收藏夹吃灰系列:Springboot配置Thymeleaf实现静态页面访问 | 超级详细,建议收藏!
Posted bug菌√
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了收藏夹吃灰系列:Springboot配置Thymeleaf实现静态页面访问 | 超级详细,建议收藏!相关的知识,希望对你有一定的参考价值。
一、前言
Springboot默认是不支持JSP的,默认使用thymeleaf模板引擎。所以这里介绍一下springboot结合Thymeleaf,实现模板实例以及途中遇到的问题。
二、配置与使用
1.引入jar。 在pom中加入thymeleaf对应的starter 依赖。
<!--模板引擎Thymeleaf-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
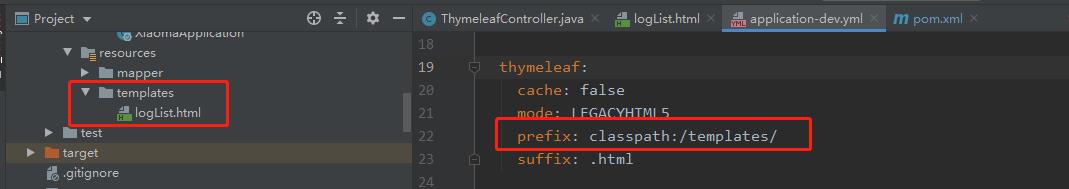
</dependency>2.在配置文件(application-dev.yml)中配置Thymeleaf模板参数。
#spring配置
spring:
thymeleaf:
cache: false
mode: LEGACYhtml5
prefix: classpath:/templates/
suffix: .html重要参数解说:
cache: 是否缓存,开发模式下设置为false,避免改了模板还要重启服务器,线上设置为true,可以提高性能。一般改为false。
mode:配置视图模板类型,如果使用html5需要配置成html5。
prefix:指定模板所在的目录。
suffix: 模板后缀。
3.编写freemarker模板文件:
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta content="text/html;charset=UTF-8"/>
</head>
<body>
<h6>Thymeleaf 模板引擎</h6>
<table border="1" bgcolor="#f0ffff">
<thead>
<tr>
<th>序号</th>
<th>日志内容</th>
<th>ip号</th>
<th>创建时间</th>
</tr>
</thead>
<!--th:each表示循环遍历,和Vue一样-->
<tbody th:each="logList : $list">
<tr>
<td th:text="$logList .id"></td>
<td th:text="$logList .content"></td>
<td th:text="$logList .ip"></td>
<td th:text="$logList .createTime"></td>
</tr>
</tbody>
</table>
</body>
</html>附上:
Thymeleaf语法:
看官方文档是很好的一种学习方式,这里我找了一个pdf的Thymeleaf文档。
Thymeleaf官方文档pdf版下载链接:https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.pdf
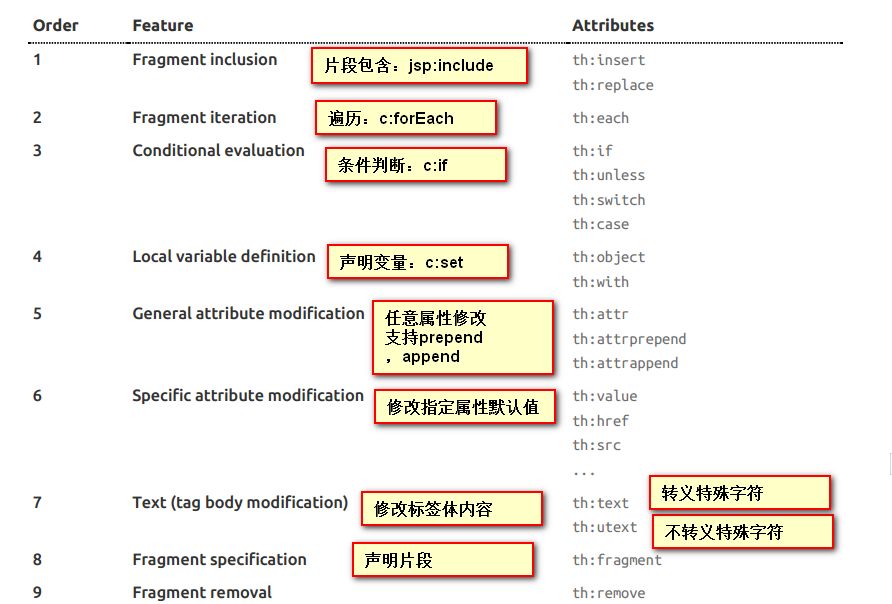
看一下Thymeleaf的使用语法:
4、接下来编写一个Controller,并放一些数据进去。
package com.system.xiaoma.controller;
import com.system.xiaoma.entity.LogInfo;
import com.system.xiaoma.service.ILogInfoService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
/**
* 日志模板页面
*/
@Controller
@RequestMapping("/page")
public class ThymeleafController
@Autowired
private ILogInfoService logInfoService;
@RequestMapping("/logList.html")
public String getArticles(Model model)
//获取日志列表
List<LogInfo> list = logInfoService.list();
//存入数据
model.addAttribute("list", list);
return "logList";
注意:
1、其中,你所return返回的是相对路径,比如你的模板路径于resources/templates/logList.html上;由于你在application-dev.yml已配置了根路径,即你只需要返回相对路径即可。
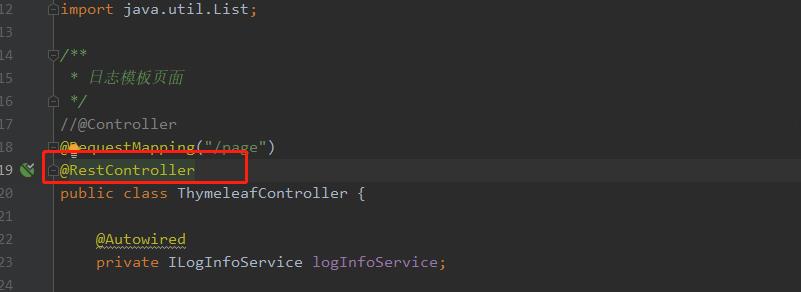
2、注意:只能使用注解是@Controller;这里若是直接使用@RestController,会自动将返回结果转为字符串。
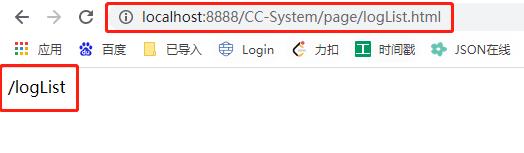
如下给大家演示一下,如果使用@RestController注解,该页面会如何展示?

