WPF GridControl控件的用法举例
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF GridControl控件的用法举例相关的知识,希望对你有一定的参考价值。
01
—
前言
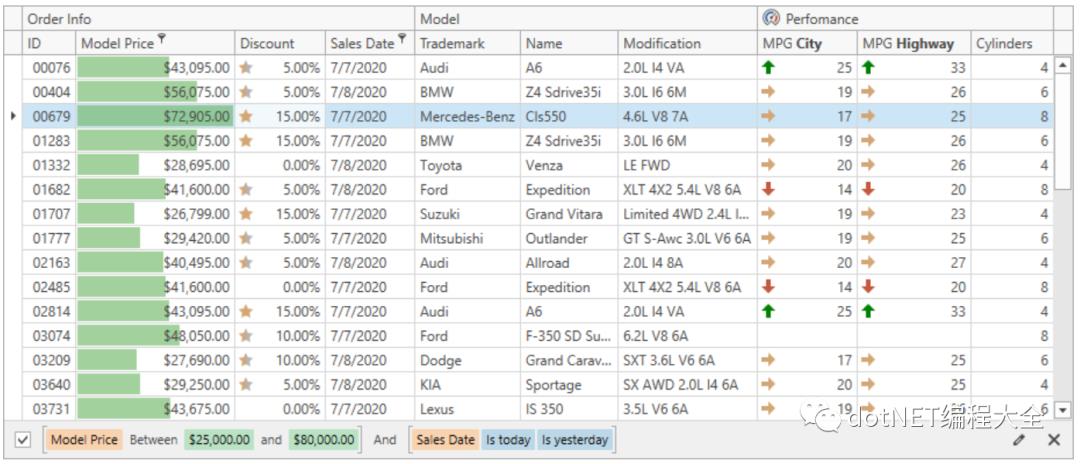
WPF中自带的表格控件是DataGrid,但是格式并不是很美观,我们一般用
Dev中类似的控件GridControl来取代,这个控件功能相当强大。
WPF数据网格(GridControl)是一个数据感知控件,用于以不同的布局显示和编辑数据:表格、树状和卡片。GridControl允许用户管理大量数据(排序、分组、筛选等)。

02
—
示例
<dxg:GridControl Grid.Row="0" Grid.Column="1" MaxHeight="500"
ItemsSource="Binding PointList, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged" FontSize="14" Grid.RowSpan="3"
HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0" AllowLiveDataShaping="True" >
<dxg:GridControl.View>
<dxg:TableView ShowTotalSummary="True" AllowMoveColumnToDropArea="False" AllowGrouping="False" AutoExpandOnDrag="False" ShowDragDropHint="False" ShowGroupPanel="False" AllowColumnMoving="False" AllowResizing="False" RowIndicatorContentTemplate="StaticResource rowIndicatorContentTemplate" Header="datashow" />
</dxg:GridControl.View>
<dxg:GridColumn Header="ID" FieldName="ID" Width="80"/>
<dxg:GridColumn Header="X(mm)" FieldName="Col" Width="80">
<dxg:GridColumn.EditSettings>
<dxe:TextEditSettings MaskType="RegEx" Mask="[1-9]|[1-9]\\d|1\\d2|2[0-4]\\d|25[0-5]"/>
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
<dxg:GridColumn Header="Y(mm)" FieldName="Row" Width="80"/>
<dxg:GridColumn Header="Z(um)" Binding="Binding Z" Width="80">
<dxg:GridColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="Binding RowData.Row.Z"></TextBlock>
</DataTemplate>
</dxg:GridColumn.CellTemplate>
</dxg:GridColumn>
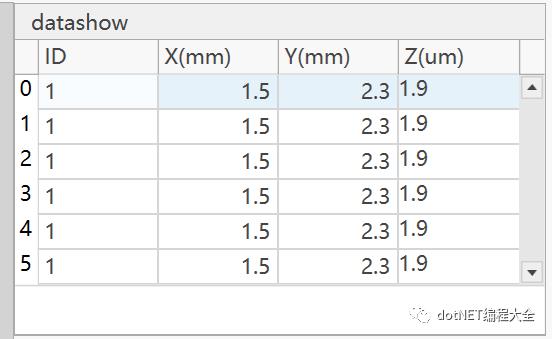
</dxg:GridControl>运行结果如下:

03
—
讲解
1. 当GridContol显示时默认有一个拖拽框用以将字段拖入其中进行分组排序,这是一个很强大的功能,如果你不需要这个功能,可以ShowGroupPanel=“false”。
2. AllowMoveColumnToDropArea="False"是不让用户随意拖拽某一列至垃圾区。
3. GridControl通过设置TableView的AutoWidth=“Auto”来使Columns占满整个Grid,如果不设置的话有时候你会发现展现出的Grid会多出一列!
4. dxg:GridColumn不能直接包含FontFamily等在DataGridTextColumn中常见的属性,需要重写Template,重写的时候有两个地方需要绑定,Template绑定的是RowData.Row.XX:
<dxg:GridColumn Header="Z(um)" Binding="Binding Z" Width="80">
<dxg:GridColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="Binding RowData.Row.Z"></TextBlock>
</DataTemplate>
</dxg:GridColumn.CellTemplate>
</dxg:GridColumn>技术群:添加小编微信并备注进群;
官方文档:
https://docs.devexpress.com/WPF/6084/controls-and-libraries/data-grid
参考链接:
https://www.cnblogs.com/lovecsharp094/p/6413724.html
小编微信:mm1552923
公众号:dotNet编程大全
以上是关于WPF GridControl控件的用法举例的主要内容,如果未能解决你的问题,请参考以下文章