Svelte入门——Web Components实现跨框架组件复用
Posted powertoolsteam
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Svelte入门——Web Components实现跨框架组件复用相关的知识,希望对你有一定的参考价值。
在上节中,我们一起了解了如何使用Svelte封装Web Component,从而实现在不同页面间使用电子表格组件。
Svelte封装组件跨框架复用,带来的好处也十分明显:
1、使用框架开发,更容易维护
2、发布后没有框架依赖,其他任何场景都可以使用
3、发布的Web Component体积小
这些得天独厚的优势,使得Svelte进行组件封装有着格外优势。之前我们了解了如何在不同页面间,自由使用电子表格组件。那如果要真正实现跨越不同的框架,使用相同的表格组件,该怎么做呢?
接着我们接着上节内容,继续为大家介绍,封装完成电子表格组件后,如何跨框架让电子表格组件在原生环境和各种框架中都可以使用。

跨框架组件开发
一、使用Svelte开发AutoComplete Web Component
Svelte如今的生态很丰富,通过搜索我们可以找到一款Svelte开发的AutoComplete的组件,地址:https://github.com/pstanoev/simple-svelte-autocomplete。
我们一起来fork这个项目,做一些简单修改,让他生成一个Web Component出来(这里大家需要注意三方组建协议内容中,是否包含运行修改发布)。
1、修改src/SimpleAutocomplete.svelte
在头部添加:
<svelte:options tag="auto-complete" />
同时在代码中修改items添加一些默认信息:
// the list of items the user can select from
export let items = [];
items = ["White", "Red", "Yellow", "Green", "Blue", "Black"];
2、修改rollup.config.js
在plugins中配置customElement
设置后的结果为:
import commonjs from '@rollup/plugin-commonjs';
import resolve from '@rollup/plugin-node-resolve';
import svelte from 'rollup-plugin-svelte';
import pkg from './package.json';
export default [
input: 'src/SimpleAutocomplete.svelte',
output: [
file: pkg.module, format: 'es' ,
file: pkg.main, format: 'umd', name: 'Autocomplete'
],
plugins: [svelte(
customElement: true,
), commonjs(), resolve()]
];
3、运行npm run build打包生成Web Component
运行后会在根目录生成index.js和index.mjs两个文件,js是umd的支持,mjs是ES版本,后面我们直接使用UMD支持的index.js文件。
二、无框架页面测试
<div id="ss" style="height: 600px;"></div>
<script type="text/javascript" src="index.js"></script>
<script type="text/javascript">
window.onload = function()
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
var sheet = spread.getActiveSheet();
sheet.setCellType(1, 1, new AutoComplateCellType())
function AutoComplateCellType()
AutoComplateCellType.prototype = new GC.Spread.Sheets.CellTypes.Base();
AutoComplateCellType.prototype.createEditorElement = function ()
var ac = document.createElement('auto-complete');
ac.setAttribute("gcUIElement", "gcEditingInput");
return ac;
AutoComplateCellType.prototype.updateEditor = function(editorContext, cellStyle, cellRect)
if (editorContext)
editorContext.style.width=cellRect.width;
editorContext.style.height=32;
editorContext.parentElement.parentElement.style.overflow = "visible";
return height: 32;
;
AutoComplateCellType.prototype.getEditorValue = function (editorContext)
if (editorContext)
return editorContext.value;
;
AutoComplateCellType.prototype.setEditorValue = function (editorContext, value)
if (editorContext)
editorContext.value = value
;
</script>
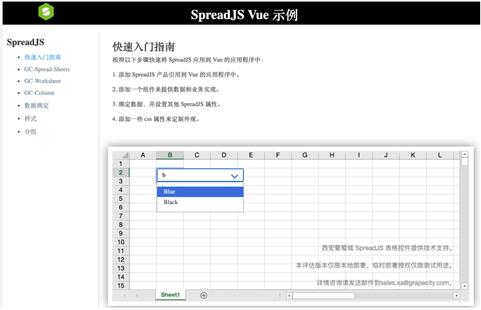
引入生成的index.js 创建AutoComplateCellType,设置到单于格中,效果如图:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-K6USZNbX-1639539947884)(RackMultipart20211215-4-j2n87c_html_65c5aade2916a4a1.png)]
三、Vue框架中使用
通过import的方式引入AutoComplate Web Component
<script>
import '@grapecity/spread-sheets-vue'
import '../static/index' // 复制打包的index.js到static文件夹下
import * as GC from "@grapecity/spread-sheets"
function AutoComplateCellType()
AutoComplateCellType.prototype = new GC.Spread.Sheets.CellTypes.Base();
AutoComplateCellType.prototype.createEditorElement = function ()
var ac = document.createElement('auto-complete');
ac.setAttribute("gcUIElement", "gcEditingInput");
return ac;
AutoComplateCellType.prototype.updateEditor = function(editorContext, cellStyle, cellRect)
if (editorContext)
editorContext.style.width=cellRect.width;
editorContext.style.height=32;
editorContext.parentElement.parentElement.style.overflow = "visible";
return height: 32;
;
AutoComplateCellType.prototype.getEditorValue = function (editorContext)
if (editorContext)
return editorContext.value;
;
AutoComplateCellType.prototype.setEditorValue = function (editorContext, value)
if (editorContext)
editorContext.value = value
;
export default
// name: 'sample-header'
methods:
workbookInitialized(spread)
var sheet = spread.getActiveSheet();
sheet.setCellType(1, 1, new AutoComplateCellType())
</script>
这里注意打包的index.js 引入后会报一个关于TS的错误,删除文件中以下内容即可。
// eslint-disable-next-line @typescript-eslint/no-non-null-assertion
在React中方式相同,这里就不赘述了。

大家如果有其他想法、实现思路,也欢迎评论交流。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Lo16FS3I-1639539947885)(https://img2020.cnblogs.com/blog/139239/202112/139239-20211215114113438-1174562993.jpg)]
以上是关于Svelte入门——Web Components实现跨框架组件复用的主要内容,如果未能解决你的问题,请参考以下文章
Svelte入门——Web Components实现跨框架组件复用
Svelte入门——Web Components实现跨框架组件复用
Svelte入门——Web Components实现跨框架组件复用
你问的Svelte来了--静态编译直出DOM独立分发Web Components位掩码变化追踪