展示效果:果真是将return 返回的字符串给打印出来了。

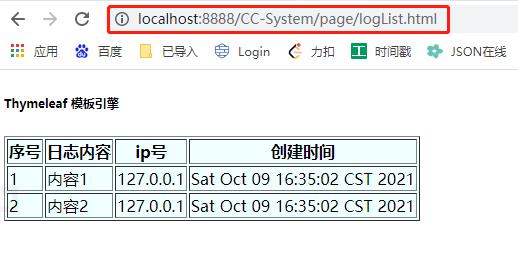
而使用@Controller正确示范结果页,如下,表示成功取出数据并渲染展示。

三.注意事项:
注意可能途中会遇到此类问题:500错
Error resolving template [log/logList], template might not exist or might not be accessible by any of the configured Template Resolvers
其实很好理解,就是说你访问的静态模板页面路径不对,或者静态页面有语法错误,模板解析器无法访问;
解决方案:
第一步:检查 application-dev.yml文件对于页面模板的配置对不对,在resources下面创建templates文件夹,页面放于里面。
第二步:在controller里;直接返回“/logList”即可。
好啦,以上就是Springboot配置Thymeleaf实现静态页面访问 的全部内容啦,咱们下期再见。

往期热文推荐:
- 在Ubuntu上使用IDEA搞开发是种什么体验?没想到竟是...最后有惊喜!
- 520夜我花了288大洋就得到了小师妹青睐,原因竟是...一定要看到最后!
- 你一定没用过的代码生成工具,好不好用你们说了算
- 如何实现Springboot项目保存本地系统日志文件,超详细,你值得拥有!
- 使用MultipartFile实现图片指定路径上传下载并使用postman测试教程 | 附完整源码,强烈建议收藏!
- 一篇文带你零基础玩转mysql触发器 | 超级干货,建议收藏
- ...
OK,今天的文章先写到这。如果问题还请及时批评指正。

❤如果文章对您有所帮助,就请在文章末尾的左下角把大拇指点亮吧!(#^.^#);
❤如果喜欢bug菌分享的文章,就请给bug菌点个关注吧!(๑′ᴗ‵๑)づ╭❤~;
❤对文章有任何问题欢迎小伙伴们下方留言或者入群探讨【群号:708072830】;
❤鉴于个人经验有限,所有观点及技术研点,如有异议,请直接回复参与讨论(请勿发表攻击言论,谢谢);
❤版权声明:本文为博主原创文章,转载请附上原文出处链接和本文声明,版权所有,盗版必究!(*^▽^*).
以上是关于收藏夹吃灰系列:Springboot配置Thymeleaf实现静态页面访问 | 超级详细,建议收藏!的主要内容,如果未能解决你的问题,请参考以下文章
收藏夹吃灰系列(十三):Springboot项目配置多数据源,实例演示 | 开箱即用,超级详细。
收藏夹吃灰系列(十三):Springboot项目配置多数据源,实例演示 | 开箱即用,超级详细。
收藏夹吃灰系列:实现springboot使用JDK自带的keytool生成SSL证书并配置HTTPS | 超级详细,建议收藏!