冬至吃完饺子,我怒肝6h!把React最核心的JSXVirtual DOM撸干净了!
Posted 小北哥哥和北妈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了冬至吃完饺子,我怒肝6h!把React最核心的JSXVirtual DOM撸干净了!相关的知识,希望对你有一定的参考价值。
北鼻们大家好,我是北妈。
今天冬至,按说是一年中很冷的一天了,但全国天气很暖和,侧面反应全球变暖的一个趋势。
大家记得吃饺子,能包的自己包几个,没条件的懒的,就去超市买速冻的,离开了家,平时我们很少吃上妈妈亲手包的饺子了吧。
中午记得给家打个电话,慰问一下,说什么话不要紧,最重要的是打个电话。
平时水泥森林和工作围城已经很冷了。
我们千万不要丢掉亲情带给我们的最后一丝温暖。
-------------
干完饺子,回到现实,还得说事儿,很多小伙伴说为啥一直推vue的课,很少react的,现在很多招聘都是React原理,今天来了。
工作中要用 React,面试要被问 React,连吃饭都在研究内联模板和 JSX……这是近两年大厂前端人的真实写照。
React 是 Facebook 在 2011 年开发的前端 javascript 库,得益于无可替代的功能优势以及母公司背书,短短几年,React 就成为了全球最流行的前端框架之一,在市场占有率、性能、受欢迎程度一直稳坐头把交椅。

用 React 的人越来越多,行业自然就开始卷了。比如之前面试只是考考你 React 基本知识、组件和路由,而现在最少也会考察你对 JSX、Virtual DOM 以及 React 原理的理解了。
更何况,React 是前端技术绕不过的一道坎,无论实际工作还是技能提升,都需要对它有比较深的了解,看看大厂的高薪岗位你就懂了。

所以,但凡你是一名前端工程师,起码要能做到游刃有余地回答以下问题:
与 ES5 相比,React 的 ES6 语法有何不同?
React中的状态是什么?它是如何使用的?
React 中的箭头函数是什么?怎么用?
React 组件的生命周期方法有哪些?
如果你也想快速提升前端能力,这里分享给你一门好课,由 P7 技术专家林文钦打造的《React核心技术与落地实践》专栏训练营,2 天直播精讲 13 节干货,带你从 0 认识、掌握、深入和应用大厂都在用的前端框架 React。

课程市场价499元
前100名仅需0.01元
不到一次共享单车的钱
获得Top1%前端大神的13节实战精华
👇👇👇

打破困局,扫码即刻开始👆
现在报名免费加赠
前端知识体系【超全资料包】
12月27日 - 12月28日开课,主讲林文钦老师是P7技术专家,有丰富的前端大型项目构建经验和授课教学经验。跟着他学习前端一定要牢牢掌握的React,有问题就在直播间和群里随时提问,几乎没有什么好顾虑的。
课程有多实用,看看目录你就懂了:

另外,现在报名还免费赠送前端知识体系【超全资料包】,从布局框架到调试工具、思维导图、项目管理再到模块引擎一应俱全,可以说前端要用的核心都在这份资料包里了。

明星级教学教研团队
金牌教研团,平均从业年限10年以上,具备大厂实战经验,对技术深度钻研,对教学精益求精,历时半年精打细磨。

行业大咖级主讲,10年软件开发经验,前中国联通前端技术专家。

备教测练评学习闭环,帮助学员循序渐进提升技术硬实力,老师全程辅导,稳步提升职场软实力。

“真”内推
目前,奈学教育和猎聘已达成深度合作,持续推出多行业、多领域、有深度的真项目课程,更贴合大厂企业技术要求。学完后,可直接内推到字节、阿里、 腾讯、百度等大厂,相当于为企业定向招聘,为每一位学员私人定制内推就业服务。


适合谁学
技术浪潮一个接一个,总会有新技术不断涌现,最怕的就是还在用老技术解决别人早就解决了的问题。如果你是一名:

