简单运用理解webpack
Posted 毛毛地闹真不小
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单运用理解webpack相关的知识,希望对你有一定的参考价值。
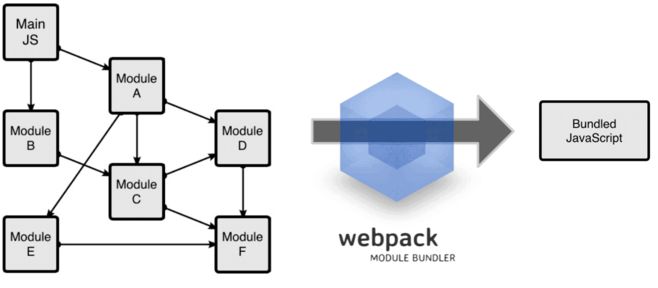
流程图:

一 定义:js模块打包器
把所有的依赖文件生成一个图,打包成文件
如何安装:npm init -y 初始化项目
npm i webpack-cil -D 安装
配置文件:在创建的文件夹根目录创建一个 webpack.config.js
module.exports =
//入口
entry:
,
//出口
output:
,
plugins: [
// 实例化vue插件
],配置一个 module.exports=
二 webpack的核心理念:
1.入口(entry)
2.出口(output)
3.plugin
4.loader 加载器
5.模式 mode
6.本地服务器 dev Server
三 webpack插件的运用:
//导入插件
const htmlWebpackPlugin = require("html-webpack-plugin");
//导入css抽出压缩插件
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
//导入css压缩插件
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
//导入js压缩插件
const TerserWebpackPlugin = require("terser-webpack-plugin");
//导入path
const path = require("path");
//导入拷贝插件
const CopyWebpackPlugin = require("copy-webpack-plugin");
//导入清空插件
const CleanWebpackPlugin = require("clean-webpack-plugin");
const VueLoaderPlugin = require("vue-loader/lib/plugin");先导入所需插件的内容
plugins: [
// 实例化vue插件
new VueLoaderPlugin(),
//清空
new CleanWebpackPlugin(),
//实例化
new HtmlWebpackPlugin(
//指定模板
filename:'index.html',
template: "./public/index.html",
chunks:['vue']
),
new HtmlWebpackPlugin(
//指定模板
filename:'base.html',
template:'./public/base.html',
chunks:['base']
),
new MiniCssExtractPlugin(
filename: "style-[contenthash:7].css",
),
new CopyWebpackPlugin(
// 设置静态目录(拷贝文件到另外一个文件夹)
patterns: [
// from: __dirname+'/public', to: __dirname+'/dist' ,
//from 从, to 到 __dirname 当前目录
from: __dirname + "/src/static", to: __dirname + "/dist/static" ,
],
),
],然后在plugins里实例化模板
四 webpack里loader用法
1.css-loader 处理css文件
2.style-loader把css插入到header
3.less-loader 处理.less
4.MiniCssExtractPlugin.loader压缩抽出css-loader
5.file-loader处理文件,图片
6.url-loader 当文件比较小的时候转成base64(减少-http请求)
使用方法:
module:
rules: [
//vue 解析
test: /\\.vue$/,
loader: "vue-loader",
options:
loaders:
//开发环境使用style-loader打包
css: ["style-loader", "css-loader"],
less: ["style-loader", "css-loader", "less-loader"],
,
,
,
//loader 是有顺序的,从右向左
test: /\\.css$/,
use: [ /*"style-loader"*/ MiniCssExtractPlugin.loader, "css-loader"],
,
test: /\\.less$/,
use: [MiniCssExtractPlugin.loader, "css-loader", "less-loader"],
,
test: /\\.(jpg|jpeg|png|gif|webp|ico)$/,
use: [
loader: "url-loader",
options: limit: 10000, name: "images/[name].[ext]" ,
, ],
,
],
,在model 进行解析
五 webpack如何进行命令script
"scripts":
"build": "webpack",
"serve": "webpack serve",
"test": "echo \\"Error: no test specified\\" && exit 1"
,在根目录下package.json 进行配置
然后在 webpack.config.js 里配置
mode: PROCESS.ENV.no, //产品模式 development
devServer:
open: true, //打开浏览器
host: "localhost", //本地域名
port: 8080, //端口号
hot: true, //热加载
,这样就能进行基本的打包和运行
以上是关于简单运用理解webpack的主要内容,如果未能解决你的问题,请参考以下文章