SpringBoot + React 前后端分离多模块项目框架搭建流程
Posted 毕小宝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot + React 前后端分离多模块项目框架搭建流程相关的知识,希望对你有一定的参考价值。
背景
最近两年参与的项目多是基于 SpringBoot 【后端】+ Vue 或 React 【前端】,说是前后端分离,实际还是全栈,只是静态资源搭上了前端的框架而已。
那么就面临一个问题,既然不是纯粹的前后端分离,怎么调试前端呢?怎么搭建项目框架,才能在开发时不用开多个 IDEA 、在多个项目间切换呢?
maven 的 exec-maven-plugin 插件和前端的打包目录 eg :React 的 appBuild 参数结合,可以完美解决这个问题。
模块规划
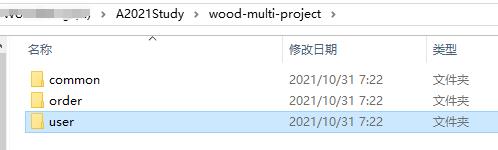
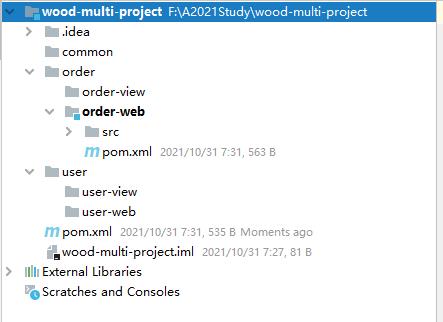
本文以一个多模块的简单应用为例,基于SpringBoot 和 React 的多模块项目搭建流程的 demo 。父工程名称为 wood-multi-pro,包含两个完整的子模块 order-web 和 user-web ,一个公共模块 common。

order-view 和 user-view 目录放 React 创建的前端框架。
第一步,按上图结构创建文件夹

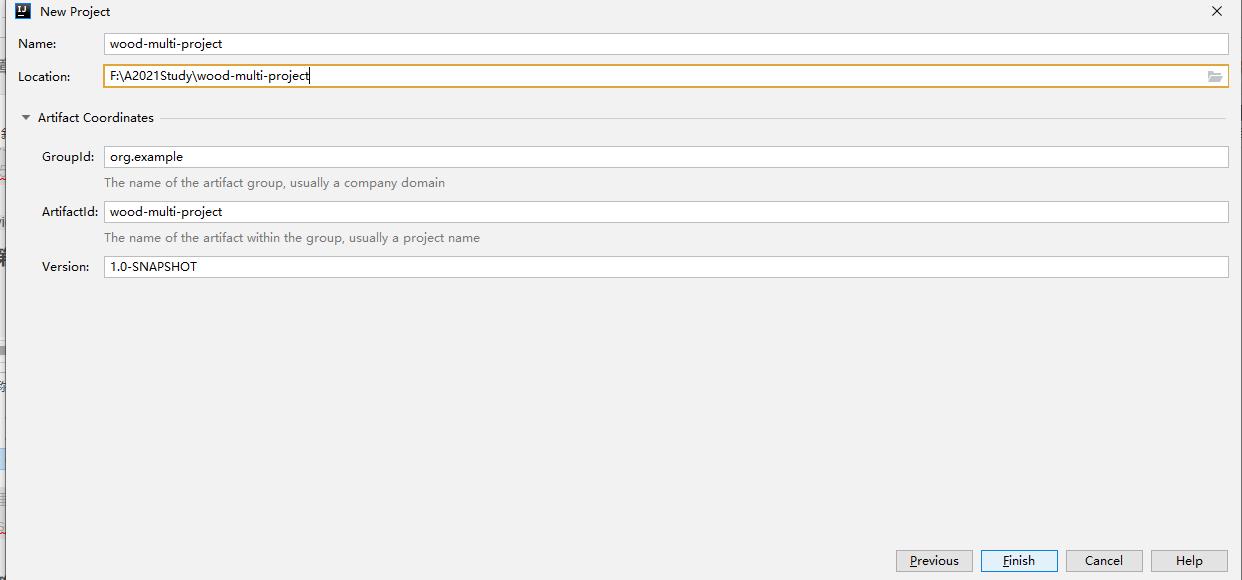
第二步,创建父工程
IDEA 的菜单的 “new Project” 选中 maven 项目且为空,目录指定第一步创建的父目录地址:

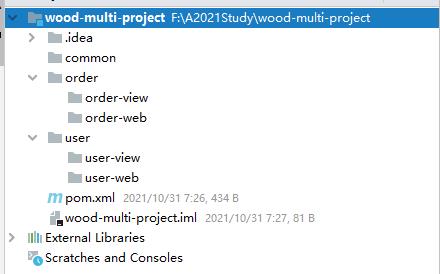
作为父工程容器,不需要代码,所以删掉 src 目录,IDEA 中打开刚刚创建的项目,工程目录如下:

