新技能码住,在前端表格中花式使用异步函数的奥义
Posted powertoolsteam
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新技能码住,在前端表格中花式使用异步函数的奥义相关的知识,希望对你有一定的参考价值。
背景
60年代时,操作系统中独立运行的单元通常是进程。但随着计算机技术的发展,人们发现在进程运行过程中,创建、撤销与切换都要花费较大的时空开销。
到了80年代为了解决这一问题,出现了更小的独立运行基本单位——线程。
操作系统把 CPU 处理时间划分成许多更小的时间片,在每一个独立时间片执行一个线程的指令,到下一个时间片继续执行下一线程的指令,各线程轮流执行,由于每一个时间片时间都比较短,所有线程都会运行,对于使用者而言就好像所有线程在同时进行。最终达到的效果就是在编程时可以创建多个线程,同一时间运行,各线程可以"并行"运行,以完成不同的任务。
这时新的问题也出现了,在单独线程的运行模式之下,一段代码调用另一段代码时,只能采用同步调用,只有当前代码执行完成返回结果之后,调用才能继续往下执行。用一个例子就是现在只有一个水槽,一匹马想喝水只能等上一匹马走了才能继续喝。

而有了多线程的支持,可以采用异步函数的调用,这个问题就迎刃而解了。
异步函数原理介绍
程序中会有很多内容,计算内容复杂、渲染内容繁多,在处理过程中需要花费比较多的时间。当某个模块A调用了模块B的处理内容时,这时模块B中的内容就需要一些时间处理,此时模块A如果不停地等待,就会严重影响程序性能。在实际情况中,就比如在前端页面中需要进行在线填报的数据处理,需要对数据内容进行计算后放入表格中展示,这是由于计算并未完成,页面内容也不显示,给用户带来的感觉就是内容都点击运行了,但是页面迟迟没有任何反馈。
出现了异步函数的调用之后,此时执行的模块A和模块B分别属于不同的线程。
在异步调用中,模块A不需要等到模块B返回内容,就可以继续执行后续代码。
模块B中的内容执行完毕后,会通知模块A:我这边处理完毕,你记得处理后续内容。
借助异步调用,可以把刚刚我们提到的前端页面中显示问题进行优化:把整个初始化处理放进一个单独线程,主线程启动此线程后接着往下走,让主窗口瞬间显示出来。等思索需要进行的操作的内容时,数据计算处理就已经在暗中处理完毕;程序开始稳定运行以后,异步调用还可以进一步优化人机交互的过程。用户点击鼠标时进行操作的时候,操作内容比较费时,点击后系统没有立马作出回应,这会让用户的使用体验很糟糕。将更费时、速度更慢的操作内容转为异步调用,让主线程随时恭候下一条消息,这样用户的鼠标操作动作响应速度更快,使用体验自然大大提升。
实践:专家用户的花式使用
实例演示
我们用一个简单的例子,看看在前端电子表格单元格计算中,如何使用异步函数。
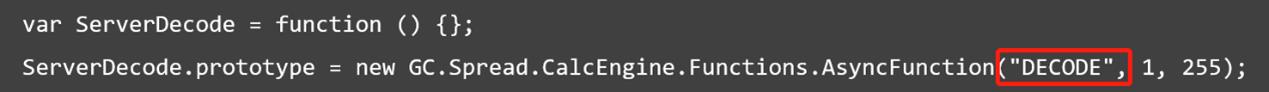
var ServerDecode = function () ;
ServerDecode.prototype = new GC.Spread.CalcEngine.Functions.AsyncFunction("DECODE", 1, 255);
ServerDecode.prototype.evaluateAsync = function (context, arg1)
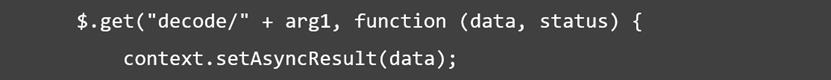
$.get("decode/" + arg1, function (data, status)
context.setAsyncResult(data);
);
;
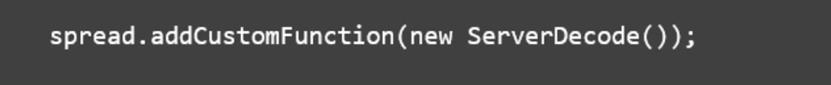
spread.addCustomFunction(new ServerDecode());
sheet.setFormula(0, 1, '=DECODE(A1)');
在这个算法中我们将设定的计算解析方法部分放在服务器上,方法名称叫DECODE

下一步将参数用jquery.get请求发送到服务器中,然后获取请求内容后完成设置

然后将整个异步函数注册进入Spread中

最后在B1单元格中,输入DECODE(A1)

这样当A1单元格内容发生变化的时候,B1就会根据我们设定的计算规则重算成对应内容
异步函数的花式使用
工具总在不同人手中被挖掘出各种各样的用法,而在去年冬天我们就收到了用户反馈的异步函数的各种奇妙使用方式。

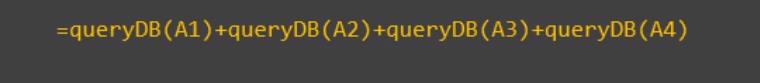
他们使用异步函数的参数组合成了一个SQL,发送给数据库进行数据查询,并在查询结束后显示查询结果。结果一切正确,但是却出现了一个小问题。

在使用过程中,用户发现查询在整个过程中超过了 四次 ,询问我们是否是公式出错?
我们当即开展问题排查,在查看源代码的过程中我们发现,在最早实现这个功能的时候为了强调数据重要性,当同一个公式中出现多个异步函数调用时,再次计算下一个内容时我们还会再计算一次已经计算过的异步函数的内容。
没想到用户确实会这样使用异步函数,这一部分内容随后也进行整体调整。现已调整为每次调用只计算一次异步函数。
有了这次经历,再遇到用户对异步函数的其他花里胡哨的用法,我们就见怪不怪了。

果不其然,没多久又收到了其他用户的花式使用反馈。
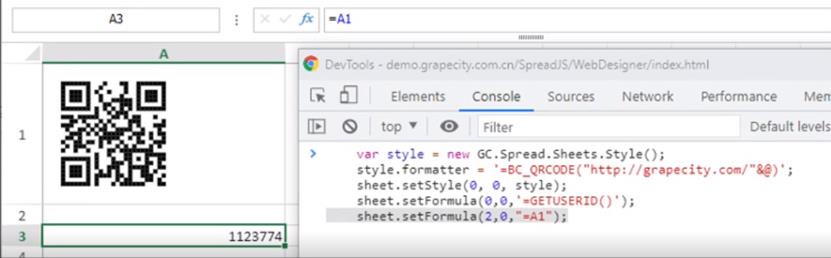
这一次用户使用异步函数从服务器获取当前服务名,并在SpreadJS显示出来。

我们发现这个用户还在其中添加了格式字符串,用以获取用户的二维码。同时在这里还设置了条件格式,如果用户没有登录会有报错提示。
这个例子内容虽短,但在这里用户将异步函数、条件、格式还有格式字符串三个功能都结合在一起使用。
总结
以上就是我们全部对异步函数诞生背景和原理,以及在前端电子表格中异步函数的使用和各种神仙用户的花式使用,到本节关于电子表格计算原理的全部内容就已经介绍完毕。

觉得内容不错点个赞再走吧~
以上是关于新技能码住,在前端表格中花式使用异步函数的奥义的主要内容,如果未能解决你的问题,请参考以下文章