那么,这门实践精品课正是为你量身定做的!
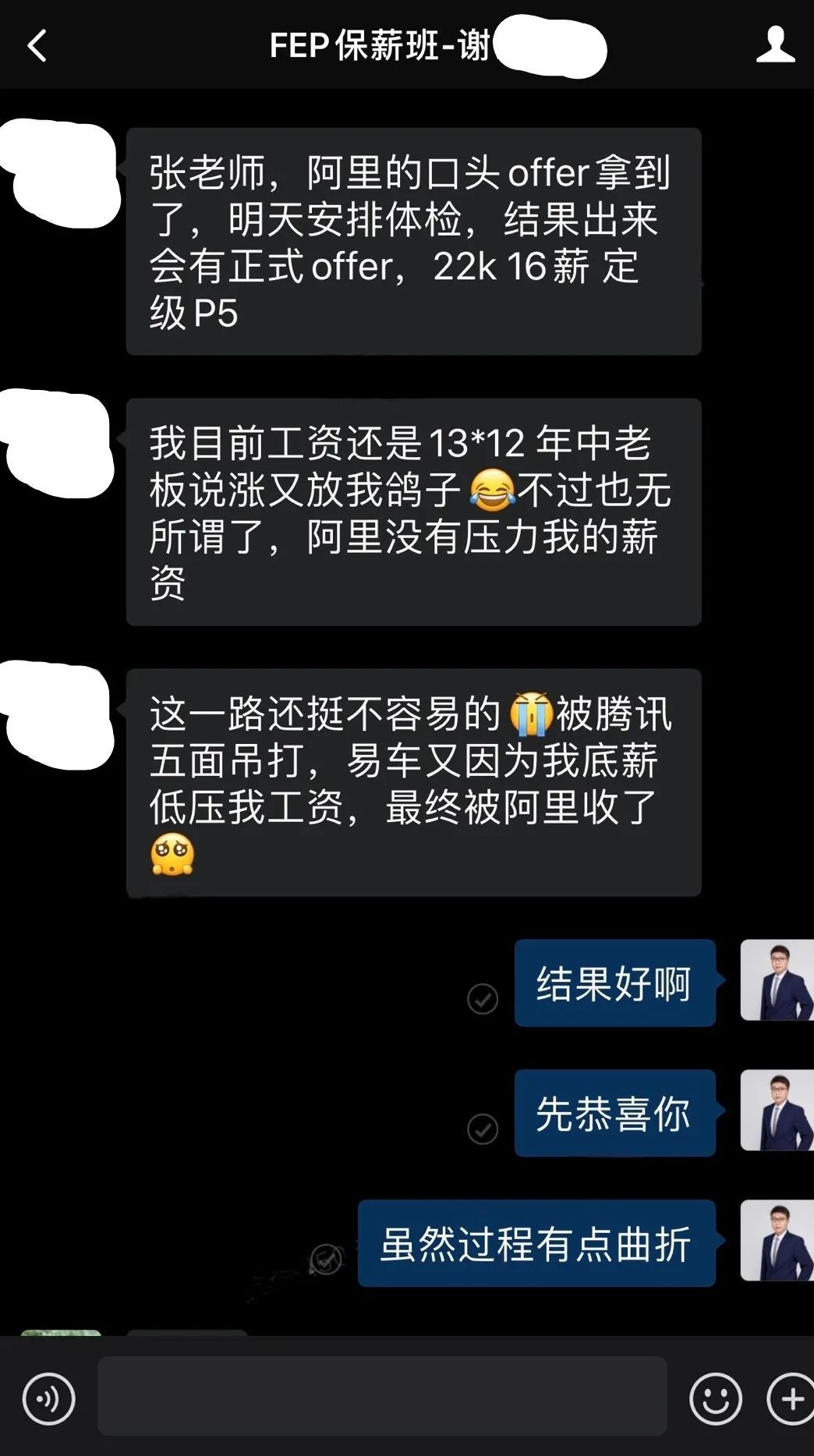
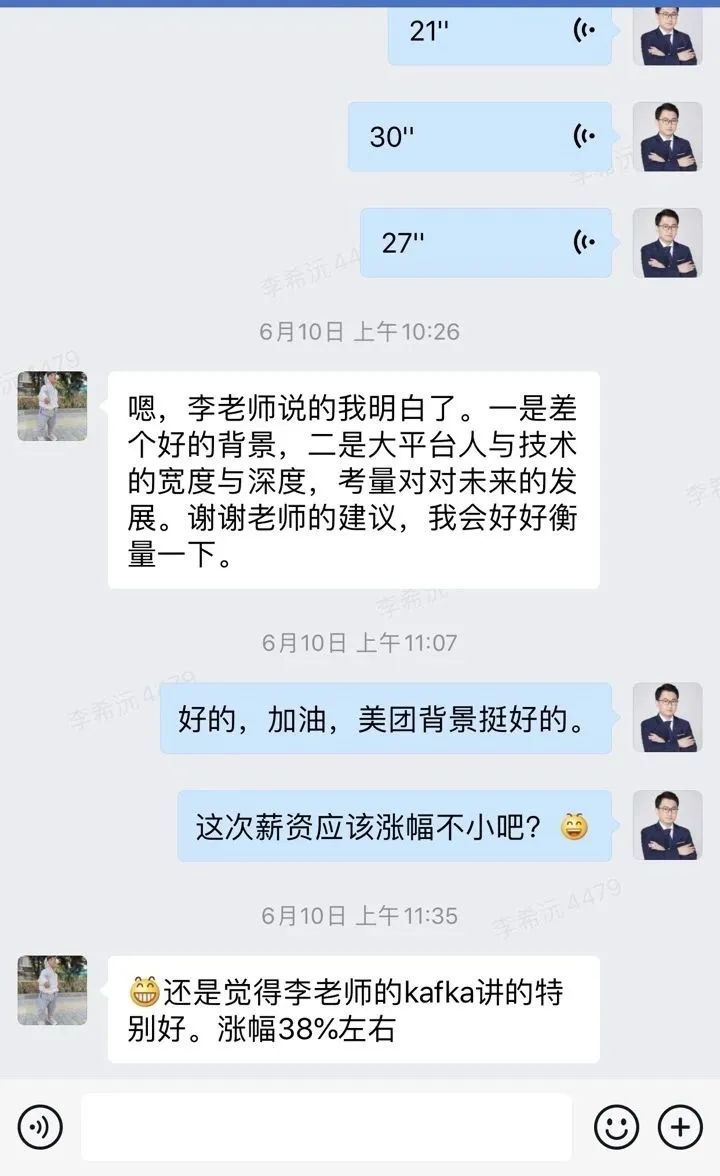
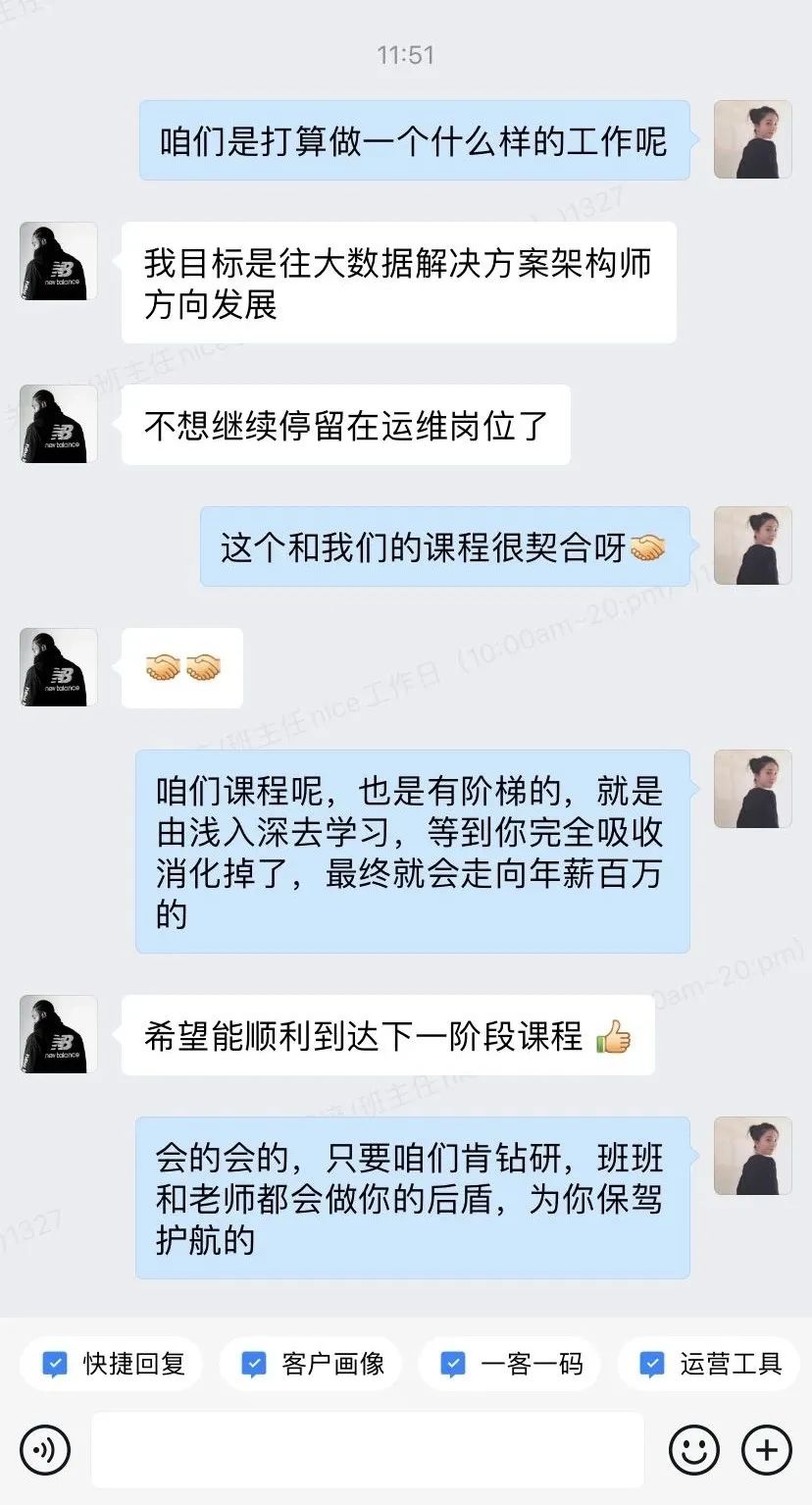
行业名师好评如潮
教研教学更有保障





左右滑动查看更多
前端入门、进阶都必备的 React 框架
你需要真正掌握它!
13节干货,2天速成
市场价499
历史新低价 0.01
错过再等一年
👇👇👇

本公众号仅限前100名特惠购买
请耐心等待课程顾问通过


0.01 低价好课
赠送前端超全资料包
👇 点击“阅读原文”抢占优惠名额!
以上是关于冬至吃完饺子,我怒肝6h!把React最核心的JSXVirtual DOM撸干净了!的主要内容,如果未能解决你的问题,请参考以下文章