仿京东商城html网页源码
Posted IT学长
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仿京东商城html网页源码相关的知识,希望对你有一定的参考价值。
文章目录
上期分享了仿小米商城html网页源码,需要的伙伴点击这里去学习下载源码:仿小米商城html网页源码,本期继续分享仿京东商城html源码,包含HTML,CSS,javascript和网页中用到的图片。
完整源码下载方式:微信搜索公众号【IT学长】回复“京东商城源码”免费下载。
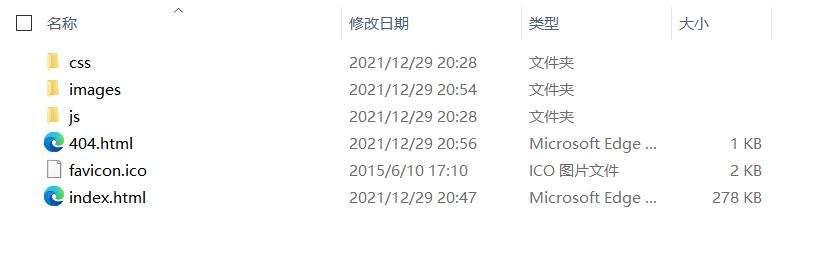
1、下载解压后的结构
下载解压后结构如下图:

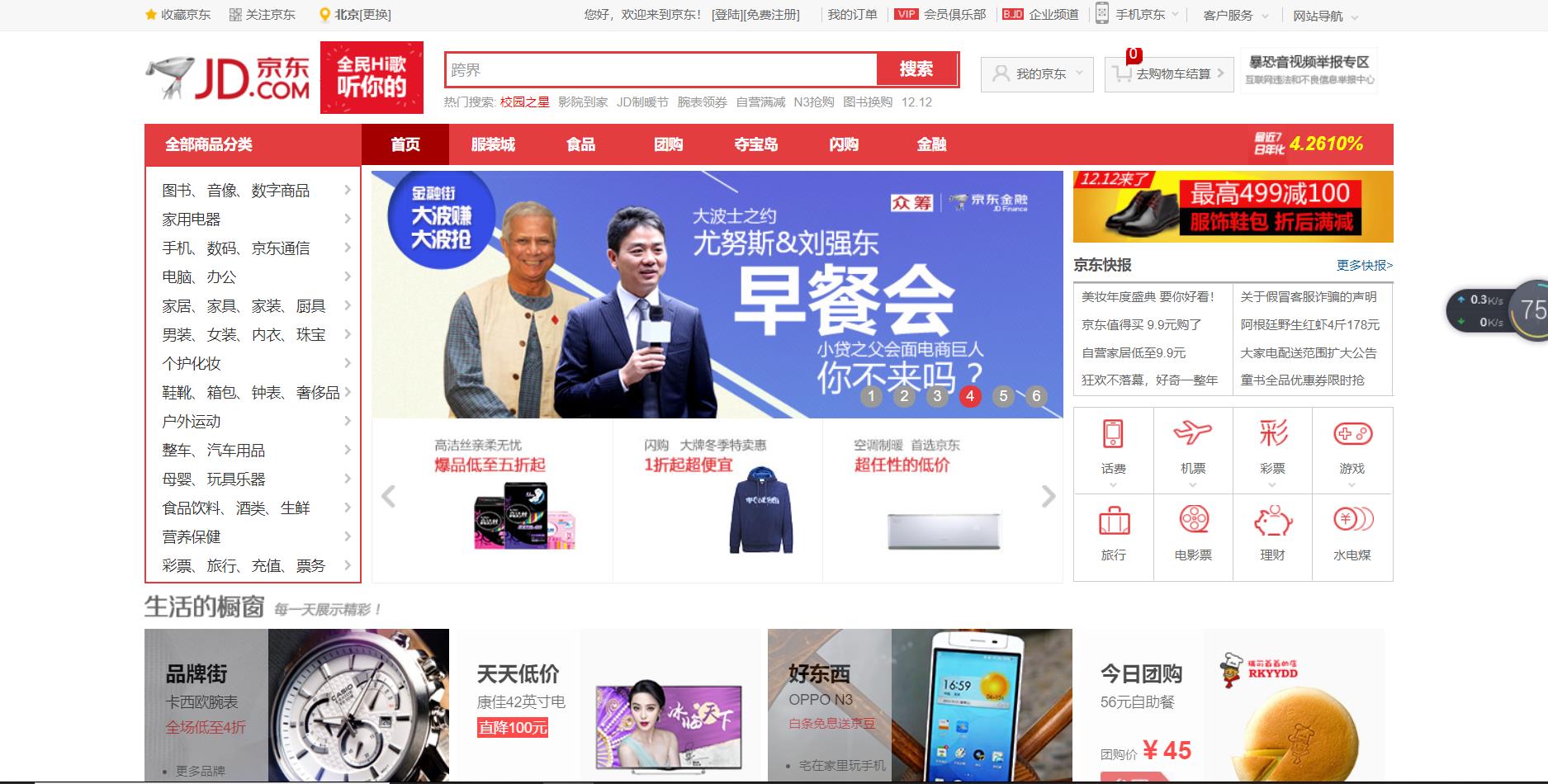
2、京东商城首页(index.html)
2.1、首页–轮播图

2.2、首页–商品分类

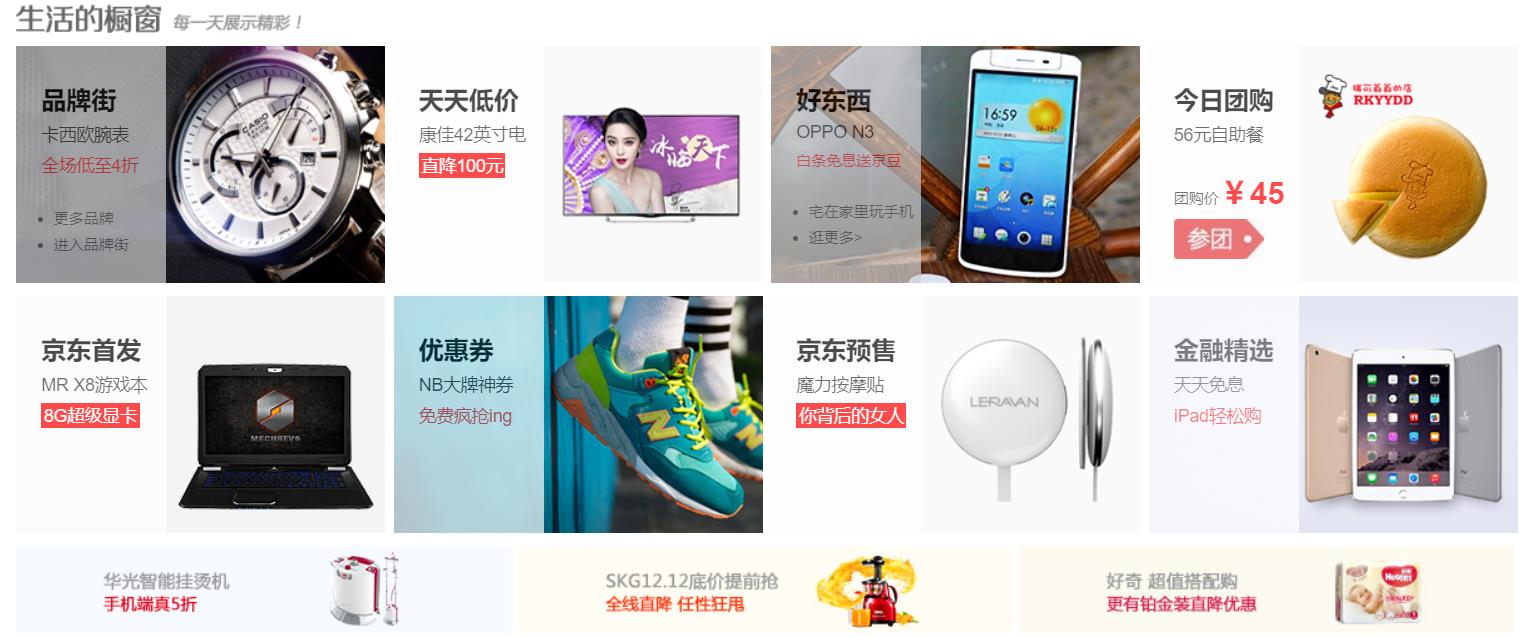
2.3、首页–生活的橱窗

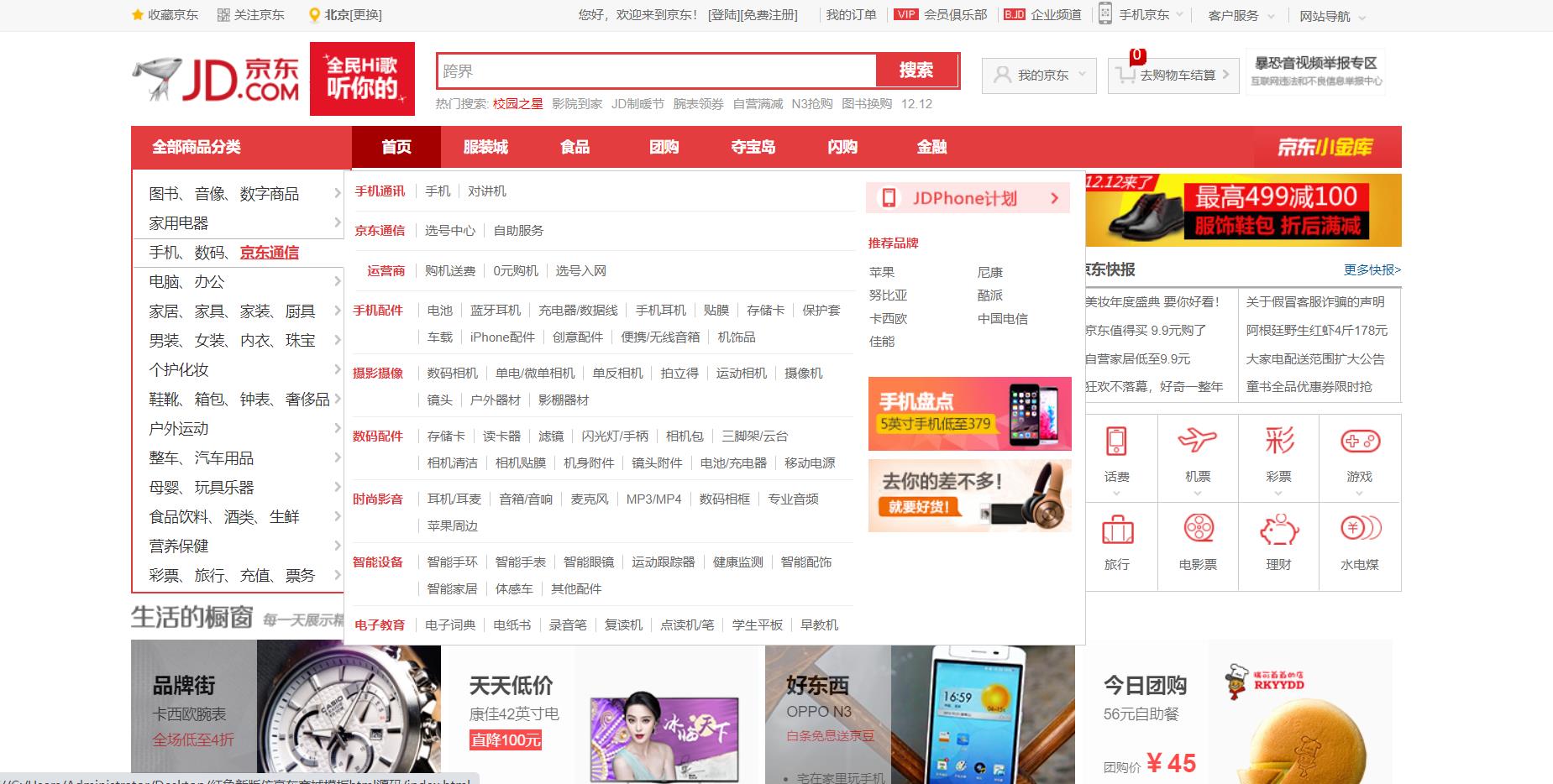
2.4、首页–家电通讯

2.5、首页–电脑数码

2.6、首页–服饰鞋包

2.7、首页–美容珠宝

2.8、首页–家具生活

2.9、 首页–母音玩具

2.10、首页–食品保健

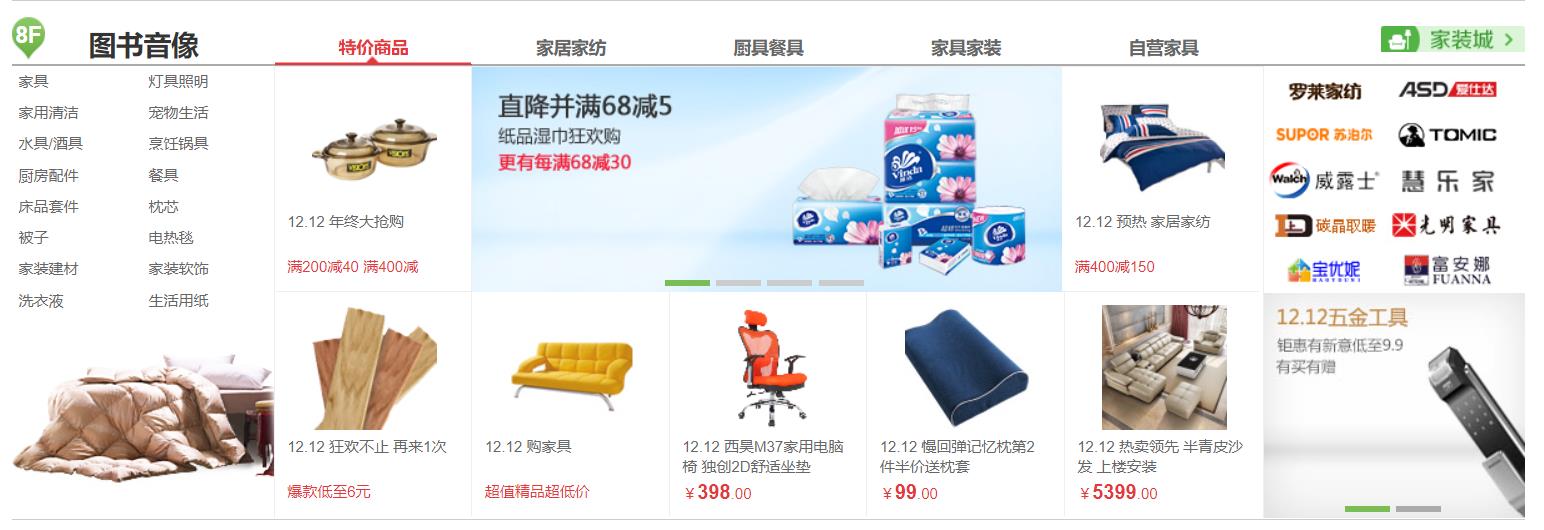
2.11、首页–图书音像

2.12、首页–foot

2.13、首页–html源码(不含js、css)
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>仿京东商城模板html源码_网页模板_js代码</title>
<meta name="keywords" content="仿京东商城模板html源码下载" />
