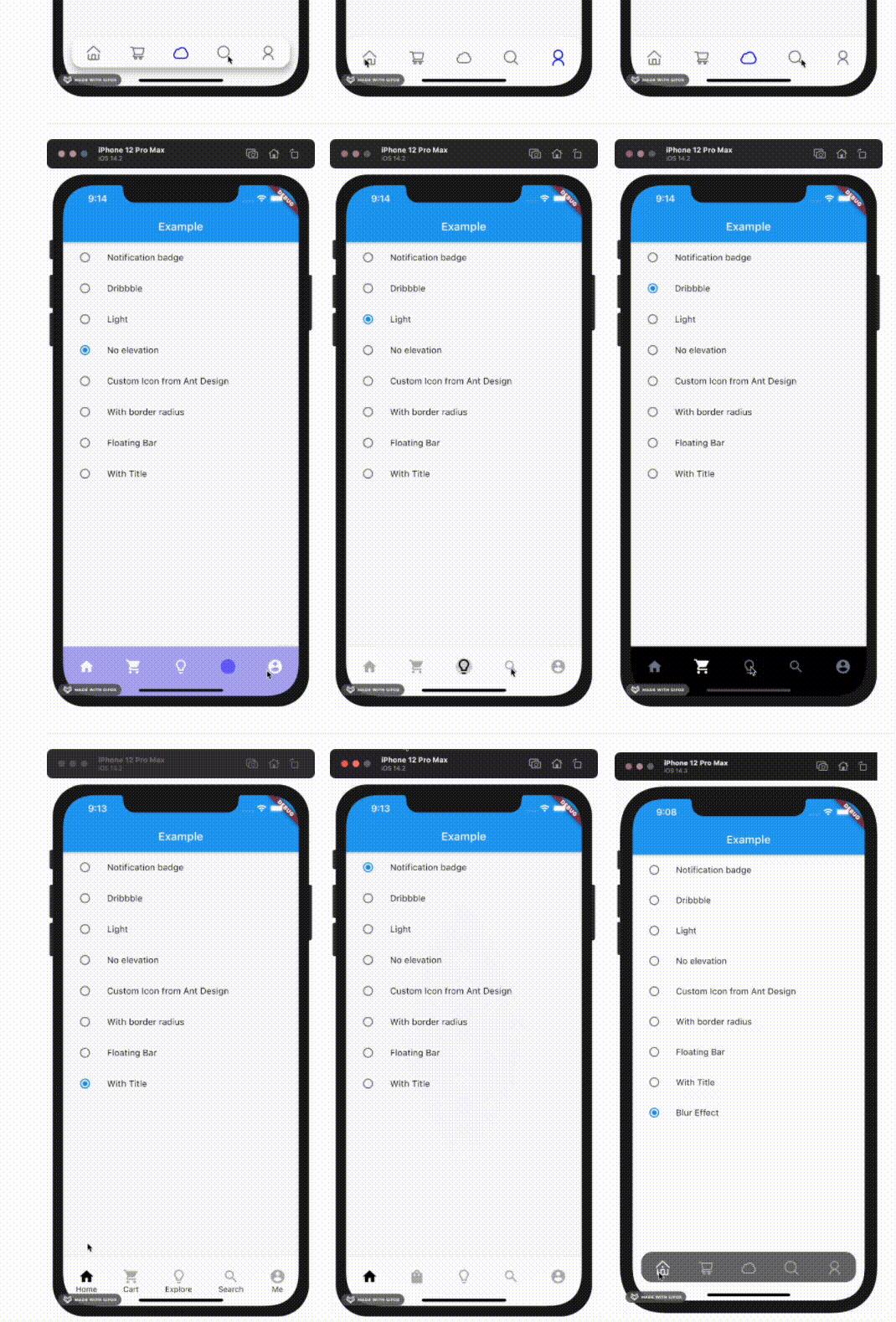
Persistent Bottom Navigation Bar
使用这个包,你可以创建一个底部导航栏,它可以遍历多个子屏幕:

© 猫哥

以上是关于Flutter 最好的导航插件的主要内容,如果未能解决你的问题,请参考以下文章