fremarker按照指定格式格式化日期的写法
Posted 穆雄雄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fremarker按照指定格式格式化日期的写法相关的知识,希望对你有一定的参考价值。

“大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂
”
前言
现在是2021年12月30日20:21:37,距离2021年结束仅仅不到2天的时间了,时间恍如白驹过隙!
今天还是搞的publiccms,分享个简单的语法吧:在fremarker中,如何对日期进行格式化。
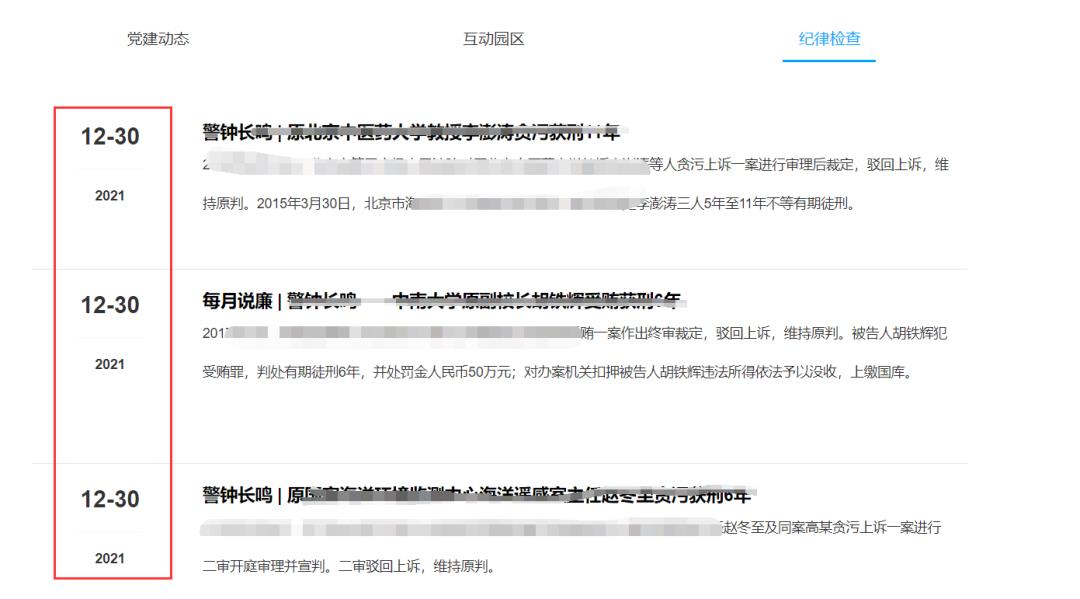
效果如下:

如图所示,时间不是按照之前似的,以年月日的形式显示,而是上方显示月、日,下方显示年,刚看到的这个效果图时,我就不由自主的发愁了下,因为做过的这么多,时间都是一次性显示出来的,对于这种分开处理的情况还真是没有遇到过。
当时就想着,先实现其他功能吧,这个实现不了,大不了用js去实现吧,再不行就给客户说一下:“要不给您退点儿钱吧,这个我用publiccms实现不了……”
代码实现
当把其他内容实现之后,集中精力研究这个,最后发现使用fremarker的语法可以处理日期,写入如下:
<!-- 纪律检查 -->
<div class="cont">
<!-- 遍历内容 -->
<@_contentList categoryId=23 pageSize=5 pageIndex=pageIndex1>
<#list page.list as b>
<div class="contDiv" style="margin: 0 auto;border-bottom:1px solid #E5E5E5;">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-3" style="float: left;margin-top: 20px;">
<div
style="border-bottom: 1px solid #F5F5F5;width: 68px;margin: 0 auto;height: 50px;text-align: center;font-size: 24px;font-weight: bold;">
$(b.publishDate?string("MM-dd"))! </div>
<div
style="width: 68px;margin: 0 auto;text-align: center;font-weight: bold;margin-top: 18px;">
$(b.publishDate?string("yyyy"))!</div>
</div>
<div class="col-lg-10 col-md-10 col-sm-10 col-xs-9" style="float: left;margin-top: 20px;">
<a href="$b.url!"><span style="font-size: 18px;font-weight: bold;color:#000000;">$b.title!</span></a><br>
<span
style="line-height: 40px;">$b.description!</span>
</div>
</div>
</#list>
<!-- 分页 -->
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-0" style="padding: 0;opacity: 0;">0</div>
<ul class="col-lg-6 col-md-1 col-sm-1 col-xs-0" id="pagination-flickr"
style="padding: 0;z-index: 88;">
<li class="active"><a href="?id=$id!">首页</a></li>
<li ><a href="?id=$id&&pageIndex1=$page.prePage"><</a></li>
<li><a href="#" style="border:none;color:red;margin:0 10px;">第$page.pageIndex页/共$page.totalPage页</a></li>
<li><a href="?id=$id&&pageIndex1=$page.nextPage">></a></li>
<li><a href="?id=$id&&pageIndex1=$page.totalPage">尾页</a></li>
</ul>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-0" style="padding: 0;opacity: 0;">0</div>
</div>
</@_contentList>格式化月日:
$(b.publishDate?string("MM-dd"))!格式化年:
$(b.publishDate?string("yyyy"))!b.publishDate就是我动态获取的日期,至此,效果就实现啦~
问题
现在遗留了个问题:因为html中的<p>可以不成对出现,所以导致p标签下的内容如果是富文本编译器的时候就会出问题,这个问题暂时换需求实现了。有人可能会说,为啥非要用p,用div不行吗,在这说一下,因为js插件的问题,实现了个下拉的效果,插件里面写的就是p,换成div时,就报错。。。。所以只能用P,改他的插件,要找不到在哪里写的p,不知道大家有没有遇到过类似的问题。
以上是关于fremarker按照指定格式格式化日期的写法的主要内容,如果未能解决你的问题,请参考以下文章
pandas使用strftime函数将dataframe的日期格式数据列按照指定格式(format)转化为日期(时间)字符串数据列
pandas使用date_range函数按照指定的频率(freq)和指定的个数(periods)生成dataframe的时间格式数据列基于dataframe的日期数据列生成日期索引