浏览器是如何通过服务器访问简单html页面,如何设置呢?
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器是如何通过服务器访问简单html页面,如何设置呢?相关的知识,希望对你有一定的参考价值。
在申请这个html页面时,他是就是html类型
1、结合fs发送文件中的数据
2、Content-type类型的处可查询类型查询

那如何让一个HTML页面呈现给客户端呢?
可不是在res.end后面写上这些代码字符串嗷。而是通过动态读取html文件来完成访问。也就是需要http和fs核心模块来做。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
</head>
<body>
<h1>勇敢牛牛</h1>
</body>
</html>
启动服务器,通过用户端来访问文件数据(注意类型)
var http = require('http');
var fs = require('fs');
var server = http.createServer();
server.on('request',function(req,res)
if(req.url==='/')
fs.readFile('./resource/index.html',function(err,data)
if(err)
res.setHeader('Content-Type','text/plian;charset=utf-8');
res.end('文件读取失败,请稍后重试');
else
res.setHeader('Content-Type','text/html;charset=utf-8');
res.end(data);
)
);
server.listen(3000,function()
console.log("Server is running");
);

而且当html发生变化时,这个服务端是不需要再次重新启动的,刷新请求即可

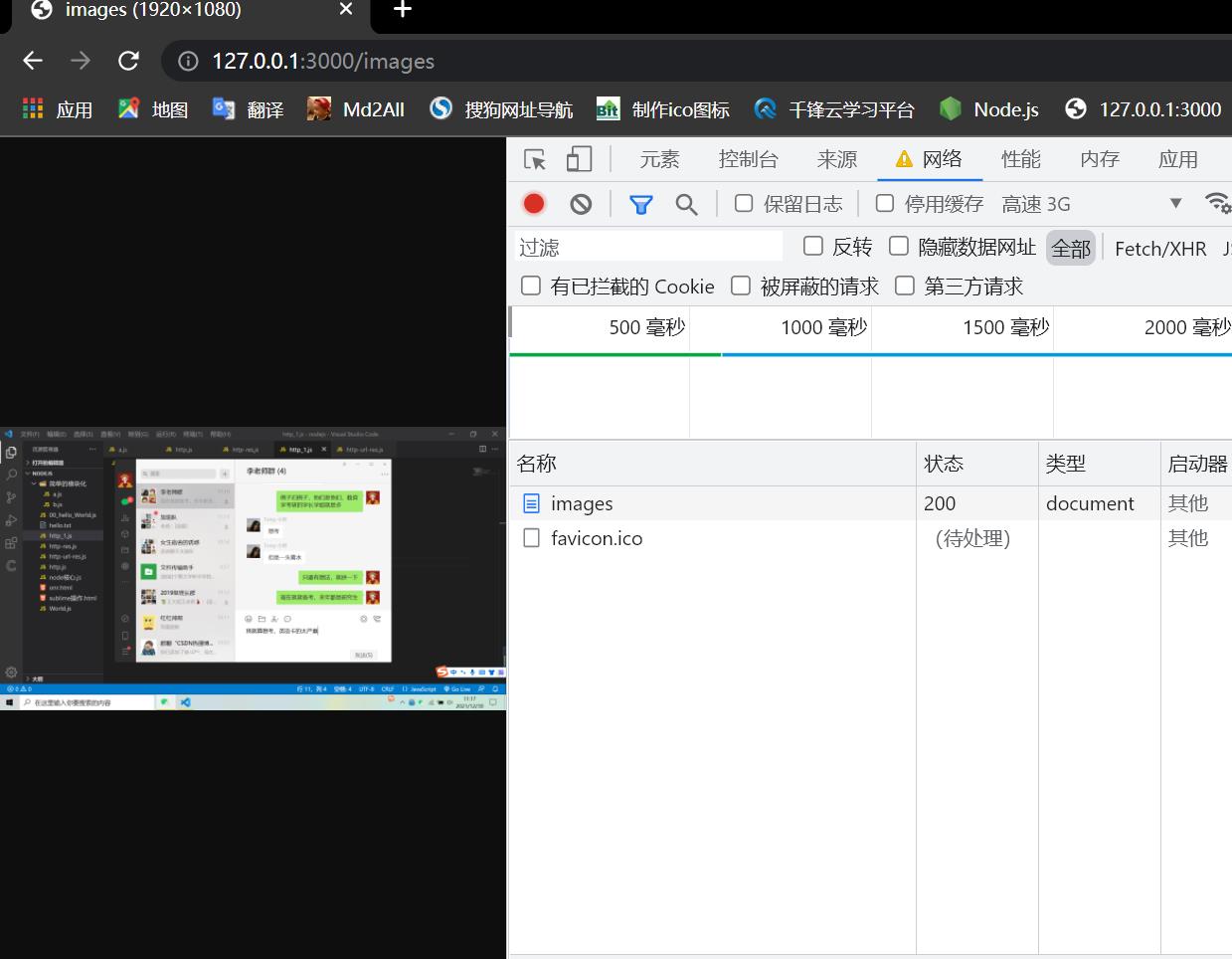
下面是访问图片的方式:
url就是统一资源定位符
每一个URL对应一个资源
启动服务器,通过用户端来访问文件数据(注意类型)
var http = require('http');
var fs = require('fs');
var server = http.createServer();
server.on('request',function(req,res)
if(req.url==='/')
fs.readFile('./resource/index.html',function(err,data)
if(err)
res.setHeader('Content-Type','text/plian;charset=utf-8');
res.end('文件读取失败,请稍后重试');
else
res.setHeader('Content-Type','text/html;charset=utf-8');
res.end(data);
)
else if(req.url==='/images')
fs.readFile('./resource/110.jpg',function(err,data)
if(err)
res.setHeader('Content-Type','text/plian;charset=utf-8');
res.end('文件读取失败,请稍后重试');
else
// 图片就不需要指定的编码了。因为我们常说的编码一般指:字符编码
res.setHeader('Content-Type','image/jpeg');
res.end(data);
)
);
server.listen(3000,function()
console.log("Server is running");
);

以上是关于浏览器是如何通过服务器访问简单html页面,如何设置呢?的主要内容,如果未能解决你的问题,请参考以下文章