<meta name="description" content="仿京东商城模板html源码下载" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<link rel="stylesheet" type="text/css" href="css/global.css" />
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jsstyle.js"></script>
</head>
<body>
<div id="top">
<div id="top_main">
<ul class="topu">
<li>
<div class="xing"></div> <a href="">收藏京东</a>
</li>
<li class="xuan">
<div class="erwei"></div> <a href="" class="aa">关注京东
<!-- 将二维图添加进a标签里 -->
<div class="erweitu"></div>
</a>
</li>
<li>
<div class="didian"></div> <strong style="padding-left: 20px">北京</strong><a href=""
style="padding-left: 0px">[更换]</a>
</li>
</ul>
<div id="hello">
<span>您好,欢迎来到京东! <a href="">[登陆]</a><a href="">[免费注册]</a> </span>
</div>
<div class="topright">
<ul>
<li>
<div class="cun">
<a href="">我的订单</a>
</div>
</li>
<li>
<div class="cun">
<div class="vip"></div>
<a href="">会员俱乐部</a>
</div>
</li>
<li>
<div class="cun">
<div class="bjd"></div>
<a href="">企业频道</a>
</div>
</li>
<li class="hidetu">
<div class="cun">
<a href="" class="dong">手机京东</a>
<div class="phonetu"></div>
<div class="downjian11"></div>
</div>
<div class="erwei">
<div class="shoudan"></div>
<div class="jd"></div>
<div class="span1">
<span>京东客户端</span>
</div>
<div class="apple"></div>
<div class="andr"></div>
<div class="ewtu"></div>
<div class="span1">
<span>网银钱包客户端</span>
</div>
<div class="apple"></div>
<div class="andr"></div>
</div>
</li>
<li class="kefu">
<div class="cun">
<div class="a1">
<div class="kefuhide">
<span>客户服务</span>
<div class="downjian1"></div>
<ul>
<li><a href="">帮助中心</a></li>
<li><a href="">售后服务</a></li>
<li><a href="">在线客服</a></li>
<li><a href="">投诉中心</a></li>
<li><a href="">客服邮箱</a></li>
</ul>
</div>
</div>
</div>
</li>
<li class="wangzhan">
<div class="cun">
<span>网站导航</span>
<div class="downjian1"></div>
</div>
<div class="wangzhanhide">
<div class="tese">
<span>特色栏目</span>
</div>
<div class="tesemain">
<a href="">京东通信</a>
<a href="">校园之星</a>
<a href="">视频购物</a>
<a href="">京东社区</a>
<a href="">在线读书</a>
<a href="">装机大师</a>
<a href="">京东E卡 </a>
<a href="">家装城</a>
<a href="">搭配购 </a>
<a href="">我喜欢 </a>
<a href="">游戏社区</a>
</div>
<div class="tese">
<span>企业服务</span>
</div>
<div class="tesemain1">
<a href="">企业采购</a>
<a href="">办公直通车</a>
</div>
<div class="tese">
<span>旗下网站</span>
</div>
<div class="tesemain2">
<a href="">English Site</a>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 搜索区域开始 -->
<div id="serach">
<div class="logo">
<img src="images/logo.png" alt="" />
<div class="dongtu"></div>
</div>
<div class="sou">
<div class="sousuo">
<input type="text" class="kuang" value="跨界" style="color:#999;font-size:14px" />
<div class="souzi">
<a href=""Android 仿京东商城购物车及源码