嵌入式GUI LVGL『Tile View拼接视图控件』介绍
Posted Wireless_Link
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了嵌入式GUI LVGL『Tile View拼接视图控件』介绍相关的知识,希望对你有一定的参考价值。
一. LVGL GUI拼接视图控件的概念
Tileview是一个容器对象,其中的元素(称为tiles)可以以网格形式排列。通过滑动,用户可以在这些贴图之间导航。
如果Tileview是屏幕大小,它会提供一个你可能在智能手表上看到过的用户界面。
二. LVGL GUI拼接视图小部件和样式
Tileview和Page有相同的部分。除了使用LV_PAGE_PART_SCRL,因为它不能被引用,而且它总是透明的。请参阅本页的详细文档。
三. LVGL GUI拼接视图控件的使用
1. 有效位置(Valid positions)
这些瓷砖不必形成一个完整的网格,每个元素都存在。网格中可以有洞,但它必须是连续的,即不能有空的行或列。
使用lv_tileview_set_valid_positions(tileview, valid_pos_array, array_len)可以设置有效的位置。滚动只能滚动到这些位置。索引0,0表示左上角的tile。例如lv_point_t valid_pos_array[] = 0,0, 0,1, 1,1, LV_COORD_MIN, LV_COORD_MIN给出了一个带有“L”形状的Tile视图。它表示1,1中没有瓦片,因此用户不能滚动到那里。
换句话说,valid_pos_array告诉tiles在哪里。它可以在飞行中改变,以禁用特定瓷砖的一些位置。例如,可以有一个2x2的网格,其中添加了所有的贴图,但是第一行(y = 0)作为“主行”,第二行(y = 1)包含上面的贴图的选项。让我们说水平滚动只可能在主行,而不可能在第二行的选项之间。在这种情况下,当一个新的主贴图被选中时,valid_pos_array需要改变:
对于第一个主贴图:0,0,0,1,1,0来禁用1,1选项贴图
对于第二个主贴图0,0、1,0、1,1禁用0,1选项贴图
2. 设置拼接(Set tile)
设置当前可见的贴图使用lv_tileview_set_tile_act(tileview, x_id, y_id, LV_ANIM_ON/OFF)
3. 增加元素(Add element)
要添加元素,只需在Tileview上创建一个对象,并手动将其定位到所需的位置。
应该使用lv_tileview_add_element(tielview, element)来滚动(拖动)一个tielview的元素。例如,如果一个平铺贴图上有一个按钮,那么这个按钮需要显式地添加到tile view中,以便用户使用这个按钮滚动tile view。
4. 滚动传播(Scroll propagation)
这里可以很好地使用页面类对象(如列表)的滚动传播特性。例如,可以有一个完整大小的列表,当它到达顶部或底部的大多数位置时,用户将滚动tile视图。
5. 动画时间(Animation time)
Tileview的动画时间可以通过lv_tileview_set_anim_time(Tileview, anim_time)来调整。
6. 边缘闪烁(Edge flash)
当平铺视图到达无效位置或滚动平铺视图结束时,可以添加“边缘闪光”效果。
使用lv_tileview_set_edge_flash(tileview, true)来启用该特性。
7. 事件(Event)
除了基本事件外,还有一个特殊事件
LV_EVENT_VALUE_CHANGED Sent when a new tile loaded either with scrolling or lv_tileview_set_act. The event data is set ti the index of the new tile in valid_pos_array (It's type is uint32_t *)
我们来看个例子
void lvgl_title_view_test(void)
static lv_point_t valid_pos[] = 0,0, 0, 1, 1,1 ;
lv_obj_t* tileview;
tileview = lv_tileview_create(lv_scr_act(), NULL);
lv_tileview_set_valid_positions(tileview, valid_pos, 3);
lv_tileview_set_edge_flash(tileview, true);
lv_obj_t* tile1 = lv_obj_create(tileview, NULL);
lv_obj_set_size(tile1, LV_HOR_RES, LV_VER_RES);
lv_tileview_add_element(tileview, tile1);
/*Tile1: just a label*/
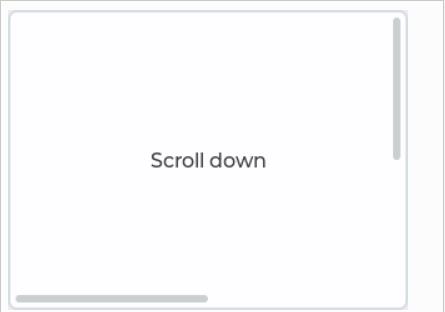
lv_obj_t* label = lv_label_create(tile1, NULL);
lv_label_set_text(label, "Scroll down");
lv_obj_align(label, NULL, LV_ALIGN_CENTER, 0, 0);
/*Tile2: a list*/
lv_obj_t* list = lv_list_create(tileview, NULL);
lv_obj_set_size(list, LV_HOR_RES, LV_VER_RES);
lv_obj_set_pos(list, 0, LV_VER_RES);
lv_list_set_scroll_propagation(list, true);
lv_list_set_scrollbar_mode(list, LV_SCROLLBAR_MODE_OFF);
lv_list_add_btn(list, NULL, "One");
lv_list_add_btn(list, NULL, "Two");
lv_list_add_btn(list, NULL, "Three");
lv_list_add_btn(list, NULL, "Four");
lv_list_add_btn(list, NULL, "Five");
lv_list_add_btn(list, NULL, "Six");
lv_list_add_btn(list, NULL, "Seven");
lv_list_add_btn(list, NULL, "Eight");
/*Tile3: a button*/
lv_obj_t* tile3 = lv_obj_create(tileview, tile1);
lv_obj_set_pos(tile3, LV_HOR_RES, LV_VER_RES);
lv_tileview_add_element(tileview, tile3);
lv_obj_t* btn = lv_btn_create(tile3, NULL);
lv_obj_align(btn, NULL, LV_ALIGN_CENTER, 0, 0);
lv_tileview_add_element(tileview, btn);
label = lv_label_create(btn, NULL);
lv_label_set_text(label, "No scroll up");

好了,完结了,更多精彩继续戳↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

以上是关于嵌入式GUI LVGL『Tile View拼接视图控件』介绍的主要内容,如果未能解决你的问题,请参考以下文章