Python WebAjax 使用详解
Posted ZSYL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python WebAjax 使用详解相关的知识,希望对你有一定的参考价值。
ajax
1. ajax的介绍
ajax 是 Asynchronous javascript and XML的简写,ajax一个前后台配合的技术,它可以 让 javascript 发送异步的 http 请求,与后台通信进行数据的获取,ajax 最大的优点是 实现局部刷新,ajax可以发送http请求,当获取到后台数据的时候更新页面显示数据实现局部刷新,在这里大家只需要记住, 当前端页面想和后台服务器进行数据交互就可以使用ajax了。
这里提示一下大家, 在 html页面使用ajax需要在web服务器环境下运行, 一般向自己的web服务器发送ajax请求。
2. ajax的使用
jquery将它封装成了一个方法$.ajax(),我们可以直接用这个方法来执行ajax请求。
示例代码:
<script>
$.ajax(
// 1.url 请求地址
url:'http://t.weather.sojson.com/api/weather/city/101010100',
// 2.type 请求方式,默认是'GET',常用的还有'POST'
type:'GET',
// 3.dataType 设置返回的数据格式,常用的是'json'格式
dataType:'JSON',
// 4.data 设置发送给服务器的数据, 没有参数不需要设置
// 5.success 设置请求成功后的回调函数
success:function (response)
console.log(response);
,
// 6.error 设置请求失败后的回调函数
error:function ()
alert("请求失败,请稍后再试!");
,
// 7.async 设置是否异步,默认值是'true',表示异步,一般不用写
async:true
);
</script>
ajax 方法的参数说明:
- url 请求地址
- type 请求方式,默认是’GET’,常用的还有’POST’
- dataType 设置返回的数据格式,常用的是’json’格式
- data 设置发送给服务器的数据,没有参数不需要设置
- success 设置请求成功后的回调函数
- error 设置请求失败后的回调函数
- async 设置是否异步,默认值是’true’,表示异步,一般不用写
同步和异步说明
- 同步是一个ajax请求完成另外一个才可以请求,需要等待上一个ajax请求完成,好比线程同步。
- 异步是多个ajax同时请求,不需要等待其它ajax请求完成, 好比线程异步。
ajax 的简写方式:
$.ajax按照请求方式可以简写成$.get或者$.post方式
ajax 简写方式的示例代码:
<script>
$(function()
/*
1. url 请求地址
2. data 设置发送给服务器的数据, 没有参数不需要设置
3. success 设置请求成功后的回调函数
4. dataType 设置返回的数据格式,常用的是'json'格式, 默认智能判断数据格式
*/
$.get("http://t.weather.sojson.com/api/weather/city/101010100", function(dat,status)
console.log(dat);
console.log(status);
alert(dat);
).error(function()
alert("网络异常");
);
/*
1. url 请求地址
2. data 设置发送给服务器的数据, 没有参数不需要设置
3. success 设置请求成功后的回调函数
4. dataType 设置返回的数据格式,常用的是'json'格式, 默认智能判断数据格式
*/
$.post("test.php", "func": "getNameAndTime", function(data)
alert(data.name);
console.log(data.time);
, "json").error(function()
alert("网络异常");
);
);
</script>
$.get和$.post方法的参数说明:
$.get(url,data,success(data, status, xhr),dataType).error(func)
$.post(url,data,success(data, status, xhr),dataType).error(func)
- url 请求地址
- data 设置发送给服务器的数据,没有参数不需要设置
- success 设置请求成功后的回调函数
- data 请求的结果数据
- status 请求的状态信息, 比如: “success”
- xhr 底层发送http请求XMLHttpRequest对象
-
dataType 设置返回的数据格式
- “xml”
- “html”
- “text”
- “json”
-
error 表示错误异常处理
- func 错误异常回调函数
3. 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
// 向web服务器发送ajax请求,本质上是一个http协议的请求
// $.ajax(
// // 请求的资源地址, 不指定ip地址和端口号表示请求的是自己的服务器资源数据
// url: "data.json",
// // 请求方式: GET,POST
// type: "GET",
// // 指定对服务器数据的解析格式
// dataType: "JSON",
// // data: 表示发送给web服务器的参数
// data:"name":"ls",
// // 请求成功执行的函数
// success:function(data)
// console.log(data.name);
// // 数据请求回来以后可以绑定给html中的某个标签控件,实现局部刷新
// ,
// // 请求失败执行的函数
// error:function()
// alert("网络异常");
// ,
// // 是否使用异步,默认不指定表示是异步请求
// async: true
// );
// 发送get方式的ajax请求的简写方式
// 1. 请求的地址
// 2. 请求传给web服务器的参数
// 3. 请求成功的回调函数
// 4. 返回数据的解析方式
// 5. error 失败执行的回调函数
// $.get("data.json","name":"ls",function(data)
// // 如果按照json格式进行数据,js这块能得到一个JavaScript
// alert(data.name);
// , "JSON").error(function()
// alert("网络异常,请求失败");
// );
// 这里没有指定http协议头和ip地址和端口号,那么默认ajax请求会自动帮我们加上
// 如果请求的是自己的web服务器可以不用加上http协议,请求别人服务器的数据需要加上http协议
$.post("data.json","name":"ls",function(data)
// 如果按照json格式进行数据,js这块能得到一个JavaScript
alert(data.name);
, "JSON").error(function()
alert("网络异常,请求失败");
);
</script>
</head>
<body>
</body>
</html>
4. 小结
- ajax 是发送http请求获取后台服务器数据的技术
- ajax的简写方式可以使用
$.get和$.post方法来完成
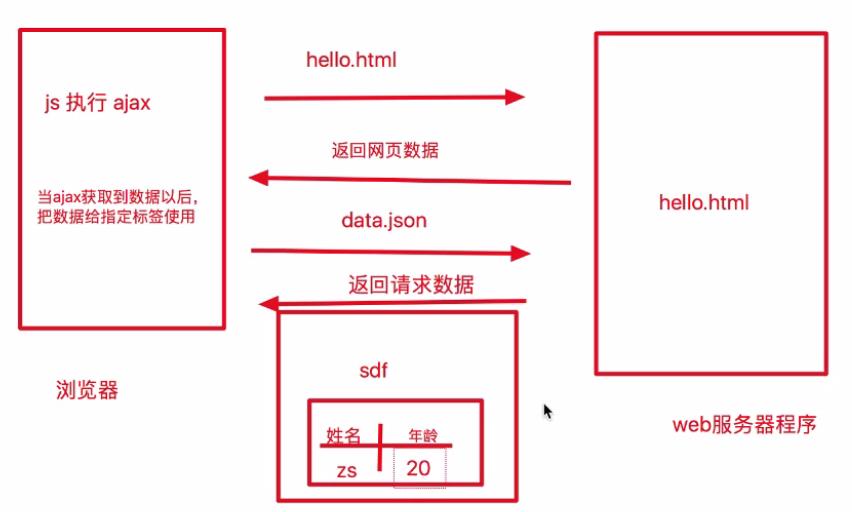
- 客户端请求html资源
- 服务器返回网页数据
- js执行ajax请求data.json
- 返回请求数据后,把数据给指定标签使用

- ajax可以让javascript发送异步http请求,与后台通信进行数据获取,ajax最大优点是实现局部刷新
加油!
感谢!
努力!
以上是关于Python WebAjax 使用详解的主要内容,如果未能解决你的问题,请参考以下文章