CSSCSS样式表+复合选择器
Posted Bitdancing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSSCSS样式表+复合选择器相关的知识,希望对你有一定的参考价值。
「1.内部样式表(内嵌样式表)」
也称为内嵌式,将CSS代码集中写在html文档的head头部标签中,并且用style标签定义。
- style标签一般位于head标签中,当然理论上他可以放在HTML文档的任何地方。
- type=“text/css” 在html5中可以省略。
- 只能控制当前的页面
- **缺点:**没有彻底分离结构与样式
<head>
<style type="text/CSS">
选择器(选择的标签)
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
</style>
</head>
「2.行内式(内联样式)」
通过标签的style属性来设置元素的样式
- style其实就是标签的属性
- 样式属性和值中间是:
- 多组属性值直接用;隔开
- 只能控制当前的标签和以及嵌套在其中的字标签,造成代码冗余。
- **缺点:**没有实现样式和结构相分离。
<标签名 style="属性1: 属性值1; 属性2: 属性值2; 属性3: 属性值3;"> 内容 </标签名>
例如:
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
「3.外部样式表(外链式)」
也称链入式,将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档head中。
rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
<link rel="stylesheet" href="css文件路径">
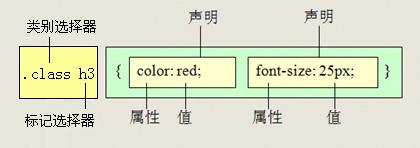
「1. 后代选择器」
又称为包含选择器
- 用来选择元素或元素组的子孙后代
- 其写法就是把外层标签写在前面,内层标签写在后面,中间用**「空格」**分隔,先写父亲爷爷,再写儿子孙子。
- 子孙后代都可以这么选择。或者说,它能选择任何包含在内 的标签。
父级 子级属性:属性值;属性:属性值;
.class h3 color:red;font-size:16px;

- 当标签发生嵌套时,内层标签就成为外层标签的后代。
- 子孙后代都可以这么选择。或者说,它能选择任何包含在内的标签。
「2. 子元素选择器」
- 子元素选择器只能选择作为某元素子元素**(亲儿子)**的元素。
- 其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个
>进行连接 - 这里的子,指的是亲儿子。不包含孙子 重孙子之类。
.class>h3 color:red;font-size:14px;
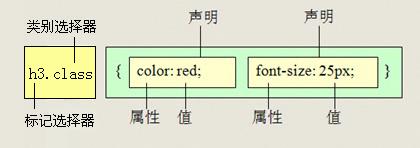
「3. 交集选择器」

- 其中第一个为标签选择器,第二个为class选择器,两个选择器之间
不能有空格,如h3.special。
交集选择器是并且的意思,即...又...的意思
比如: p.one 选择的是: 类名为 .one 的段落标签。
/*用的相对来说比较少,不建议使用。*/
「4. 并集选择器」
如果某些选择器定义的相同样式,就可以利用并集选择器,可以让代码更简洁。并集选择器(CSS选择器分组)是各个选择器通过,连接而成的,通常用于集体声明。
- 任何形式的选择器(包括标签选择器、class类选择器 id选择器等),都可以作为并集选择器的一部分。
- 并集选择器通常用于集体声明 ,逗号隔开的,所有选择器都会执行后面样式,逗号可以理解为和的意思。
比如
.one,
p,
#test
color: #F00;
表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。
通常用于集体声明。
「5. 链接伪类选择器」
例如:鼠标经过的时候,由原来的 灰色 变成了红色。 用冒号表示
用于向某些选择器添加特殊的效果。写的时候,他们的顺序尽量不要颠倒,按照LVHA的顺序。否则可能引起错误。
记忆:love hate 或者 lv 包包 hao
链接伪类,是利用交集选择器.
a:link未访问的链接a:visited已访问的链接a:hover鼠标移动到链接上a:active选定的链接
实际工作中,很少写全四个状态,一般写法如下:
a /* a是标签选择器 所有的链接 */
font-weight: 700;
font-size: 16px;
color: gray;
text-decoration: none; /* 清除链接默认的下划线*/
a:hover /* :hover 是链接伪类选择器 鼠标经过 */
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
因为a链接在浏览器有 默认样式,所以我们实际工作中给链接单独指定样式。
「6. focus伪类选择器」
:focus伪类选择器用于选取焦点的表单元素。
焦点就是光标,一般情况<input>类表单元素才能获取,因此这个选择器也主要针对表单元素来说。
input:focus
background-color: aqua;
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择元素后代 | 是选择所有的子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择 最近一级元素 | 只选亲儿子 | 较少 | 符号是> .nav>p |
| 交集选择器 | 选择两个标签交集的部分 | 既是 又是 | 较少 | 没有符号 p.one |
| 并集选择器 | 选择某些相同样式的选择器 | 可以用于集体声明 | 较多 | 符号是逗号 .nav, .header |
| 链接伪类选择器 | 给链接更改状态 | 跟链接有关 | 较多 | 重点记住 a 和 a:hover 实际开发的写法 |
| :focus选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | input:focus |
以上是关于CSSCSS样式表+复合选择器的主要内容,如果未能解决你的问题,请参考以下文章