这就达到了前后端工程目录在一块的视觉效果。
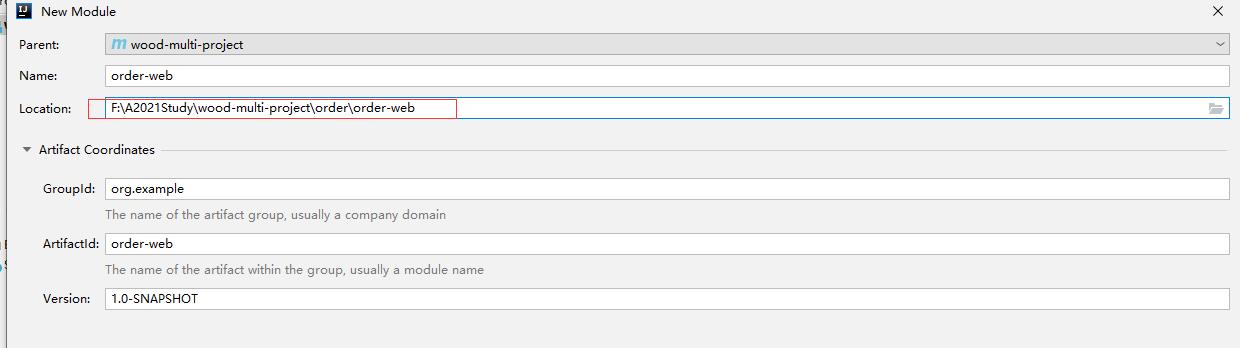
第三步,创建子模块
创建子模块 order-web ,目录直接选已经建好的:

再看 order-web 视图,就成了 maven 工程图标了:

同操作,创建另两个子模块 user-web 和 common ,搭建好的框架结构为:

第三步,后端打包插件配置
因为前后端分离,order-web 和 user-web 的页面静态资源文件来自对应前端工程打包的输出物,可以利用 maven 的打包插件完成前端自动打包的过程。
在 order-web 的 pom.xml 文件中配置它的打包插件,打包之前的阶段先执行 npm run build 命令完成前端模块的打包:
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>exec-maven-plugin</artifactId>
<executions>
<execution>
<id>exec-npm-run-build</id>
<phase>prepare-package</phase>
<goals>
<goal>exec</goal>
</goals>
<configuration>
<executable>cnpm</executable>
<arguments>
<argument>run</argument>
<argument>build</argument>
</arguments>
<workingDirectory></workingDirectory>
</configuration>
</execution>
</executions>
</plugin>
同理,修改 user-web 模块的 pom.xml 添加上面的前端打包配置,修改目录为 ../user-view 。
这样就解决了后端打包问题。
第四步,修改前端输出目录
对于 React 项目,默认输出目录为 build ,我们需要修改它到 web 工程的 static 目录下。
以 order-view 为例,执行流程如下:
- 进入
order-view目录,执行npm run eject生成项目的配置文件。注意,这个配置文件不能拷贝,必须通过命令生成,否则打包时不会生效。 - 进入生成的
config目录,修改path.js文件中的appBuild为它的上层目录:appBuild: resolveApp('../order-web/src/main/resources/static'),目的就是设置打包输出文件到 web 工程的静态资源目录下,这样就能跟第三步后端的打包结合在一起使用了。
第五步,前端运行环境配置
前后端分离开发时,运行前端工程有两种方式:
- 第一种,独立运行,使用
npm run start,开启前端独立端口,那它的 ajax 访问就是跨域访问后端工程。 - 第二种,打包到后端,与后端一起启动,就不存在跨域。
解决前端启动需要做两个步骤:
- 后端工程添加跨域拦截器配置。
- 前端
axios的BASE_URL设置,用环境变量区分开发和生产:
let hostname, port = window.location;
// 前后台分离时,需要单独制定后端请求地址
const ADDRESS = `$hostname:$port`;
let BASE_URL = `http://$ADDRESS`;
// 生产环境时,前后台整合在一起
if (process.env.NODE_ENV === 'production')
BASE_URL = '';
// 创建axios实例
const service = axios.create(
baseURL: BASE_URL,
timeout: 50000,
changeOrigin: true, //跨域
withCredentials: true, // 跨域携带cookie
)
至此,一个完整的前后端分离开发,打包时又整合的框架就搭建好了。
以上是关于SpringBoot + React 前后端分离多模块项目框架搭建流程的主要内容,如果未能解决你的问题,请参考以下文章